缓冲区大小该怎样设置?请指教!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了缓冲区大小该怎样设置?请指教!相关的知识,希望对你有一定的参考价值。
就是虚拟内存,简单的说设内存大小的1.5-2倍就可以了,详细的看这个===============================
虚拟内存让系统更流畅
1、虚拟内存的作用
内存在计算机中的作用很大,电脑中所有运行的程序都需要经过内存来执行,如果执行的程序很大或很多,就会导致内存消耗殆尽。为了解决这个问题,Windows中运用了虚拟内存技术,即拿出一部分硬盘空间来充当内存使用,当内存占用完时,电脑就会自动调用硬盘来充当内存,以缓解内存的紧张。举一个例子来说,如果电脑只有128MB物理内存的话,当读取一个容量为200MB的文件时,就必须要用到比较大的虚拟内存,文件被内存读取之后就会先储存到虚拟内存,等待内存把文件全部储存到虚拟内存之后,跟着就会把虚拟内里储存的文件释放到原来的安装目录里了。下面,就让我们一起来看看如何对虚拟内存进行设置吧。
2、虚拟内存的设置
对于虚拟内存主要设置两点,即内存大小和分页位置,内存大小就是设置虚拟内存最小为多少和最大为多少;而分页位置则是设置虚拟内存应使用那个分区中的硬盘空间。对于内存大小的设置,如何得到最小值和最大值呢?你可以通过下面的方法获得:选择“开始→程序→附件→系统工具→系统监视器”(如果系统工具中没有,可以通过“添加/删除程序”中的Windows安装程序进行安装)打开系统监视器,然后选择“编辑→添加项目”,在“类型”项中选择“内存管理程序”,在右侧的列表选择“交换文件大小”。这样随着你的操作,会显示出交换文件值的波动情况,你可以把经常要使用到的程序打开,然后对它们进行使用,这时查看一下系统监视器中的表现值,由于用户每次使用电脑时的情况都不尽相同,因此,最好能够通过较长时间对交换文件进行监视来找出最符合您的交换文件的数值,这样才能保证系统性能稳定以及保持在最佳的状态。
找出最合适的范围值后,在设置虚拟内存时,用鼠标右键点击“我的电脑”,选择“属性”,弹出系统属性窗口,选择“性能”标签,点击下面“虚拟内存”按钮,弹出虚拟内存设置窗口,点击“用户自己指定虚拟内存设置”单选按钮,“硬盘”选较大剩余空间的分区,然后在“最小值”和“最大值”文本框中输入合适的范围值。如果您感觉使用系统监视器来获得最大和最小值有些麻烦的话,这里完全可以选择“让Windows管理虚拟内存设置”。
3、调整分页位置
Windows 9x的虚拟内存分页位置,其实就是保存在C盘根目录下的一个虚拟内存文件(也称为交换文件)Win386.swp,它的存放位置可以是任何一个分区,如果系统盘C容量有限,我们可以把Win386.swp调到别的分区中,方法是在记事本中打开System.ini(C:\Windows下)文件,在[386Enh]小节中,将“PagingDrive=C:WindowsWin
386.swp”,改为其他分区的路径,如将交换文件放在D:中,则改为“PagingDrive=D:Win386.swp”,如没有上述语句可以直接键入即可。
而对于使用Windows 2000和Windows XP的,可以选择“控制面板→系统→高级→性能”中的“设置→高级→更改”,打开虚拟内存设置窗口,在驱动器[卷标]中默认选择的是系统所在的分区,如果想更改到其他分区中,首先要把原先的分区设置为无分页文件,然后再选择其他分区。
http://www.pconline.com.cn/pcedu/soft/st/winxp/10212/pic/021213_virtualmemory.jpg 参考技术A 什麼的缓冲区啊?什麼程序里面的还是系统的?
HTML怎样消除无序列表列表前的黑点 请指教
<ul >
<li><a href="beijinggushi.html"> <center><img border="0"src="21.gif" height="44.8" width="60.8" alt="背景故事"></center></a>
<li><a href="简介.html"><center><img border="0"src="moriya--16gekka.gif" height="44.8" width="60.8" alt="人物背景"></center></a>
<li><a href=""><center><img border="0" src="46b7851a308915c8ac6e7520.gif" height="44.8" width="60.8" alt="相关图片"></center></a>
<li><a href=""><center><img border="0" src="zhuiji.gif" height="44.8" width="60.8" alt="链接"></center></a>
<li><a href=""><center><img border="0" src="liliang.gif" width="60.8" alt="技能"></center></a>
<li><a href=""><center><img border="0" src="24.gif" height="44.8" width="60.8" alt="武士精神"></center></a>
</ul>
在相关的页面找到head部分写入<style type="text/css">list-style:none;</style>,给li加上 list-style-type:none这个样式就可以了消除黑点。具体步骤如下:
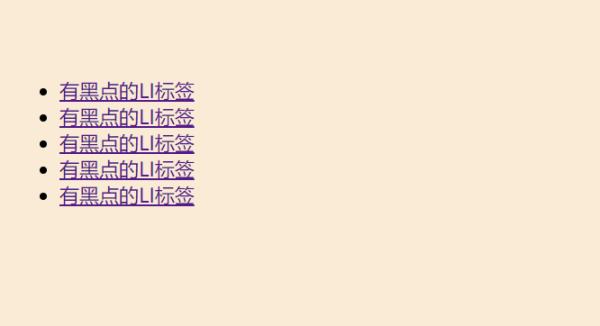
1.这个标签本身自带属性,前面有小圆点是它的实际的效果,如下图。

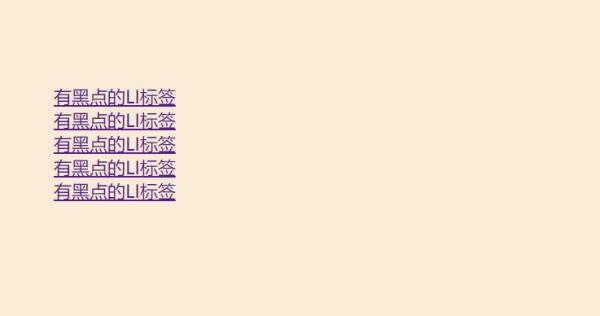
2.加上 lilist-style-type:none; 样式之后在页面上的显示效果。

扩展资料:
使用无序列表标签ul的type属性(使用CSS的list-style来代替),用户可以指定出现在列表项前的项目符号的样式,其取值以及相应的符号样式如下:
disc:指定项目符号为一个实心圆点(默认值是disc,是否使用该值在浏览器中效果都一样);
circle:指定项目符号为一个空心圆点;
square:指定项目符号为一个实心方块;
none:无项目符号。
参考资料:无序列表_百度百科
通过给li标签添加代码”list-style:none“实现。
实例演示如下:
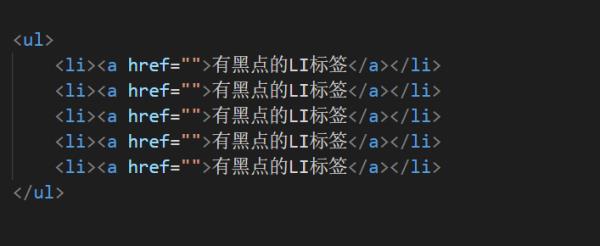
1、设计html页面,页面上有一些LI的标签,代码如下:

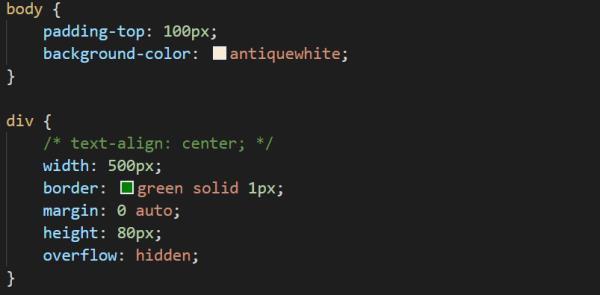
2、添加一些css代码:

3、此时的页面展示内容如下:

4、修改css样式,给li添加关键代码如下:

5、刷新页面,此时的展示效果如下:

扩展资料:
list-style属性的更多信息:
1、定义和用法:list-style 简写属性在一个声明中设置所有的列表属性。
2、说明:
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。
可以按顺序设置如下属性:list-style-type、list-style-position、list-style-image。
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。
参考技术B答案:给li加上一个css样式 list-style-type:none;
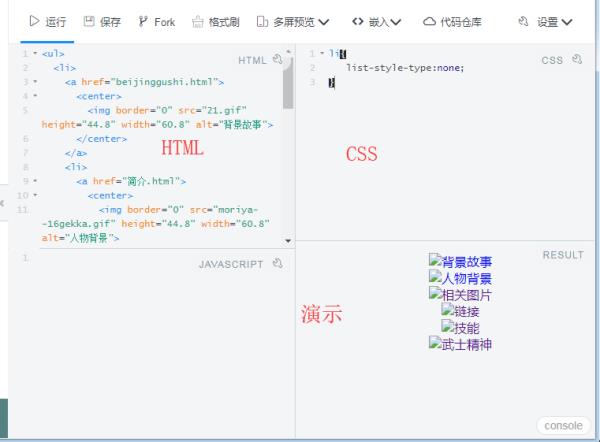
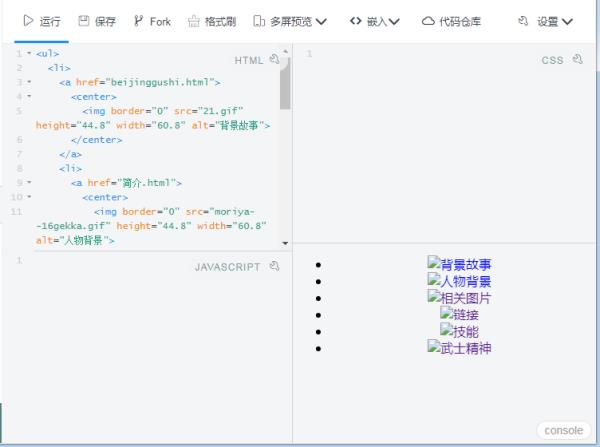
我专门为此问题做了一个测试页面测试页面,可以打开看看效果。
测试页面的结构如图

html代码就是你问题的html代码,右上方方块的css增加
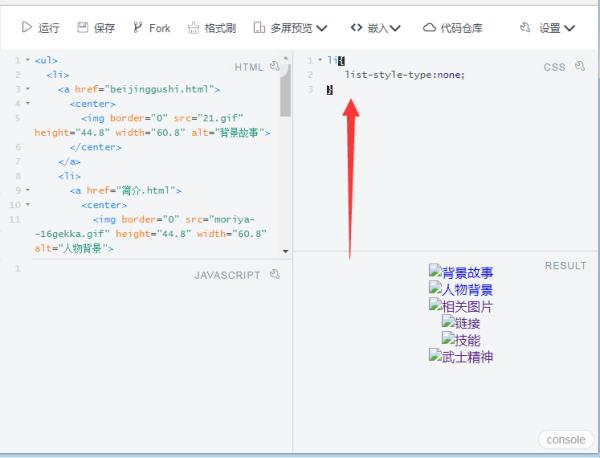
li
list-style-type:none;
这个样式。

可以看到,去掉这个样式,圆点就又回来了

<ul style="list-style:none">
<li><a href="beijinggushi.html"> <center><img border="0"src="21.gif" height="44.8" width="60.8" alt="背景故事"></center></a>
<li><a href="简介.html"><center><img border="0"src="moriya--16gekka.gif" height="44.8" width="60.8" alt="人物背景"></center></a>
<li><a href=""><center><img border="0" src="46b7851a308915c8ac6e7520.gif" height="44.8" width="60.8" alt="相关图片"></center></a>
<li><a href=""><center><img border="0" src="zhuiji.gif" height="44.8" width="60.8" alt="链接"></center></a>
<li><a href=""><center><img border="0" src="liliang.gif" width="60.8" alt="技能"></center></a>
<li><a href=""><center><img border="0" src="24.gif" height="44.8" width="60.8" alt="武士精神"></center></a>
</ul> 参考技术D lilist-style:none;本回答被提问者采纳
以上是关于缓冲区大小该怎样设置?请指教!的主要内容,如果未能解决你的问题,请参考以下文章