即时响应式设计
Posted 觉民书
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了即时响应式设计相关的知识,希望对你有一定的参考价值。
移动互联网的流量红利早已过去,目前新 APP的获客成本已经很高,更不要说安装完APP后引导用户使用了。
目前用户每天使用手机APP的时间, 已经基本被几个头部APP瓜分殆尽,留个新APP的时间,只有很少的一点碎片化时间,而在这些碎片化时间里,你还让用户使用复杂的注册,登陆,填写各种表单,无疑是自掘坟墓。现在的用户,在使用APP时,基本都非常不耐烦,同类型的APP可选择范围很多,迁移成本也很低,因此,如果流程过于复杂,那么用户很可能在使用过程中就流失掉了。
因此,如何简化原来需要很多步骤的注册、登录,就显得很重要了。目前比较流行的做法是,在当前页面显示【非核心流程】的操作,不会离开当前页面,我给这种交互方式起了个名字叫即时响应式设计。下面举几个例子:
1. 网易考拉
商品在加入购车,进行结算时,网易考拉并没有像一般电商那样进入新的确认订单页面,而是直接从底部弹出确认订单弹层。这里且不说这种交互方式效率是否真多提高了,起码用户使用时会下意识的觉得其下单流程简单,不需要跳转页面,但实际上步骤根本没少,只是跟用户造成了这种错觉。我认为对于下单这种流程略复杂,要填写的字段略多的功能,使用这种方式不见得一定是好事,需要谨慎使用。
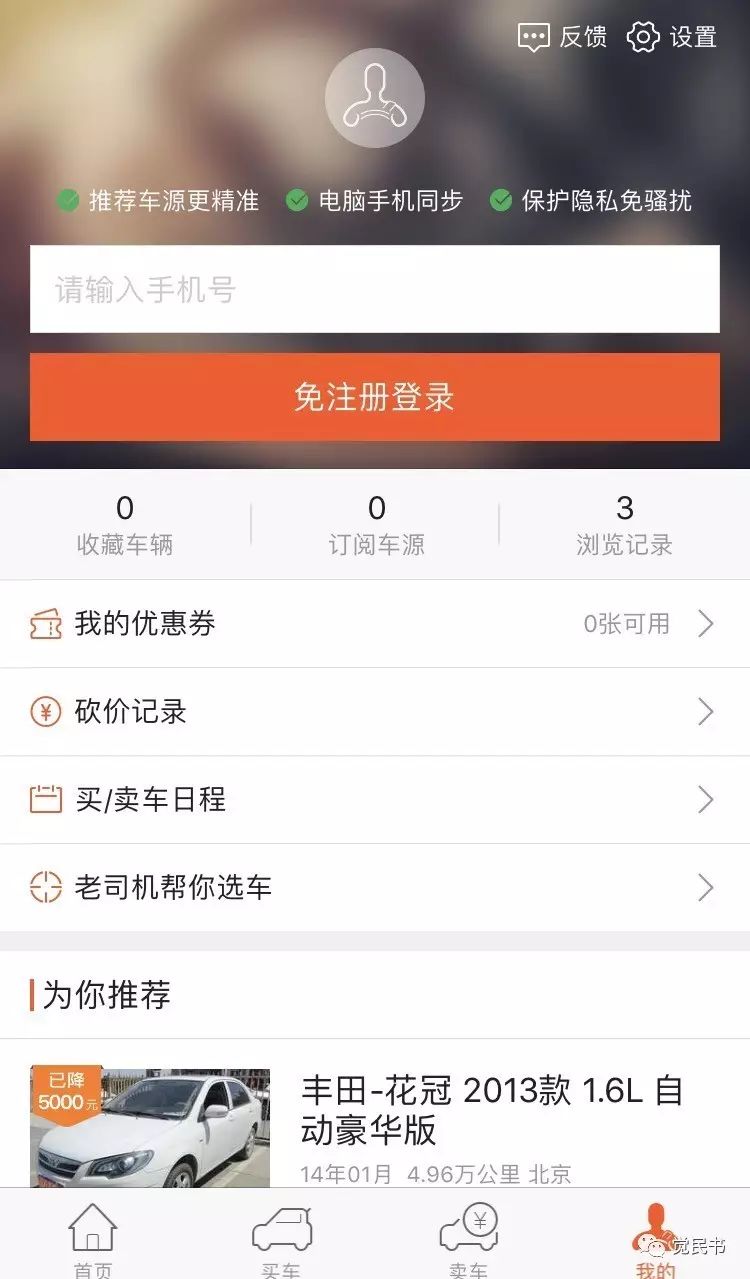
2. 人人车
在未登录状态下的个人中心页面,人人车非常直接的把手机号输入框放在了页面中,而且注册和登录融为一步,可以说把登录注册流程简化到了极致,此类交互值得推荐。

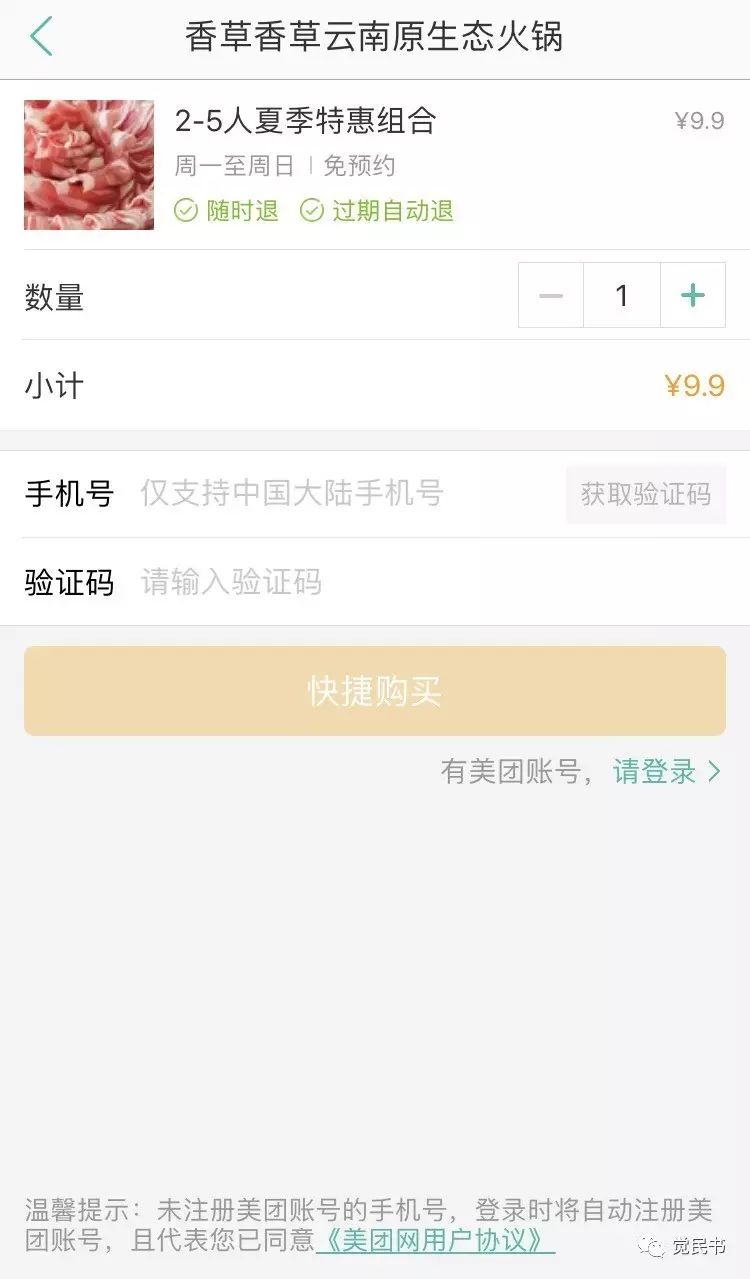
3. 美团
未登录状态下,用户在购买团购券时,直到确认订单页时,才需要登录,在这之前均不需要登录,不影响用户的购物主流程,赞一个。而且,美团把登录直接融入到了确认订单页,而不是另起一个新页面,流程简化了很多,减少了页面跳转。

4.瓜子二手车
在卖车页面,直接将用于卖车预约的手机号输入框放在页面上,而不是用新页面或弹窗,流程简化了很多。
5. 小蓝单车
未登录状态下,点击扫一扫,会直接在当前页面弹出手机号输入框,而且,仅有手机号输入框,验证码是在下一个弹窗中。这种交互方案的好处是,让用户专注于当前的步骤,完全不需要思考。
总结:
交互设计没有对错之分。有的时候需要故意把步骤做得复杂,有的时候要简化,这是一门学问,需要根据不同的 用户场景进行分析,不能一概而论。
以上是关于即时响应式设计的主要内容,如果未能解决你的问题,请参考以下文章