英国政府机构:响应式设计,让学习轻松跨屏!
Posted 蚂蚁e学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了英国政府机构:响应式设计,让学习轻松跨屏!相关的知识,希望对你有一定的参考价值。


所谓“响应式设计”是指,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。如何让学习在不同设备、不同场景之间实现无缝衔接?如何提升政府机构学习管理系统的活跃度?本文引入响应式设计的理念,为大家介绍英国政府机构学习管理系统的案例,希望能给移动学习项目管理者一些借鉴。
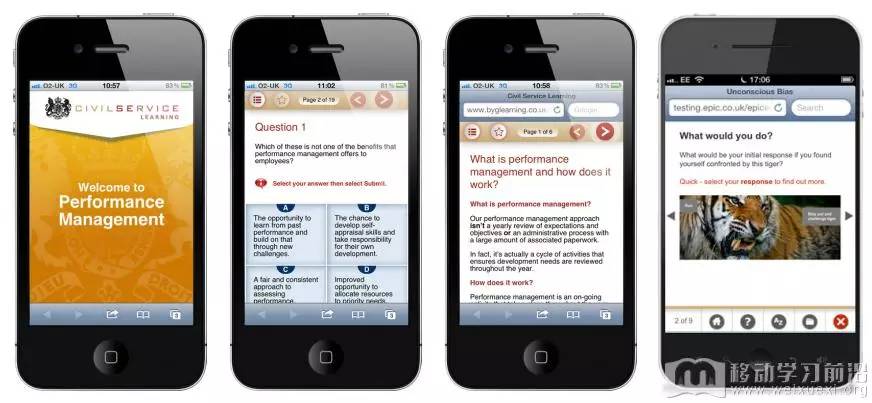
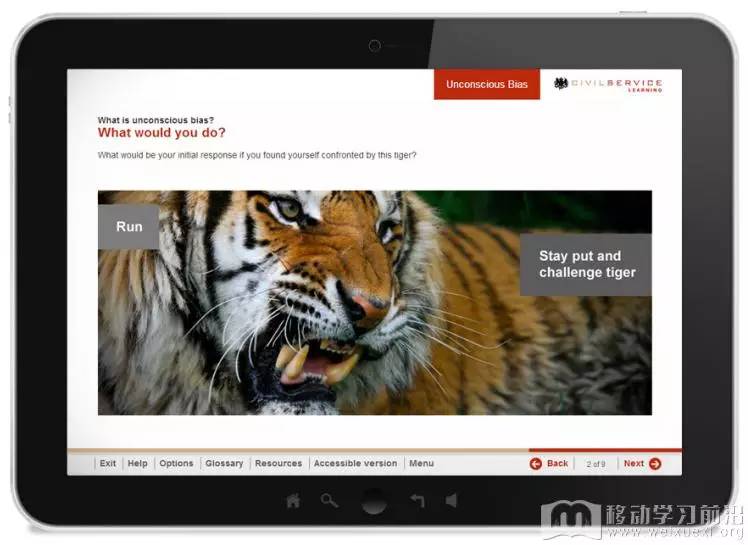
英国政府学习管理系统由公务员学习网站提供,并由其向英国政府公务员发布有价值、灵活性强、质量高的学习内容。然而,虽然有许多公务员依然在办公桌前用电脑办公,但也有不少人频繁游走于不同地区。对长期在外忙碌的政府工作人员而言,能够在不同设备上访问在线学习课程内容,显得极其重要。基于此,公务员学习网站认为,是时候要让在线学习课程实现多设备自适应了!这些课程在苹果、黑莓、安卓等系统都要能够被轻松访问。
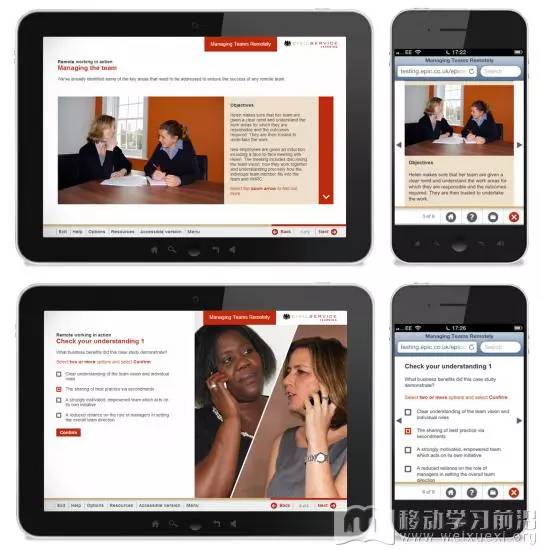
于是,公务员网站借助外包开发管理供应商去传播学习内容。他们决定外包Epic公司和BYG Systems公司去开发多设备自适应的学习程序,实现学习的多场景随意切换。这样,英国政府工作人员能够在PC、平板电脑、智能手机等设备之间轻松切换,并快速访问独立的内容学习模块。
响应式设计(Responsive Web design)的理念是,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。
公务员学习网站利用响应式网页设计理念重新设置的移动网页版在线学习课程,能够与老版电脑终端浏览器IE6兼容。这一应用程序也可以跨越移动设备的浏览器,保证与在PC电脑上运行的辅助技术有高度兼容性!



由于公务员学习网站要将在线学习课程放进学习管理系统,并在这一系统对工作人员进行学习情况跟踪。所以,移动网页程序成为开发者首选的形式。成功开发并试用后,公务员学习网站面向更广泛群体开放了更多课程。而在一项对海外英国政府工作人员的学习情况调查中,该网站发现:虽然在网络状态不佳的地区,这些人也足够访问移动网页程序的学习课程。
截止2013年底,英国政府的学习管理系统已经有335,000注册用户和459,000潜在终端用户数。注册用户数还在以每天1000—1400人的速度迅速增加。
【经验】:不受限的学习模式,更受亲睐!
虽然很多人喜欢在更大的设备上完成学习课程,例如个人电脑或者平板电脑,但还是有些人偏爱智能手机。如果你提供的学习内容能够在所有设备上呈现一样的效果,那么响应式设计将是满足这一需求最好的办法。提供多种设备访问,可以保证所有学员的首选设备能够轻松访问,也更容易融入到其偏爱的学习模式中去。
【2015移动学习峰会 最新会议议程】
售前咨询:400-100-7350
客服QQ:2561269605
回复 体验 申请试用问鼎云学习
↓↓↓
以上是关于英国政府机构:响应式设计,让学习轻松跨屏!的主要内容,如果未能解决你的问题,请参考以下文章