学习与分享 | 多屏世界响应式设计
Posted 时小p
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习与分享 | 多屏世界响应式设计相关的知识,希望对你有一定的参考价值。
上一期,学习了苹果产品跨平台设计理念,详细见推文
。
这一期,我们看看2017年阿里的设计师李强分享的《多屏世界响应式设计》。两篇文章,如果说苹果点跨平台设计理念局限在苹果产品。那么今天这篇分享显得更通用。今天是2021年1月3日,这篇推文距今已有2,3年,在消费者市场巨变点今天,部分内容未必正确,但大的方向依然深受启发。

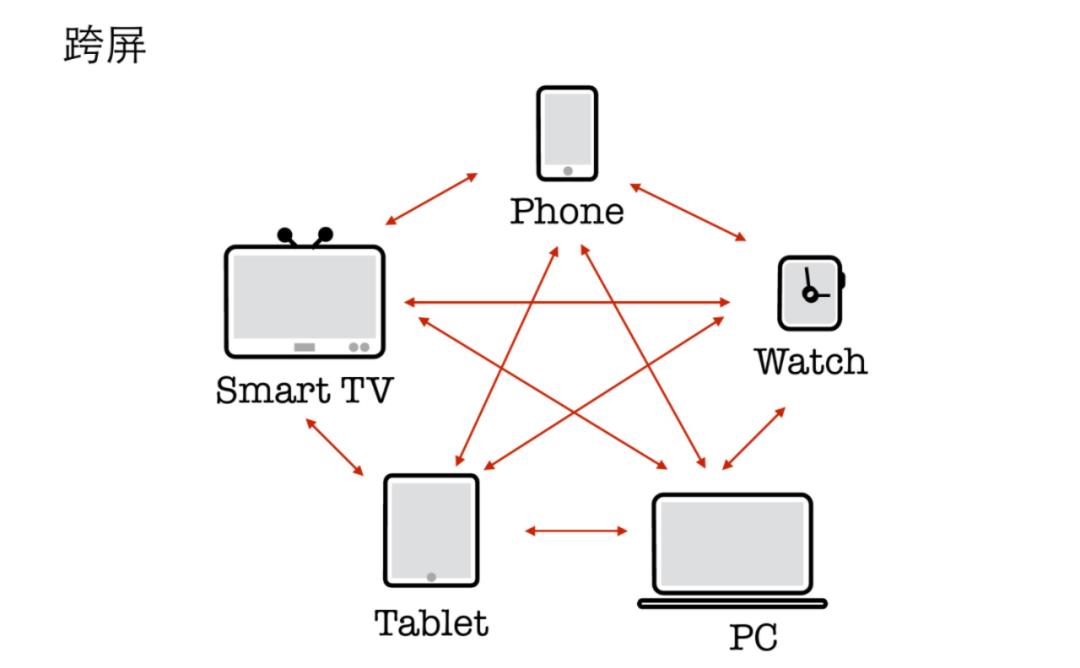
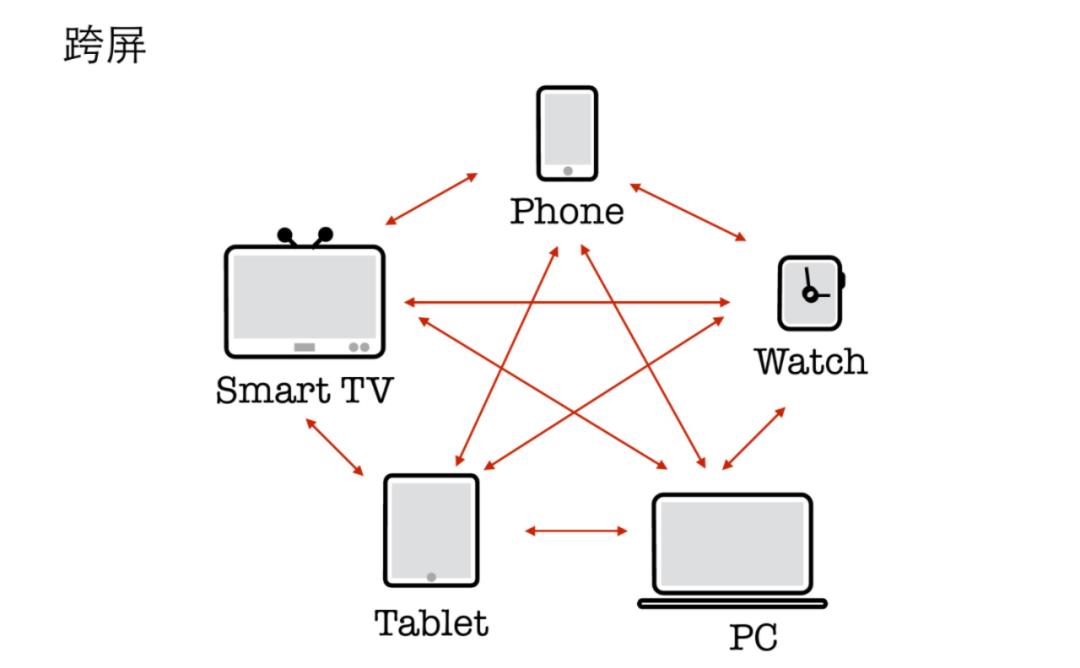
跨屏的产品,本次设计重点包括5个产品:TV,PC,Pad,Phone,Watch,比如日常工作生活娱乐中经常遇到点几个场景:
场景1.
Watch:信息查看与回复:用户收到信息提醒,小屏幕查看信息以及回复不方便,且费力。步骤一:Watch收到推送,查看 信息 步骤二:在手机上回复信息;
场景2.
手机遥控电视:在家的娱乐场景 步骤一:打开相应的APP,连接电视 步骤二:观看电视/玩游戏 手机或pad充当起遥控器或者手柄;
场景3.
浏览器二维码衔接阅读:用户网页浏览一半后,有事出门,需要离开电脑,但是希望需要继续浏览。步骤一:网页url生产二维码 步骤二:通过扫描二维码,继续浏览之前网页 内容;
场景4. 看电视同时玩PAD 场景:在家里,休闲娱乐的放松场景:打开电视,观看节目;玩手机/pad/laptop-聊天,社交, 游戏,上网,工作等等 注意力时而在电视节目上,时而在手中设备上。
多屏协作已经越来越重要,如果你还仅仅专注解决单个设备点领域,那么你其实是在解决昨天的问题,
If Content Is King, Multiscreen Is The Queen!
那跨屏行为点分类和特征又如何呢。这里作者是按照 单任务/多任务+序列/同时 进行区分。上一期我们研究苹果点跨平台设计,也有类似点分法,不过苹果是按照 设备的 私密性/共享性+移动性/固定性,以及 单任务/多任务+粗放操作/精准操作,同时与应用相关来进行阐述点。那下面,我们根据作者点这个思路来看一下典型点应用场景:
定义:经常从一个设备转移到另一个设备的行为习惯。用户从一个屏幕上开始一个任务,转移到另一个屏幕上继续。
用户驱动力:
发起任务的设备功能受限,不得不转到功能更佳的设备。发起任务的设备体验不佳或效率低下,转到更佳体验的设备以提升效率、安全性等。
设计关键因素:
发挥设备独有特性(屏幕大小、便携性、安全性、传感器等。优化任务衔接操作体验,提升操作效率。
1.Apple Watch 信息查看,转移到iPhone上回复;
2.Macbook上下单,使用支付宝扫码支付;
以上2个是最典型的从一个设备转移到另一个设备的行为习惯,在我们日常使用中,设备转移点常在手机,PC, Pad三件套间:
a 手机 -> PC:手机是大多数的行为发起点,由于沉浸式或者手机产品功能缺失,经常会在PC上继续。
b.平板 -> PC:平板上发起和继续的行为都较少,主要是购物和计划旅行,可能在pc上继续。
c.PC -> 手机:上发起的往往是较复杂的行为,由于需要简化,或者提高效率,经常会转移到手机上继续。
定义:用户在两个以上设备上同时进行一个任务或强关联的几个子任务。一般有主子屏幕之分,一般子屏幕用来协助主屏幕上的任务更好进行,或子屏幕作为主屏幕的信息拓展和补充。
用户驱动力:
任务意图驱动,获得控制感,认知、和自我满足。
设计关键因素:
恰当分配主、子屏幕呈现的信息显示;控制的便携性与被控制的及时反馈。
2. 手机投音乐到电视或音响上,随时切换想听点歌曲;
3. 利用hub显示器聚焦视觉注意力特征,作为车载导航的补充;
信息补充:
利用设备的特性,获取不同的信息类型并相互补充。
功能协作:
利用移动设备的便携性操控笨重的大屏设备。
定义:
用户同时使用两个或者更更多的屏幕,进行完全独立或者相关度不高的任务,屏幕间使用频繁切换。84%的手机或平板持有者,在看电视时,会同时使用移动设备。
用户驱动力:这种多任务处理更类似于一种人类分心习惯的驱使;或者是用户降低焦虑感,打发无聊时间的手段。
a. 用户不断从两个任务中转换心理模型和身份,精力不专注。
b. 在某一任务需等待时,用另一个设备来消磨等待时间。
设计关键因素:这类情景分布较广,并不是跨屏设计的重点。可以根据产品需求,设计时要找到用户的关注点,确保关键信息不被遗漏,降低专注成本。
典型点应用场景:看电视时,同时玩手机或Pad。
定义:
生活中,只要用户会使用多个设备,就会出现这种跨屏的场景,信息丰富、任务类型多样,难以预判用户户诉求。
用户驱动力:
多种设备特性应对诸多场景(办公室、路上、家里、商场)
设计关键因素:
信息打通、信息整合,将多种设备离散的信息整合成为个人的“大数据”,才能对用户行为和期望进行预测,提供更贴心的服务
以上场景,对于我们来说,更多还是在于第一种和第二种,第四种需要依赖于应用数据点同步,让场景变得更加复杂,暂时先不讨论。
接下来,主流跨屏设备的研究,尺寸,分辨率,地点,时间,使用时长,年龄,使用距离,输入,任务,操作习惯,软件,硬件,传感器等多个维度对比。
设备特质:电视偏向家庭娱乐,电脑用于获取信息,平板更多关注娱乐;手机用于构建连接;手表则是伴随和通知。
趋势:跨设备使用高学历为主,重叠时间增加,屏幕两极化,接口减少;
屏幕:设备的使用距离,共享、私密、协作;设备单次使用时长;广告投放。
Part4: 跨屏设计指导准则
跨屏使用情景:
1. 增加互动和参与感:如:卖场和展会的大屏幕、写字楼广告牌;
2. 提升效率:如: 手机支付宝付款、手机传图;
3. 增强及时性:如: watch消息提醒;
4. 有线转无线:如:屏幕投射。
8点设计指导:
1.设备间的连接越快速和简便,跨屏体验越好:目前常见的连接方法有:账号、二维码扫描、指令密钥、NFC识别、iBeacon /GPS定位、摇一摇、声波识别;
2. 单任务序列:重效率。设计时需要强调设备的特性优势;
3. 单任务同时:重设备间交互。用户的注意力/视线只会聚焦在一个屏幕上,用户关注的屏幕上要给出用户整个任务中参与到的所有设备的反馈;
4. 需要输人时,尽量在更适合的设备上完成:输人方便度 PC> Pad >手机>电视>表;
5. 怡当的动画可增强连接感:设备间缺乏可见连接,所以跨屏时的体验的连续性很重要。采用呼应的动效,可给用户造成设备一体化的感知。例如手机传图到电脑,手机端展示图片飞出屏幕,接着电脑端可以飞人图片。通过设计手段使跨屏体验无缝自然;
6. 恰当运用提醒可大大增强信息获取及时性和有效性:移动设备的盛行与及时获取信息有着直接的联系,但滥用提醒可能使用户感到厌烦。跨屏时尽量在更适合的设备上提醒,一般原则:手表>手机>Pad> PC>电视。例外:当前正被使用的设备优先;
7. 设计的一致性可增强品牌感,但要注意设备特性差异。通常我们会通过品牌建设使产品设计具备一致性。不过由于设备的使用距离、场景和显示技术的区别,设计时可能不同的设备使用不同的颜色和字体比例,保证视觉感知的一致性,而不是绝对的一致性;
8. 不违背设备的指导原则。遵从用户自然点交互行为; 提供设备流转时点无缝体验;提升用户的效率; 多种互动点可能性,带来愉悦;增加新点场景和商业机会点。
正如文中所说点,If Content Is King, Multiscreen Is The Queen。多屏世界的交互没有反之四海而皆准点标准,所以很有趣,这里面有很多可以挖掘!
以上是关于学习与分享 | 多屏世界响应式设计的主要内容,如果未能解决你的问题,请参考以下文章
浅析响应式网页设计
如何用栅格系统 构建优秀的响应式设计
响应式网页设计案例分享
利用栅格系统 构建优秀的响应式设计
web响应式设计需要注意的9个要点
网易云响应式网页设计