第二视角响应式设计:网页设计的“银弹”?
Posted 博达网站群
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二视角响应式设计:网页设计的“银弹”?相关的知识,希望对你有一定的参考价值。
当你脸上挂着微笑,心情愉悦地缩放着浏览器窗口时,认为网站达成了移动端友好体验的目标。在探讨之前我要提前推论:如果你只是把响应式网页设计定为终极目标并且是唯一的移动端方案,是在流失用户,也许还有金钱。
现在,有些人认为响应式网页设计是一切难题的银弹。
我们需要正视的是,达到移动网页的轻快体验应盖过其他任何目标。向所有移动设备传送一个快速可用并全兼容的体验是一个挑战,在实施响应式技术时也是如此。
响应式网页设计非常优秀,但它不是银弹。如果把它当作移动端的唯一法宝,也许会影响移动端网站性能,将对转化率造成阻碍。
真正的问题:以响应式设计为目标
正如Lyza Danger Gardner在“当我们谈论‘响应式’时我们在谈论什么”里所说的,设计师对“响应式”下的定义并不一致,从而会导致沟通误差。
追本溯源来看,这个术语首次出现是在2010Ethan Marcotte的文章里。Ethan定义其为:以流体网格、弹性图片和媒体查询三种技术为多区间的设备屏幕提供最佳显示体验。
这并没有什么不对,问题出现在我们只把它视为站点效果,而没有理解其背后更宽广的更需要达成的目标。
一个站点的终极目标应该是“服务用户”,从而实现更多形式的转化,不论是让访客传播文字、提供信息还是产生消费。没有高性能的站点就没有满意的用户。
性能在转化上,尤其是移动端方面的直接影响,已被多次证实。如果这是你第一次听闻,只要随便翻阅一本 Steve Souders关于网页性能优化的专业书就可一知详细。
响应式与用户
纽约时报以保持“符合你的预期”为目标重新设计了网站,但有一些人对它并非基于相同html进行适应性布局而是采取专门的移动站点抱以不满,甚至有一篇文章冠以“新版的纽约时报WebApp缺失响应式设计的核心”的标题声讨。
纽约时代杂志以有别寻常的方式进行响应式设计
近几个月内,数家公司都在宣扬着这样的台词:“我们提供了一个新的响应式网站,让移动端转化得到了100%的提升。”但转化的提升是因为站点进行了响应式化?还是用户意识到了它是响应式的而更愿意使用?
转化更多仅是因为在移动设备上得到了更快更好的体验,而无关于采取了何种有别以往的方案(不论它是移动端版本还是桌面版本的缩影)。以此说来,响应性较之于传统移动方案实现并没有什么特别之处,而相同设计下的独立移动站点若辅以其他技术,形成更明智的方案,也能够达到相同的转化甚至更佳。
移动网站:响应、移动、快速
然而,将同一个网站依设备不同而建设多个确实是不明智的。事实上,社交分享已无所不在,不区分设备让每一个文件指向同一个URL才是正确的。但这并不意味着单一的URL应该总是传送同一文件,或者说是所有的设备应该加载同一个资源。
根据Guy Podjarny的调查,72%的响应式网站统一传送相同数量的字节,而不依据屏幕尺寸区分处理,甚至在使用速度较慢的移动网络连接也是如此。但并非所有的用户都会耐心等待网站的加载。
不存在银弹也没有可以一劳永逸的方案,我们能做的是使用组合技巧提升现有的响应式方案并且力求性能的最优化:
提供相同URL及内容,但针对不同设备结构不同;
在立项规划阶段便需遵循移动优先原则;
使用display: none时进行真机测试验证资源加载,而非依赖于桌面浏览器模拟;
在浏览器提供更好的解决方案(如srcset)之前,使用javascript分发响应式图片;
移动端初始viewport的文件内嵌,或者优先加载首屏内容。
提供更智能的响应式方案如:按需加载、分组响应式、服务器端的自适应处理。
分组响应式
基于单HTML页面为所有屏幕进行响应式设计时,为台式电脑和智能手机传送同样的HTML结构是糟糕的,原因再次回归到移动端的性能问题。
即使服务器端存储同一个文件,基于设备分组也可以实现对终端的按需发送。举例来说,为6英寸及更大尺寸的屏幕提供大的浮动式菜单,而为小于6英寸的屏幕提供一个小的汉堡包菜单。响应式技术可以基于分组实现不同情境的适配,如横竖屏模式的转换、不同型号的iPhone(宽为320像素)、各式5英寸的安卓设备(宽为360像素)及平板(宽为400像素及以上)。
蜂窝连接
移动网络速度受限于带宽,3G可以达到5Mbps,4G可以达到50Mbps。但移动网页体验通常面临的最重要的现状是:消耗于接收大文件(如视频)的带宽越多,大批量小文件的并行下载越不顺畅,并会伴有确定性的高发延迟。延迟是设备对每个数据包的首字节发起请求接收的往返时间。
蜂窝网络比其他连接方式延迟更多。虽然US的家庭DSL连接延迟为20~45ms,3G网络
可能达到150~450ms,4G网络则为100~180ms。这也就意味着蜂窝连接的延迟比家庭网络要高出5~10倍。
蜂窝网络下的响应式设计
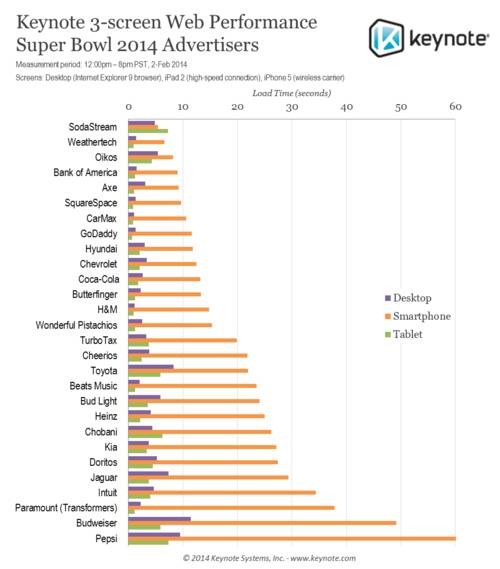
一个实例:Keynote是一家提供性能解决方案的公司,发布了2014超级碗顶尖广告的网页性能数据。这份报告里陈述:在wired或Wi-Fi连接下加载时间为1~10s区间,而在蜂窝连接下加载时间为5~60s的区间。实在难以想象超级碗上投放的广告是需要加载整整一分钟的网页。

2014超级碗顶级广告网页性能
同样的报告显示有43%的网站提供了移动专属版本,平均体积为862KB;50%实行响应式方案的平均体积在3211KB(超出将近四倍);另外7%对移动设备提供的则是桌面版,这基本可以认为响应式网站比移动专属网站的体积更大。
基于云技术的浏览器
如果对移动端网页的性能仍存有疑虑,想想看基于云技术开发浏览器的厂商正为用户做的——包括Opera Mini、基于亚洲的UC浏览器(根据statcounter的统计,其市场占有率为11%),Amazon Fire的Silk浏览器和目前的 Google Chrome(通过选项设置)。
这些厂商在云端压缩所有的网站和资源,随后浏览器下载优化过的版本到移动端,而他们如此做的理由是认识到了性能服务于用户的意义。
1秒内完成首屏内容的加载
在移动设备中,我们把在1秒或是更少时间完成首屏内容(即不需滚动直接显示的内容)渲染的网站视作是快的。
1秒钟看起来十分快速,特别是考虑到至少有一半的情形是要在蜂窝网络下来达到的。1秒响应可保证用户聚焦于内容,从而提升转化率及减少流失。
达到1秒响应时间,首屏内容需要在传输控制协议(TCP)的单次往返时间中完成,不能忽略的是普遍的3G网络几乎存在半秒的延迟。由于TCP被称为“慢启动”,首次响应不能超过14KB以避免二次打包。这意味着首屏内容的HTML和CSS至少必须符合14KB的单次HTTP响应。如果我们做到这个,那么也就达成了1秒加载时间的感官体验。
一个HTML服务所有平台
我们来审视一番星巴克的站点,它的主页是响应式的并且在我们测算的三种viewport下看起来都很赞。但查看结构之后,我们发现所有版本都加载33个外部JavaScript文件和6个CSS文件。使用3G延迟网络的移动设备需要加载到39个外部文件只为显示这样一个页面么?
不同情境下的星巴克站点
因此,那些仅仅以响应式为设计目标的网站,忽略了网站的性能,从而也会丧失用户体验,正如星巴克一般。
如果响应式站点存在性能问题,那根源可能是出于所定的目标。若为响应式设计实施规划,也必须为性能实施规划。
“用户才不鸟你的站点用上了什么响应式” —— Brad Frost
Brad Frost相当正确,用户想要的是快速易用,他们并不老去调整浏览器窗口,也不需要理解“响应式”的含义。
这是沉重的事实,也并非是所有网站都会面临的状况,但也好过总想着“我们做了响应式兼容移动端没有后顾之忧了。”某些时候,甚至不需要考虑情境地把响应式设计称之为“性能破坏者”也是有利的,因为这将有助于让人们关注到性能的重要性。
以上是关于第二视角响应式设计:网页设计的“银弹”?的主要内容,如果未能解决你的问题,请参考以下文章