现代响应式设计实例
Posted 设plus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了现代响应式设计实例相关的知识,希望对你有一定的参考价值。
大陆从一个中心点向四周扩散,并成为各自分割独立但又紧密联动的多层关系,大自然的免费资源、人类的高科技、社会的文明、宗教的传播、文化的传承等让人类得以繁衍。
30年的改革开放,中国赶超发达国家的基础建设水平,商业地产的繁荣和进出口贸易的繁忙,带来了丰富的物资和不同以往的消费习惯。在零售商业日趋饱和的今天,我们的创意工作者如何结合现今消费者对文化、设计、体验等更为多元化的消费需求,传承社会文明和几千年的文化,并回馈大自然赋予人类的丰富资源,都将是个复杂且让人兴奋地挑战。
在此,我们将以共享的精神,从空间、商业、设计、文化等更多的领域去探讨共享、共融的可能,为消费升级找寻真正的突破口。
- 设Plus
随着时间的推移,响应式设计已经相当成熟。一开始,只是希望它能适应不同的屏幕- 即使它还不是那么的好。现在许多设计师不再将小屏幕作为一种负担,而是寻找新的方法解决它。接下来,我们可以看看几个真正处于高响应设计前沿的网站,会很有趣。
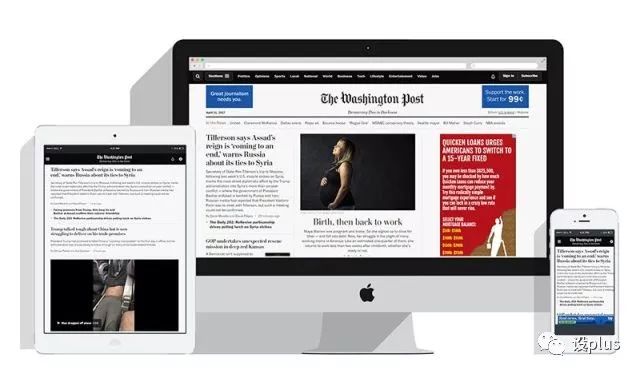
华盛顿邮报
响应式设计最大的挑战是将素材内容反对的网站在更小的屏幕上运行。华盛顿邮报在这点上做得非常突出。
虽然桌面版本利用了多列网格,但平板电脑(人像)和手机版本处理压缩内容的挑战相当好。小屏幕上的简单滑出标题与导航由于方便使用而深受大家的喜欢。


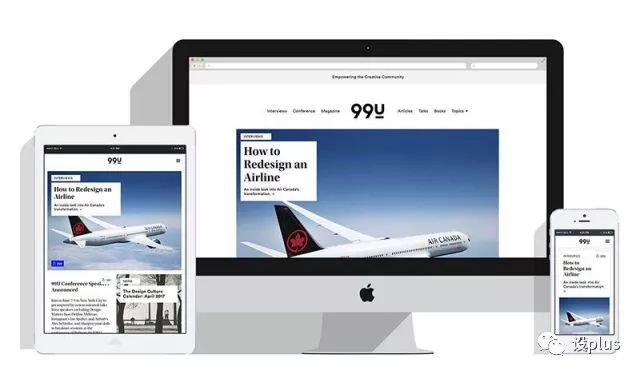
99U
99U是Adobe的创意专业人士在线杂志。
使用浅色背景和黑色大排版让所有的东西都能从桌面移动到移动。寻找的一个独特的功能是,在移动设备上,网站的页脚其实是隐藏在汉堡菜单中。这个小的诀窍节省了一些空间,并且保留了大家关注的内容。


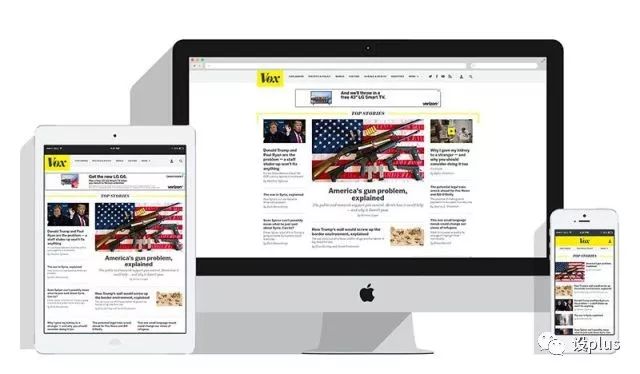
VOX
Vox是一个新闻网站,采用的是与移动导航不同的路线。
屏幕越小,标准文本导航栏就会缩小,不再是无处不在的汉堡菜单。但不是在一个小空间中挤压几个项目,而是从菜单中逐渐删除类别,并且隐藏在名为“更多”的下拉菜单下。


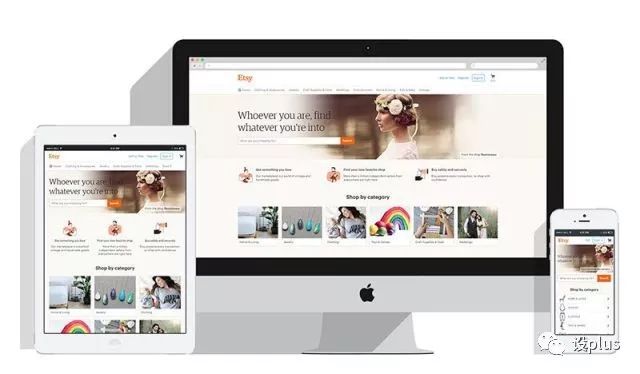
Etsy的
没有人比Etsy更了解观众。在移动亮点中,它会以一个难以置信的方式为大家提供基本信息(徽标,销售链接,登录和购物车图标)。
他们的商店按分类部分从垂直列表中批量删除照片。这个方法可以很好的提高工作效率。


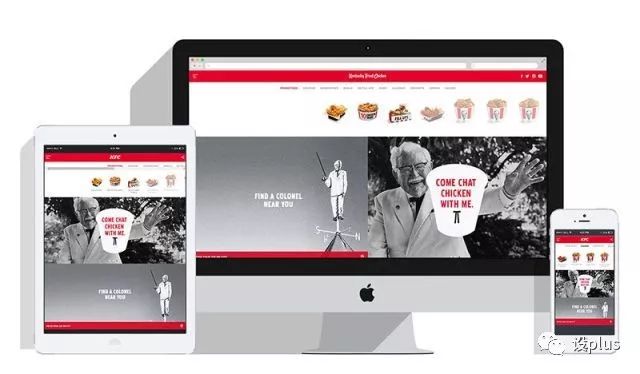
肯德基
KFC,这家做吮指原味鸡出名的公司,网站也做得很棒。
UX在不同的设备和屏幕尺寸之间都为一致。所有页面上都使用汉堡菜单和横向滚轴,让使用者很明白如何浏览及操作。


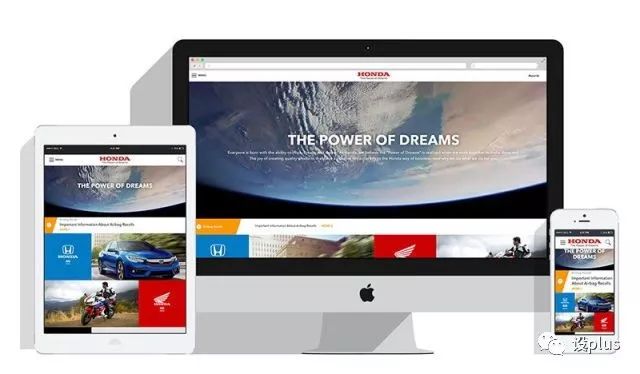
本田
本田品牌在很多行业都有涉及,本田
产品的用户应该会对这个比较有兴趣。
他们在每个交替的横幅上使用了不同
的颜色,这样就可以很容易的找到你
想要的东西。
(在平板电脑和手机上非常好用)。
这对于用户来说是一个非常不错的体验。


全国
the national全国大量使用“屏幕房地产”。其实它们的网格式新闻和信息布局横跨了高清屏幕的整个宽度。
这种类型的布局很适合在页面较宽的屏幕上展现。较小的屏幕上并不适合,新闻类的项目并排出现会有利与我们阅读。
响应革命
看看我们上面提到的网站,每个人都有自己独特的方式来设计响应式设计(在现实生活中对此我们仍然要克服很多的困难)。
他们可能不是革命的,但他们肯定是革命的一部分。
This article reproduces: 1stWebDesigner
"本文版权归原作者所有,若有侵权行为望联系删除"
• END •
共享的力量让设计加成
我们是一家共享设计平台,围绕零售行业的设计创新、空间创意、品牌策划、活动策划等,展开一系列行业创新性项目,我们欢迎零售相关行业的各类创意人才加入“设Plus”。
业务联系邮箱:
rachel@idesign-plus.com
以上是关于现代响应式设计实例的主要内容,如果未能解决你的问题,请参考以下文章