Pr:响应式设计
Posted PhotoshopTea
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Pr:响应式设计相关的知识,希望对你有一定的参考价值。
当我们有以下需要的时候,就可能用到Premiere Pro中的
响应式设计功能
:
(1)制作
花字时,希望下面的形状图层随着上面的文字图层的文字数目而自动改变大小,或者,一个形状随着另一个形状的变化而变化;
(3)改变剪辑的持续时间后,希望剪辑两端的一个或多个关键帧
始终保持在两端;
Premiere Pro响应式设计主要分为两类:
时间和
位置。
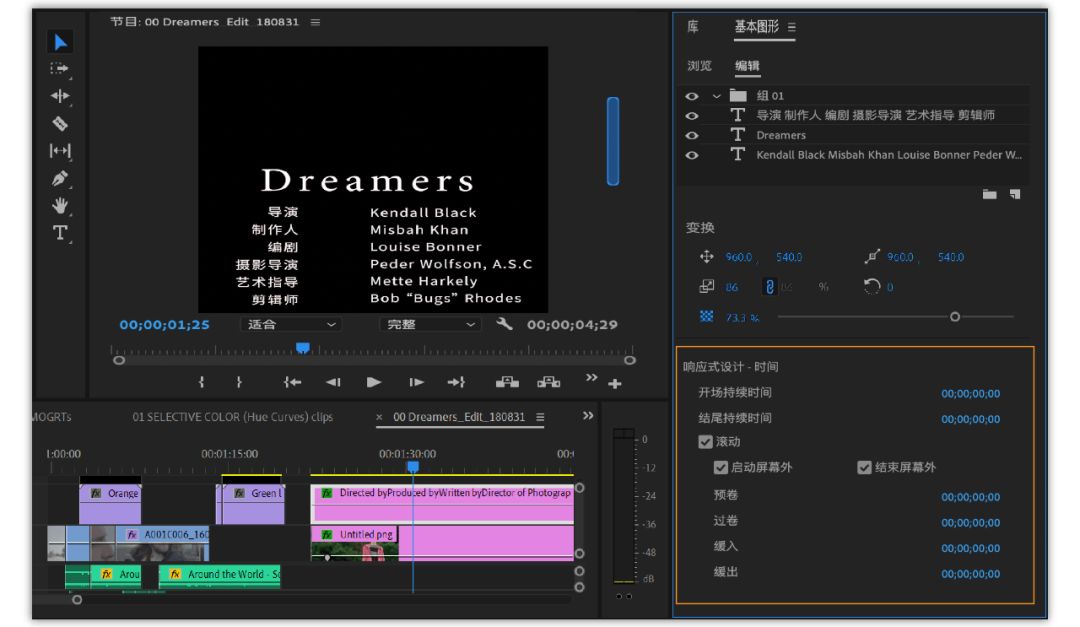
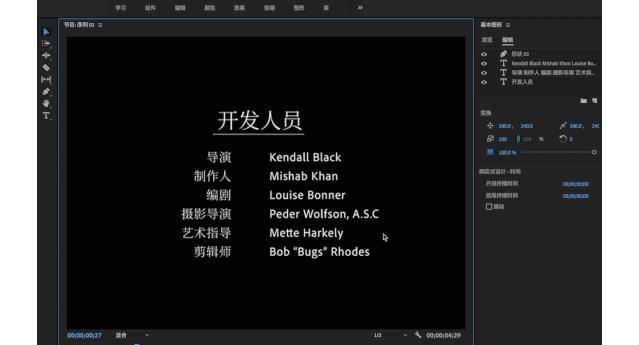
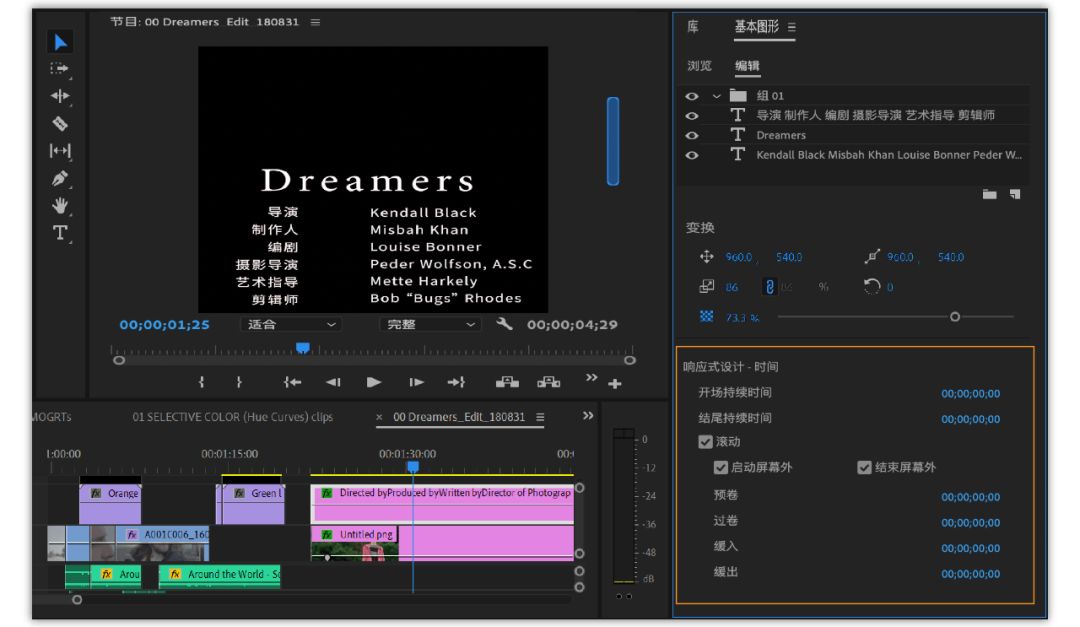
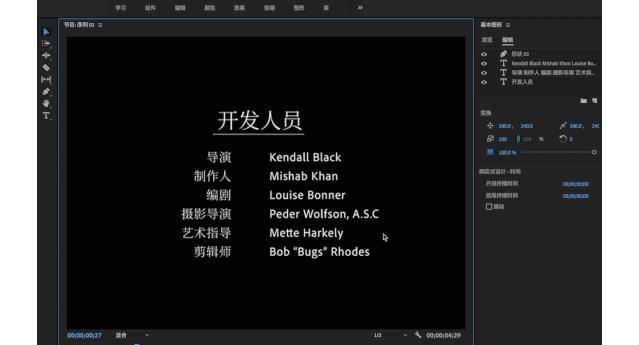
首先指定开场时间和结尾时间(也可在
效果控件面板上通过拖动时间码下面的蓝色小手柄来实现)。
(1)当剪辑持续时间被拉长或缩短(不低于开场和结尾总帧数)时,
开场与结尾的持续时间始终保持不变;
(2)而位于开场和结尾区域
之间的关键帧,将根据需要进行拉伸或压缩以适应修剪后的持续时间;
做好一个文字动画后(设置好开场和结尾),复制出来后,再在副本里更改文字,并根据新的字符数调整持续时间。这样就保证了长文字有较长的停留时间,短文字有较短的停留时间,而开场和结尾的动态节奏不变。
滚动功能是基于
图形剪辑
的,只有在没有选中任何图层时才出现。
通过启用滚动创建在屏幕上垂直移动的标题或滚动字幕。当启用滚动时,将会在节目面板中看到一个透明的蓝色滚动条。
使用此滚动条,可以移动滚动字幕中的文本和图形以简化编辑,而无需将时间轴中的播放指示器移动到特定位置。
提示:序列中图形剪辑的长度决定滚动的速度。图形剪辑持续时间越长,移动速度就越慢。
可以使得某个图形图层,自动适应视频帧长宽比的变化,或自动适应其他图形图层的位置或缩放属性。比如,可以让某个基础形状图层能够响应文本的宽度、高度和位置。
提示:
注意节目面板出现的蓝色小图钉表示当前所选图层是否被固定到另一个图层。
可在“
响应式设计-位置 / 固定到
”,指定作为当前所选图层固定目标的图层(称为
父图层
),还可指定要固定到父图层的哪个边缘:所有边缘、顶部、底部、左侧或右侧。
制作花字。比如有一个包含文本的矩形。如果将该矩形固定到文本,则矩形会自动响应文本的任何变化。
以上是关于Pr:响应式设计的主要内容,如果未能解决你的问题,请参考以下文章
网页设计中响应式具体怎么实现?
学生专用网页响应式网页设计动漫主题 bootstrap响应式设计动漫源码分享 附福利网页下载链接
响应式网站设计最早是由谁提出的?为啥这么火?
最全的响应式设计资源库
响应式设计1---响应式布局介绍
响应式网页设计:巧妙利用响应式设计得到惊人的效果