响应式网页设计布局大全
Posted UI设计自学平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式网页设计布局大全相关的知识,希望对你有一定的参考价值。
平台ID: (点击关注) ◎ ◎ ◎ ◎ ◎◎◎◎◎一┳═┻︻▄
随着移动互联网的发展和微信的突起,移动端的响应式布局越来越重要了。
目前网站布局有以下几种:
很多pc的网站都是定宽度布局的,也就是设置了min-width,
这样一来,如果小于这个宽度就会出现滚动条,
如果大于这个宽度则内容居中外加背景,
这种设计常见与pc端。
所谓响应式布局就是流式布局+媒体查询,
流式布局用来解决不同宽度的布局问题,
外加媒体查询,可以调整布局,例如大屏幕是布局1,小屏幕是布局2,
这种布局通吃pc和移动端,做到精细处,两者的效果都很好,
缺点是媒体查询是有限的,也就是可以枚举出来的,
只能适应主流的宽高。
近期出现rem布局,参考:http://isux.tencent.com/web-app-rem.html
原理是,先按定高宽设计出来页面,然后转换为rem单位,
配合js查询屏幕大小来改变html的font-size,
最终做出所谓的完美自适应。

rem一出好像所有移动端自适应不采用rem都很low一样,
来分析分析,
假设以100x100做出网页,
那么采用rem+js完全可以自适应所有200x200,300x300,450x450等等高宽,
问题来了,
如果用100x100设计好后,
来了100x200,100x300,100x400的手机,
1.网页内容只局限与网页顶部,例如100x400的手机,网页内容只占用的100x100的部分,
2.有人说可以高度也js+rem,那么效果无非是拉伸或者缩放

有人会说了,现实中不会有100x400的手机,
我想说的是这种rem+js只不过是宽度自适应,
高度没有做到自适应,一些对高度,或者元素见间距要求比较高的设计,
那这种布局没有太大的意义。
如果只是宽度自适应,那我更推荐的是响应式设计。

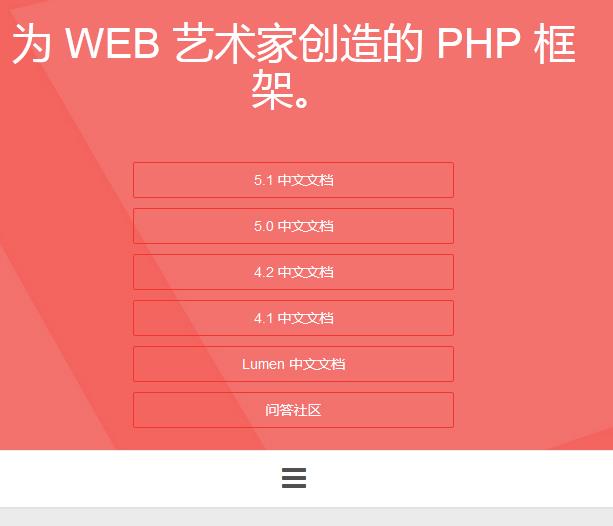
随便找一个响应式的网站
改变浏览器宽度,你会发现“布局”会随之变化,不是一成不变的,
例如导航栏在大屏幕下是横排,在小屏幕下是竖排,在超小屏幕下隐藏为菜单,
也就是说如果有足够的耐心,在每一种屏幕下都应该有合理的布局,完美的效果。
优点:适应pc和移动端,如果足够耐心,效果完美
缺点:要匹配足够多的屏幕大小,工作量不小,设计也需要多个版本
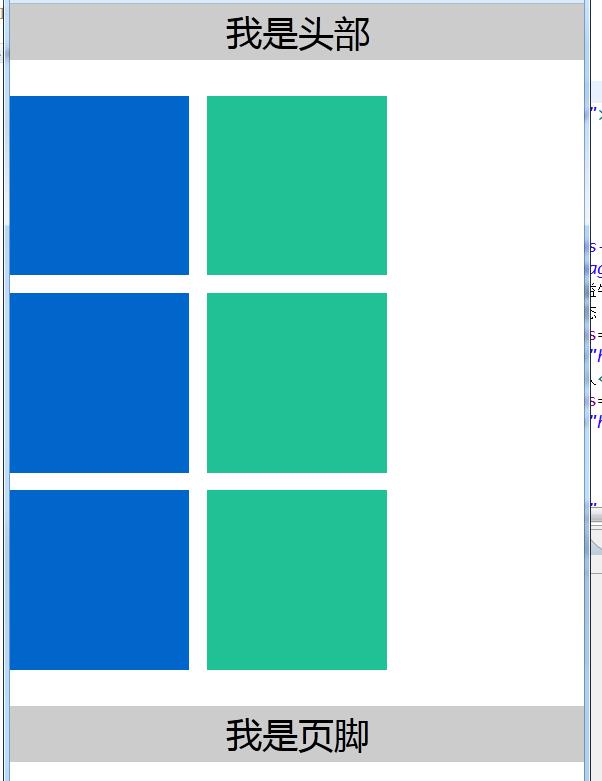
附图:


改变浏览器宽度,你会发现,页面所有元素的高宽都等比例缩放,
也就是大屏幕下导航是横的,小屏幕下还是横的只不过变小了。。
优点:理想状态是所有屏幕的高宽比和最初的设计高宽比一样,或者相差不多,完美适应。
缺点:碰到重视高度的设计,或者重视元素间间距的设计,那就玩不开了。
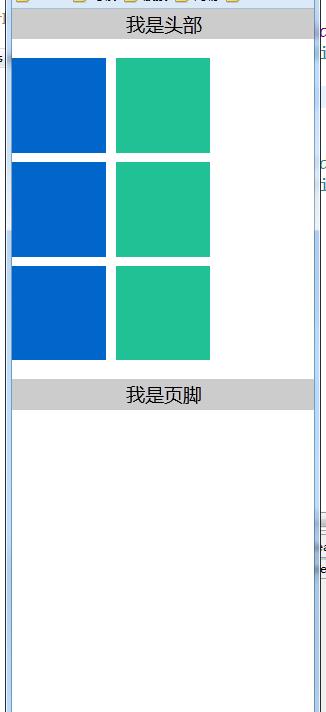
附图:



1.如果只做pc端
那么定宽度是最好的选择
2.如果做移动端,且设计对高度要求不高
那么rem+js是最好的选择,一份css+一份js调节font-size搞定
3.如果pc,移动要兼容,而且要求很高
那么响应式布局还是最好的选择,前提是设计根据不同的高宽做不同的设计,
响应式根据媒体查询做不同的布局。
【ps】
还有一种rem+媒体查询,和rem+js一对比感觉有点鸡肋就没有提及。
随着移动端的风行,最完美的是:
响应式布局+多版本设计+足够的耐心
以上是关于响应式网页设计布局大全的主要内容,如果未能解决你的问题,请参考以下文章