干货|响应式网页设计
Posted 中兴开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货|响应式网页设计相关的知识,希望对你有一定的参考价值。
每天读一篇一线开发者原创好文
每天读一篇一线开发者原创好文
每天读一篇一线开发者原创好文
每天读一篇一线开发者原创好文
每天读一篇一线开发者原创好文
▍作者简介
作者覃亮是一名前端开发,也是新技术爱好者,平时喜欢钻研各种酷炫技术,同时致力于提高产品用户检验。
▍背景
随着科技的进步及IT技术的快速发展,网页设计必将面临适配更多的设备,更多的输入模式和更多浏览器。而我们不可能为每种设备单独设计一种显示方式,那样代码量太大,维护成本太高。
▍什么是响应式设计
Ethan Marcotte在2010年首先提出了响应式网页设计(Responsive Web Design)这个术语。他在《Responsive Web Design · An A List Apart Article》中他将已有的三种发开技巧(流式网格布局, 弹性图片,媒体查询) 进行了整合,命名为响应式网页设计。那什么才是真正的响应式设计?描述响应式界面最著名的一句话就是“Content is like water”,如果将屏幕看作容器,那么内容就像水一样。响应式设计是针对任意设备的网页内容进行完美布局的一种显示机制。
▍为什么要设计响应式界面
为何不按老办法为主流设备设计一个特殊版本呢?为什么要费神地尝试统一所有设备呢?
即便是在PC上也只有一半的人会将浏览器最大化显示,而剩下的人使用多大尺寸显示网页内容,很难预知;
台式机、投影、电视、笔记本、手机、平板、手表、VR……智能设备正在不断增加,“主流设备”的概念正在消失;
屏幕分辨率正飞速发展,同一张图片在不同设备上看起来,大小可能天差地别。
鼠标、触屏、笔、摄像头手势……不可预期的操控方式正在不断出现。
▍响应式界面的四个层次
1、同一页面在不同大小和比例上看起来都应该是舒适的;
2、同一页面在不同分辨率上看起来都应该是合理的;
3、同一页面在不同操作方式(如鼠标和触屏)下,体验应该是统一的;
4、同一页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是符合习惯的。
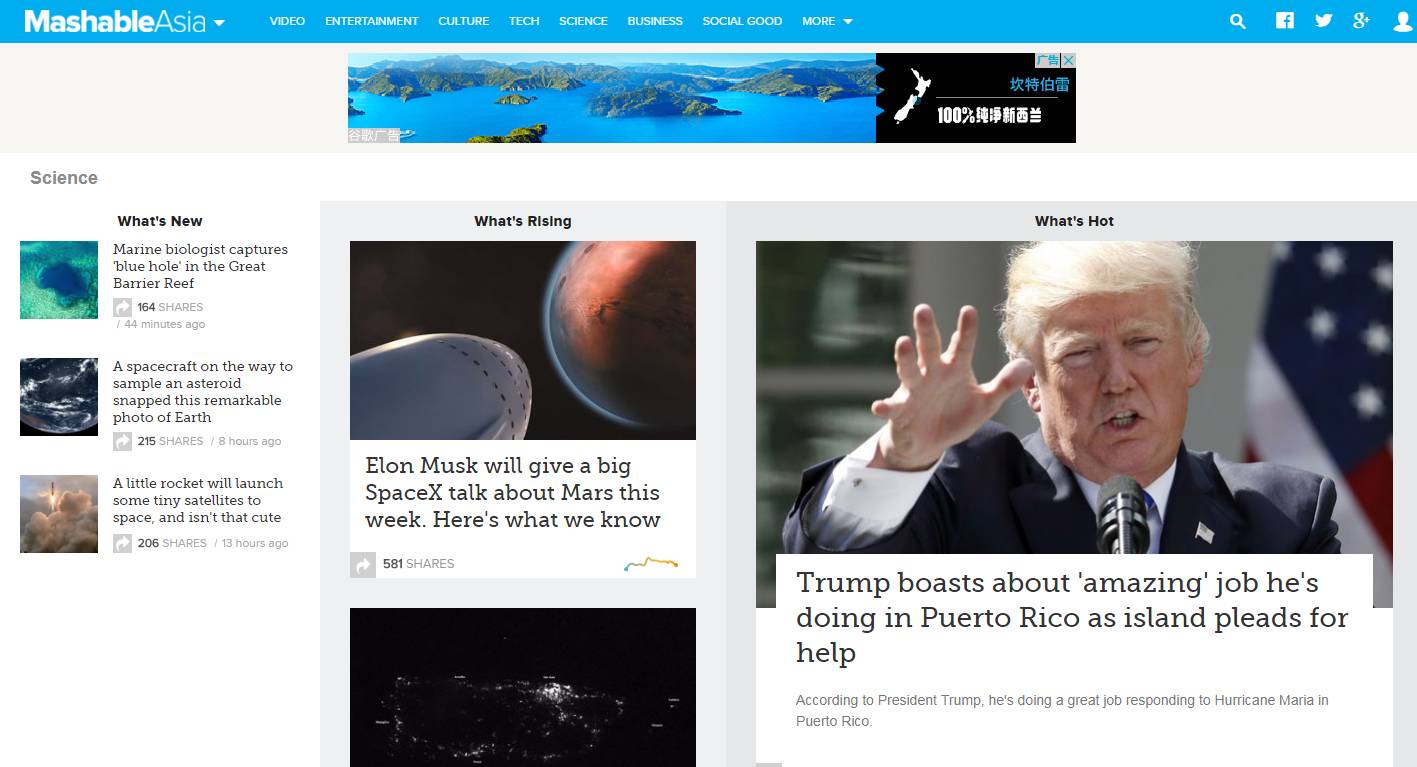
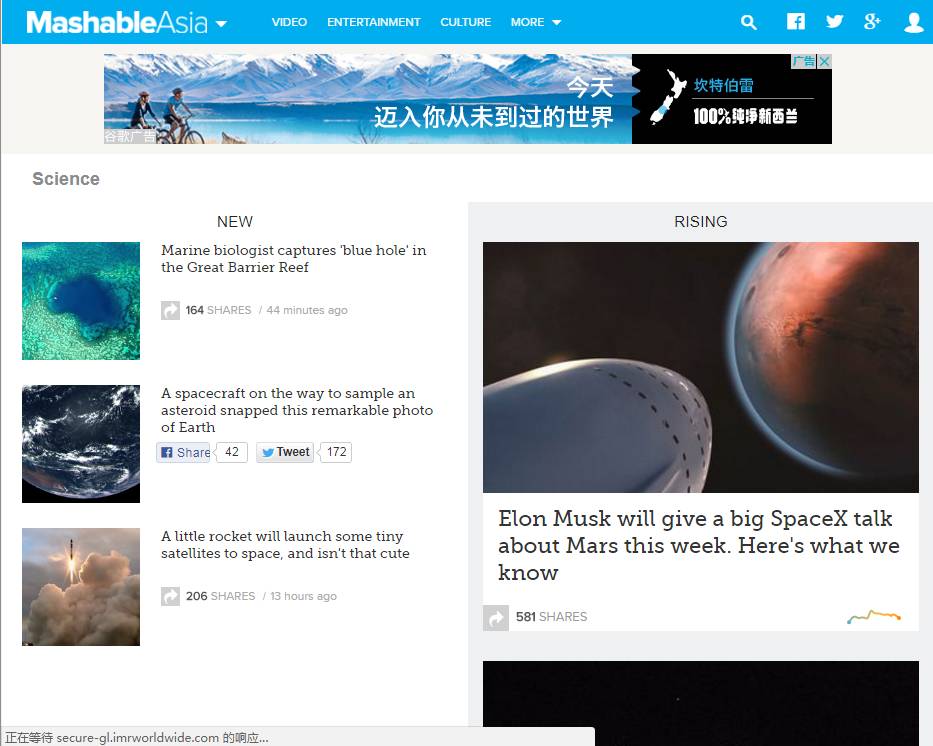
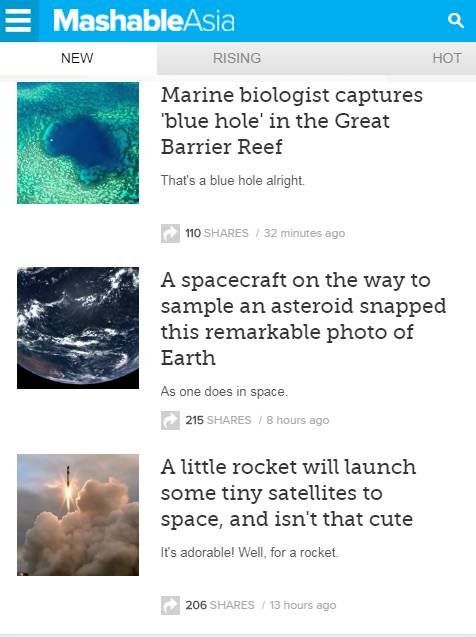
目标效果示例
效果一

效果二

效果三

▍三种技术
Ethan Marcotte给我们提到了三种技术Fluid grids, flexible images, and media queries,以下是它们的实现。
媒体查询(media queries)
css媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果。
语法
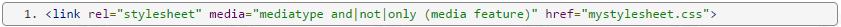
1、外联样式表 :

2、css文件:

媒体类型
| 值 | 描述 |
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等。 |
| speech | 应用于屏幕阅读器等发声设备 |
媒体功能
| 值 | 描述 |
| max-width | 定义输出设备中的页面最大可见区域宽度。 |
| color | 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| device-height | 定义输出设备的屏幕可见高度。 |
更多媒体功能请参考runoob
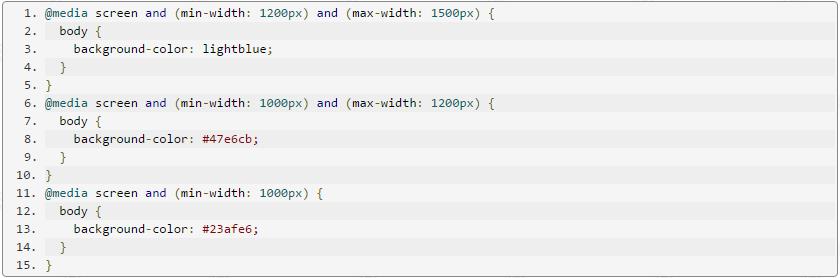
一个简单的例子,不同屏幕宽度下显示不同的背景色,以下代码仅供示意:

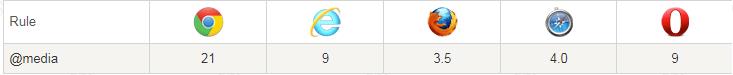
浏览器最低支持的版本

流式栅格系统(Fluid grids)
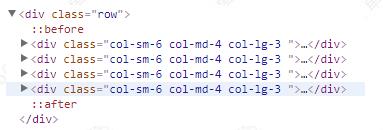
以Bootstrap为例:Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了四种栅格:col-xs-*、col-sm-*、col-md-*、col-lg-*,用于适配不同的屏幕尺寸,媒体查询会根据查询到的设备信息对栅格进行调整,你可以对同一个元素写上不同的布局样式,进行行和列的动态划分(如效果示例图)。

弹性的图片(flexible images)
与其说是弹性的图片,不如我们再抽象一下,称之为动态尺寸的元素。作为“布局不可知论者”,Ethan Marcotte认为“一个灵活的设计不会对浏览器窗口的宽度做出任何假设”。基于此,我们设置元素尺寸的时候就不能写死成具体的像素值,不然没法完美地显示我们的内容。对于图片,我们也许更倾向于使用百分比的尺寸类型。
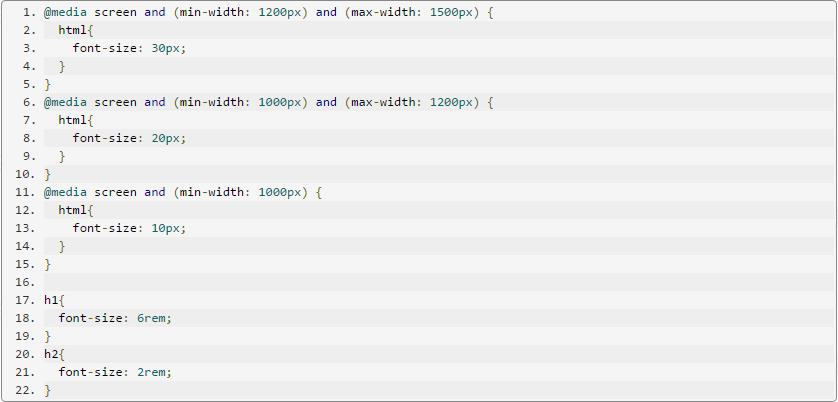
而对于字体及各种长度、宽度,css3给我们更多的选项:rem,标准里面解释为font size of root element,Mozilla中解释为rem values are relative to the root html element。可见,rem其实是个相对值,基准就是我们设置在html这个根元素在的font-size值,我们结合媒体查询,根据不同的场景改变这个基准值就可以动态的调整我们的字体(或者字体图标)大小。这就大大减少了我们的代码量,还能省下一些流量。以下代码仅供示意:

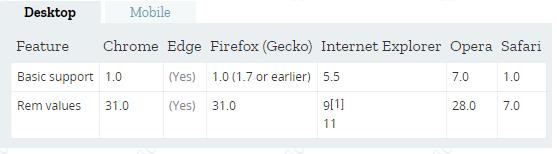
各浏览器对rem的支持

另外,对于REM需要注意以下几点:
1、webkit内核的浏览器默认字体大小16px,如果没有在html元素配置字体大小,那么此时页面中的1rem=16px;
2、chrome下最小能显示的字体大小是12px,不要把html中字体的基准值设置成小于12px,定基准的原则就是好运算。基准定得小于12px会显示的与预期不一致。
3、不要试图使用-webkit-text-size-adjust:none属性来强行改变chrome字体大小,该属性主要支持移动端,强烈不建议使用,会导致各种情况下显示与预期不一致。
最后,才疏学浅,上文有可能会疏漏或者错误,欢迎指正。
此外,排版方式还有使用VH和VW来实现的流体排版,敬请期待下文。
▍参考资料:
https://alistapart.com/article/responsive-web-design
https://developer.mozilla.org/en-US/docs/Web/CSS/font-size
https://www.zhihu.com/question/20976405
http://www.runoob.com/cssref/css3-pr-mediaquery.html
以上是关于干货|响应式网页设计的主要内容,如果未能解决你的问题,请参考以下文章
干货 | 手把手教你做#响应式设计# 还有标准栅格系统库分享!