若干优秀的响应式网页设计案例分析
Posted 设计夹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了若干优秀的响应式网页设计案例分析相关的知识,希望对你有一定的参考价值。
原作者:Lee Dale
翻译校对:晓黑
原文链接:http://www.smashingmagazine.com/2015/07/06/hunt-for-the-webs-lost-soul/
响应式设计让网页设计失去灵魂了吗?
我们能否既让网页是响应式的,同时又拥有灵魂呢?
▧我们得到的
栅格系统、流动布局成为标配给我们带来了很多好处:
1、用户在使用网页时感到熟悉、轻松;
2、制作原型(相对)快速、简便;
3、建站技术的高度标准化;
4、快速的布局可以节约成本;
5、严格的网格布局促成了响应式设计;
这些标准化和组合技术带来了巨大的价值,无数的个人和小企业使用这样简单、吸引人(但不独特)的网页设计与世界分享他们的品牌并从中获益,然而这只是故事的一个方面。
▧我们失去的
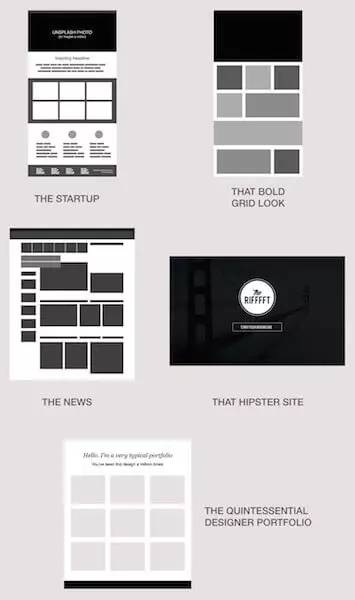
这些设计都开始变得如此相似。
网页设计雷同的原因
版式布局
版式布局的局限性是网页设计缺乏变化最突出与明显的的原因之一。去除颜色,动画,视差滚动等等这类效果,你会看到一些基本布局统治了网页设计。

响应式设计
终端设备变多导致网页设计必须保证跨设备的用户体验良好。
基础的、可变宽、可折叠栅格系统使响应式网页的设计过程更简单(相比版式设计更灵活的网页)从而解决跨设备问题。
框架
Bootstrap与Foundation的流行导致许多设计师直接套用一模一样的代码库、布局、甚至风格。
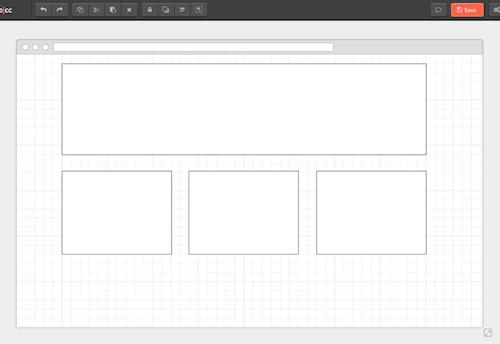
制作原型的工具与过程
多数原型制作工具鼓励甚至迫使你使用标准的符合网格布局的方方正正的元素。

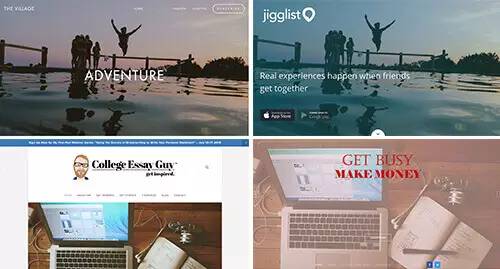
高质量的免费照片与图像
免费好用的图片库成了设计师可以轻松获得的资源,还有图标、字体、样式等等。

设计趋势
设计师的所见所闻影响了他们的设计,网页设计将这一点充分放大了。结果就是许多设计师从同样的网站获得灵感,追赶同样的潮流。
▧如何挑战现状 - 一些例子
让布局变得奇怪
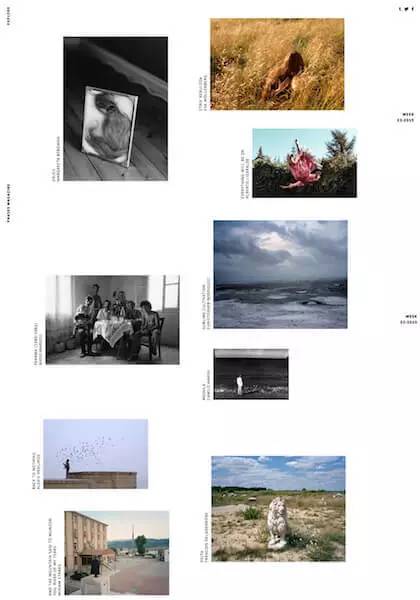
Phases Magazine
网址:http://www.phasesmag.com
Phases Magazine的版式设计不同寻常,如果你觉得这样的设计很奇怪,那正是这个网站设计者想要达到的效果,与众不同。

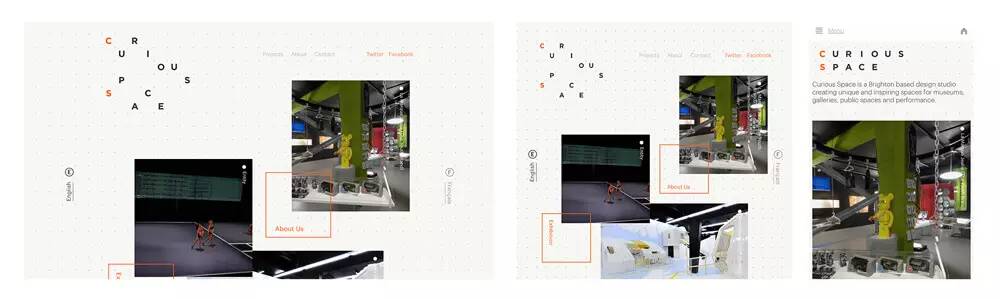
Curious Space
网址:http://www.curiousspace.com
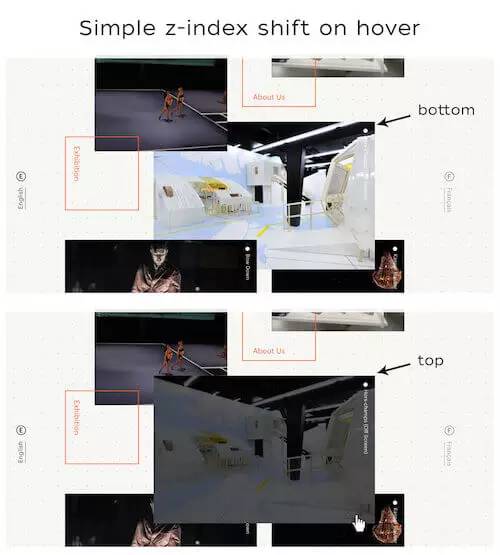
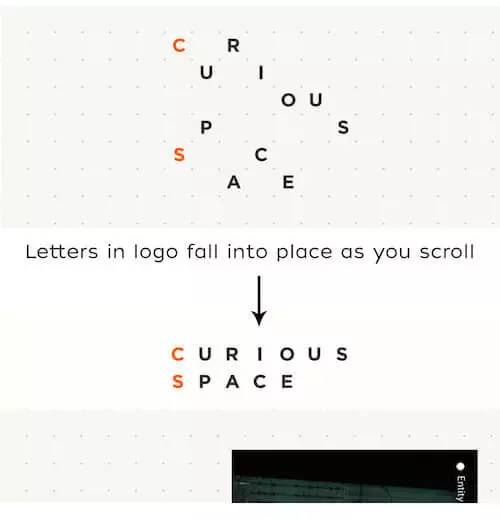
Curious Space的想法与Phases Magazine差不多,网站的滚动和断点设置合理,体验良好,同时在交互的过程中有一些小惊喜,比如鼠标hover住的图片会被置于顶层,logo的字母部分会随着滚动改变位置,最终变为整齐的两行文字,自然地变成导航栏的logo。



Le Temps Dun Trajet:http://letempsduntrajet.fr/

这个网站也是一个有趣的例子,它没有采用标准网格,但是排布没有让人感觉到分散,而有一种有意识的安排。
当鼠标hover到一张静态图片时,图片会变成一小段影片并放大,整个版式也会发生有趣的变化。(去网站实际体验一下~)
不使用方块元素
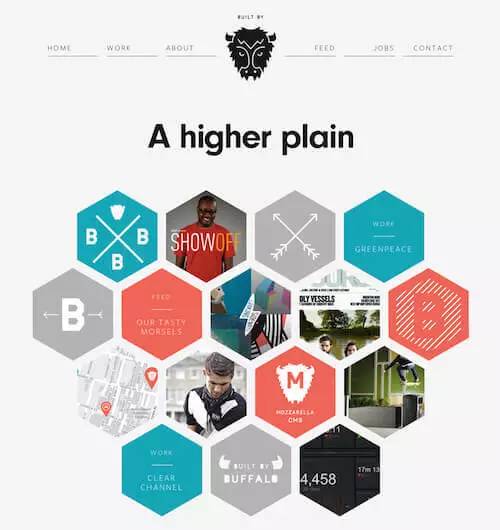
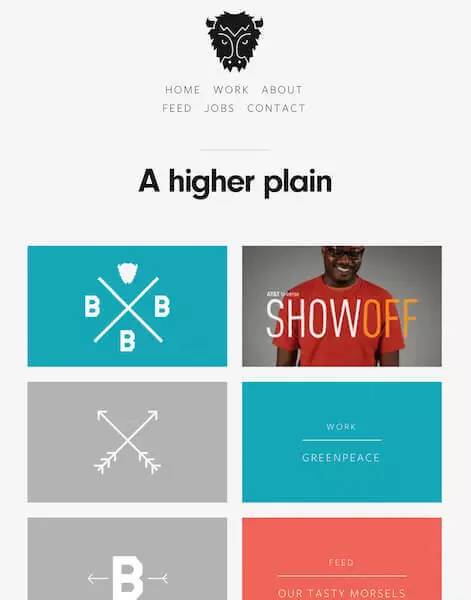
Built By Buffalo
网址:http://builtbybuffalo.com
Built By Buffalo是一个个人作品集网页,在宽屏下设计师使用六边形代替了方块元素,而在窄屏下才使用方块元素。


Anakin Design Studio
网址:http://www.anakin.co/en
巨大的蒙版字设计大胆, 令人印象深刻,在对作品的展示部分也没有选择简单的方块缩略图,而是在缩略图中使用留白造成形状的变化。

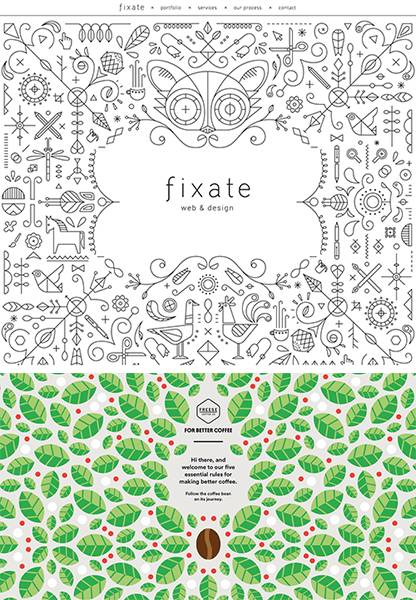
Fixate
网址:http://fixate.it
For Better Coffee
网址:http://forbetter.coffee
这两个网页使用了看似复杂的插画元素,这些插画元素与极简化的趋势形成了鲜明的对比,给品牌带来了独特的个性。
For Better Coffee以一颗咖啡豆变成一杯咖啡的历程将整个滚动下拉贯穿起来。

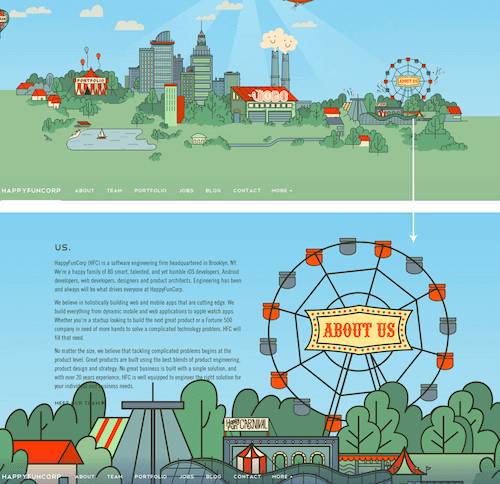
Happy Fun Corp
网址: http://happyfuncorp.com
HappyFunCorp网页的导航是由一整个首页插画形成的,看上去有点古怪。用户点击游乐场的一个部分时,那部分场景就会放大。

不同的体验
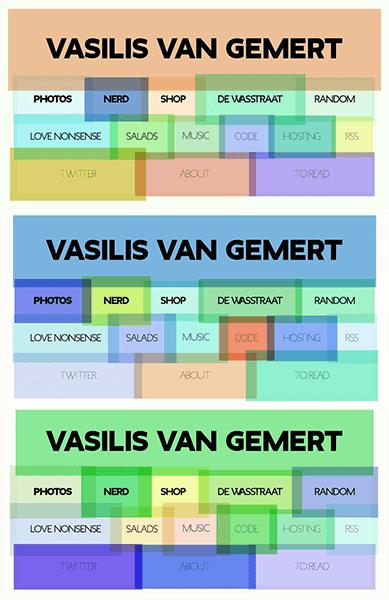
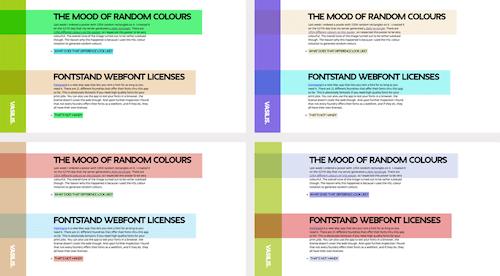
Vasilis Van Gemert
网址:http://vasilis.nl
Vasilis Van Gemert的个人网页让每个菜单相互看上去重叠,并且每次进入网页时色彩主题都会不同,主要二级页面也是一样。


创建一个独特的视觉主题
另一个让网页看上去独特的方法就是为整个页面设定一个有趣的主题,制定了这个框架就可以跳出传统的UI样式。
当然,这类设计并不适合所有类型的网页;但是,对于活动宣传与小公司的网页是行之有效的。
比如:http://2015.dconstruct.org/
这个网页采用了复古的未来主义风格,它很好的证明了响应式设计可以不那么平淡。

▧风格独特的网页的问题
具有实验精神的设计师们遇到的一个问题是追求网页的独特与新奇时牺牲了用户体验。我们可以努力的方向就是找到两者之间的平衡点。
▧网页设计的未来
标准化的和可预见的设计总有其一席之地。事实上,这类网页是大部分内容类网页在各类终端屏幕上展现的最可能的解决方案。
即便如此,我们仍然应该不时地发挥创意思维打破规则,因为网页设计从来就是科技、艺术与设计交叉融合的领域。
▧设计夹第十四期活动预告▧
关于2016年网页设计趋势圆桌讨论
回复“ROM UX”,查看OPPO的交互设计师的分享
回复“UXPA”,查看UXPA金奖得主的分享图文
回复“游戏交互”,查看网易游戏交互设计师的分享
回复“用研”,查看华为高级设计师的分享
回复“交互设计”,查看交互设计的热门文章
回复“精选”,查看精编文章
以上是关于若干优秀的响应式网页设计案例分析的主要内容,如果未能解决你的问题,请参考以下文章