WebStorm下的CoffeeScript调试
Posted 前端手艺人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm下的CoffeeScript调试相关的知识,希望对你有一定的参考价值。
作为一名前端程序员,日常开发会用到live-reload server的东西,比如这个:

但是呢,用他的一个一个命令的时候,发现了一个bug。程序员的好奇心驱使,想看看是什么BUG。因为它是用CoffeeScript写的,我用的WebStorm。于是想,要不试试调试CoffeeScript。故有此一文。
网上或者官网有文档,基本步骤就略过了,讲讲我遇到的关键步骤。
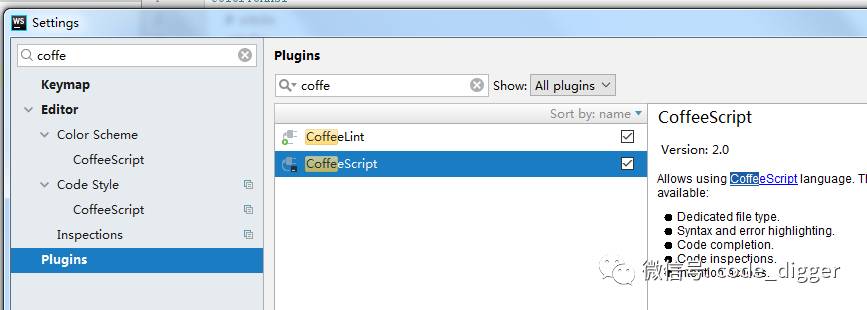
第一步:安装CoffeScript插件

第二步:全局安装CoffeScript
> npm install -g coffee-script
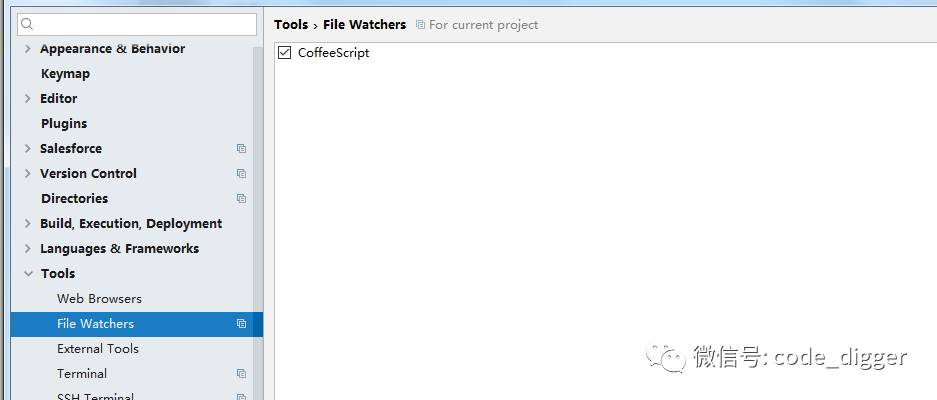
第二步:配置File Watchers

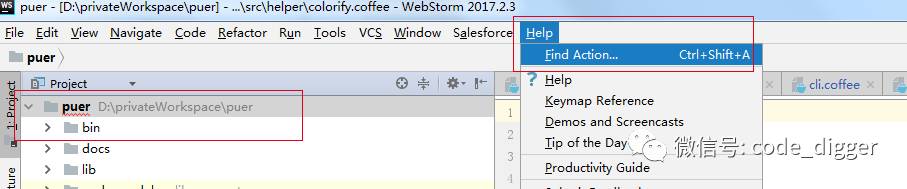
第三步:手动触发编译CoffeeScript。这一步很关键。因为File Watcher只在你有改动才会自动编译,不可能每个文件都改动下吧!

第四步:按照Node方式调试
1 添加Node调试器
2 配置参数:CoffeeScript会被编译为javascript文件,下图的JS文件路径指向入口文件就行,命令参数就是你要传递给这个入口文件的参数。
done
以上是关于WebStorm下的CoffeeScript调试的主要内容,如果未能解决你的问题,请参考以下文章
Webstorm 中的 coffeescript-react (.cjsx) 支持