前端开发: WebStorm局域网手机真机调试
Posted 飙码人生Coding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发: WebStorm局域网手机真机调试相关的知识,希望对你有一定的参考价值。
1. 做好准备工作
安装webstorm以及新建一个项目写个demo
确保是同一局域网,同一个路由器下的WiFi或者其他内部网络
安装google二维码插件 (草料二维码)
2. 开始设置
用webstorm打开demo,打开偏好设置页面
点击到
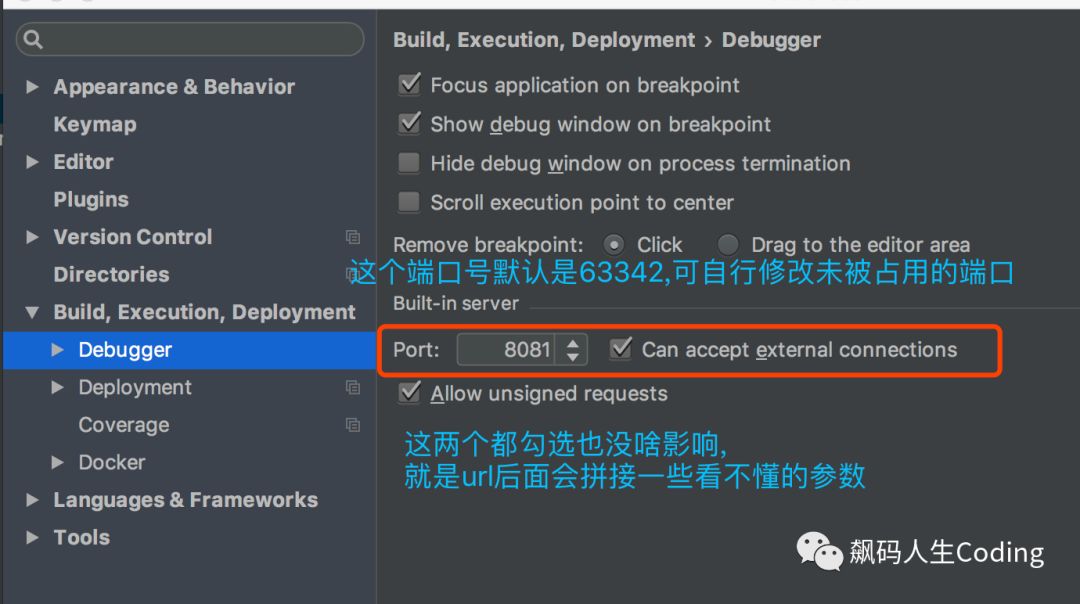
Debugger这一栏,可以看到如图所示:
设置端口号
☑️勾选相应设置
3. 配置路径
点击到
Deployment这一栏,如图点击➕号,新建一个,填写自定义名字,设置对应的type
设置项目的父级路径
设置域名 + 端口号
4. 匹配路径设置
点击到
mapper这一栏,如图设置项目父级路径即可
5. 设置完成,即可体验
以上全部设置完成后,点击
apply,点击ok在项目里点击
google浏览器打开即可
以上是关于前端开发: WebStorm局域网手机真机调试的主要内容,如果未能解决你的问题,请参考以下文章
Android Studio - 真机无线调试(单设备 与 多设备)