Web浏览器兼容性测试工具如何选择?
Posted 软件测试学园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web浏览器兼容性测试工具如何选择?相关的知识,希望对你有一定的参考价值。
对于前端开发工程师来说,网页兼容性测试工程师而言,确保代码在各种主流浏览器的各个版本中都能正常工作是件很费时的事情,幸运的是,有很多优秀的工具可以帮助测试浏览器的兼容性,领测软件测试网向您推荐12款很棒的浏览器兼容性测试工具 让我们一起看看这些很棒的工具吧。
1.Spoon Browser Sandbox
点击你需要测试的浏览器环境,安装插件就可以进行测试了。帮助你测试网页在Safari、Chrome、Firefox和Opera浏览器中是否正常,IE以前也有的,网站上说应微软的要求去掉了。
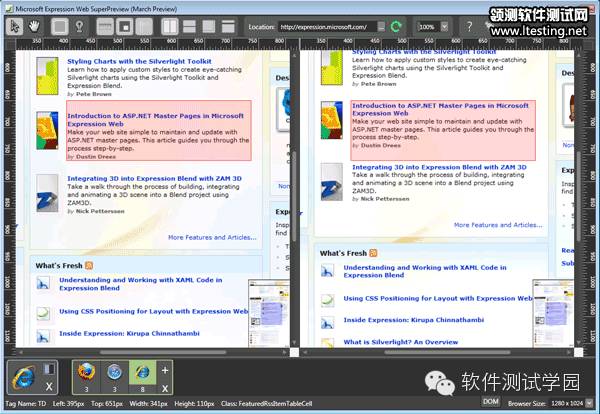
2.Superpreview
这是为微软自己发布的跨浏览器测试工具,您可以同时查看您的网页在多个浏览器的呈现情况,对页面排版进行直观的比较。

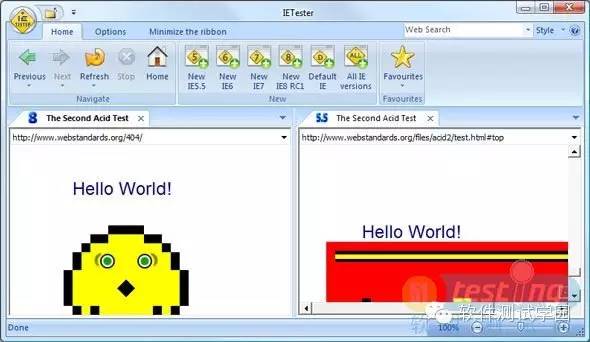
3.IETester
专门用于测试网页在IE浏览器各个版本中兼容性的工具,版本包含IE5.5至IE9的各个版本,很不错的一款工具,推荐。

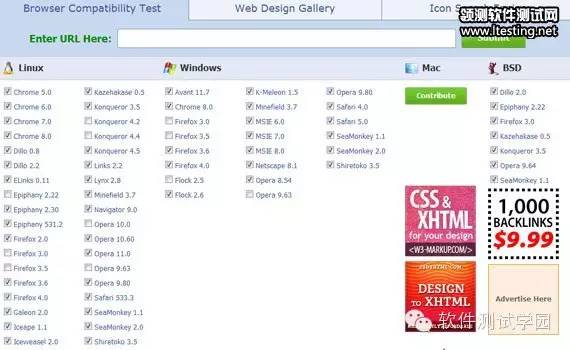
4.BrowserShots
BrowserShots 是一款免费的跨浏览器测试工具,捕捉网站在不同浏览器中的截图。这是最有名,也是最古老的浏览器兼容性测试工具。

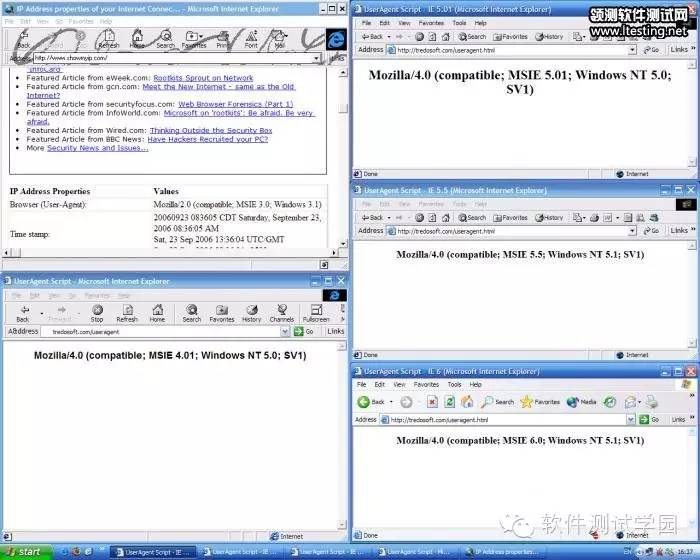
5.Multiple IEs
这款工具同样用于测试网页在IE浏览器各个版本的兼容性。

6.IE netrenderer
Netrenderer 也是用于检查你的网站在IE浏览器中的呈现情况,包括各个常用版本的检测。

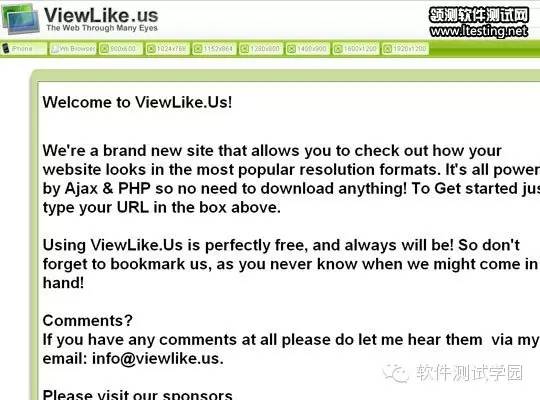
7.Viewlike.Us!
Viewlike 是一款新推出的工具,帮助你检查浏览器在不同分辨率下得呈现情况。

8.BrowserSeal
这款工具的两个主要特色是独立的浏览器支持和带有自动化脚本的命令行界面。

9.Browsera
Browsera 是一个可测试您的网站的跨浏览器布局的工具,您会看到您网站上存在的兼容性错误。

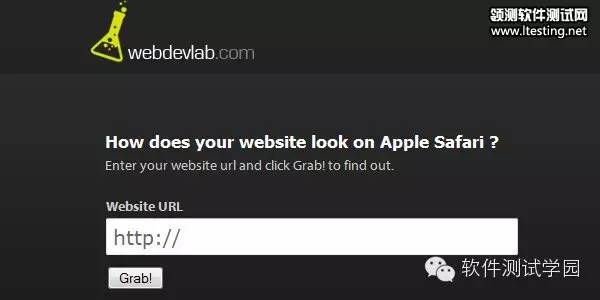
10.WebDevLab
这款工具专门用于测试你的网站在苹果Safari浏览器中是什么样子的。

11.Litmus
这个工具可以帮助你检查你的网站在多个浏览器中的呈现情况,跟踪Bug并创建报告。
12.Browsercam
最后这款工具是要付费的,可以帮助你检查 javascript 和 Dhtml,提供不同的测试环境平台。
以上是关于Web浏览器兼容性测试工具如何选择?的主要内容,如果未能解决你的问题,请参考以下文章