APP或者Web的兼容性测试的设计方法都是这样的
Posted CrissChan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP或者Web的兼容性测试的设计方法都是这样的相关的知识,希望对你有一定的参考价值。
APP或者Web的兼容性测试的设计方法都是这样的
最近面试遇见很多人都在说兼容测试,但是实际讲到如何设计的时候都不是很完善。我就一个我实际参与过的web浏览器兼容性测试,通过统计兼容因素然后设计兼容矩阵,在融入到浏览器兼容性测试策略设计中,从而完成了测试方案的设计工作,我就把这个过程记录一下。
兼容性测试的兼容测试的因素从哪里来
兼容性测试的兼容测试因素就是SUT系统需要支持的终端类型,这里如果是一个Web的PC服务,就需要知道那些浏览器以及对应的版本,支持的操作系统等,如果被测系统是一个移动端的服务,那么终端支持的操作系统、终端设备品牌和型号等,这些也不是我们几个测试小伙伴关在会议室里面拍脑门拍出来的,而是通过一些必要的输入而获取的,这些必要的输入有哪些呢?
客户的需求
任何一个系统,无论是PC端的还是移动端的,要支持的设备的需求都是从最终用户那里来的。那么我们兼容测试因素的一个来源就是需求,这个需要产品经理在和业务方收集需求的时候可以一起收集,但是这也是兼容测试因素的收集条件之一,虽然看似最合理,但是往往却很难拿到一个准确的答复。
埋点日志
很多已经上线的系统都有些前端埋点,我们可以从埋点日志中获取所有访问我们服务的终端信息,从而可以整理出一个访问我们系统的终端的类型,我们可以通过它获取我们当前的兼容性测试因素来源之一,如果获取的种类特别多,我们往往会获取95%的终端类型,从而支持我们绝大部分用户,其他的就人齐自然更新设备了,这样就类似我们近似获取了2个西格玛的兼容指标。当然,如果一个系统是一个全新的系统,这一个获取方式就不起作用了。
其他服务
如果一个全新的系统,我们完全不知道怎么处理,那么浏览器可以通过https://gs.statcounter.com/ 获取当前占有量,从而来知道我们设计兼容测试因素。移动端可以通过搜索类似服务来为我们的兼容性测试因素提供一些支持。
兼容性矩阵设计
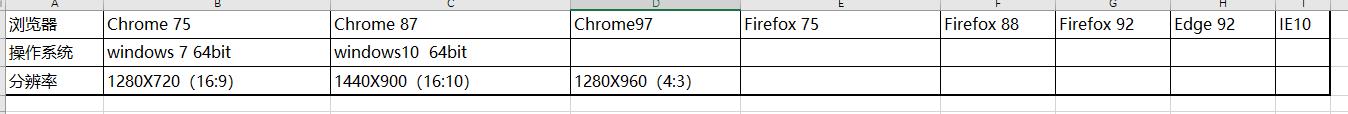
假设我们统计的兼容性测试因素设计如下所示:

依据上面的兼容性测试因素,结合正交实验测试用例设计方法,我们选择按照因素水平,我们选择强度为2的正交计算后得到的如下正交实验的结果:
操作系统,分辨率,浏览器,
1,1,1,
1,2,2,
1,3,3,
2,1,2,
2,2,1,
2,3,4,
1,1,3,
2,1,4,
1,1,5,
2,1,6,
1,1,7,
2,1,8,
1,2,3,
2,2,4,
1,2,5,
2,2,6,
1,2,7,
2,2,8,
1,3,1,
2,3,2,
1,3,5,
2,3,6,
1,3,7,
2,3,8,
得出的兼容性测试矩阵如下:

这样我们就可以开始准备环境,进行兼容性测试了。
以上是关于APP或者Web的兼容性测试的设计方法都是这样的的主要内容,如果未能解决你的问题,请参考以下文章