Web调试利器fiddler介绍
Posted 鲁德
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web调试利器fiddler介绍相关的知识,希望对你有一定的参考价值。

QQ: 1597002058
最近在使用fiddler,发现这个真是非常最犀利的web调试工具,笔者这里强烈推荐给大家;fiddler不管是对开发还是测试,还是产品;都是不可多得的工具;开发用来抓包定位问题; 测试用来抓包,回放测试记录,构造发包用例。产品用来抓包记录现场。
在介绍这一利器之前,我们先瞻仰一下他的作者Eric Eric目前就职于微软。
相信很多人遇到和笔者类似的经历,好不容易找到个破解版本的httpwatch,却该版本发现其不支持chrome或firefox。或者想要构造发包请求,却又要换到firefox,因为firefox有比较多得这样插件。另外想要抓起手机获取其他平台如MAC,目前同类型的工具中,比较少有会对其全面兼容支持。
所以笔者推荐这款fiddler工具,主要看中其三点优势:1、功能强大,其他工具有的功能它也有,其他工具没有的功能它也有,支持http,https,ftp等协议;2、完全免费,长期免费。3、所有的浏览器可以使用,所有的平台都可以使用。就冲着这三点,就值得拥有。
Fiddler功能太多,本人也只是在平时工作用用到他的部分功能,也没有深入全面的研究,这篇文字只是抛砖引玉,有兴趣的可以全面仔细的研究该工具。本文主要内容介绍工作中常用的五个常用功能点:
1、 用fiddler 抓http(s)的包,保存,回放。
2、 使用fiddler配置host
3、 查看每次请求的IP。
4、 使用fiddler构造请求Post包。
5、 使用fiddler的统计功能,观察server性能;
6、使用fiddler中断功能,进行调试跟踪
在介绍fiddler使用方法之前,我想先介绍一下fiddler原理,明白原理后,使用起来会更得心应手。

由上图可以看出,Fiddler使用代理方式,让客户端所有数据流都发给它,然后有钱转发给目标server,目标server的回包发给fiddler,再由fiddler转发给客户端。所以不管是Request还是Respone数据包都经过了fiddler,fiddler能进行截获和分析。正是他这样架构优势,才有其其他工具无法做到的强大功能,其不光是支持这些浏览器的抓包,还支持一些客户端的http(s)抓包,前提是这些client支持http代理配置。

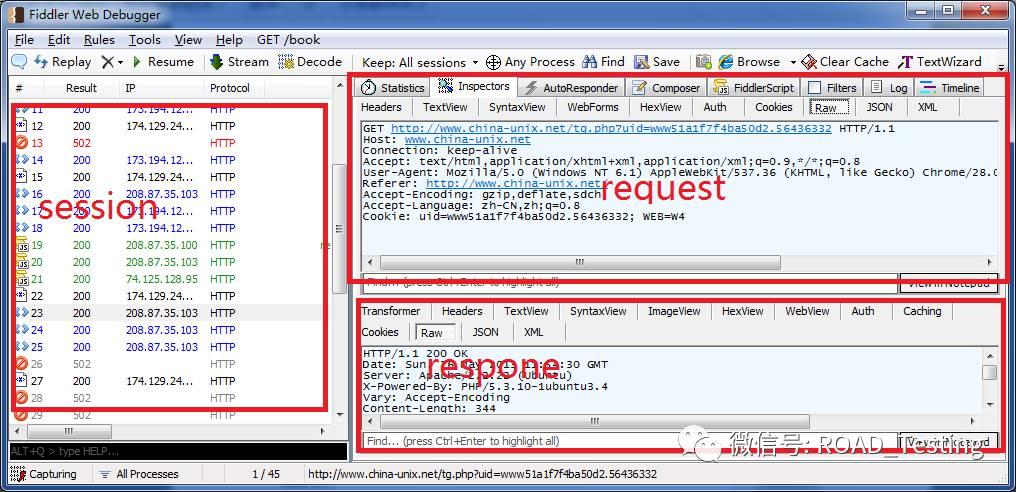
先介绍一下Fiddler界面布局介绍:

1、 抓包,保存,回放
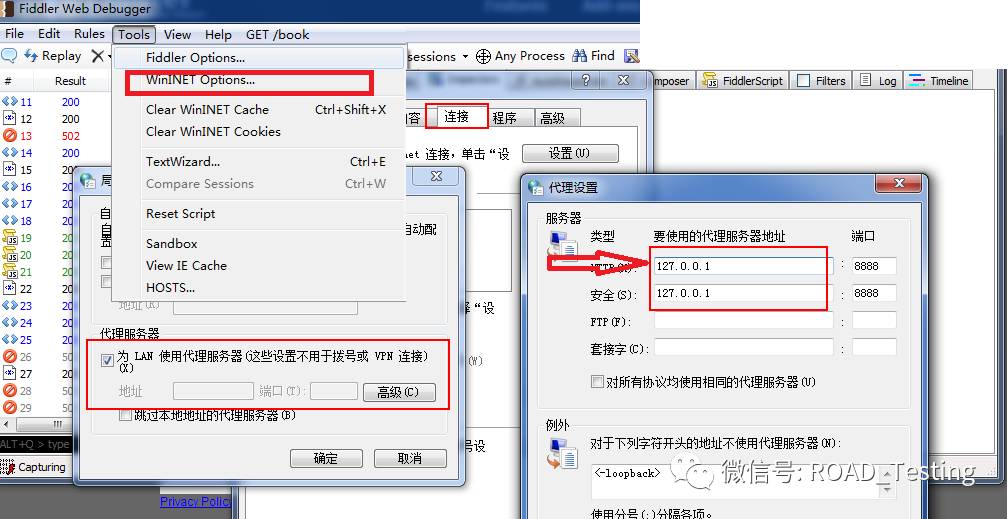
启动fiddler,不需要对浏览器做任何配置,自动开启了抓包的功能,fiddler状态栏![]() 是开启开关,值得一提的是fiddler做的比较人性化,启动时候自动配置浏览器的proxy项。在Tools-》WinNet Options这里可以查看,也可以在IE选项里面查看。fiddler在退出的时候自动关闭
是开启开关,值得一提的是fiddler做的比较人性化,启动时候自动配置浏览器的proxy项。在Tools-》WinNet Options这里可以查看,也可以在IE选项里面查看。fiddler在退出的时候自动关闭

另外我们一般情况下不需要看所有的http请求,需要过滤抓到的包:根据需要对url关键字或内容关键字进行过滤,这里就需要使用filter配置了

保存或记录:选择左侧栏的session;然后File-》Save保存,fiddler使用.saz文件扩展名
回放:选择file –》 load archive;点击工具栏replay,回放;
2、 使用fiddler配置host
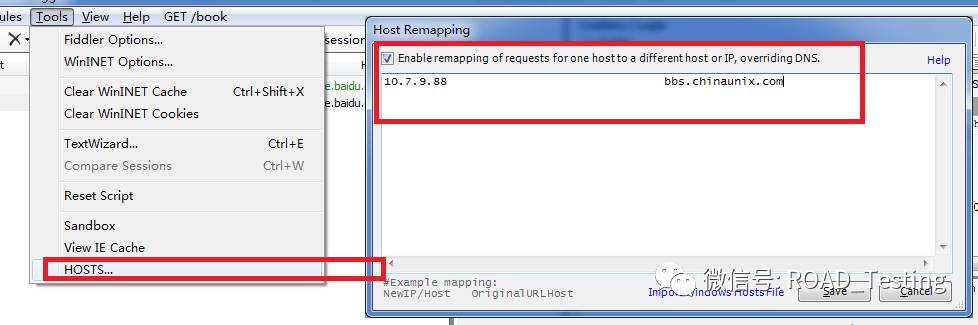
这个功能主要作用就是不需要每次配置hosts都到windows目录下去修改hosts文件;可以直接方便在fiddler界面里面配置即可;方便快速的配置自己的测试host。

3、 查看每次请求的server ip 和端口
我们知道,每个域名会对应多个ip,我们一般不能直接看出这次请求是发到那台机器上去了,yng每次分配请求ip是dns轮询的,有时候想要确定请求是发到哪个机器上。Fiddler支持脚本开发功能,扩展自定义菜单。这里使用脚本加上显示ip的功能。
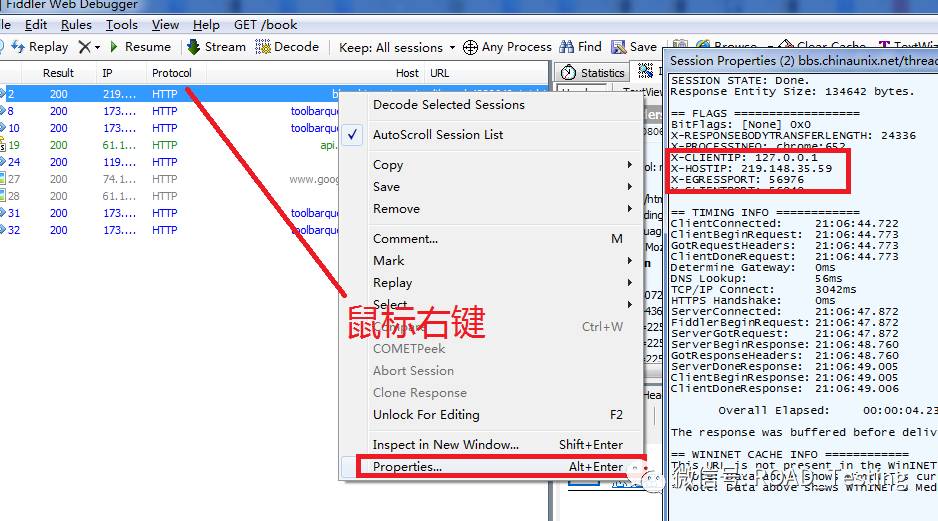
修改完后,重启fiddler;抓包,选择一条session,右键选择Properties,这样就会打开一个记事本,里面有X-HOST指示server的IP,如下图:

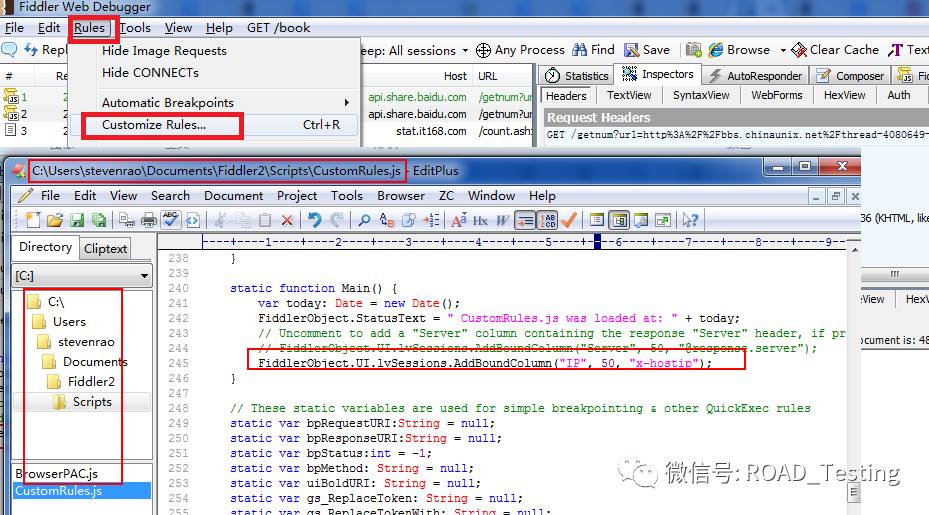
如果觉得每次点击打开一个记事本比较麻烦,还可以把IP显示在Session列里面,按照下面步骤去配置
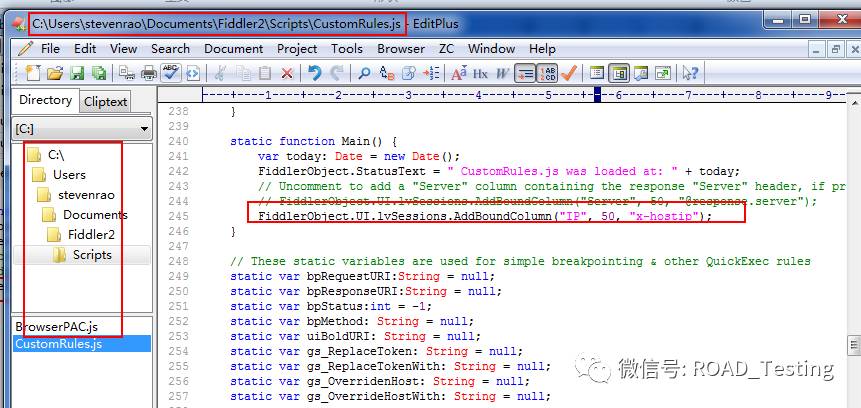
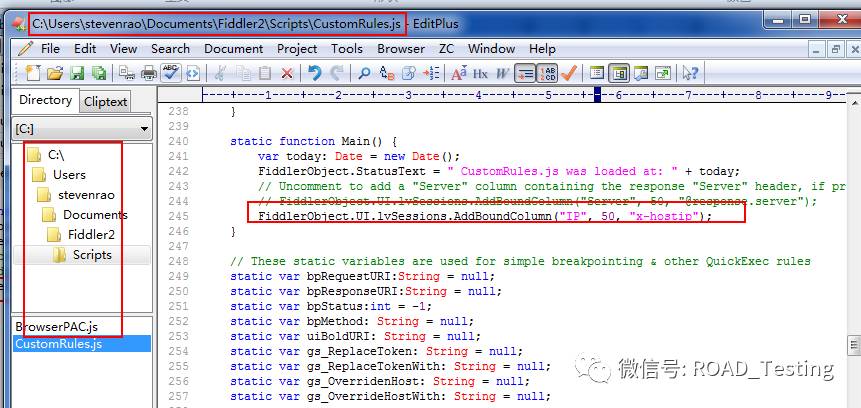
Step1 :打开菜单Rules-》customize Rules; 打开CustomRules.js;
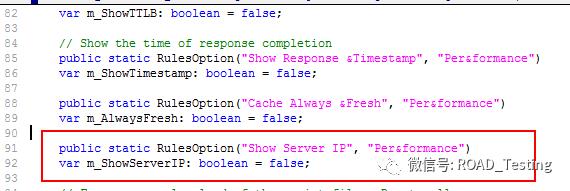
Step2 :查找” var m_AlwaysFresh: boolean = false;”这一行;添加这段代码
public static RulesOption("Show Server IP", "Per&formance")
var m_ShowServerIP: boolean = false;
如图
step3:找到OnBeforeResponse函数,添加下面这段代码
if (m_ShowServerIP){
oSession['ui-customcolumn'] += ' ' + oSession.m_hostIP;
}


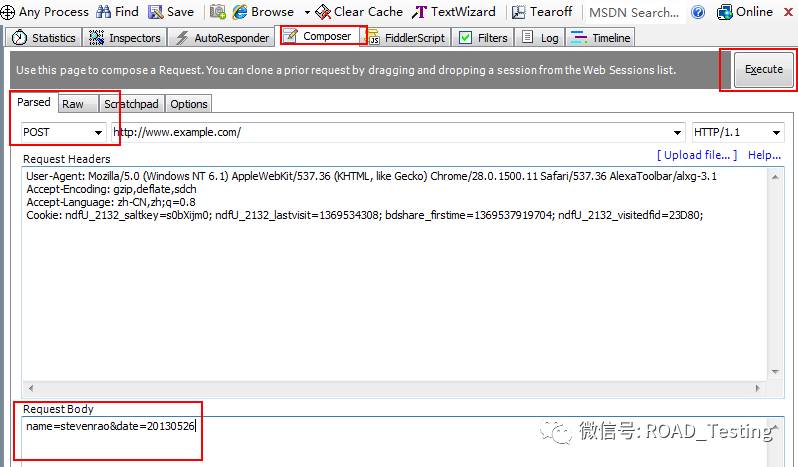
4、 使用Fiddler构造Http请求Post包。
开发的时候有时候想测试Post的接口,但是无法使用浏览器测试,因为浏览器只能输入GET请求;所以经常需要自己写一些代码或使用firefox一些插件来完成post请求动作;现在有fiddler横空出世,这一切都不再是问题。使用composer构造Post请求,点击execute发送请求,如下图

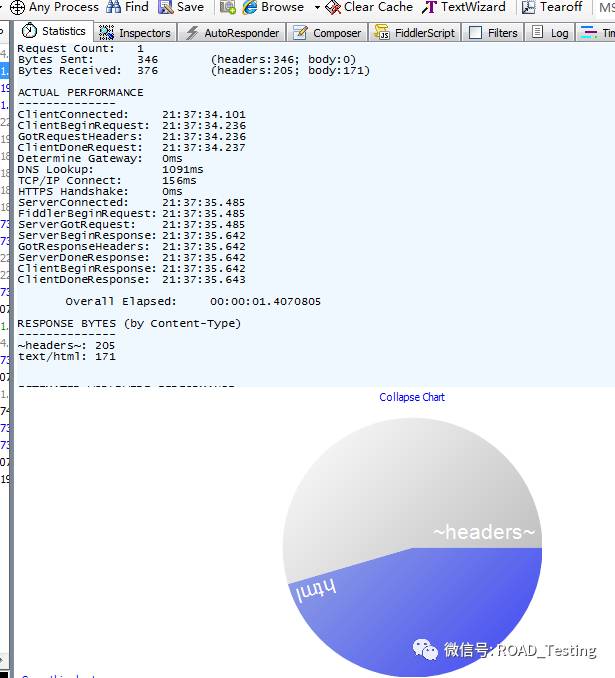
5、 使用fiddler统计功能,能统计数据量,按host统计请求数,一个请求从连接到收发包,关闭各个阶段的时间统计,这些数据对优化网站,分析性能非常有帮助;

6、 使用fiddler调试中断功能
这个功能可以在数据包发送之前,修改请求参数;在收到应答包,在js解析和浏览器渲染之前,修改返回结果。有了这个功能,开发者就可以修改不同参数测试server,同时也可以修改返回包测试自己的js函数,或测试页面渲染。使用者功能要用到fiddler的命令行。因为这个菜单里面是中断所有的请求
如果我们要中断某个cgi的请求,就使用命令行,命令行的介绍请参考,譬如我们要调试CU网站,可以输入 bpu . 中断请求
(本文转载自网络,感谢原文作者,如有版权问题请及时留言,我们会第一时间处理)
ROAD测试能力提升群:427387176
ROAD性能架构师群: 257887726
ROAD中国测试跳槽招聘: 130995113
ROAD自动化测试2000人群: 161647742
以上是关于Web调试利器fiddler介绍的主要内容,如果未能解决你的问题,请参考以下文章