Fiddler工具使用介绍三
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler工具使用介绍三相关的知识,希望对你有一定的参考价值。
我们知道Fiddler是位于客户端和服务器之间的代理,它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。前面我们介绍了如何使用Fiddler进行抓包和分析,以及如何抓取APP上的数据包。这里我们介绍下如何修改请求和响应数据,也就是设置断点。
对request设置断点
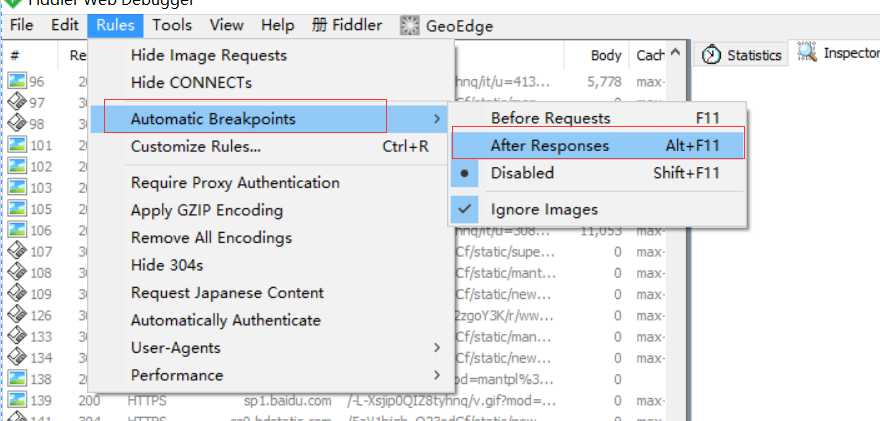
1)通过菜单选项或快捷键F11进行设置,如图

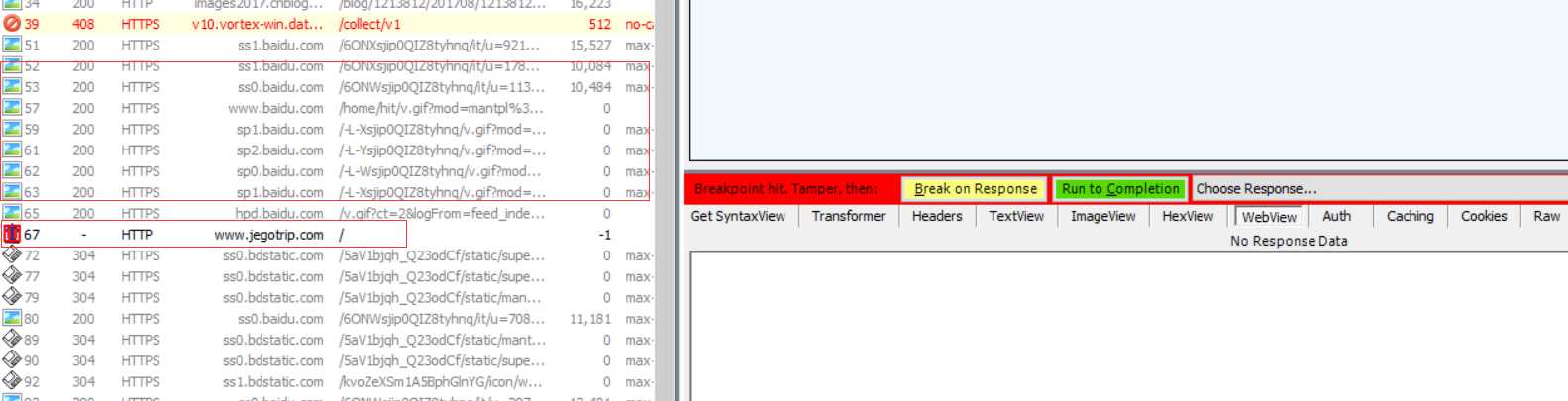
当我们设置断点后,进行HTTP请求,数据包顺序列会有中断的标记,单击该数据包可以看到在右侧会增加一行操作栏。这个时候我们在前端是没有正常加载网页的,点击【Run to Completion】后可以返回响应数据。

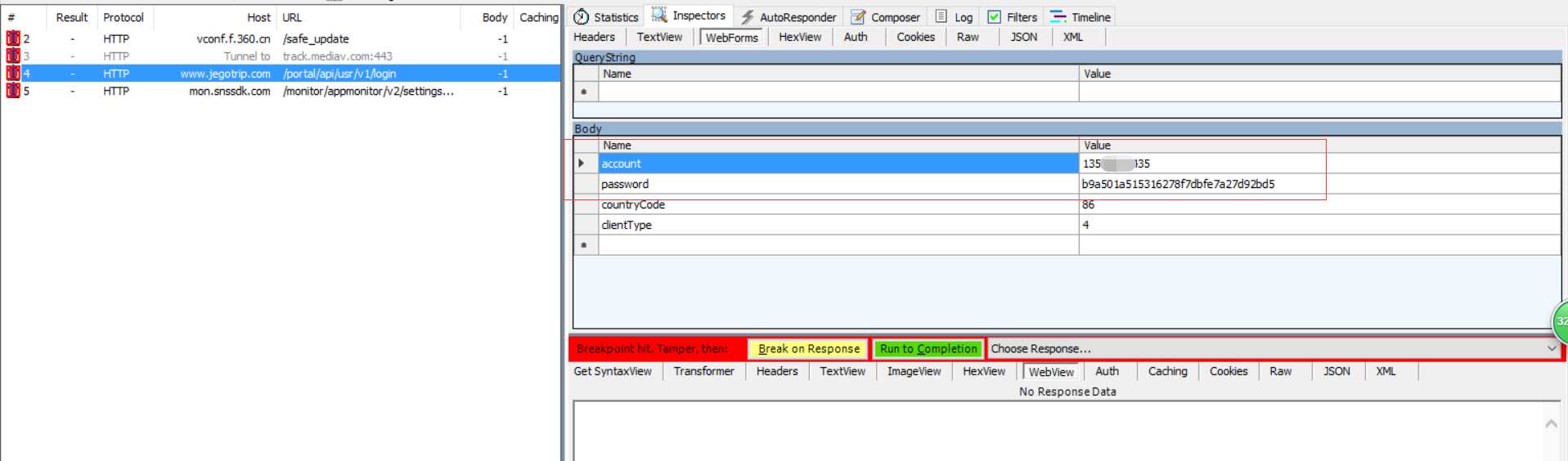
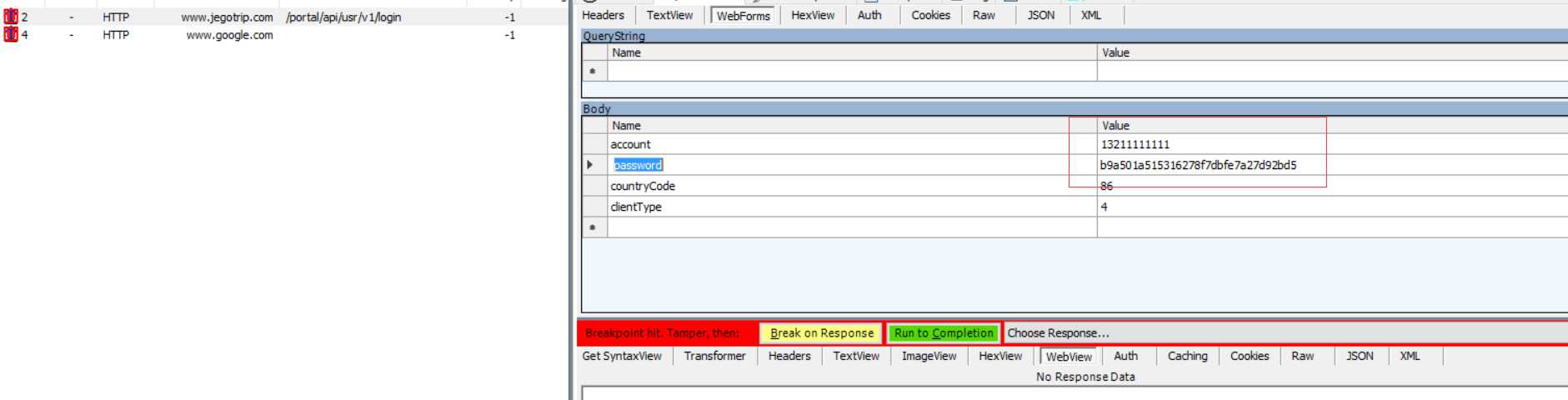
接下来为了看我们的断点设置是否生效,我们以登录为例子进行测试。登录无忧行网站,输入正确的用户名和密码,点击登录。我们断点规则设置为before request,然后将密码清空,看看服务器给我们返回了什么响应数据。



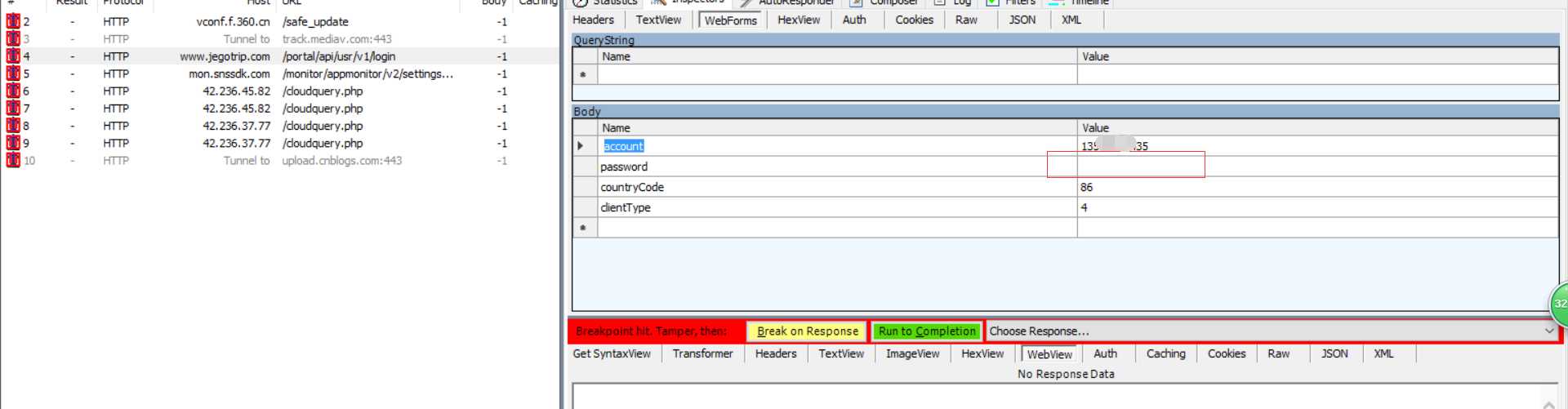
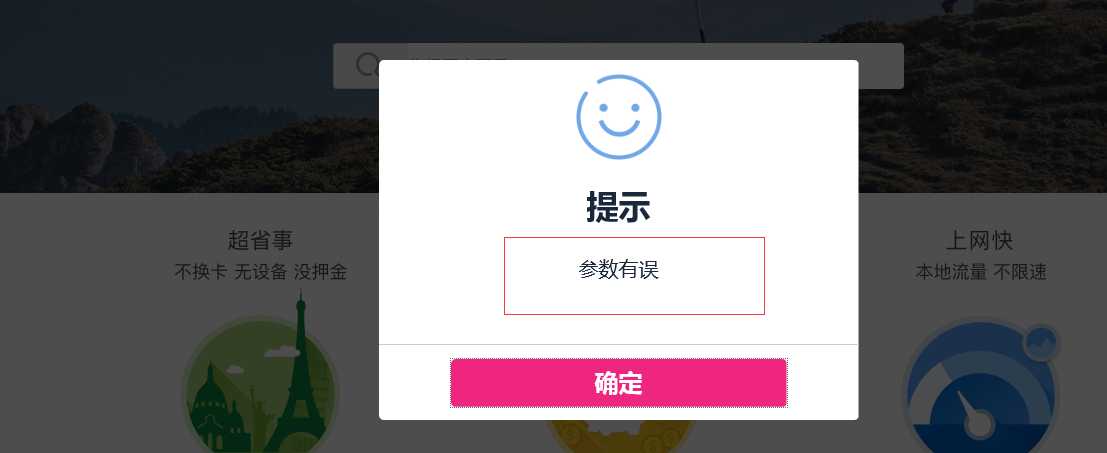
继续以登录为例子,这次我们将手机号改成非移动账号进行登录。



由此可见,我们的断点已经设置成功,并且成功修改了HTTP的请求数据。
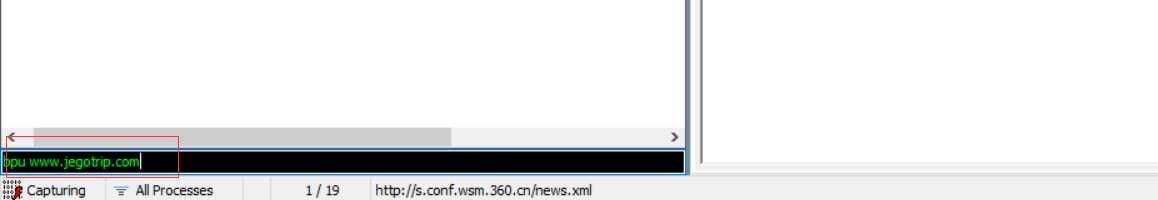
2)通过菜单选项或快捷键进行设置时,会将所有的HTTP请求都设置断点,但有时我们只想针对某个服务器发出的请求设置断点,应该怎么操作呢?Fiddler是支持命令操作的,我们可以通过“bpu 服务器地址”命令来对特定的请求设置断点。
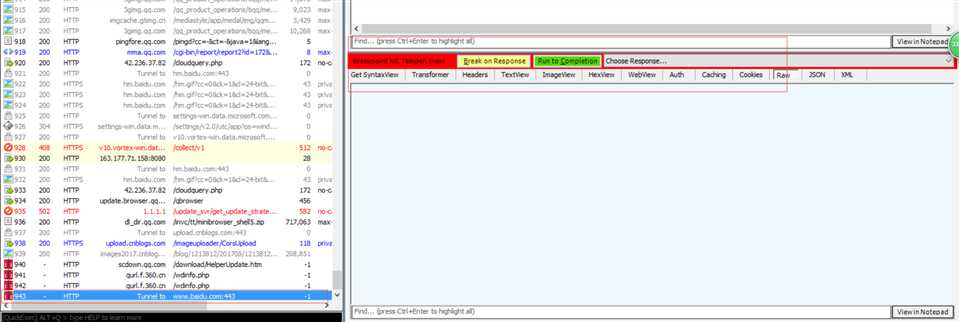
在下图所示的位置输入命令,然后回车运行。

这个时候从该服务器发出的所有请求都会被中断,而从其他服务器发出的请求可以正常响应。

如果要清除原来的断点,可以在命令行输入“bpu”,就会清除所有的断点。
对response设置断点
1)同样的也可以通过菜单选项或快捷键alt+F11进行设置

2)通过命令“bpafter 服务器地址”
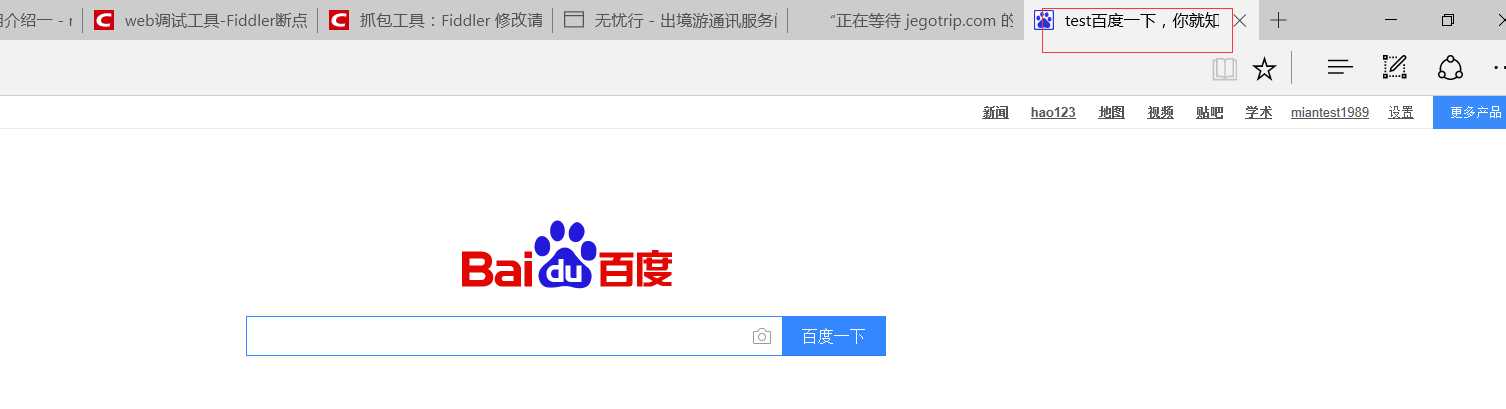
我们也用一个实例来验证通过设置断点修改响应数据。以百度主页为例,我们拦截到响应数据中的title值为”百度一下,你就知道“,我们将响应数据中的title改成”test百度一下,你就知道“,然后在前端看看最终展示的是什么数据。



通过几个实例,更好的帮助我们理解断点的含义,也巩固了Fiddler作为代理服务器的概念。接下来我们再来说说,Fiddler另一个很实用的功能:Fiddler的编码和解码。
Fiddler的编码和解码
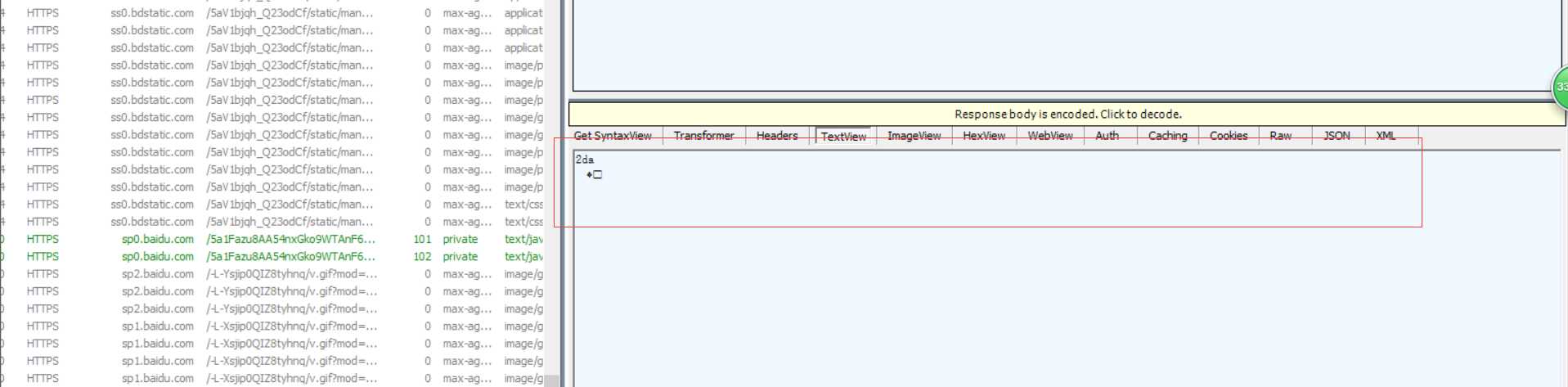
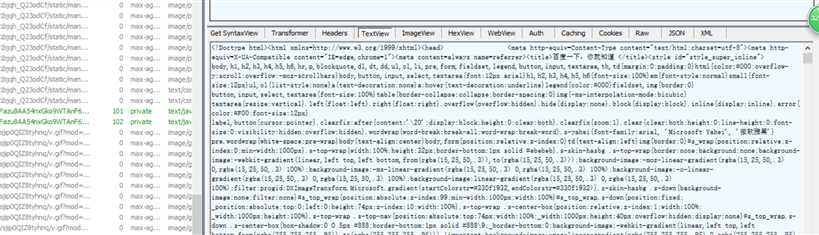
1)响应body解码
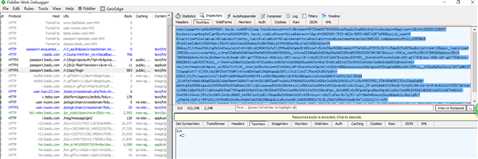
有时候我们在Fiddler上看到响应数据是几个乱码字符,首先我们可以点击,上方黄色提示区域直接进行解码。如下面的两个图所示。


2)请求和响应数据解码
有的时候,基于安全性考虑,开发人员会将请求和响应的body根据一定规则进行解码。如果是普通的编码规则,我们可以直接通过Fiddler操作进行解码。例如在登录百度网站的时候,有个参数的值是一个url地址,这个url经过urlEncode进行转码了。我们就可以将该参数通过urlDecode进行解码。

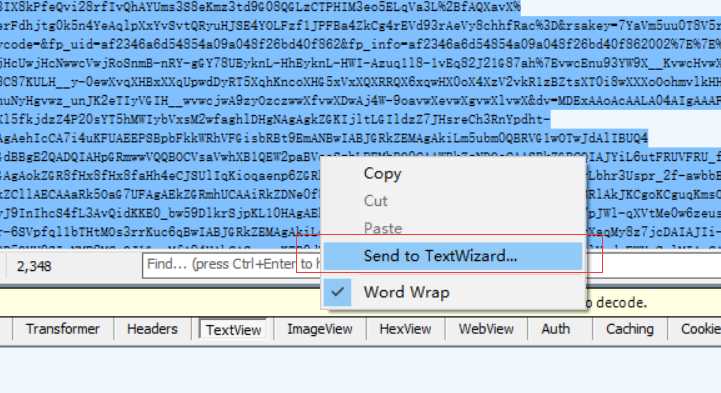
首先,找到这个参数,选中后右键选择【send to TextWizard】

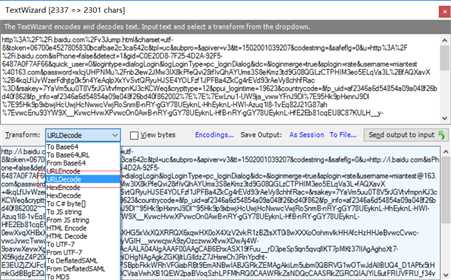
然后,在【transform】中找到【URLDecode】,字段值就被成功解码,我们就可以很清楚的看到里面有哪些参数以及参数的值是什么了。

上面都是解码的例子,编码在实际运用中很少,就不介绍了。另外里面还有很多其他的编码/解码方法,就不一一举例啦~~
以上是关于Fiddler工具使用介绍三的主要内容,如果未能解决你的问题,请参考以下文章