使用easyui将json数据生成数据表格
Posted 从心所欲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用easyui将json数据生成数据表格相关的知识,希望对你有一定的参考价值。
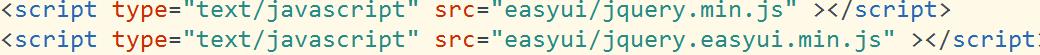
1.首先需要用script引入jquery和easyui文件。如图所示:

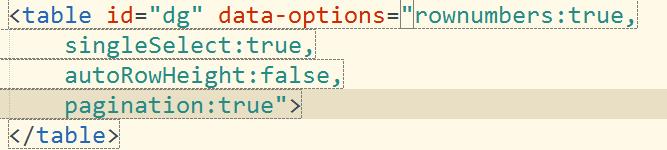
2.html页面设置如下:

data-options里面设置的属性可根据需要自己定义,是否单选,是否设置分页等等。
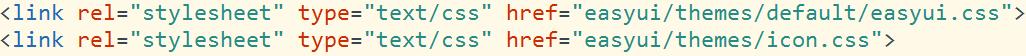
3.引入easyui的css样式。

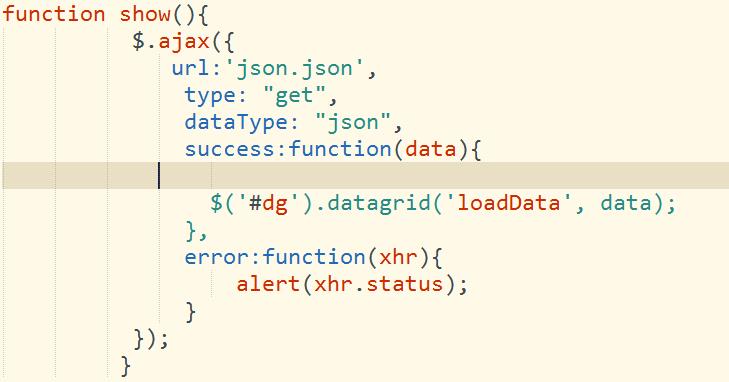
4.用ajax方法加载出数据。

注意:在成功以后的回调函数中给页面id为dg的盒子绑定数据。
5.配置datagrid方法:
function fLoadTable(){
$(\'#dg\').datagrid({
title: \'用户列表\',
width: 700,
height: 300,
fitColumns: true,
//对应json数据中的每一列
columns : [ [ {
field : \'id\', //每一列的名字
width : \'100\',
title:\'ID\',
checkbox:true
},{
field : \'flag\',
title : \'职位\',
width : \'100\',
align : \'center\'
}, {
field : \'userName\',
title : \'姓名\',
width : \'100\',
align : \'center\',
},{
field : \'gender\',
title : \'性别\',
width : \'100\',
align : \'center\',
},{
field : \'email\',
title : \'邮箱\',
width : \'100\',
align : \'center\',
}
] ],
idField:\'id\',
loadMsg:\'Processing, please wait …\',
pagination:true
});
}
6.最后调用这两个函数。

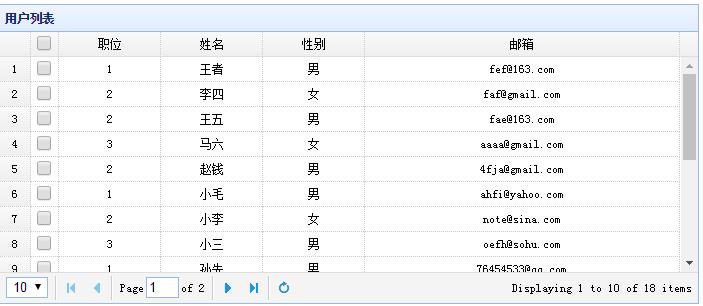
7.效果截图

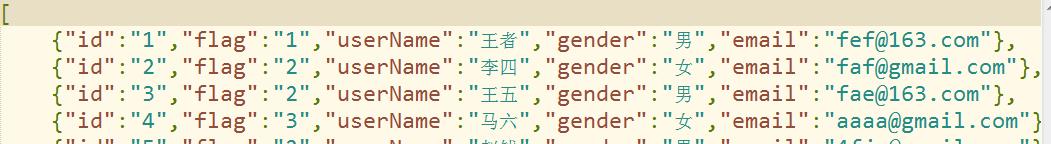
下面是我的json数据:

以上是关于使用easyui将json数据生成数据表格的主要内容,如果未能解决你的问题,请参考以下文章
BOS项目(SSH)04_08_easyui-datagrid的使用添加(渲染)表格使用json数据添加工具条