Vue.js初识
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js初识相关的知识,希望对你有一定的参考价值。
VueJS
Vue.js是一套构建用户界面的渐进式框架。 与其他重量级框架不同的是,vue采用自底向上增量开发的设计。
vue核心库只关注视图层,易与其它库或已有项目整合。
vue完全有能力驱动采用 单文件组件 和 Vue生态系统支持的库 开发和复杂单页应用。
vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
引入vue.js
<script src="https://unpkg.com/vue/dist/vue.js"></script>
声明式渲染:
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: ‘#app‘,
data: {
message: ‘Hello Vue!‘
}
})
绑定Dom元素属性:
<div id="app-2">
<span v-bind:title="message"> //该指令简单含义为:将这个元素节点的title属性和vue实例的message属性绑定到一起
Hover your mouse over me for a few seconds to see my dynamically bound title!
</span>
</div>
//打开控制台输入app2.message即可显示出data中message的值
//控制台中输入app2.message=‘one two three‘即可将meassage原有的值更改为当前的one two three
var app2 = new Vue({
el: ‘#app-2‘,
data: {
message: ‘You loaded this page on ‘ + new Date()
}
})
v-bind属性为指令。指令带有前缀v-,表示是vue.js提供的特殊属性。它们会在渲染过DOM上应用特殊的响应式行为。
条件与循环:
控制一个元素的显示:通过v-if判断为true或false true显示 false不显示 控制台中可修改app3.seen=true/false
demo:
<div id="app-3">
<p v-if="seen">Now you see me</p>
</div>
var app3 = new Vue({
el: ‘#app-3‘,
data: {
seen: true
}
})
该例子演示我们不仅可以绑定DOM文本到数据,也可以绑定Dom结构到数据。而且,vue.js也提供了一个强大的过渡效果系统,可以在vue插入/ 删除元素时自动应用过渡效果。
v-for指令可以绑定数据到数组来渲染一个列表:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: ‘#app-4‘,
data: {
todos: [
{ text: ‘Learn javascript‘ },
{ text: ‘Learn Vue‘ },
{ text: ‘Build something awesome‘ }
]
}
})
在控制台里,输入 app4.todos.push({ text: ‘New item‘ })。会发现列表中多了一栏新内容。
处理用户输出:
方便用户和应用进行互动,
使用v-on指令绑定一个监听事件用于调用我们Vue实例中定义的方法 demo:v-on:click=‘方法名‘
demo:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
var app5 = new Vue({
el: ‘#app-5‘,
data: {
message: ‘Hello Vue.js!‘
},
methods: {
reverseMessage: function () {
this.message = this.message.split(‘‘).reverse().join(‘‘)
//message内容分割逆序排序再转化为字符串
}
sssss }
})
再revreseMessage方法中,我们在没有接触Don的情况下更新了应用的状态,所有的Dom都由vue来处理,写的代码只需要关注基本逻辑
v-model指令:在表单输入和应用状态中做双向数据绑定变得非常轻巧。
demo:
<div id=‘app-6‘>
<p>{{message}}</p>
<input type=‘text‘ v-model=‘message‘>
</div>
var app6 = new Vue({
el:"#app-6",
data:{
message:"Hello Vue!"
}
})
用组件构建(应用):
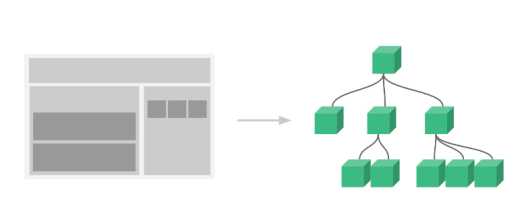
组件系统是vue.js另一个重要概念,因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树:

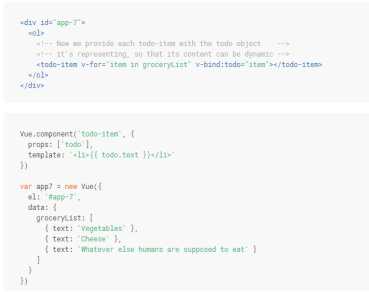
在vue理,一个组件实质上是一个拥有预定义选项的一个vue实例:

将数据从父作用域传到子作用域,接受prop字段。
通过v-bind指令将todo传到每一个重复的组件中。
上述例子将应用分割成了两个更小的单元,子元素props接口实现了与父元素很好的解耦。
我们现在可以在不影响到父应用的基础上,进一步为我们的todo组件改进更多复杂的模板和逻辑。
在一个大型应用中,为了使得开发过程可控,有必要将应用整体分割成一个个的组件。(后面会详述组件),下面是一个(假想)的例子,看看使用了组件的应用模板是什么样的:

可以注意到Vue.js的组件非常类似于自定义元素----它是Web组件规范的一部分。实际上vue.js的组件语法参考了该规范。
以上是关于Vue.js初识的主要内容,如果未能解决你的问题,请参考以下文章