Java AWT 图形界面编程LayoutManager 布局管理器 ⑤ ( CardLayout 卡片布局 | ActionListener 按钮点击事件添加 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java AWT 图形界面编程LayoutManager 布局管理器 ⑤ ( CardLayout 卡片布局 | ActionListener 按钮点击事件添加 )相关的知识,希望对你有一定的参考价值。
文章目录
一、CardLayout 卡片布局
CardLayout 卡片布局 中 , Container 容器中 每个组件都相当于一张卡片 , 这些卡片平时都折叠起来 , 只有 最上面的卡片中的组件才是可见的 , 其它组件都不可见 ;
二、CardLayout 卡片布局 API
CardLayout 卡片布局 API :
- CardLayout() : 创建 默认 的卡片布局管理器 ;
/**
* 创建一个空白大小为0的新卡片布局。
*/
public CardLayout()
this(0, 0);
- CardLayout(int hgap, int vgap) : 创建 指定 水平间隙 和 垂直间隙 的 卡片布局管理器 ;
/**
* 创建具有指定水平和的新卡片布局
* 垂直差异。水平的空隙放在左边和
* 正确的边缘。垂直的缝隙位于顶部和底部
* 边缘。
* @param hgap 水平间隙。卡片与左右两边的间距
* @param vgap 垂直间隙。卡片与上下两边的间距
*/
public CardLayout(int hgap, int vgap)
this.hgap = hgap;
this.vgap = vgap;
- void first(Container parent) : 显示 目标容器 中的 第一张卡片 ;
/**
* 翻转到容器的第一张卡片。
* @param parent 要在其中进行布局的父容器
* @see java.awt.CardLayout#last
*/
public void first(Container parent)
- void last(Container parent) : 显示 目标容器 中的 最后一张卡片 ;
/**
* 翻转到容器的最后一张牌。
* @param parent 要在其中进行布局的父容器
* @see java.awt.CardLayout#first
*/
public void last(Container parent)
- void previous(Container parent) : 显示 目标容器 中的 前一张卡片 ;
/**
* 翻转到指定容器的上一张卡片。如果
* 目前可见的卡片是第一张,这个方法翻到
* 布局的最后一张牌。
* @param parent 要在其中进行布局的父容器
* @see java.awt.CardLayout#next
*/
public void previous(Container parent)
- void next(Container parent) : 显示 目标容器 中的 后一张卡片 ;
/**
* 翻转到指定容器的下一张牌。如果
* 目前可见的卡片是最后一张,此方法翻到
* 布局中的第一张牌。
* @param parent 要在其中进行布局的父容器
* @see java.awt.CardLayout#previous
*/
public void next(Container parent)
- void show(Container parent, String name) : 显示 目标容器 中的 指定名称的 卡片 ;
/**
* 控件跳转到添加到此布局中的组件
* 指定<code>name</code>,使用<code>addLayoutComponent</code>。
* 如果不存在这样的组件,那么什么也不会发生。
* @param parent 要在其中进行布局的父容器
* @param name 组件名称
* @see java.awt.CardLayout#addLayoutComponent(java.awt.Component, java.lang.Object)
*/
public void show(Container parent, String name)
三、CardLayout 卡片布局代码示例
代码示例 :
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class HelloAWT
public static void main(String[] args)
// I. Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
// II. 设置存储卡片布局的 Panel
// 该容器设置 卡片布局管理器
Panel panel = new Panel();
CardLayout cardLayout = new CardLayout();
panel.setLayout(cardLayout);
// 向 Panel 中添加多个 卡片组件
for (int i = 0; i < 5; i++)
panel.add("" + i, new Button("" + i));
// 将 Panel 放到 Frame 窗口的默认区域 , 也就是 Center 区域
frame.add(panel);
// III. 创建 存放 按钮的 Panel 容器
Panel panel2 = new Panel();
Button b0 = new Button("first");
Button b1 = new Button("last");
Button b2 = new Button("previous");
Button b3 = new Button("next");
Button b4 = new Button("second");
// 设置按钮事件监听器
ActionListener listener = new ActionListener()
@Override
public void actionPerformed(ActionEvent e)
// 获取按钮文字
String text = e.getActionCommand();
switch (text)
case "first":
cardLayout.first(panel);
break;
case "last":
cardLayout.last(panel);
break;
case "previous":
cardLayout.previous(panel);
break;
case "next":
cardLayout.next(panel);
break;
case "second":
cardLayout.show(panel, "2");
break;
;
// 为按钮设置监听器
b0.addActionListener(listener);
b1.addActionListener(listener);
b2.addActionListener(listener);
b3.addActionListener(listener);
b4.addActionListener(listener);
// 将按钮设置到布局中
panel2.add(b0);
panel2.add(b1);
panel2.add(b2);
panel2.add(b3);
panel2.add(b4);
// 将按钮布局添加到 Frame 窗口中
// 放在 SOUTH 区域
frame.add(panel2, BorderLayout.SOUTH);
// IV. 自定设置合适的大小
frame.pack();
frame.setVisible(true);
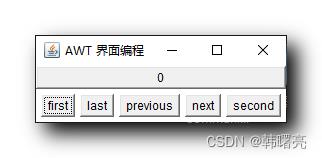
执行效果 :

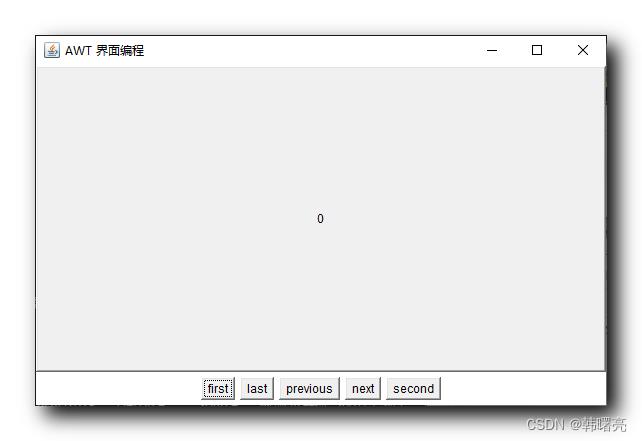
拖动放大查看效果 :

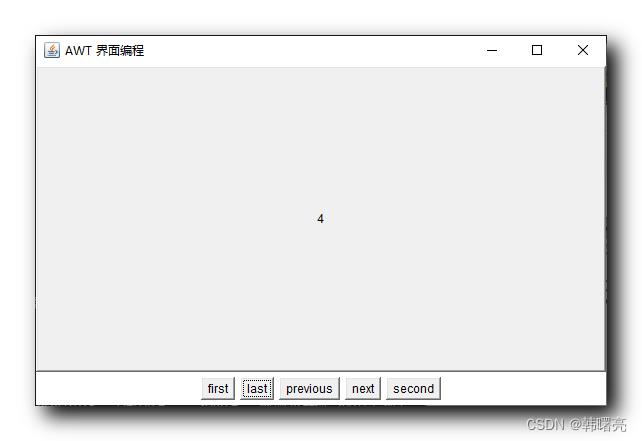
点击 last 按钮 :

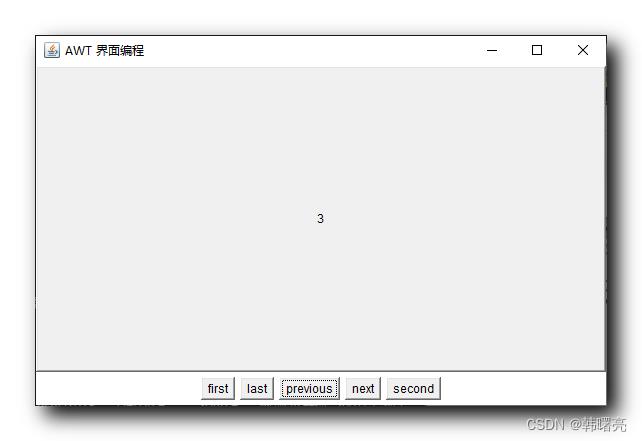
点击 previous 按钮 :

点击 next 按钮 :

点击 second 按钮 :

以上是关于Java AWT 图形界面编程LayoutManager 布局管理器 ⑤ ( CardLayout 卡片布局 | ActionListener 按钮点击事件添加 )的主要内容,如果未能解决你的问题,请参考以下文章