使用Echarts的时候ajax第二次请求的时候,图表会等待请求完成后才刷新出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Echarts的时候ajax第二次请求的时候,图表会等待请求完成后才刷新出来相关的知识,希望对你有一定的参考价值。
在使用echarts图表的时候,选完条件后,ajax请求的过程中,因为请求的事件快慢的原因,导致图表会消失,给人的体验感贼差(虽然可以通过类似“信息加载中。。”来处理),
查看自己的代码中发现了原因:var myChart1 = echarts.init(document.getElementById(‘app1‘));这句代码放在了function中,导致每次请求的时候每次都会声明一个
mychart1的对象,导致图形页面有一段时间(请求的时间)的不显示;
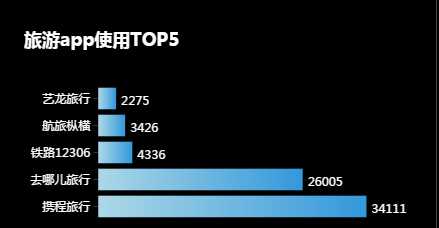
页面展示如下:

部分代码如下(不对应上面的图表):
var myChartPie = echarts.init(document.getElementById(‘myChartPie‘));
/* 饼状图 */
var optionPie = {
tooltip : {
trigger: ‘item‘,
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: ‘vertical‘,
x:‘right‘,
//top:‘50%‘,
data: [],
textStyle:{
color:‘#FFF‘
}
},
color:[‘#FE9B1A‘,‘#82DAE4‘,‘#19BCB0‘,‘#BDBF26‘],
series : [
{
name: ‘访问来源‘,
type: ‘pie‘,
radius : ‘55%‘,
center: [‘40%‘, ‘50%‘],
data:[
],
labelLine:{
normal:{
length:1,
}
},
itemStyle: {
normal:{
label:{
show: true,
position: ‘null‘,
formatter: ‘{b} :‘+‘\\n‘+‘ ({d}%)‘ ,
textStyle:{fontFamily:‘microsoft yahei‘,color:‘‘}
},
},
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: ‘rgba(0, 0, 0, 0.5)‘
}
}
}
]
};
function loadPie(){
$.ajax({
url:util.warpRandom("${ctx}/zj/scenicView/getScenicPie.do?&json"),
data : {date :date,endDate:endDate},
//async: false,
type: "POST",
dataType:‘json‘,
error:function(){top.jAlert("服务器异常");},
success:function(data){
optionPie.legend.data = [];
optionPie.series[0].data = [];
myChartPie.clear;
if (typeof (data) != ‘undefined‘ && data.length!=0) {
console.log($.toJSON(data));
//alert($.toJSON(data));
optionPie.legend.data.push(data[0].user_type,data[1].user_type,data[2].user_type,data[3].user_type);
optionPie.series[0].data.push({value:data[0].users, name:data[0].user_type},
{value:data[1].users, name:data[1].user_type},
{value:data[2].users, name:data[2].user_type},
{value:data[3].users, name:data[3].user_type});
myChartPie.setOption(optionPie);
}
}
});
}
以上是关于使用Echarts的时候ajax第二次请求的时候,图表会等待请求完成后才刷新出来的主要内容,如果未能解决你的问题,请参考以下文章
使用多个Jquery的$.ajax()请求服务器获取新闻列表