使用多个Jquery的$.ajax()请求服务器获取新闻列表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用多个Jquery的$.ajax()请求服务器获取新闻列表相关的知识,希望对你有一定的参考价值。
现在我有6个function请求数据 并要把数据分别显示在页面上。 A(), B(), C(), D(), E(), F() 这6个function顺序执行,其中每个都用一个$.ajax()请求数据,并把各自的数据显示在页面的不同区域。
如果 ajax中都设置 async:false 则第一次访问页面时 A()这个function不能显示内容,其余的都可以显示。在第二次访问的时候,页面才显示所有的内容 (第二次访问不是刷新,是关掉浏览器, 然后重新访问)
如果 ajax中设置async为默认的true 则 第一次访问页面时 页面都没有显示内容在第二次访问的时候,页面才显示所有内容 (第二次访问不是刷新,是关掉浏览器, 然后重新访问)
ajax的参数没有问题。。把数据显示在页面代码也没有问题。
这个是为什么啊? 该如何解决啊。 请高手指教。。感谢。。

现在的问题是你的6个函数是否是向同一个地址请求数据?追问
不是的 地址是不一样的啊。
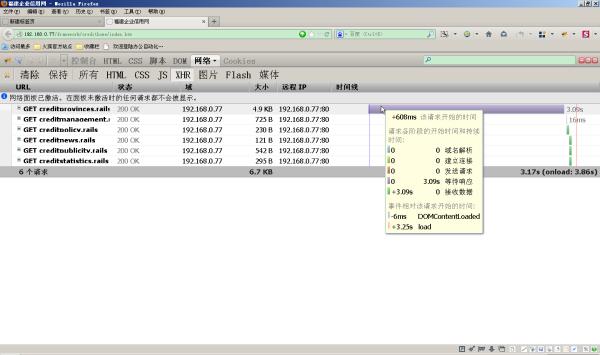
追答那就没问题了,这种情况也没遇到过,首先建议你用火狐的firebug检查一下XHR传输有没有问题
看一看有没有红色的提醒,这通常意味着错误


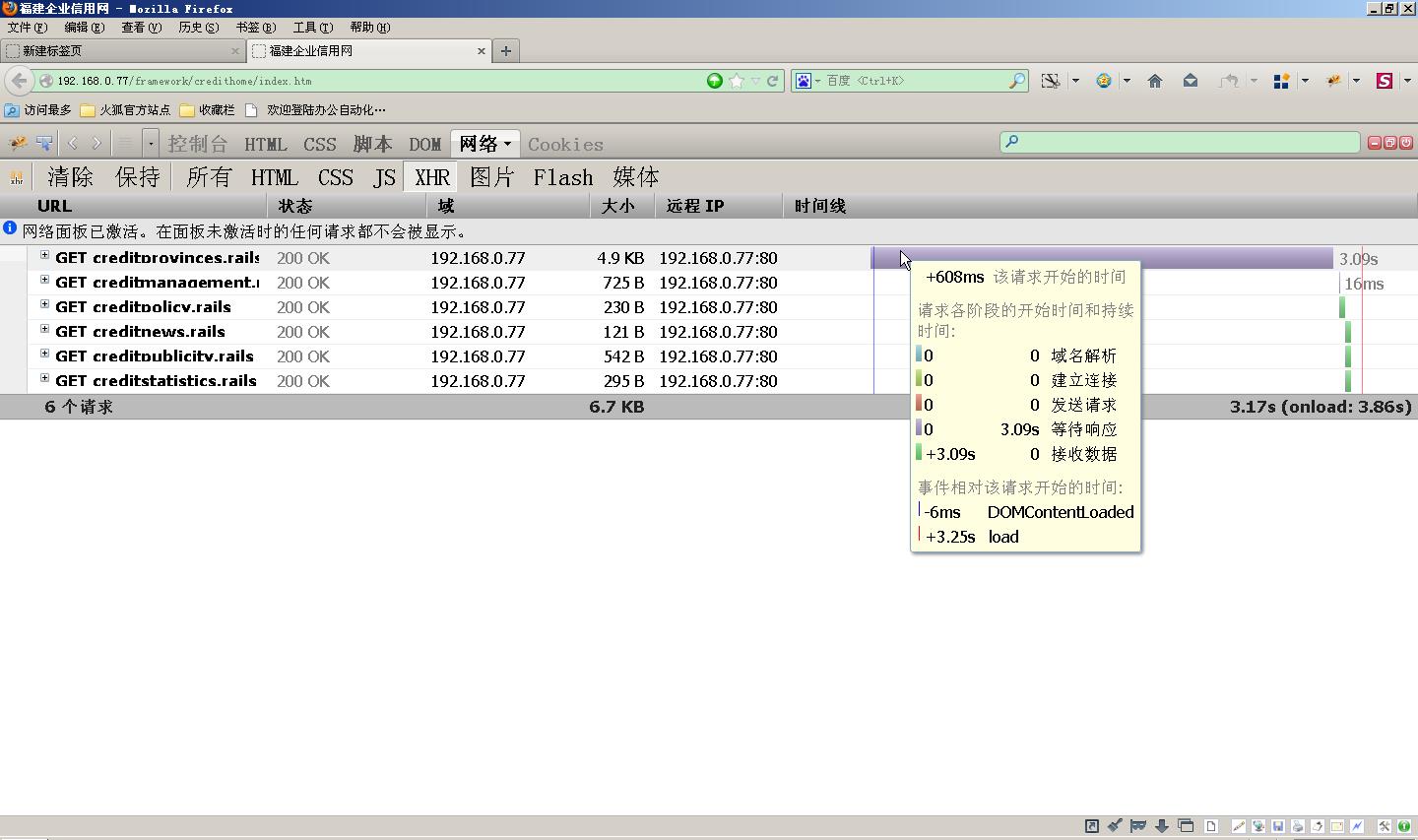
这个是我用firebug检查的结果 没有红色提示啊 各个连接状态都为200。 麻烦帮看看,有没有问题呢?

这个还是没什么办法,你还是先确认一下js是否没问题 你先不输出到页面 alert()出来看看是不是能alert 6次
追问alert()的话 第一次登陆的时候,只能alert出5次来 而之后就可以alert 6次。。
刚刚我发现了原因,第一次访问这个页面的时候,A()返回的值中不仅仅有我需要的数据,还有整个html页面,很奇怪啊,然后返回的html页面代码里有提示说httpexception。。可能是服务器端的问题吧? 于是我用了个笨方法,把A()执行两次,就可以解决这个问题了。 但还是不明白该如何真正解决这个问题。。。如果你知道的话,请指教啊。 谢谢
如果需要登录的话,不知道是否涉及到后台程序问题,这方面我的经验不多,不过问题找到了,你就排查一下后台程序了。
参考技术A 设置一下$.ajax(),加上一个 cache:false追问这个试过了啊。。 不可以啊。。
如何使用jquery监控ajax请求的进度响应
【中文标题】如何使用jquery监控ajax请求的进度响应【英文标题】:how to monitor progress response of ajax request with jquery 【发布时间】:2014-09-20 00:27:08 【问题描述】:如何用jquery监控ajax请求的进度响应
我调用了一个在服务器上执行多个查找的 API。一次调用可能会导致 5-10 次查找。每次查找完成时,API 都会在 GET 响应中附加一个字符串。完成所有查找后,连接将关闭。
我希望有一个在进度时触发的回调,并且最好找到一种在每次完成查找时解析服务器进度响应(访问数据)的方法。
我的问题是进度回调从未被调用。
到目前为止,这是我的代码。我试图修补 xmlHttpRequest 对象并扩展 jquery 的 ajax 方法。
(function addXhrProgressEvent($)
var originalXhr = $.ajaxSettings.xhr;
$.ajaxSetup(
xhr : function()
var req = originalXhr(), that = this;
if (req)
if ( typeof req.addEventListener == "function" && that.progress !== undefined)
req.addEventListener("progress", function(evt)
that.progress(evt);
, false);
if ( typeof req.upload == "object" && that.progressUpload !== undefined)
req.upload.addEventListener("progress", function(evt)
that.progressUpload(evt);
, false);
return req;
);
)(jQuery);
$('#update').on('click', function(e)
e.preventDefault();
var json = $.ajax(
headers :
'Authorization' : "Basic " + btoa("abced:becd")
,
url : "http://123.123.123.123:5487/api/v1/check/" + $(this).attr('data-key'),
type : "GET",
crossDomain : true,
dataType : "text",
async : false,
progress : function(evt)
/*this does not fire*/
alert('callback fired!');
/*this does not fire*/
if (evt.lengthComputable)
console.log("Loaded " + parseInt((evt.loaded / evt.total * 100), 10) + "%");
else
console.log("Length not computable.");
,
success : function(data, textStatus, jqXHR)
,
error : function(jqXHR, textStatus, errorThrown)
);
);
);
这是服务器的响应
['task 1 completed']
\n
\n
\n
['task 3 completed']
\n
\n
\n
['task 4 completed']
...
请求标头
Accept text/plain, */*; q=0.01
Accept-Encoding gzip, deflate
Accept-Language de,en-US;q=0.7,en;q=0.3
Authorization Basic 12123456020600662232112311==
Host 123.123.123.123:1234
Origin http://123.123.123.132
Referer http://123.123.123.123/index.php/db/s-s-relaunch
User-Agent Mozilla/5.0 (Windows NT 6.1; WOW64; rv:30.0) Gecko/20100101 Firefox/30.0
响应头
Access-Control-Allow-Head... X-Requested-With, Content-Type, Authorization
Access-Control-Allow-Meth... GET,POST,PUT,OPTIONS
Access-Control-Allow-Orig... *
Content-Length 100000
Content-Type text/plain
Date Mon, 28 Jul 2014 18:06:27 GMT
Server BaseHTTP/0.3 Python/2.7.3
【问题讨论】:
【参考方案1】:jQuery ajax API 中没有内置进度功能,但您可以添加事件侦听器来处理信息。
查看这个问题的答案:
What is the cleanest way to get the progress of JQuery ajax request?
【讨论】:
这就是我正在做的事情。查看补丁...忘记在我的帖子中添加它。刚刚更新了。以上是关于使用多个Jquery的$.ajax()请求服务器获取新闻列表的主要内容,如果未能解决你的问题,请参考以下文章