QTableWidget用法记录
Posted Fu_Lin_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QTableWidget用法记录相关的知识,希望对你有一定的参考价值。
文章目录
自动平均宽和列的宽度
Qt4的方法
ui->tableWidget->horizontalHeader()->setResizeMode(QHeaderView::Stretch); //平均分配列宽
ui->tableWidget->verticalHeader()->setResizeMode(QHeaderView::Stretch);//平均分配行宽
Qt5的方法
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); //平均分配列宽
ui->tableWidget->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);//平均分配行宽
自动调整行高和列宽详细说明
QTableWidget 有几个函数自动调整表格的行高和列宽,分别如下:
resizeColumnsToContents():自动调整所有列的宽度,以适应其内容。resizeColumnToContents(int column):自动调整列号为 co/www 的列的宽度。resizeRowsToContents():自动调整所有行的高度,以适应其内容。resizeRowToContents(int row):自动调整行号为 raw 的行的高度。
设置表格内容是否可编辑
ui->tableInfo->setEditTriggers(QAbstractItemView::DoubleClicked | QAbstractItemView::SelectedClicked);//双击或获取焦点后单击,进入编辑状态ui->tableInfo->setEditTriggers(QAbstractItemView::NoEditTriggers);//不允许编辑
设置行表头、列表头是否显示
ui->tableInfo->horizontalHeader()->setVisible(checked);//是否显示水平表头ui->tableInfo->verticalHeader()->setVisible(checked);//是否显示垂直表头
选择模式
ui->tableInfo->setSelectionBehavior(QAbstractltemView::Selectltems);单元格选择ui->tableInfo->setSelectionBehavior(QAbstractltemView::SelectRows);行选择
相关使用方法
//ui->tableWidget->setShowGrid(true); //设置显示格子线
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //整行选中的方式
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); //禁止编辑
ui->tableWidget->horizontalHeader()->setStretchLastSection(true); //行头自适应表格
//点击表时不对表头行光亮(获取焦点)
ui->tableWidget->horizontalHeader()->setHighlightSections(false);
//设置表头字体族和大小
ui->tableWidget->horizontalHeader()->setFont(QFont("song", 12));
//设置表头字体加粗
QFont font = ui->tableWidget->horizontalHeader()->font();
font.setBold(true);
ui->tableWidget->horizontalHeader()->setFont(font);
//所有单元格的字体 设置成一样
ui->tableWidget->setFont(QFont("song", 12));
ui->tableWidget->setRowCount(1); //设置行数
ui->tableWidget->setColumnCount(8); //设置列数
ui->tableWidget->setWindowTitle("TABLE演示"); //设置标题
//代码设置表头
QStringList header;
header<<"序号"<<"名称"<<"设备ID"<<"设备IP"<<"设备端口"<<"型号"<<"厂家"<<"备注";
ui->tableWidget->setHorizontalHeaderLabels(header);
//去掉默认行号 可以用horizontalHeader() ->setVisible(false)隐藏横向表头
QHeaderView *header1 = ui->tableWidget->verticalHeader();
header1->setHidden(true);
//设置单元格大小
ui->tableWidget->horizontalHeader()->setDefaultSectionSize(50); //设置默认宽度
ui->tableWidget->verticalHeader()->setDefaultSectionSize(30); //设置一行默认高度
ui->tableWidget->setColumnWidth(1,110);
ui->tableWidget->setColumnWidth(2,110);
ui->tableWidget->setColumnWidth(4,180);
ui->tableWidget->setColumnWidth(5,110);
ui->tableWidget->setColumnWidth(6,80);
ui->tableWidget->setColumnWidth(7,80);
ui->tableWidget->setSortingEnabled(true); //启动排序
//单元格单独设置字体方法:
QTableWidgetItem *item = new QTableWidgetItem;
item->setText(strDev);
item->setFont(QFont("song", 14));
ui->tableWidget->setItem(crowCount,j,item);
插入数据实例
for (int crowCount = 0; crowCount < 20; ++crowCount)
//插入数据
QTableWidgetItem *check=new QTableWidgetItem(QString::number(crowCount));
check->setCheckState(Qt::Unchecked); //是否设置选中框
ui->tableWidget->insertRow(crowCount);
check->setText(QString::number(crowCount)); //显示序号
ui->tableWidget->setItem(crowCount,0,check); //插入复选框
for(int j=1; j<8; j++ )
ui->tableWidget->setItem(crowCount,j,new QTableWidgetItem(QString::number(j)));
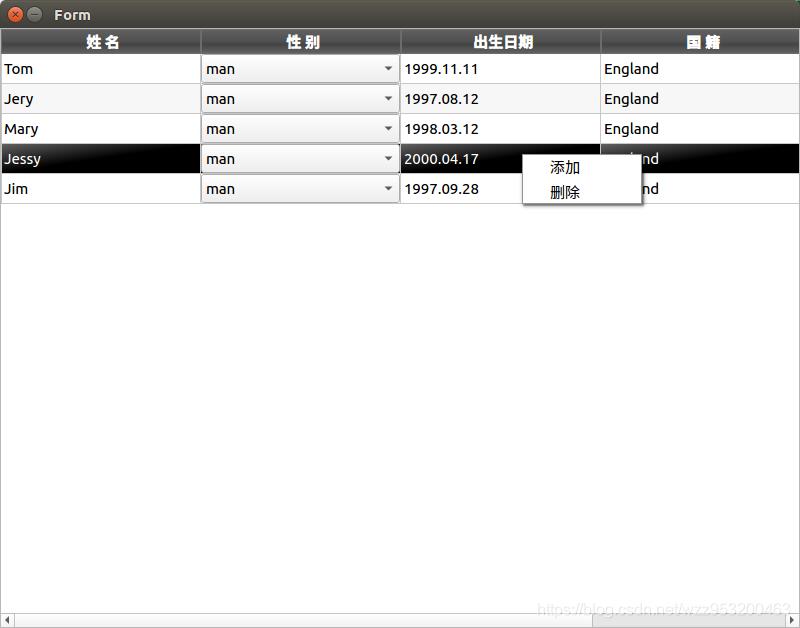
添加子项
这里添加三个string,和一个自定义的combobox
QComboBox *combox1 = new QComboBox(ui->tableWidget);
combox1->addItem("man");
combox1->addItem("woman");
QComboBox *combox2 = new QComboBox(ui->tableWidget);
combox2->addItem("man");
combox2->addItem("woman");
QComboBox *combox3 = new QComboBox(ui->tableWidget);
combox3->addItem("man");
combox3->addItem("woman");
QComboBox *combox4 = new QComboBox(ui->tableWidget);
combox4->addItem("man");
combox4->addItem("woman");
QComboBox *combox5 = new QComboBox(ui->tableWidget);
combox5->addItem("man");
combox5->addItem("woman");
//添加
ui->tableWidget->setItem(0,0,new QTableWidgetItem("Tom"));
//ui->tableWidget->setItem(0,1,new QTableWidgetItem("man"));
ui->tableWidget->setItem(0,2,new QTableWidgetItem("1999.11.11"));
ui->tableWidget->setItem(0,3,new QTableWidgetItem("England"));
ui->tableWidget->setItem(1,0,new QTableWidgetItem("Jery"));
//ui->tableWidget->setItem(1,1,new QTableWidgetItem("man"));
ui->tableWidget->setItem(1,2,new QTableWidgetItem("1997.08.12"));
ui->tableWidget->setItem(1,3,new QTableWidgetItem("England"));
ui->tableWidget->setItem(2,0,new QTableWidgetItem("Mary"));
//ui->tableWidget->setItem(2,1,new QTableWidgetItem("woman"));
ui->tableWidget->setItem(2,2,new QTableWidgetItem("1998.03.12"));
ui->tableWidget->setItem(2,3,new QTableWidgetItem("England"));
ui->tableWidget->setItem(3,0,new QTableWidgetItem("Jessy"));
//ui->tableWidget->setItem(3,1,new QTableWidgetItem("woman"));
ui->tableWidget->setItem(3,2,new QTableWidgetItem("2000.04.17"));
ui->tableWidget->setItem(3,3,new QTableWidgetItem("England"));
ui->tableWidget->setItem(4,0,new QTableWidgetItem("Jim"));
//ui->tableWidget->setItem(4,1,new QTableWidgetItem("man"));
ui->tableWidget->setItem(4,2,new QTableWidgetItem("1997.09.28"));
ui->tableWidget->setItem(4,3,new QTableWidgetItem("England"));
ui->tableWidget->setCellWidget(0,1,combox1);
ui->tableWidget->setCellWidget(1,1,combox2);
ui->tableWidget->setCellWidget(2,1,combox3);
ui->tableWidget->setCellWidget(3,1,combox4);
ui->tableWidget->setCellWidget(4,1,combox5);
设置单个item属性
//对单个item进行设置
QTableWidgetItem *item = new QTableWidgetItem("item");
//获取原有字体设置
QFont font = item->font();
//设置为粗体
font.setBold(true);
//字体大小
font.setPointSize(12);
//字体颜色
item->setTextColor(Qt::red);
//设置字体
item->setFont(font);
//文本对齐格式
item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
右键弹出菜单
这里添加一个右键菜单,有两个action,一个删除 一个添加
m_menu = new QMenu(this);
m_actionAdd = new QAction("添加",m_menu);
connect(m_actionAdd,&QAction::triggered,this,&Form::slotAdd);
m_actionDel = new QAction("删除",m_menu);
connect(m_actionDel,&QAction::triggered,this,&Form::slotDel);
m_menu->addAction(m_actionAdd);
m_menu->addAction(m_actionDel);
connect(ui->tableWidget,&QTableWidget::customContextMenuRequested,this,&Form::slotPopMenu);
void Form::slotAdd()
int row = ui->tableWidget->currentRow();
ui->tableWidget->insertRow(row);
void Form::slotDel()
int row = ui->tableWidget->currentRow();
ui->tableWidget->removeRow(row);
void Form::slotPopMenu(const QPoint &pos)
qDebug()<<pos.x()<<" "<<pos.y();
QPoint p;
p.setX(pos.x());
p.setY(pos.y() + m_menu->height() / 2 );
m_menu->exec(ui->tableWidget->mapToGlobal(p));
清空
clear() 和 removeRow()方法都会delete项数据,不必担心内存泄露。
//清除表格数据区的所有内容,但是不清除表头。
ui->tableWidget->clearContents();
//clear 清除表格数据区的所有内容,包括表头
//ui->tableWidget->clear();
//移除指定行
int nCount = ui->tableWidget->rowCount();
for(int i=0;i<nCount;i++)
ui->tableWidget->removeRow(0);
运行截图

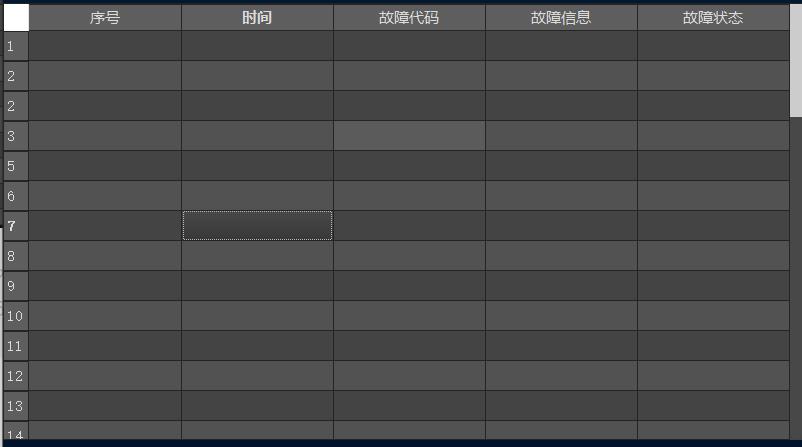
qss美化
先看效果图

代码如下:
/*
tabelwidget*/
/***************注意**************
ui->tableWidget->setAlternatingRowColors(true); //允许绘制背景色交替 必须写这句否则交替背景色没有效果
*****************************************/
QTableWidget
color:#DCDCDC;
background:#444444;
border:1px solid #242424;
alternate-background-color:#525252;/*交错颜色*/
gridline-color:#242424;
/*选中item*/
QTableWidget::item:selected
color:#DCDCDC;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #484848,stop:1 #383838);
/*
悬浮item*/
QTableWidget::item:hover
background:#5B5B5B;
/*表头*/
QHeaderView::section
text-align:center;
background:#5E5E5E;
padding:3px;
margin:0px;
color:#DCDCDC;
border:1px solid #242424;
border-left-width:0;
/*表右侧的滑条*/
QScrollBar:vertical
background:#484848;
padding:0px;
border-radius:6px;
max-width:12px;
/*滑块*/
QScrollBar::handle:vertical
background:#CCCCCC;
/*
滑块悬浮,按下*/
QScrollBar::handle:hover:vertical,QScrollBar::handle:pressed:vertical
background:#A7A7A7;
/*
滑块已经划过的区域*/
QScrollBar::sub-page:vertical
background:444444;
/*
滑块还没有划过的区域*/
QScrollBar::add-page:vertical
background:5B5B5B;
/*页面下移的按钮*/
QScrollBar::add-line:vertical
background:none;
/*页面上移的按钮*/
QScrollBar::sub-line:vertical
background:none;
以上是关于QTableWidget用法记录的主要内容,如果未能解决你的问题,请参考以下文章