Chrome浏览器端调试JavaScript
Posted 迷失之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome浏览器端调试JavaScript相关的知识,希望对你有一定的参考价值。
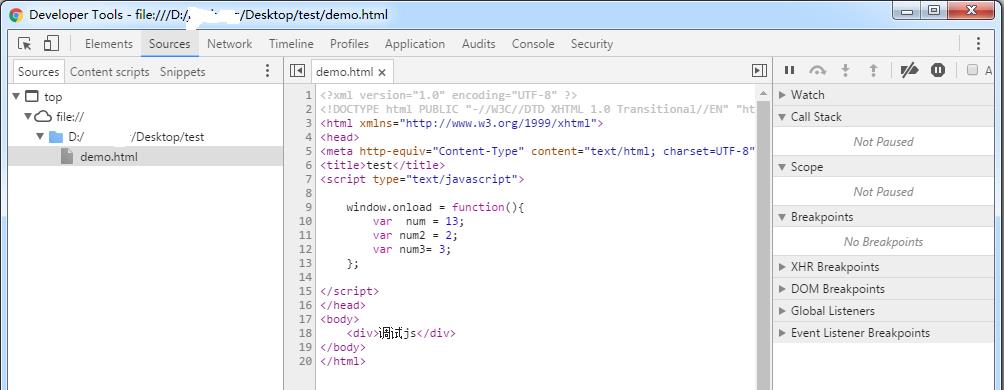
1. 一个超级简单的html文件拉入chrome浏览器
2. 右键-->检查

3. 点击Sources

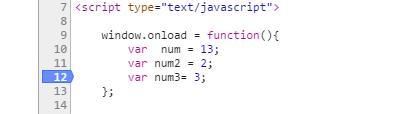
4. html的12行加个断点

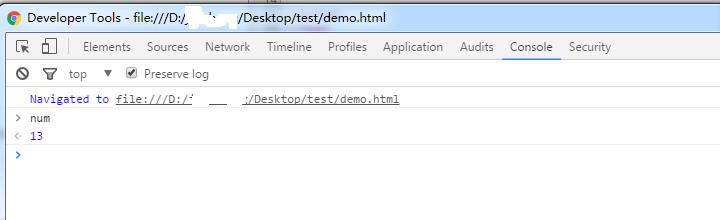
5. 刷新页面,点开Console面板,输入变量num,我们看到了此时num的值

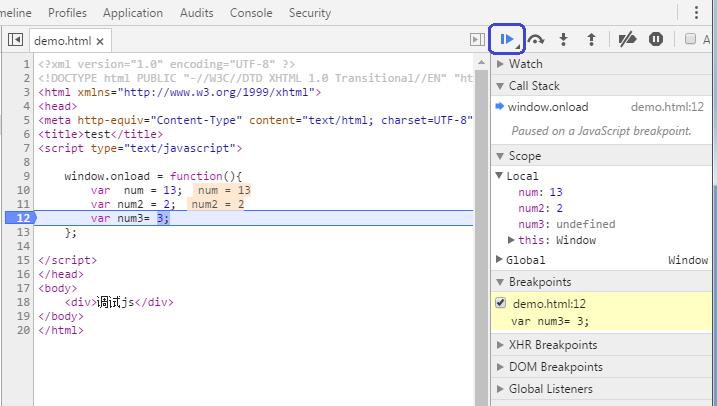
6. 右侧一排工具,可以前进跳过,取消断点等等

以上是关于Chrome浏览器端调试JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
手机浏览器调试 --- 使用 PC 上的Chrome进行调试