vue2中watch的使用
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2中watch的使用相关的知识,希望对你有一定的参考价值。
一,监听基本普通属性:
字符串,布尔值,number
(1)把要监听的msg值看作方法名,来进行监听。
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<div> msg </div>
</div>
</div>
</template>
<script>
export default
data()
return
msg: "codekey",
,
methods:
btnClick()
this.msg = 'pink'
,
watch:
// watch第一次绑定值的时候不会执行监听,修改数据才会触发函数
msg(newVal,oldVal)
console.log('oldVal:',oldVal) // coderkey
console.log('newVal:',newVal) // pink
;
</script>

(2)把要监听的msg值看作对象,利用hanler方法来进行监听
watch第一次绑定值的时候不会执行监听,如果需要第一次就执行监听 则需要设置:immediate: true
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<div> msg </div>
</div>
</div>
</template>
<script>
export default
data()
return
msg: "codekey",
,
methods:
btnClick()
this.msg = 'pink'
,
watch:
// 如果需要第一次就执行监听 则需要设置:immediate: true
msg:
handler(newVal,oldVal)
console.log('oldVal:',oldVal)
console.log('newVal:',newVal)
,
immediate: true
,
;
</script>

二,监听对象:
(1)监听对象需要用到深度监听,设置deep:true
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<div> obj.name </div>
</div>
</div>
</template>
<script>
export default
data()
return
obj:
name: 'coderkey',
age: 18
,
,
methods:
btnClick()
this.obj.name = 'pink'
,
watch:
obj:
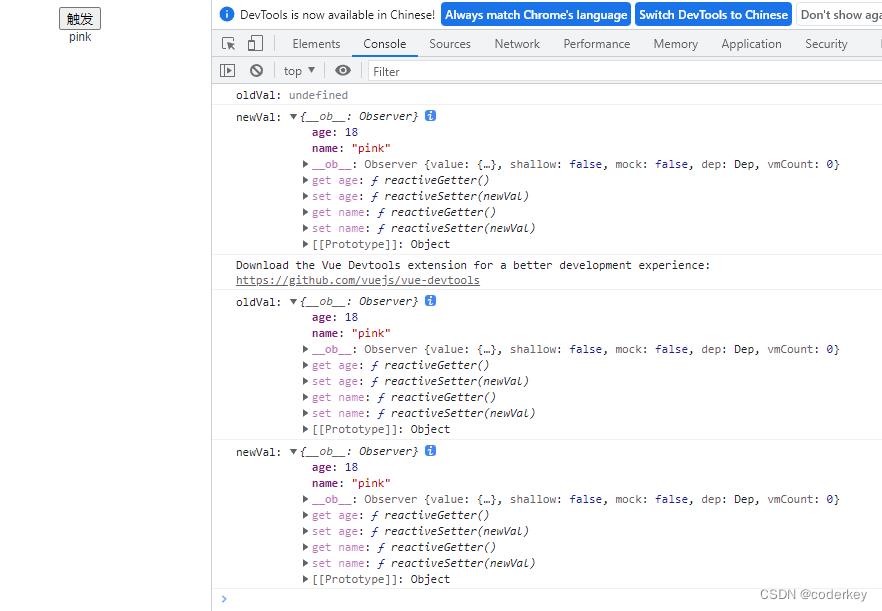
// 注意:属性值发生变化后,handler执行后获取的 newVal 值和 oldVal 值是一样的
handler(newVal,oldVal)
console.log('oldVal:',oldVal)
console.log('newVal:',newVal)
,
immediate: true,
// 开启深度监听 deep
deep: true
;
</script>

(2)可以只监听对象的其中一个属性值 ’对象.属性‘ 的形式
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<div> obj.name </div>
</div>
</div>
</template>
<script>
export default
data()
return
obj:
name: 'coderkey',
age: 18
,
,
methods:
btnClick()
this.obj.name = 'pink'
,
watch:
// 函数执行后,获取的 newVal 值和 oldVal 值不一样
'obj.name'(newVal,oldVal)
console.log('oldVal:',oldVal) // coderkey
console.log('newVal:',newVal) // pink
,
/* 'obj.name':
handler(newVal,oldVal)
console.log('oldVal:',oldVal)
console.log('newVal:',newVal)
,
// 立即处理 进入页面就触发
immediate: true
*/
</script>

三,监听数组
(1)(一维、多维)数组的变化不需要深度监听
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<!-- <div> obj.name </div> -->
</div>
</div>
</template>
<script>
export default
data()
return
arr1:[1,2,4,5,6]
,
methods:
btnClick()
this.arr1.unshift(0)
,
,
watch:
arr1:
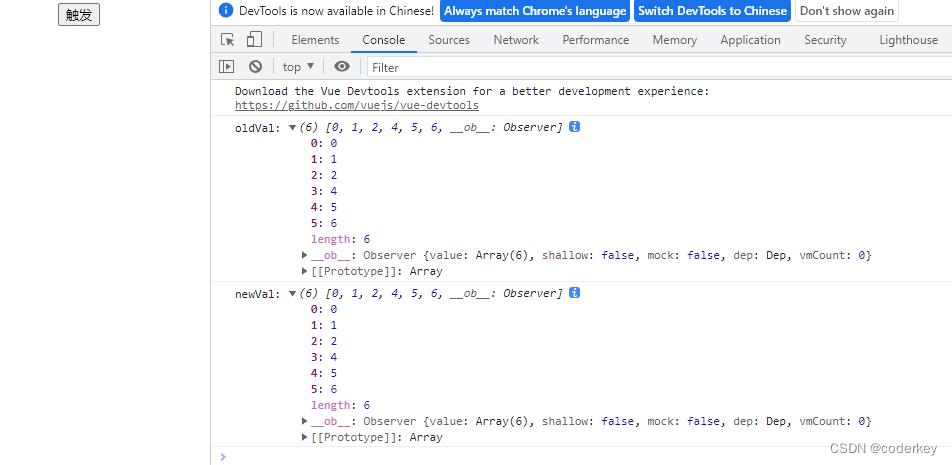
handler(newVal,oldVal)
console.log('oldVal:',oldVal) // [0,1,2,4,5,6]
console.log('newVal:',newVal) // [0,1,2,4,5,6]
,
// immediate: true,
</script>

多维数组
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<!-- <div> obj.name </div> -->
</div>
</div>
</template>
<script>
export default
data()
return
arr1:[1,2,4,[5,6]]
,
methods:
btnClick()
this.arr1.push(0)
,
,
watch:
arr1:
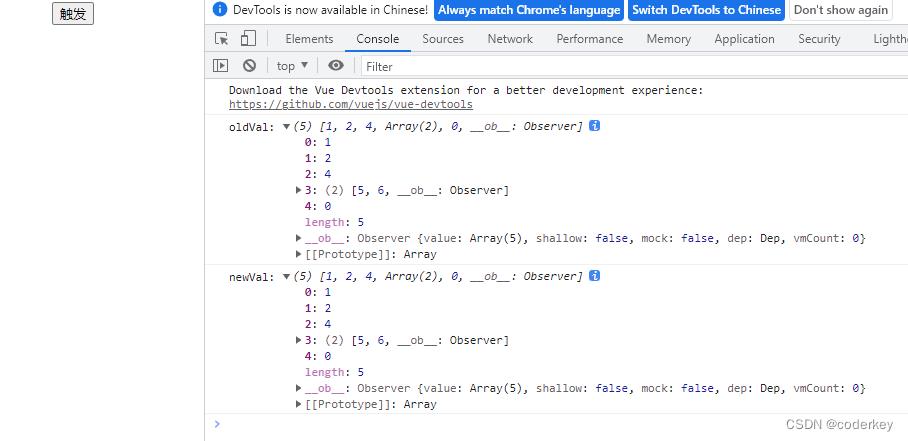
handler(newVal,oldVal)
console.log('oldVal:',oldVal)
console.log('newVal:',newVal)
,
// immediate: true,
</script>

(2)数组对象中对象属性变化监测需要使用deep:true深度监听,多少层内产生变化都可以监测到。
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<!-- <div> obj.name </div> -->
</div>
</div>
</template>
<script>
export default
data()
return
arr1: [
name: 'coderkey',
age: 22
],
arr2: [
name: 'coderkey',
age: 22,
children: [
name: 'why',
sex: 33
]
]
,
methods:
btnClick()
this.arr1[0].name = 'pink'
this.arr2[0].children[0].name = 'pink'
,
,
watch:
arr1:
handler(newVal, oldVal)
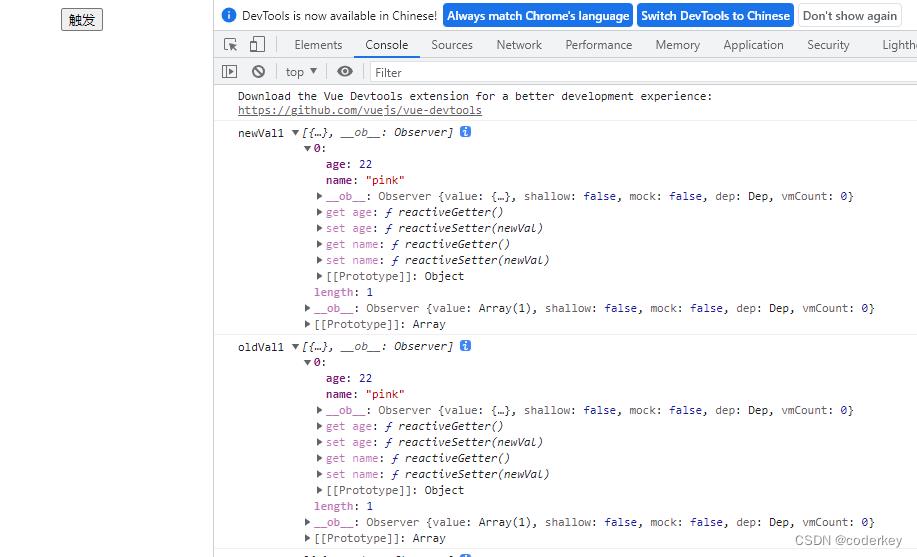
console.log('newVal1', newVal);
console.log('oldVal1', oldVal);
,
deep: true
,
arr2:
handler(newVal, oldVal)
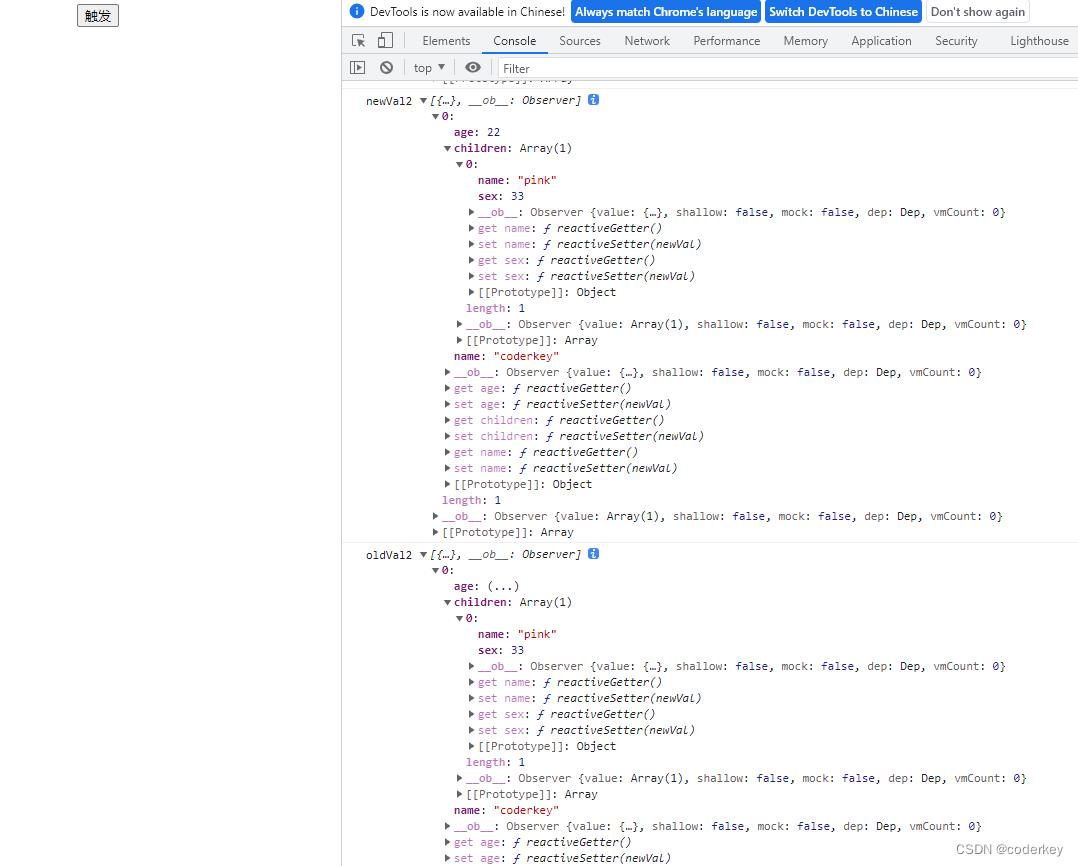
console.log('newVal2', newVal);
console.log('oldVal2', oldVal);
,
deep: true
</script>


四,监听路由变化
// 方法一:
watch:
$router(to,from)
console.log(to.path)
// 方法二:
watch:
$route:
handler: function (val, oldVal)
console.log(val);
,
// 深度观察监听
deep: true
,
// 方法三:
watch:
'$route' : 'getRoutePath'
,
methods:
getRoutePath()
console.log( this .$route.path);
以上是关于vue2中watch的使用的主要内容,如果未能解决你的问题,请参考以下文章