创建发布npm包
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建发布npm包相关的知识,希望对你有一定的参考价值。
一 . 什么是npm?
npm网站地址
npm是javascript的包管理工具,是前端模块化下的一个标志性产物
简单地地说,就是通过npm下载模块,复用已有的代码,提高工作效率
1.从社区的角度:把针对某一特定问题的模块发布到npm的服务器上,供社区里的其他人下载和使用,同时自己也可以在社区里寻找特定的模块的资源,解决问题
2.从团队的角度:有了npm这个包管理工具,复用团队既有的代码也变的更加地方便
二. 创建npm库
- 在npmjs上注册一个自己的账号。
- 在本地创建项目
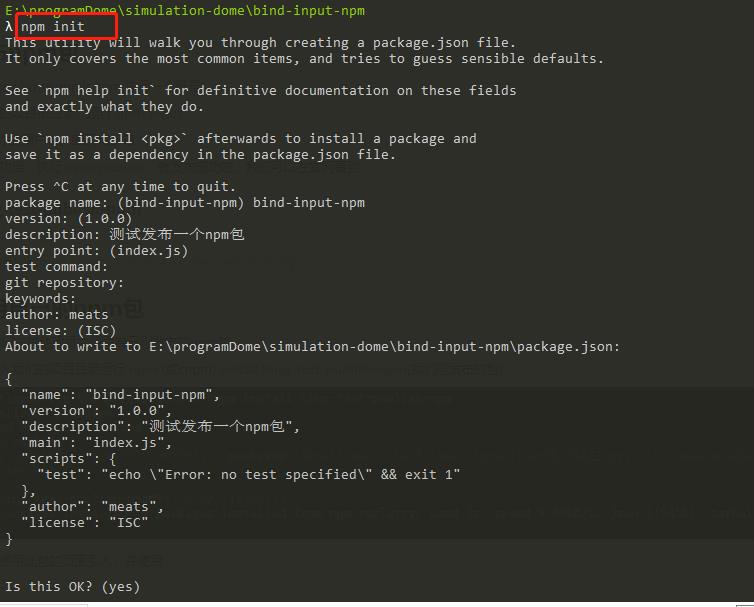
在执行npm init之前,有两点需要我们注意一下:
- 包名不能重复
- npm对包名的限制:不能有大写字母/空格/下划线

完成后会在目录下生成一个 package.json 文件

注意:如果你的包引用了第三方包,则需要在package.json文件种增加dependencies节点,写入依赖的包及版本
(1 ). 创建一个vue组件npm包
可以根据自己的需要补充文件内容:如:
"name": "bind-input-npm",
"version": "1.0.1",
"description": "测试发布一个npm包",
"main": "index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1",
"start": "webpack-dev-server --hot --inline",
"build": "webpack --display-error-details --config webpack.config.js"
,
"author": "meats",
"license": "ISC",
"devDependencies":
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-polyfill": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.7",
"es6-promise": "^4.1.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"style-loader": "^0.19.0",
"url-loader": "^0.6.2",
"vue": "^2.5.9",
"vue-hot-reload-api": "^2.2.4",
"vue-html-loader": "^1.2.4",
"vue-loader": "^13.5.0",
"vue-router": "^3.0.1",
"vue-style-loader": "^3.0.3",
"vue-template-compiler": "^2.5.9",
"vuex": "^3.0.1",
"webpack": "^3.9.1",
"webpack-dev-server": "^2.9.5"
-
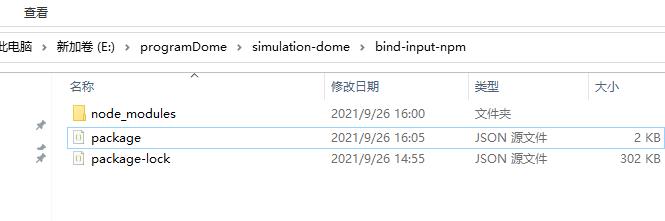
配置完后,命令行运行 npm install 安装依赖包,安装完会生成一个node_modules目录

-
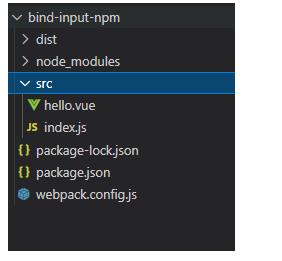
新建两个文件夹 src(开发目录),dist(发布目录)以及webpack.config.js文件

-
开发vue的组件
hello.vue
<template>
<div class="helloName">
这是测试的npm包
</div>
</template>
<script>
export default
name:'helloName',
data ()
return
name: ''
,
methods:
,
created()
</script>
<style>
index.js【这里的写法就与普通vue项目有所不同了,主要要把它export出去)】
import hello from './hello.vue'
export default hello
webpack.config.js【加入webpack打包配置,并把src中的内容打包进dist目录内】
const path = require("path");
const webpack = require("webpack");
const uglify = require("uglifyjs-webpack-plugin");
module.exports =
devtool: 'source-map',
entry: "./src/index.js",//入口文件,src目录下的index.js文件,
output:
path: path.resolve(__dirname, './dist'),//输出路径,就是新建的dist目录,
publicPath: '/dist/',
filename: 'hello.min.js',
libraryTarget: 'umd',
umdNamedDefine: true
,
module:
rules: [
test: /\\.vue$/,
loader: 'vue-loader'
,
test: /\\.less$/,
use: [
loader: "style-loader" ,
loader: "css-loader" ,
loader: "less-loader"
]
,
test: /\\.js$/,
exclude: /node_modules|vue\\/dist|vue-router\\/|vue-loader\\/|vue-hot-reload-api\\//,
loader: 'babel-loader'
,
test: /\\.(png|jpg|gif|ttf|svg|woff|eot)$/,
loader: 'url-loader',
query:
limit: 30000,
name: '[name].[ext]?[hash]'
]
,
plugins: [
new webpack.DefinePlugin(
"process.env":
NODE_ENV: JSON.stringify("production")
)
]
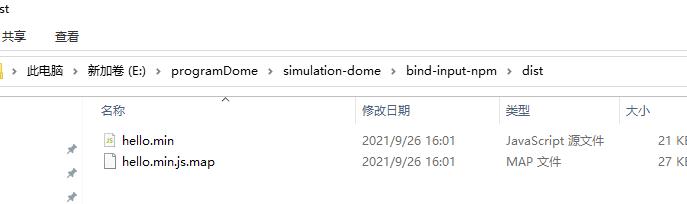
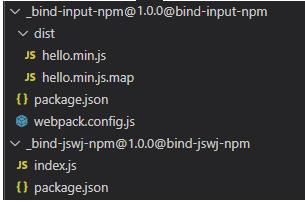
- 执行npm run build 打包,dist 会生成以下文件

- 将 package.json 中的 main 字段指向新生成的 dist/hello.min.js【hello.min.js这个npm包的主文件】
...
"main": "dist/hello.min.js",
- 新建一个 .npmignore 文件(npm忽略文件),可以把不需要发布的文件忽略,如果只有 .gitignore,没有 .npmignore,则会使用 .gitignore
.*
*.md
*.yml
build/
node_modules/
src/
test/
gulpfile.js
至此,一个vue组件的npm包就做完了,只是提交到npm官网就行了
(2) . 创建js的npm 包
执行npm init后,同级目录下新建index.js并编写内容

exports.sayHello=function()
return "欢迎使用npm js";
;
js插件npm包就完成,发布npm官网就好。
三. 发布npm包
- 进入你的项目根目录,运行 npm login (会输入你的用户名、密码和邮箱)

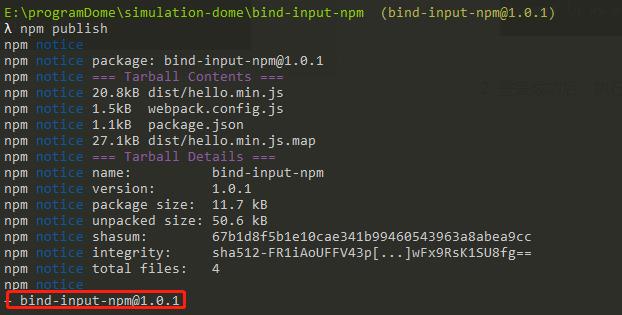
- 登录成功后,执行 npm publish
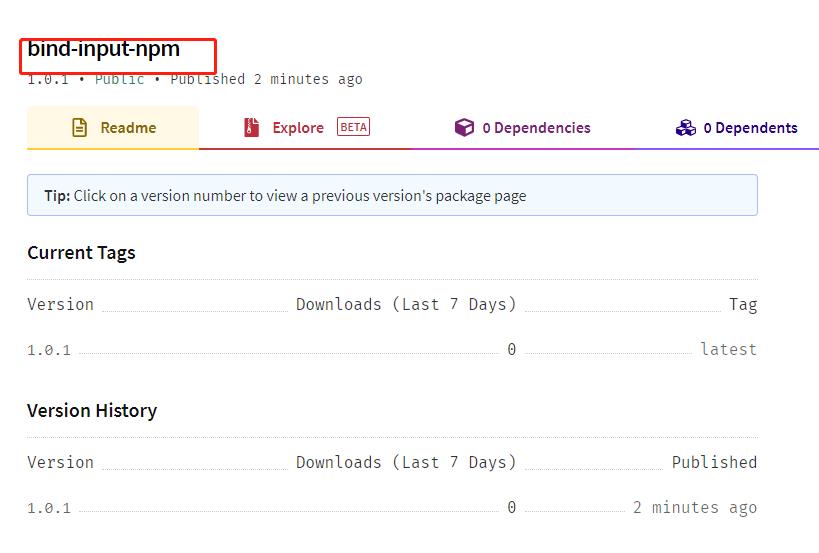
 发布成功,在官网上也可以找到
发布成功,在官网上也可以找到

补充:发布npm上的内容是

四. 使用npm 包
(1) js插件npm包
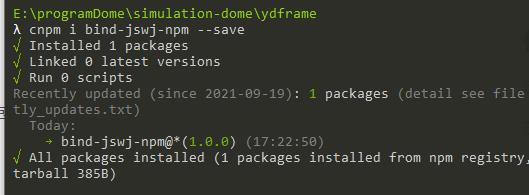
进入ydframe项目中安装bind-jswj-npm包

在组件中使用
<template>
<div id="app">
</div>
</template>
<script>
import jswj from 'bind-jswj-npm'
export default
data()
return ;
,
created ()
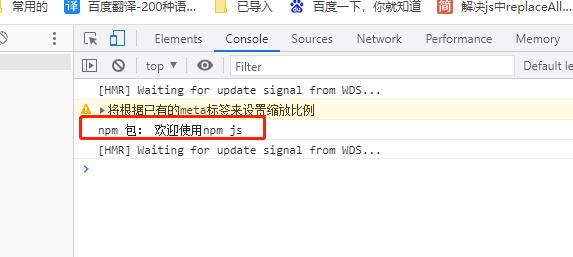
console.log('npm 包:',jswj.sayHello())
,
;
</script>
显示如下图:

(2)vue组件npm 包使用
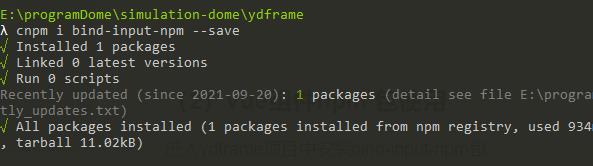
进入ydframe项目中安装bind-input-npm包

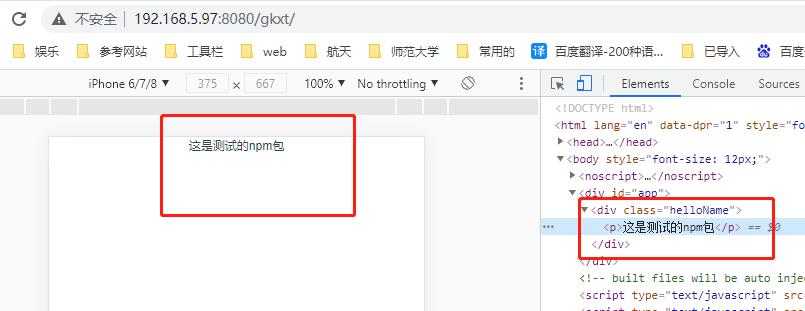
在组件上使用
<template>
<div id="app">
<helloName></helloName>
</div>
</template>
<script>
import helloName from "bind-input-npm";
export default
data()
return ;
,
components:
helloName,
,
created ()
,
mounted()
;
</script>

五. npm包操作
删除指定的版本
npm unpublish 包名@版本号
删除整个包
npm unpublish 包名 --force
修改包
编辑npm包的代码,修改,package.json里面version版本号,npm publish
六. 发布遇到问题
npm ERR! code E403 导致原因
- 是否登录成功(输入npm whoami ,看是否显示账号名)
- 邮箱没有验证,刚注册完,需要邮箱验证
- 版本号,每次更新npm包时,package.json里面version需要修改
- package.json里面的name可能被别人发布或是被认为时没用的名字,所以需要修改
以上是关于创建发布npm包的主要内容,如果未能解决你的问题,请参考以下文章