初学者,学习vue应该从何下手?
Posted BOM485480
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学者,学习vue应该从何下手?相关的知识,希望对你有一定的参考价值。
如何学习Vue框架?我来说说我当时怎么学的?
首先请允许我讲一下大道理哈:
1、要明白库和框架的区别
2、要明白设计思想
3、然后去掌握基础,随后做项目实操
库和框架的区别
这玩意吧,说白了库就是你写代码的时候要使用的,就像JQuery,我要写某种效果的时候,直接拿过来某个函数或方法,例如:slideToggle()、fadeIn()、hide()等等一系列的方法,库里已经帮你封装好了,你拿过来直接使用就行。用不用是你的事,用了也不影响你的代码。
库是将代码集合成一个产品,库是我们调用库中的方法实现自己的功能。
而这个框架呢,是一个领域,是一套完整的解决方案,你用就得全部用,而且得按照框架规定的写代码,由不得自己乱来,你乱来你就得不到想要的效果。
框架帮我们调用,框架是库的升级版。
设计思想
说设计思想有点不准确,准确来说应该是架构模式,但我用设计思想来表达什么呢?就是要明白Vue如何运行的,实现原理是什么?
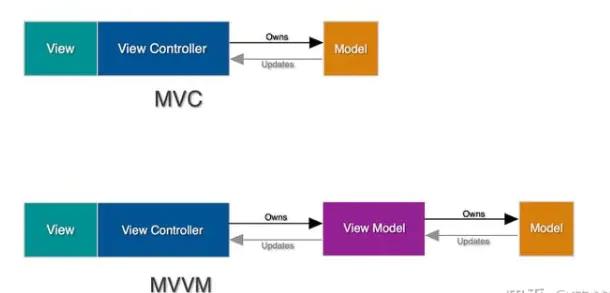
1、MVC
这是我们学编程的时候经常听到的一句话,用到框架时少不了它,那它究竟是何意呢?
1.Model 数据模型(专门用来操作数据,数据的CRUD)
2.View 视图(对于前端来说,就是页面)
3.Controller 控制器(是视图和数据模型沟通的桥梁,用于处理业务逻辑)
这就是MVC的来源,将程序划分为三大块,每块都有自己的功能,但有缺点,前端写页面,加效果的时候,需要把所有的DOM操作写在页面中,频繁的操作代码,不仅让页面变得沉重起来,也让工作了加大了不少。
在前端领域混了这几年,总结了一套前端学习的精讲视频和学习路线,如果有对前端开发感兴趣的伙伴,不管你是想转行,或是大学生,还有工作中想提升自己能力的web前端党,欢迎大家的加入我的前端开发交流群:603985993 希望大家诚心交流!,与企业需求同步。好友都在里面学习交流,每天都会有大牛定时讲解前端技术!也可以关注我的微信公众号:【前端留学生】 每天更新最新技术文章干货。
2、MVVM组成
Vue就是基于MVVM模式实现的一套框架
1.M:model数据模型,如对象,数组等等。
2.V:view视图
3.VM:ViewModel 视图模型
VUE允许你将一个网页分割成可复用的组件,每个组件都包含属于自己的html、CSS、javascript以用来渲染网页中相应的地方。虽然没有完全遵循 MVVM 模型,Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的简称) 这个变量名表示 Vue 实例。
学习Vue要转化思想
不要在想着怎么操作DOM,而是想着如何操作数据!!!在那刚开始学习的时候,你会感觉到很浓的数据绑定的语法,我相信你会喜欢上他的。
实操,写就完事了
看完了上面的内容,就要带着思想去学习,坚持就是胜利!
我刚开始学习的时候,看了一些设计原理,思想,觉得挺不错,说白了就是了解一下市场,然后上Vue官网看教程,真的很详细,我觉得啥也不懂代码的人也能跟着学起来,踏实的走一遍,切记中间不要停顿,我之前就是,学一半,中间隔了好几个月,然后又重头学的。
通过官网的教程可以非常容易的入门vue,然后试着自己写界面!平时用H5写页面,学会它,就可以把h5页面用Vue写,熟练了就好了,这样就算是半个Vue实操者了。
接下如果公司有项目,就要大胆尝试,我当初公司有项目,还好实操了,不过刚开始贼费劲,不少麻烦人。
如果没有,网上有教程,全套的,可以自己购买下载学习。
以上是关于初学者,学习vue应该从何下手?的主要内容,如果未能解决你的问题,请参考以下文章