什么是 immutable?为什么要使用它?
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是 immutable?为什么要使用它?相关的知识,希望对你有一定的参考价值。
什么是 immutable?为什么要使用它?
immutable是一种持久化数据。一旦被创建就不会被修改
对 Immutable对象的任何修改或添加删除操作都会返回一个新的 Immutable对象
Immutable 实现的原理是 Persistent Data Structure(持久化数据结构)
- 用一种数据结构来保存数据
- 当数据被修改时,会返回一个对象,但是新的对象会尽可能的利用之前的数据结构而不会对内存造成浪费
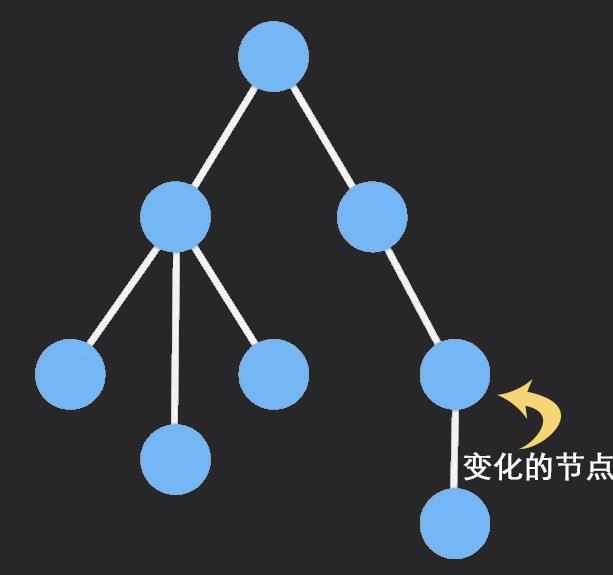
- 如果对象树中一个节点发生变化,只修改这个节点和受它影响的父节点,其它节点则进行共享

使用Immutable对象最主要的库是immutable.js,immutable.js 是一个完全独立的库,无论基于什么框架都可以用它,其出现场景在于弥补 javascript 没有不可变数据结构的问题,内部提供了一套完整的api.还有很多易用的数据类型,
-
List: 有序索引集,类似 JavaScript 中的 Array
-
Map: 无序索引集,类似 JavaScript 中的 Object
-
Set: 没有重复值的集合
fromJS():将一个js数据转换为Immutable类型的数据
toJS():将一个Immutable数据转换为JS类型的数据
is():对两个对象进行比较
get(key):对数据或对象取值
getIn([]) :对嵌套对象或数组取值,传参为数组,表示
.setIn使用 setIn 赋值位置
-
用 Immutable可以给 React 应用带来性能的优化,主要体现在减少渲染的次数
-
在做react性能优化的时候,为了避免重复渲染,我们会在shouldComponentUpdate()中做对比,当返回true执行render方法,Immutable通过is方法则可以完成对比,而无需像一样通过深度比较的方式比较
-
在使用redux过程中也可以结合Immutable,不使用Immutable前修改一个数据需要做一个深拷贝
import Immutable from 'immutable';
foo = Immutable.fromJS(a: b: 1);
bar = foo.setIn(['a', 'b'], 2); // 使用 setIn 赋值
console.log(foo.getIn(['a', 'b'])); // 使用 getIn 取值,打印 1
console.log(foo === bar); // 打印 false
以上是关于什么是 immutable?为什么要使用它?的主要内容,如果未能解决你的问题,请参考以下文章