react---Immutable的基本使用
Posted yuanjili666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react---Immutable的基本使用相关的知识,希望对你有一定的参考价值。
一、Immutable简介
Immutable Data 就是一旦创建,就不能再被更改的数据。对 Immutable 对象的任何修改或添加删除操作都会返回一个新的 Immutable 对象。Immutable 实现的原理是 Persistent Data Structure(持久化数据结构),也就是使用旧数据创建新数据时,要保证旧数据同时可用且不变。同时为了避免 deepCopy 把所有节点都复制一遍带来的性能损耗。
在js中,引用类型的数据,优点在于频繁的操作数据都是在原对象的基础上修改,不会创建新对象,从而可以有效的利用内存,不会浪费内存,这种特性称为mutable(可变),但恰恰它的优点也是它的缺点,太过于灵活多变在复杂数据的场景下也造成了它的不可控性,假设一个对象在多处用到,在某一处不小心修改了数据,其他地方很难预见到数据是如何改变的,针对这种问题的解决方法,一般就像刚才的例子,会想复制一个新对象,再在新对象上做修改,这无疑会造成更多的性能问题以及内存浪费。
为了解决这种问题,出现了immutable对象,每次修改immutable对象都会创建一个新的不可变对象,而老的对象不会改变。
二、Immutable注意的地方
1、约定变量命名规则:如所有 Immutable 类型对象以 $$ 开头。
2、fromJS和toJS会深度转换数据,随之带来的开销较大,尽可能避免使用,单层数据转换使用Map()和List()
3、js是弱类型,但Map类型的key必须是string
4、所有针对immutable变量的增删改必须左边有赋值,因为所有操作都不会改变原来的值,只是生成一个新的变量
5、immutable对象直接可以转JSON.stringify(),不需要显式手动调用toJS()转原生
6、判断对象是否是空可以直接用size
三、Immutable常用API
//Map() 原生object转Map对象 (只会转换第一层,注意和fromJS区别)
immutable.Map({name:‘danny‘, age:18})
//List() 原生array转List对象 (只会转换第一层,注意和fromJS区别)
immutable.List([1,2,3,4,5])
//fromJS() 原生js转immutable对象 (深度转换,会将内部嵌套的对象和数组全部转成immutable)
immutable.fromJS([1,2,3,4,5]) //将原生array --> List
immutable.fromJS({name:‘danny‘, age:18}) //将原生object --> Map
//toJS() immutable对象转原生js (深度转换,会将内部嵌套的Map和List全部转换成原生js)
immutableData.toJS();
//查看List或者map大小
immutableData.size 或者 immutableData.count()
// is() 判断两个immutable对象是否相等
immutable.is(imA, imB);
//merge() 对象合并
var imA = immutable.fromJS({a:1,b:2});
var imA = immutable.fromJS({c:3});
var imC = imA.merge(imB);
console.log(imC.toJS()) //{a:1,b:2,c:3}
//增删改查(所有操作都会返回新的值,不会修改原来值)
var immutableData = immutable.fromJS({
a:1,
b:2,
c:{
d:3
}
});
var data1 = immutableData.get(‘a‘) // data1 = 1
var data2 = immutableData.getIn([‘c‘, ‘d‘]) // data2 = 3 getIn用于深层结构访问
var data3 = immutableData.set(‘a‘ , 2); // data3中的 a = 2
var data4 = immutableData.setIn([‘c‘, ‘d‘], 4); //data4中的 d = 4
var data5 = immutableData.update(‘a‘,function(x){return x+4}) //data5中的 a = 5
var data6 = immutableData.updateIn([‘c‘, ‘d‘],function(x){return x+4}) //data6中的 d = 7
var data7 = immutableData.delete(‘a‘) //data7中的 a 不存在
var data8 = immutableData.deleteIn([‘c‘, ‘d‘]) //data8中的 d 不存在
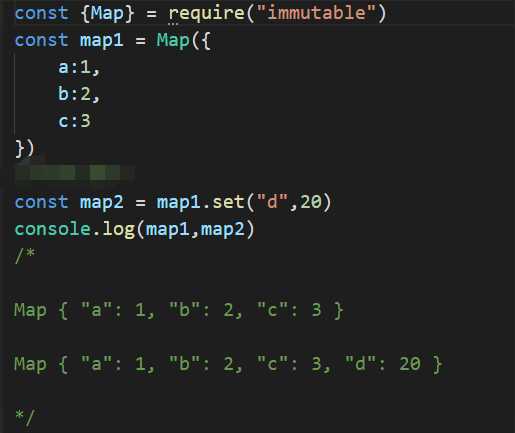
3-1、set 设置

3-2、equals、is:比较值是否相等

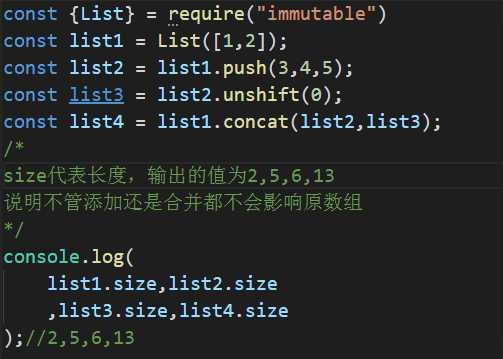
3-3、push、unshift、concat

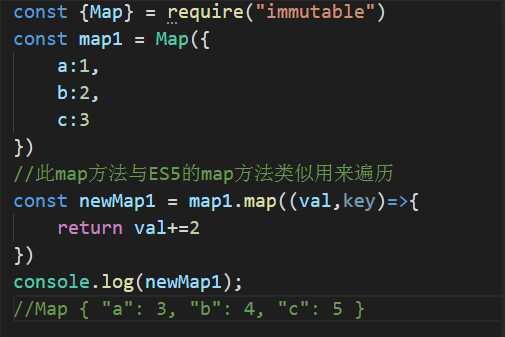
3-4、map遍历

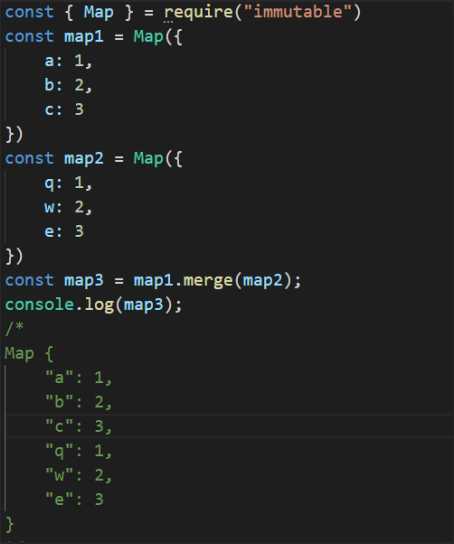
3-5、merge

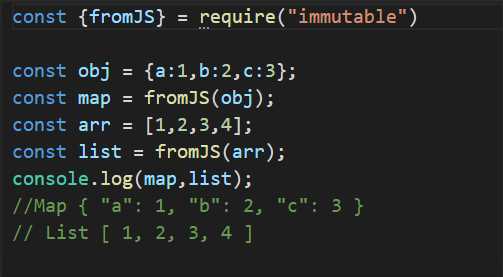
3-6、fromJs:把js对象转换成map,把数组转换成List

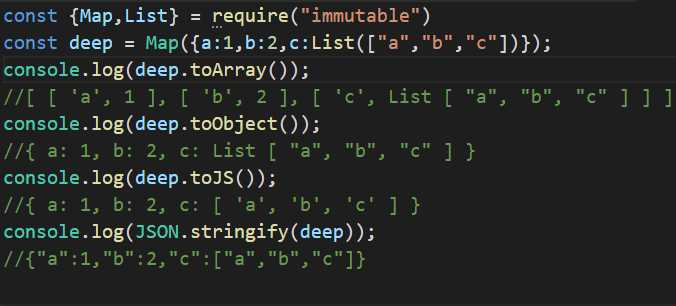
3-7、toObject | toArray | toJS
toObject:只转一层
toArray:转成数组类型,同样只转一层
toJs:都转

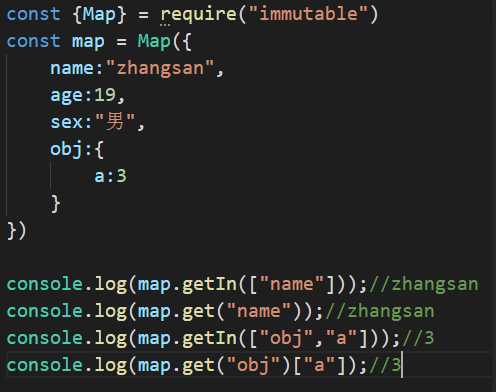
3-8、getIn | get

以上是关于react---Immutable的基本使用的主要内容,如果未能解决你的问题,请参考以下文章
