springboot整合security和vue
Posted SingleOneMan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot整合security和vue相关的知识,希望对你有一定的参考价值。
springboot整合security和vue
文章目录
环境
springboot1.5.9
完整代码,内有sql,先建库,在运行sql建表,sql中已插入测试的数据。
https://github.com/2010yhh/springBoot-demos/tree/master/springboot-security

访问首页:http://localhost:8080
1.security参考资料
Spring Security参考文档:https://docs.spring.io/spring-security/site/docs/4.1.0.RELEASE/reference/htmlsingle/#what-is-acegi-security
spring-security源码:https://github.com/spring-projects/spring-security/
主要功能:认证和授权
在HttpSecurity中主要Filter及其配置类:
Configurer Filter 功能说明
CorsConfigurer CorsFilter 提供跨域访问配置支持的Filter
SessionManagementConfigurer SessionManagementFilter 会话管理Filter
RememberMeConfigurer RememberMeAuthenticationFilter 记住用户名及密码功能支持
ExpressionUrlAuthorizationConfigurer
CsrfConfigurer CsrfFilter 跨站请求伪造保护Filter;
LogoutConfigurer LogoutFilter 退出登录请求处理Filter
FormLoginConfigurer UsernamePasswordAuthenticationFilter 表单登录请求处理Filter
OAuth2LoginConfigurer OAuth2AuthorizationRequestRedirectFilter OAuth2请求权限控制处理Filter,为其它网站提供本网站Oauth2方式登录,即其它网站通过本网站的账户密码进行登录授权
HttpBasicConfigurer BasicAuthenticationFilter Security基础登录授权Filter,将其结果保存在SecurityContextHolder中
认证流程原理:
参考:https://www.processon.com/view/link/5ac1e565e4b00dc8a026ab46
2.springboot整合security要点
主要是class WebSecurityConfig extends WebSecurityConfigurerAdapter
SecurityConfig配置信息,参考代码中的WebSecurityConfig类
2.1获取登录用户信息
UserDetails userDetails = (UserDetails) SecurityContextHolder.getContext()
.getAuthentication()
.getPrincipal();
2.2自定义登入登出url
1)SecurityConfig配置中配置:
.and()
.formLogin()
//指定url,可由相应的controller处理跳转到登录页如login_page.html
.loginPage("/mylogin")//自定义登录url
//指定自定义form表单请求的路径
.loginProcessingUrl("/myloginForm").usernameParameter("userName").passwordParameter("passWord")
//.defaultSuccessUrl("/success")
.successForwardUrl("/success")//设置了登入登出的Handler,优先响应Handler
.failureUrl("/fail")//设置了登入登出的Handler,优先响应Handler
.and()
.logout()
.logoutUrl("/mylogout")//自定义退出url
.logoutSuccessUrl("/mylogin")
.logoutSuccessHandler(myLogoutSuccessHandle)//设置了登入登出的Handler,优先响应Handler
.invalidateHttpSession(true)
.permitAll()
2.前端请求中改写请求的url
如vue请求:
export const login = data =>
return http.post(`/myloginForm?userName=$data.userName&passWord=$data.passWord&rememberMe=$data.rememberMe&imageCode=$data.imageCode`)
export const logout = data =>
return http.post(`/mylogout`)
如一般html表单请求:
<!--要与.loginProcessingUrl("/myloginForm")相对应-->
<form name="f" action="/myloginForm" method="post">
<br/>
用户名:
<input type="text" name="userName" placeholder="name"><br/>
密码:
<input type="password" name="passWord" placeholder="password"><br/>
<input type="text" name="imageCode">
<img src="/createImageCode"><br/>
<input type="checkbox" name="rememberMe"/>下次自动登录<br/>
<input name="submit" type="submit" value="提交">
</form>
<form action="/mylogout" method="post">
<input type="submit" class="btn btn-primary" value="注销"/><!-- 5 -->
</form>
2.3自定义Handler返回json
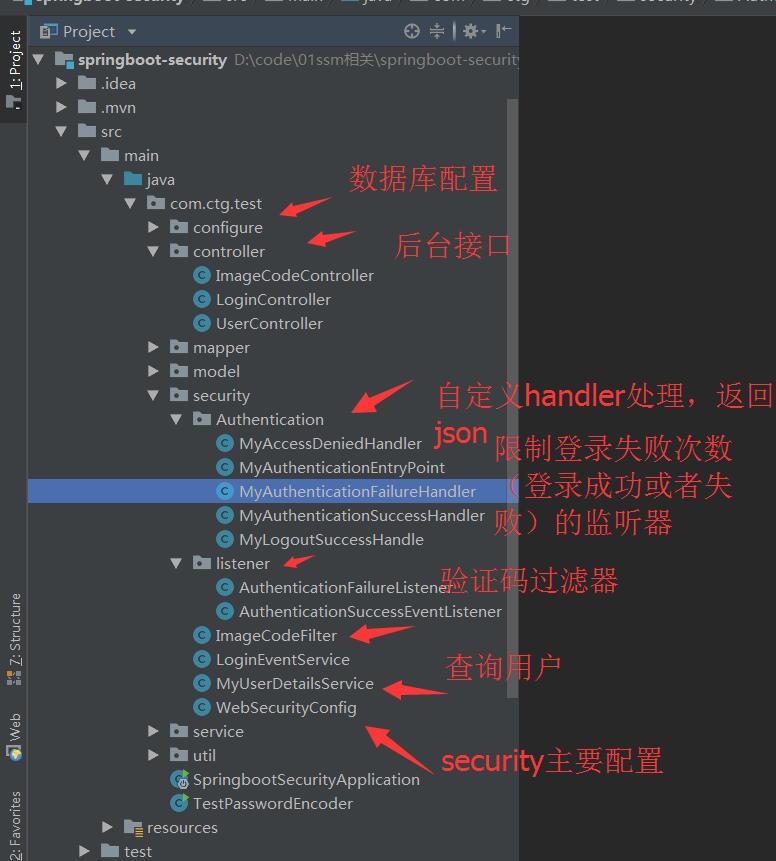
1)重写AuthenticationSuccessHandler、AuthenticationFailureHandler、LogoutSuccessHandler、AccessDeniedHandler、AuthenticationEntryPoint 这5个类,分别是登录成功、登录失败、退出成功、权限不足、尚未登录,在这几个重写类中自定义返回json格式
2)SecurityConfig配置中配置;
//自定义认证成功或者失败的返回json
.successHandler(myAuthenticationSuccessHandler)
.failureHandler(myAuthenticationFailureHandler)
.logoutSuccessHandler(myLogoutSuccessHandle)//设置了登入登出的Handler,优先响应Handler
http.exceptionHandling().authenticationEntryPoint(myAuthenticationEntryPoint);//未登录
http.exceptionHandling().accessDeniedHandler(myAccessDeniedHandler); // 无权访问
2.4记住我功能
关掉浏览器,重新打开登录url,无需登录直接跳转到首页或其他页面
1)SecurityConfig配置中配置
.and()
.rememberMe()// 记住我
.rememberMeParameter("rememberMe")
.tokenRepository(persistentTokenRepository())
.userDetailsService(myUserDetailsService).tokenValiditySeconds(60 * 60 * 24);
2)SecurityConfig配置中配置写token入数据库的bean
/**
* springSecurity会根据情况自动将token插入persistent_logins
*
* @return
*/
@Bean
public PersistentTokenRepository persistentTokenRepository()
JdbcTokenRepositoryImpl tokenRepository = new JdbcTokenRepositoryImpl();
tokenRepository.setDataSource(dataSource);
return tokenRepository;
2.5验证码功能
1)自定义验证码过滤器,在其中验证输入的验证码和保存在session中的验证码是否一致
2)SecurityConfig配置中配置
//将我们自定义的验证码过滤器,配置
//UsernamePasswordAuthenticationFilter之前http.addFilterBefore(validateCodeFilter, UsernamePasswordAuthenticationFilter.class)
2.6限制登录次数
1)自定义登录成功、登录失败的事件监听器
public class AuthenticationSuccessEventListener implements ApplicationListener<AuthenticationSuccessEvent>
public class AuthenticationFailureListener implements ApplicationListener<AuthenticationFailureBadCredentialsEvent>
2)可以利用数据库或者redis或者换成来存储登录失败次数进行判断锁定账号
3)实际项目管理员角色应该有解锁账号的功能
2.7密码加密
1)新建用户时,存储密码为加密后的,本文使用BCryptPasswordEncoder
2)执行登录的过程中:security内部会对输入的密码加密和查询得到的用户的密码进行校验
2.8后台提供接口,返回前端json,整合vue做前端登入登出
这也是前后端分离的模式。
前端可以先获取当前登录用户的所有角色及所有权限(权限可以细化到菜单、按钮和接口):进而决定前端显示效果
注意前端请求的url写法:
export const login = data =>
return http.post(`/myloginForm?userName=$data.userName&passWord=$data.passWord&rememberMe=$data.rememberMe&imageCode=$data.imageCode`)
export const logout = data =>
return http.post(`/mylogout`)
3.测试
三个用户:admin manager user2进行测试,本代码中权限没有用,只用到了角色这一级别。测试记住我功能时,要清除cookie,免得影响测试。
| 用户 | 角色 | 权限 |
|---|---|---|
| admin | admin manager user | add delete query queryall update |
| manager | manager user | query queryall |
| user2 | user | query |
对http://localhost:8080/user/list http://localhost:8080/user/list2 http://localhost:8080/user/list3(无需登录都可以访问) 三个url设置不同的角色
.antMatchers( "/user/list").hasAuthority("admin")
.antMatchers( "/user/list2").hasRole("manager")
输入:http://localhost:8080 重定向到登录页:http://localhost:8080/#/login
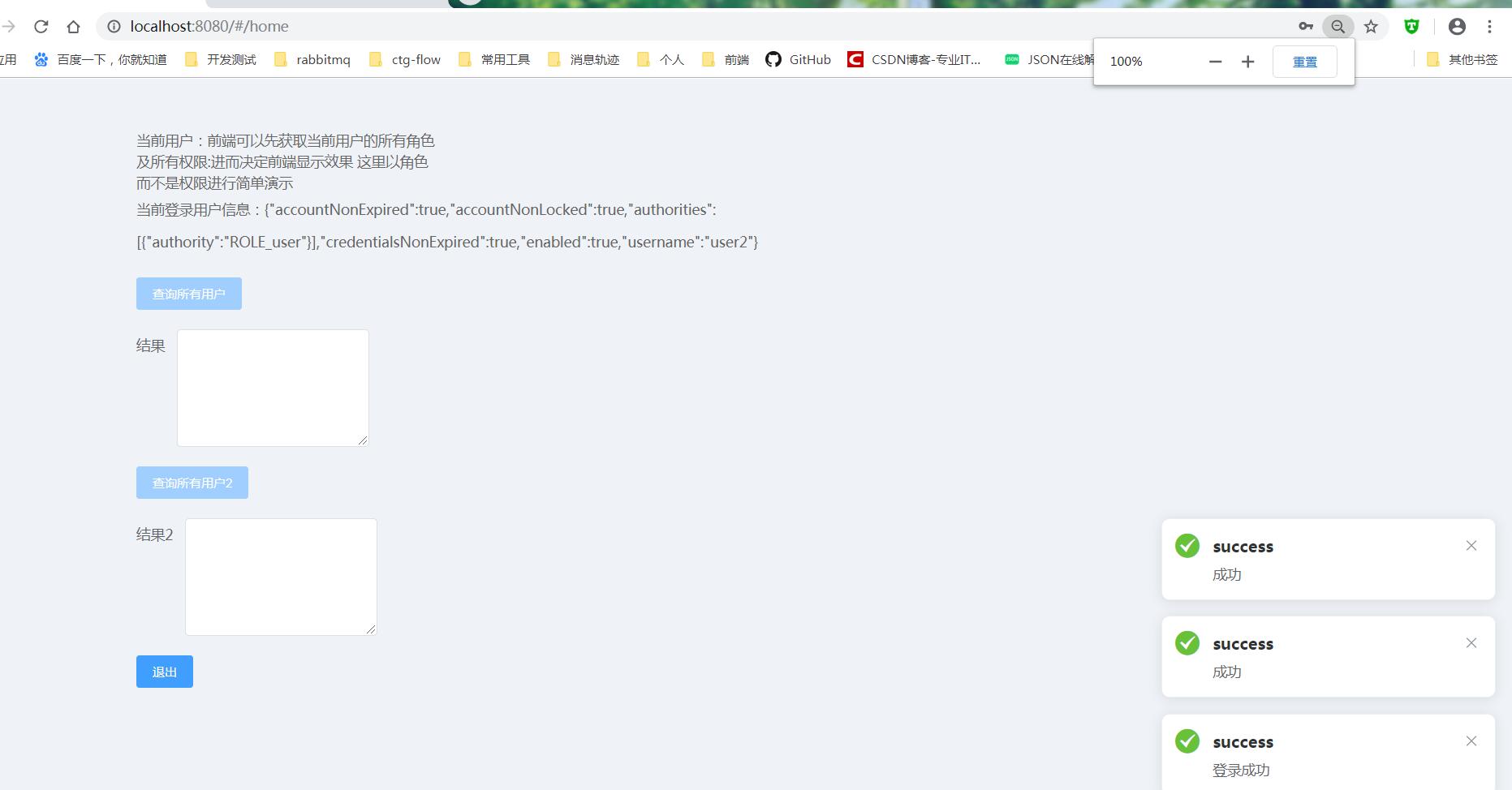
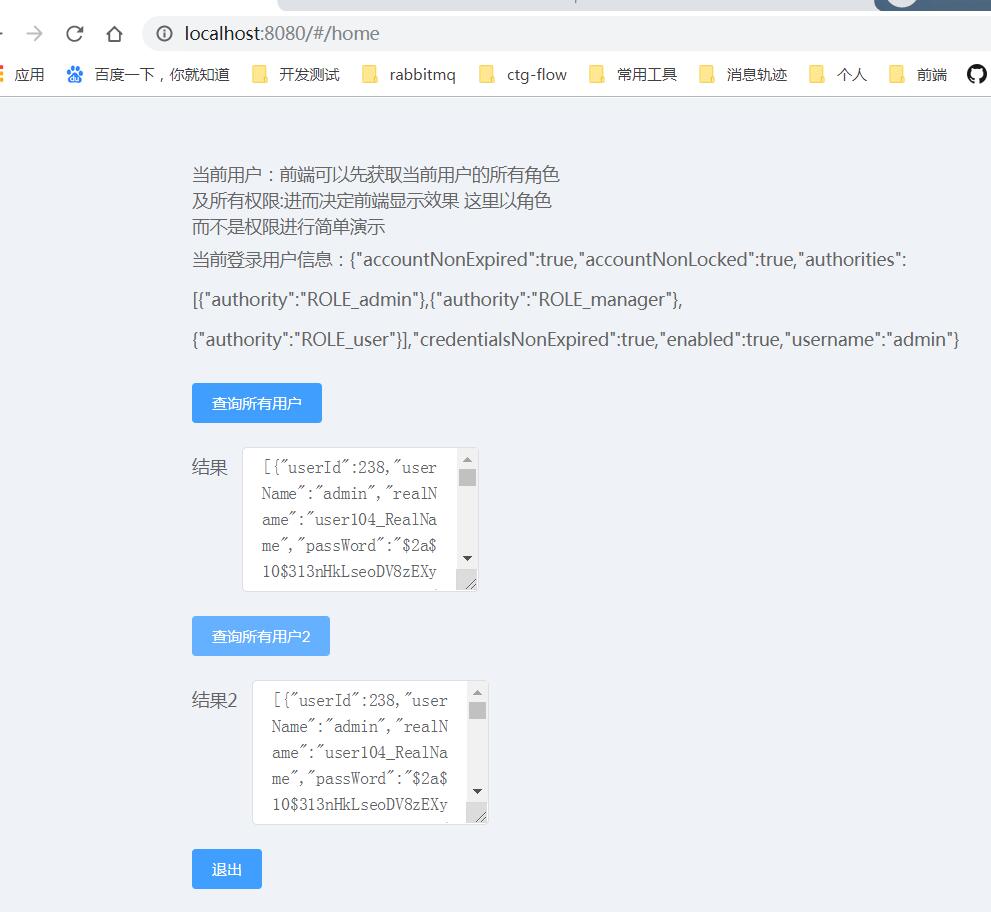
2)输入admin manager user2 的正确用户名和密码后,登录成功返回的页面显示不同效果;三个用户登录成功后,直接访问url,会根据用户的角色不同进行拦截,点击退出后,重新回到http://localhost:8080/#/login
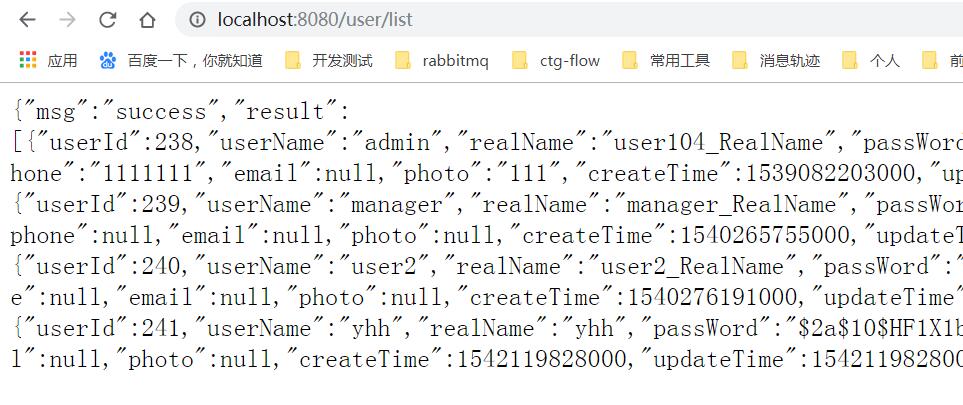
user2:

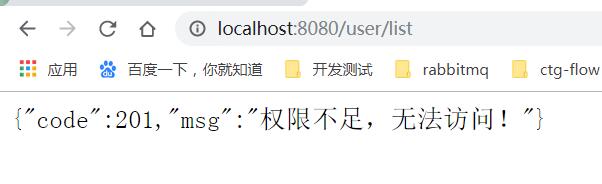
直接访问url:http://localhost:8080/user/list

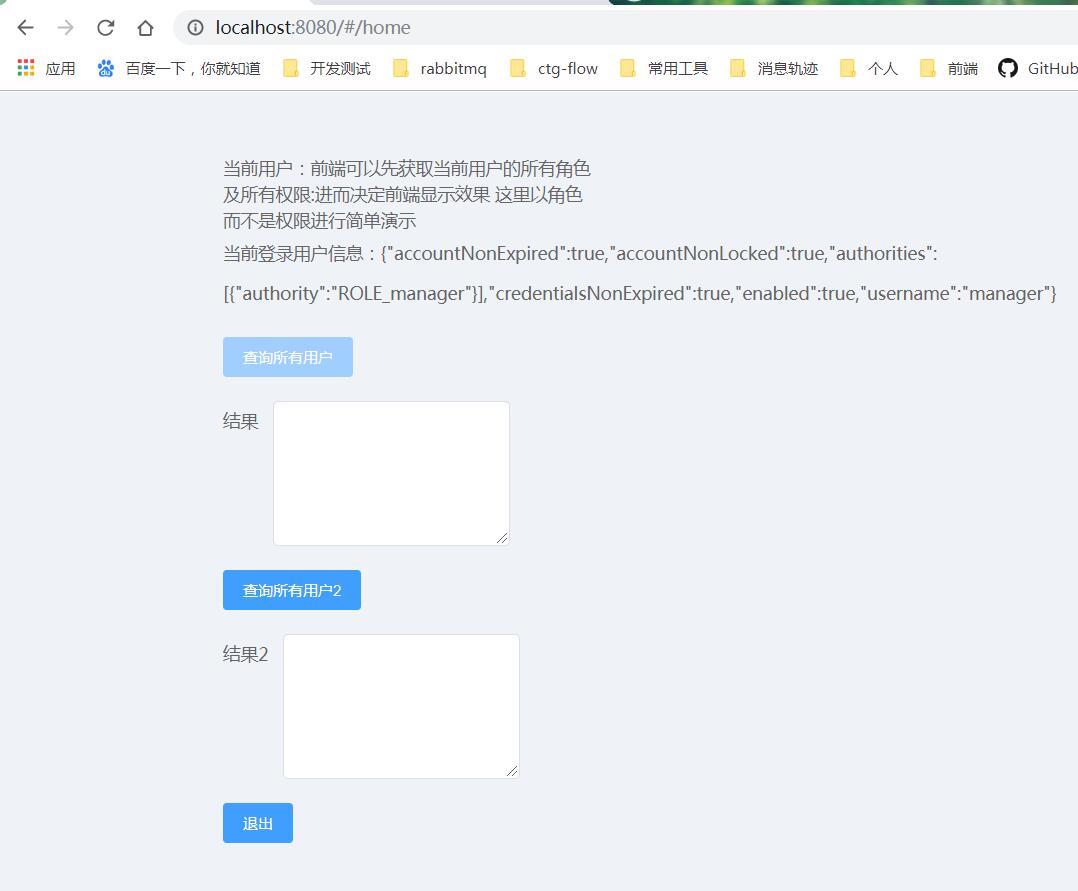
manager:

直接访问url:http://localhost:8080/user/list

admin:

直接访问url:http://localhost:8080/user/list

直接访问注销url:

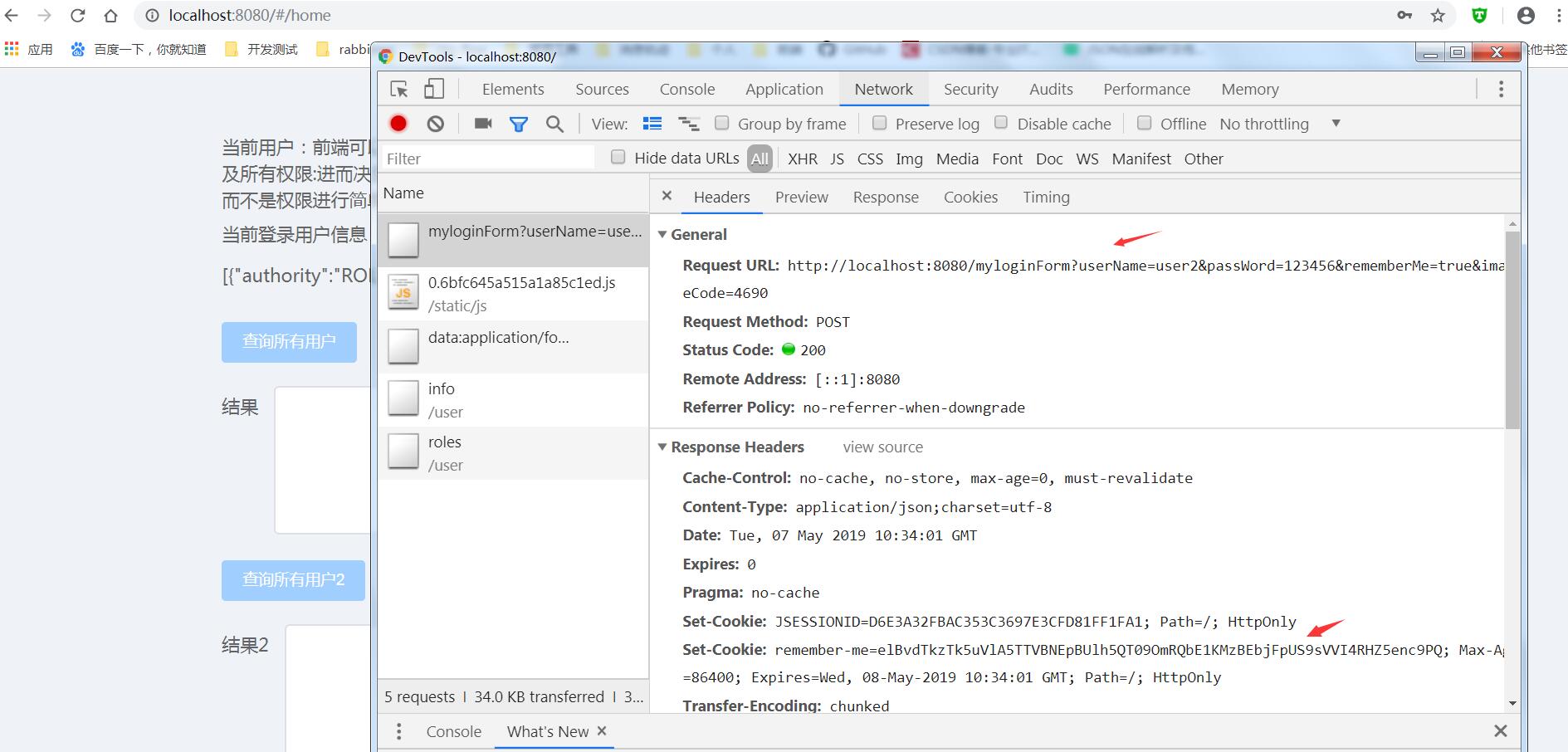
4)测试记住我
用admin用户测试
这里关闭浏览器或者重启进程后,直接访问需要角色的资源如:http://localhost:8080/#/home或者http://localhost:8080/user/list
可以直接访问无需登录。


但是访问首页http://localhost:8080 或者http://localhost:8080/#/login却不能跳转到http://localhost:8080/#/home
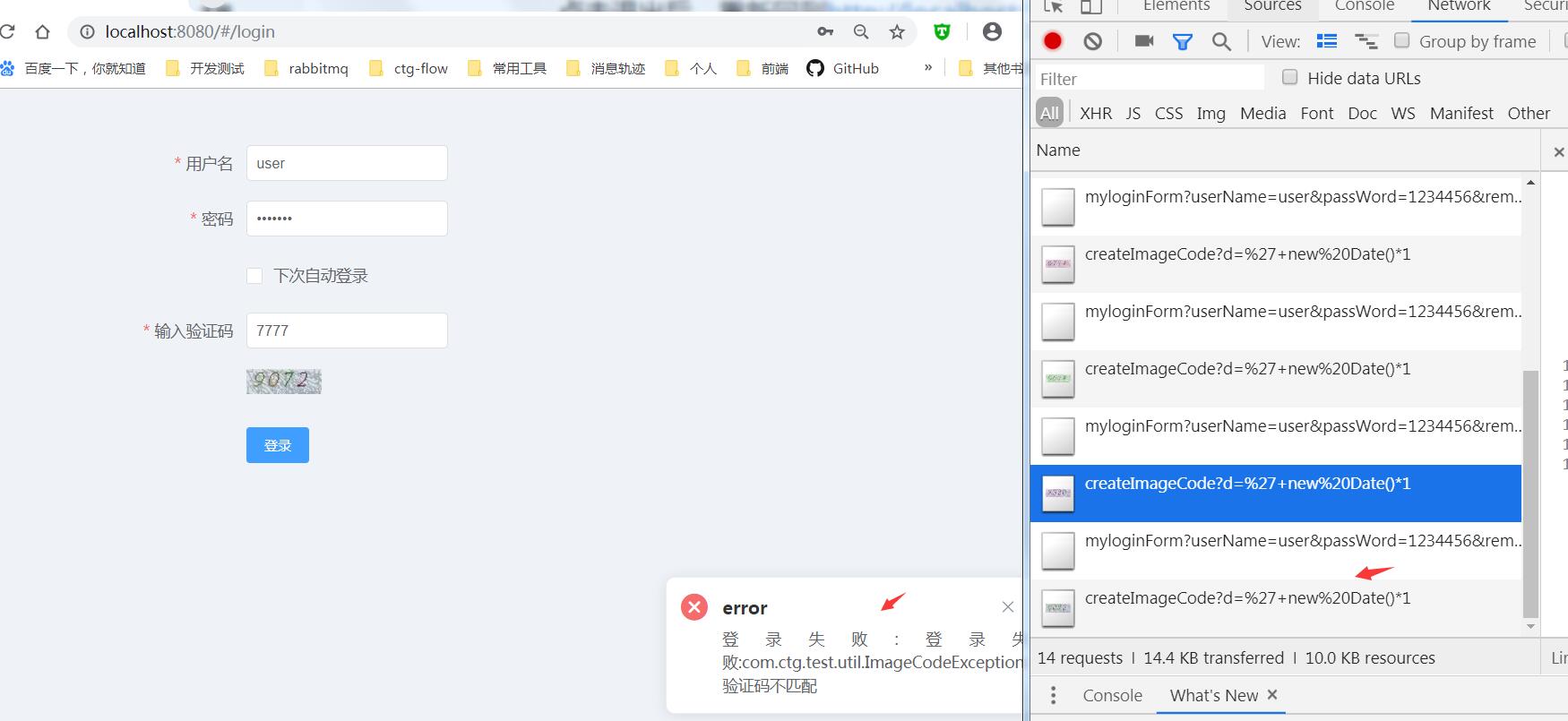
5)测试验证码
验证码过期或者输错或者刷新页面,会重新生成验证码。

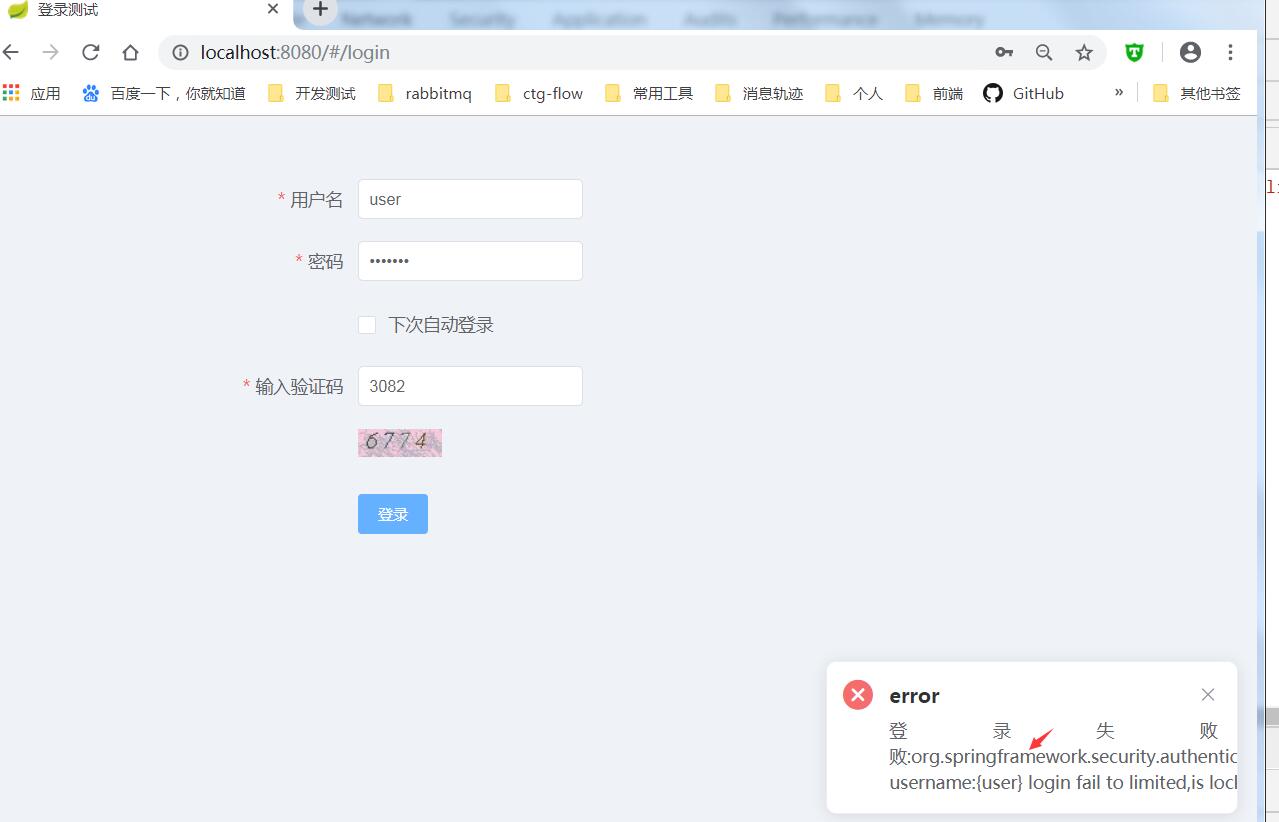
6)测试限制登录次数
在输入正确验证码的情况下,输错验证码会直接抛出验证码的异常,连续输错3次(可以设置)用户名或者密码,账号会锁定,抛出账号锁定异常。


以上是关于springboot整合security和vue的主要内容,如果未能解决你的问题,请参考以下文章