React Native 之 ScrollView使用
Posted 黑森林工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 之 ScrollView使用相关的知识,希望对你有一定的参考价值。
前言
学习本系列内容需要具备一定 html 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习
本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所偏差,在学习中如果有错会及时修改内容,也欢迎万能的朋友们批评指出,谢谢
文章第一版出自简书,如果出现图片或页面显示问题,烦请转至 简书 查看 也希望喜欢的朋友可以点赞,谢谢
ScrollView组件介绍与简单使用
- React Native中的
ScrollView的组件除了包装滚动平台,还集成了触摸锁定的响应者系统,使用的时候有几点需要注意
- ScrollView 必须有一个确定的高度才能正常工作,对于
ScrollView来说,它就是将一些不确定高度的子组件装进确定高度的容器 - 初始化的2中方式
- 不要给
ScrollView中不要加 [flex:1] - 直接给该
ScrollView设置高度(不建议),因为它会根据内部组件自动延伸自己的尺寸到合适的大小
- 不要给
- ScrollView 内部的其它响应者没办法阻止 ScrollView 本身成为响应者(也就是说,ScrollView 响应的优先级比内部组件高,且内部组件没办法改变优先级)
- ScrollView 必须有一个确定的高度才能正常工作,对于
那么就先来看看怎么创建基本的
ScrollView- 视图部分
// 视图 var CustomScrollView = React.createClass( render() return( <ScrollView style=styles.mainStyle> this.renderItem() </ScrollView> ); , renderItem() // 数组 var itemAry = []; // 颜色数组 var colorAry = ['gray', 'green', 'blue', 'yellow', 'black', 'orange']; // 遍历 for (var i = 0; i<colorAry.length; i++) itemAry.push( <View key=i style=[styles.itemStyle, backgroundColor: colorAry[i]]></View> ); return itemAry; );- 样式部分
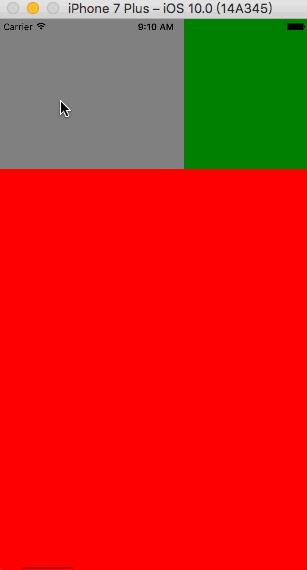
// 样式 var styles = StyleSheet.create( scrollViewStyle: // 背景色 backgroundColor:'red' , itemStyle: // 尺寸 width:1000, height:200 , );效果:

- 视图部分
ScrollView 中常用的属性
下面经常使用和比较难理解的属性会有示例代码或效果图contentContainerStyle:这些样式会引用到一个内层的内容容器上,所有的子视图都会包裹在内容容器内
horizontal:当此属性为true的时候,所有的的子视图会在水平方向上排成一行,而不是默认的在垂直方向上排成一列。默认值为false
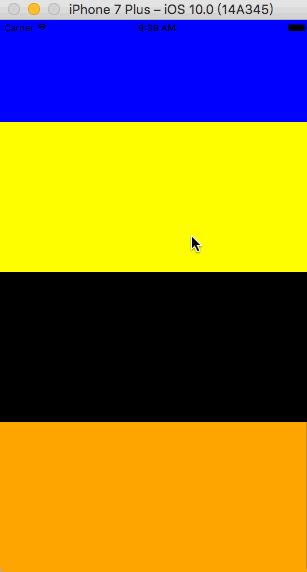
<ScrollView style=styles.scrollViewStyle horizontal=true > this.renderItem() </ScrollView>效果:

keyboardDismissMode:用户拖拽滚动视图的时候,是否要隐藏软键盘。
- none(默认值),拖拽时不隐藏软键盘
- on-drag 当拖拽开始的时候隐藏软键盘
- interactive 软键盘伴随拖拽操作同步地消失,并且如果往上滑动会恢复键盘。安卓设备上不支持这个选项,会表现的和none一样。
keyboardShouldPersistTaps:当此属性为false的时候,在软键盘激活之后,点击焦点文本输入框以外的地方,键盘就会隐藏。如果为true,滚动视图不会响应点击操作,并且键盘不会自动消失。默认值为false
refreshControl:指定RefreshControl组件,用于为ScrollView提供下拉刷新功能
removeClippedSubviews:(实验特性)当此属性为true时,屏幕之外的子视图(子视图的overflow样式需要设为hidden)会被移除。这个可以提升大列表的滚动性能。默认值为true
var styles = StyleSheet.create( child: ... // 因为默认为true,所以我们只需要在子视图将下面样式设为hidden就可以了 overflow: 'hidden' , );showsHorizontalScrollIndicator:当此属性为true的时候,显示一个水平方向的滚动条
<ScrollView style=styles.scrollViewStyle horizontal=true showsHorizontalScrollIndicator=true > this.renderItem() </ScrollView>效果:

showsVerticalScrollIndicator:当此属性为true的时候,显示一个垂直方向的滚动条
<ScrollView style=styles.scrollViewStyle showsVerticalScrollIndicator=true > this.renderItem() </ScrollView>效果:

endFillColor:有时候滚动视图会占据比实际内容更多的空间。这种情况下可以使用此属性,指定以某种颜色来填充多余的空间,以避免设置背景和创建不必要的绘制开销。一般情况下并不需要这种高级优化技巧
alwaysBounceHorizontal:当此属性为true时,水平方向即使内容比滚动视图本身还要小,也可以弹性地拉动一截。当horizontal=true时(默认值为true)否则为false
<ScrollView style=styles.scrollViewStyle horizontal=true alwaysBounceHorizontal=true > this.renderItem() </ScrollView>效果:

alwaysBounceVertical:当此属性为true时,垂直方向即使内容比滚动视图本身还要小,也可以弹性地拉动一截。当horizontal=true时(默认值为false),否则为true
<ScrollView style=styles.scrollViewStyle horizontal=true alwaysBounceVertical=true > this.renderItem() </ScrollView>效果:

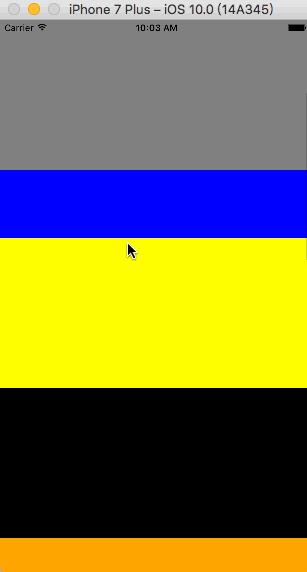
automaticallyAdjustContentInsets:如果滚动视图放在一个导航条或者工具条后面的时候,ios系统是否要自动调整内容的范围。默认值为true。(译注:如果你的ScrollView或ListView的头部出现莫名其妙的空白,尝试将此属性置为false)
bounces:当值为true时,如果内容范围比滚动视图本身大,在到达内容末尾的时候,可以弹性地拉动一截。如果为false,尾部的所有弹性都会被禁用,即使alwaysBounce*属性为true。默认值为true
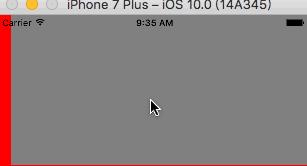
<ScrollView style=styles.scrollViewStyle bounces=false > this.renderItem() </ScrollView>效果:

bouncesZoom:当值为true时,使用手势缩放内容可以超过min/max的限制,然后在手指抬起之后弹回min/max的缩放比例。否则的话,缩放不能超过限制
canCancelContentTouches:当值为false时,一旦有子节点响应触摸操作,即使手指开始移动也不会拖动滚动视图。默认值为true(在以上情况下可以拖动滚动视图)
centerContent:当值为true时,如果滚动视图的内容比视图本身小,则会自动把内容居中放置。当内容比滚动视图大的时候,此属性没有作用。默认值为false
contentInset:top: number, left: number, bottom: number, right: number内容范围相对滚动视图边缘的坐标。默认为0, 0, 0, 0
contentOffset:用来手动设置初始的滚动坐标。默认值为x: 0, y: 0
decelerationRate:一个浮点数,用于决定当用户抬起手指之后,滚动视图减速停下的速度。常见的选项有:
- Normal: 0.998 (默认值)
- Fast: 0.9
directionalLockEnabled:当值为真时,滚动视图在拖拽的时候会锁定只有垂直或水平方向可以滚动。默认值为false
maximumZoomScale:允许的最大缩放比例。默认值为1.0
minimumZoomScale:允许的最小缩放比例。默认值为1.0
pagingEnabled:当值为true时,滚动条会停在滚动视图的尺寸的整数倍位置。这个可以用在水平分页上。默认值为false
<ScrollView style=styles.scrollViewStyle horizontal=true pagingEnabled=true > this.renderItem() </ScrollView>效果:

scrollEnabled:当值为false的时候,内容不能滚动,默认值为true
<ScrollView style=styles.scrollViewStyle scrollEnabled=false > this.renderItem() </ScrollView>效果:

scrollEventThrottle:这个属性控制在滚动过程中,scroll事件被调用的频率(单位是每秒事件数量)。更大的数值能够更及时的跟踪滚动位置,不过可能会带来性能问题,因为更多的信息会通过bridge传递。默认值为0,意味着每次视图被滚动,scroll事件只会被调用一次
scrollIndicatorInsets:top: number, left: number, bottom: number, right: number决定滚动条距离视图边缘的坐标。这个值应该和contentInset一样。默认值为0, 0, 0, 0
scrollsToTop:当此值为true时,点击状态栏的时候视图会滚动到顶部。默认值为true
<ScrollView style=styles.scrollViewStyle scrollsToTop=true > this.renderItem() </ScrollView>效果:

snapToAlignment:enum(‘start’, “center”, ‘end’)当设置了snapToInterval,snapToAlignment会定义停驻点与滚动视图之间的关系。
- start (默认) 会将停驻点对齐在左侧(水平)或顶部(垂直)
- center 会将停驻点对齐到中间
- end 会将停驻点对齐到右侧(水平)或底部(垂直)
snapToInterval:当设置了此属性时,会让滚动视图滚动停止后,停止在
snapToInterval的倍数的位置。这可以在一些子视图比滚动视图本身小的时候用于实现分页显示snapToAlignment组合使用stickyHeaderIndices:一个子视图下标的数组,用于决定哪些成员会在滚动之后固定在屏幕顶端。举个例子,传递
stickyHeaderIndices=[0]会让第一个成员固定在滚动视图顶端。这个属性不能和horizontal=true一起使用<ScrollView style=styles.scrollViewStyle stickyHeaderIndices=[0] > this.renderItem() </ScrollView>效果:

zoomScale:滚动视图内容初始的缩放比例。默认值为1.0
onMomentumScrollEnd:当一帧滚动完毕的时候调用,通过
e.nativeEvent.contentOffset获取偏移量onScrollBeginDrag:当开始手动拖拽的时候调用
onScrollEndDrag:当结束手动拖拽的时候调用
onScrollAnimationEnd:当滚动动画结束之后调用此回调
onContentSizeChange:此函数会在ScrollView内部可滚动内容的视图发生变化时调用
- 调用参数为内容视图的宽和高: (contentWidth, contentHeight)
- 此方法是通过绑定在内容容器上的onLayout来实现的
onScroll:在滚动的过程中,每帧最多调用一次此回调函数。调用的频率可以用scrollEventThrottle属性来控制(在android不好使,而且影响性能
- )
方法
- scrollTo:(y: number | x?: number, y?: number, animated?: boolean , x: number, animated: boolean)滚动到指定的x, y偏移处。第三个参数为是否启用平滑滚动动画
ScrollView综合使用实例
- 这边通过所有
ScrollView入门编程的经典案例 —— 图片轮播器更全面地理解ScrollView的使用 为了更贴切实际开发,这边使用JSON来包装图片数据,内容如下图

先来实例化一个ScrollView与其内部的子视图,并进行一些测试必要的设置
- 先获取json中的数据
// 获取json中的数据 var imageData = require('./Data/ImageData.json');- 接着我们来完成视图部分
// 视图 var CustomScrollView = React.createClass( render() return( <View style=styles.container> /* 实例化ScrollView */ <ScrollView style=styles.scrollViewStyle horizontal=true // 水平方向 showsHorizontalScrollIndicator=false // 隐藏水平指示器 showsVerticalScrollIndicator=false // 隐藏垂直指示器 pagingEnabled=true // 开启分页功能 > /* 实例化内部子视图 */ this.renderItem() </ScrollView> </View> ); , // scrollView子视图 renderItem() var itemAry = []; // 获取json中图片 var imgAry = imageData.data; // 根据json数据实例化视图 for (var i = 0; i<imgAry.length; i++) // 取出单个对象 var item = imgAry[i]; // 将子视图放进 itemAry itemAry.push( // 实例化子视图 <Image key=i style=styles.itemStyle source=uri:item.img /> ) // 返回数组 return itemAry; , );- 最后是样式部分
// 样式 var styles = StyleSheet.create( container: backgroundColor:'white' , scrollViewStyle: // 背景色 backgroundColor:'yellow', // 上边距 marginTop:20 , itemStyle: // 尺寸 width:width, height:200, // 图片等比例拉伸 resizeMode:'contain' , );效果:
- 先获取json中的数据

图片轮播器肯定要有分页指示器,接下来我们就来制作
- 视图部分
// 先初始化页码,确定初始化后显示哪个页面 getInitialState() return // 初始化当前页码 currentPage:0 ,- 实例化一个分页指示器
/* 实例化分页指示器 */ <View style=styles.pagingIndicatorStyle> this.renderPagingIndicator() </View> // 分页指示器 renderPagingIndicator() var itemAry = [], autoColor; // 获取json中图片 var imgAry = imageData.data; // 根据json数据实例化视图 for (var i = 0; i<imgAry.length; i++) // 取出单个对象 var item = imgAry[i]; // 跟随当前页改变对应 点 的颜色 autoColor = (this.state.currentPage === i) ? color:'orange' : color:'white' // 将子视图放进 itemAry itemAry.push( // 实例化视图 <Text key=i style=[fontSize:30, autoColor]>•</Text> ) // 返回数组 return itemAry; ,- 样式部分
pagingIndicatorStyle: // 背景色(使背景色为全透明) backgroundColor:'rgba(255,255,255,0.0)', // 尺寸 width:width, // 主轴方向与对齐方式 flexDirection:'row', justifyContent:'center', // 绝对定位,使页码指示器盖在scrollView上面 position:'absolute', bottom:0效果:
- 视图部分

最后将完整代码放出,供参考
import React, Component from 'react'; import AppRegistry, StyleSheet, Text, View, ScrollView, Image from 'react-native'; // 引入Dimensions库 var Dimensions = require('Dimensions'); var width, height = Dimensions.get('window'); // 获取json中的数据 var imageData = require('./Data/ImageData.json'); // 视图 var CustomScrollView = React.createClass( // 先初始化页码,确定初始化后显示哪个页面 getInitialState() return // 初始化当前页码 currentPage:0 , render() return( <View style=styles.container> /* 实例化ScrollView */ <ScrollView style=styles.scrollViewStyle horizontal=true // 水平方向 showsHorizontalScrollIndicator=false // 隐藏水平指示器 showsVerticalScrollIndicator=false // 隐藏垂直指示器 pagingEnabled=true // 开启分页功能 onMomentumScrollEnd=this.onAnimationEnd // 当一帧滚动完毕的时候调用 > /* 实例化内部子视图 */ this.renderItem() </ScrollView> /* 实例化分页指示器 */ <View style=styles.pagingIndicatorStyle> this.renderPagingIndicator() </View> </View> ); , // 监听滚动 onAnimationEnd(e) // 求出水平方向上的偏移量 var offSetX = e.nativeEvent.contentOffset.x; // 计算当前页码 var currentPage = offSetX / width; // 重新绘制UI this.setState( currentPage:currentPage ); , // 分页指示器 renderPagingIndicator() var itemAry = [], autoColor; // 获取json中图片 var imgAry = imageData.data; // 根据json数据实例化视图 for (var i = 0; i<imgAry.length; i++) // 取出单个对象 var item = imgAry[i]; // 跟随当前页改变对应 点 的颜色 autoColor = (this.state.currentPage === i) ? color:'orange' : color:'white' // 将子视图放进 itemAry itemAry.push( // 实例化视图 <Text key=i style=[fontSize:30, autoColor]>•</Text> ) // 返回数组 return itemAry; , // scrollView子视图 renderItem() var itemAry = []; // 获取json中图片 var imgAry = imageData.data; // 根据json数据实例化视图 for (var i = 0; i<imgAry.length; i++) // 取出单个对象 var item = imgAry[i]; // 将子视图放进 itemAry itemAry.push( // 实例化子视图 <Image key=i style=styles.itemStyle source=uri:item.img /> ) // 返回数组 return itemAry; , ); // 样式 var styles = StyleSheet.create( container: backgroundColor:'white' , scrollViewStyle: // 背景色 backgroundColor:'yellow', // 上边距 marginTop:20 , itemStyle: // 尺寸 width:width, height:200, // 图片等比例拉伸 resizeMode:'contain' , pagingIndicatorStyle: // 背景色(使背景色为全透明) backgroundColor:'rgba(255,255,255,0.0)', // 尺寸 width:width, // 主轴方向与对齐方式 flexDirection:'row', justifyContent:'center', // 绝对定位,使页码指示器盖在scrollView上面 position:'absolute', bottom:0 ); module.exports = CustomScrollView;- 就先写到这边,如果有什么错误还请朋友们指出,有什么不清楚的也欢迎留言,喜欢的话记得点赞哦,谢谢!
以上是关于React Native 之 ScrollView使用的主要内容,如果未能解决你的问题,请参考以下文章