vue2源码学习
Posted ~往无前
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2源码学习相关的知识,希望对你有一定的参考价值。
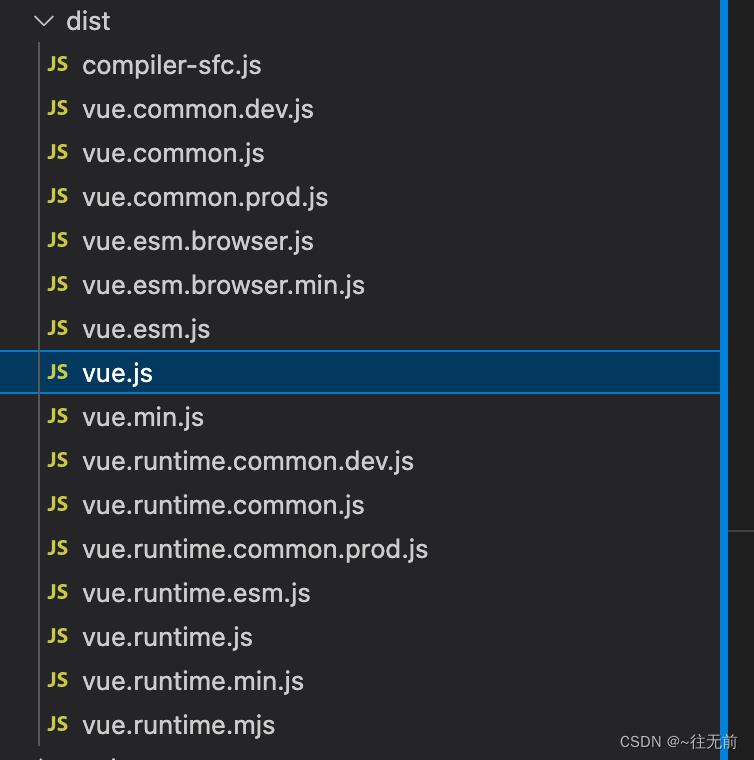
1.dist目录解读
将vue打包之后,会打包成一个dist目录,在目录下生成了一堆特殊命名的vue.*.js文件,他们分别是什么意思?
文件分类:
| UMD | ComonJS | ES Module | |
| Full | vue.js | vue.common.js | vue.esm.js |
| Runtime-only | vue.runtime.js | vue.runtime.common.js | vue.runtime.esm.js |
| Full(production) | vue.min.js | vue.common.prod.js | |
| Runtime-only(production) | vue.runtime.min.js | vue.runtime.common.prod.js |

2.名次解释
- Full: 这是一个全量的包,包含编译器 (compiler) 和运行时 (runtime)
- Compiler:编译器,负责将模版字符串(即我们编写的类html愈发的模版代码)编译为javascript语法的render函数;
- Runtime:负责创建Vue实例,渲染函数,patch虚拟DOM等代码,基本上除了编译器之外的代码都属于运行时代码;
- UMD: 兼容CommonJS和AMD规范,通过CDN引入的vue.js就是UMD规范的代码,包含编译器和运行时。
- CommonJS:典型的应用比如nodeJS,CommonJS规范的包就是为了给browserify和webpack1这样的旧的打包器使用。他们默认的入口文件位vue.runtime.common.js。
- ES Module:现代JavaScript规范,ES Module规范的包就是给像webpack和rollup这样的现代打包器使用的。这些打包器默认使用仅包含运行时的vue.runtime.esm.js文件。
3.运行时(Runtime)+编译器(Compiler) VS 只包含运行时(Runtime-only)
如果你需要动态编译模版(比如:将字符串模版传递给template选项,或者通过提供一个挂载元素的方式编写html模版),你将需要编译器,因此需要一个完整的构建包。
当你使用vue-loader或者vueify时,*.vue的vue文件中的模版在构建时会被编译为JavaScript的渲染函数(render)。因此你不需要包含编译器的全量包,只需使用只包含运行时的包即可;
只包含运行时的包体积要比全量包的体积小30%。因此尽量使用只包含运行时的包,如果你需要使用全量包,那么你需要进行如下的配置;
webpack
moudle.exports=
//...
resolve:
alias:
'vue$':'vue/dist/vue.esm.js'
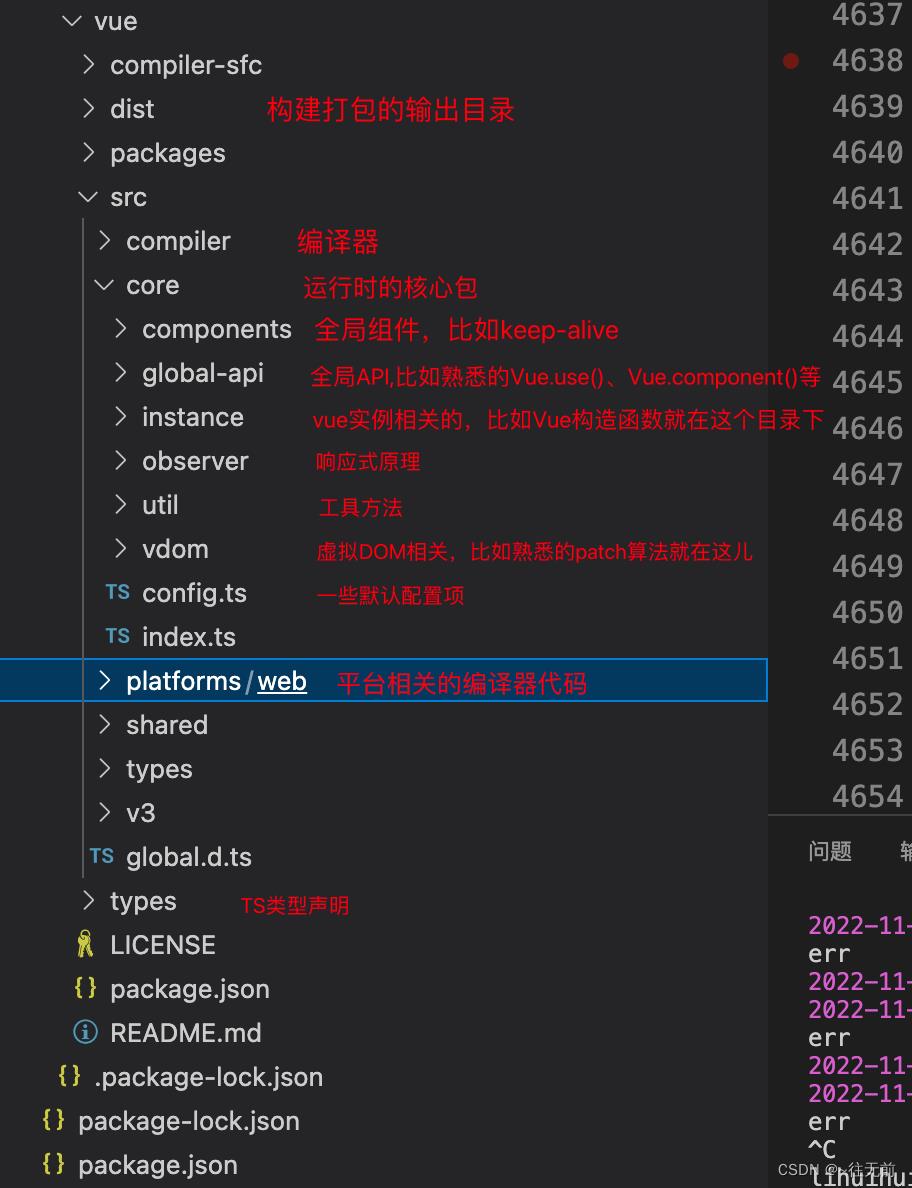
4.源码目录结构

以上是关于vue2源码学习的主要内容,如果未能解决你的问题,请参考以下文章