一webpack的基本使用
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一webpack的基本使用相关的知识,希望对你有一定的参考价值。
一、什么是webpack
概念:webpack是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端javascript的兼容性、性能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前Vue、React等前端项目,基本上都是基于webpack进行工程化开发的。
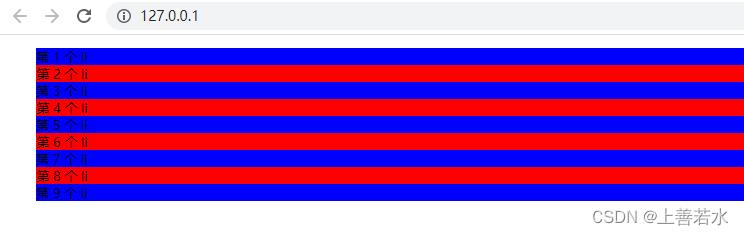
二、创建列表隔行变色项目
2.1、搭建项目
- 新建项目空白目录,并运行
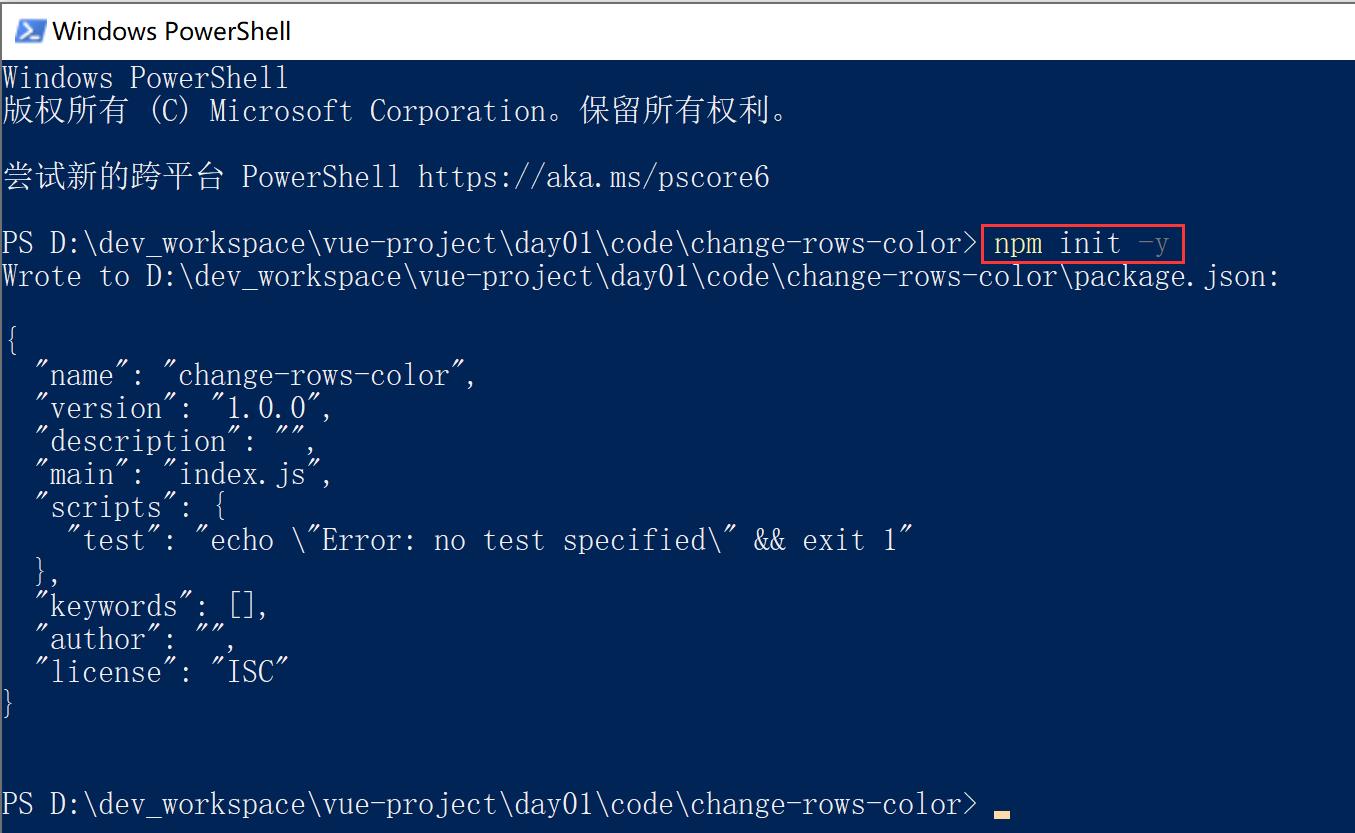
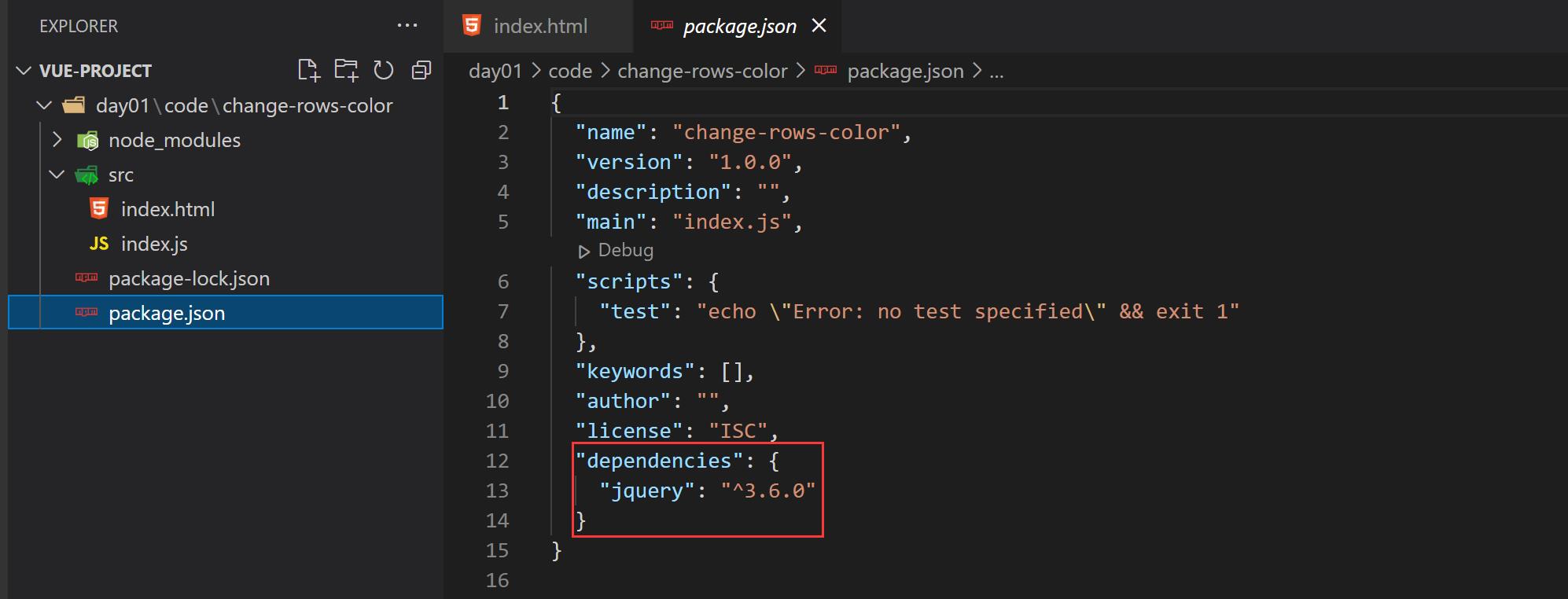
npm init -y命令,初始化包管理配置文件package.json

- 新建
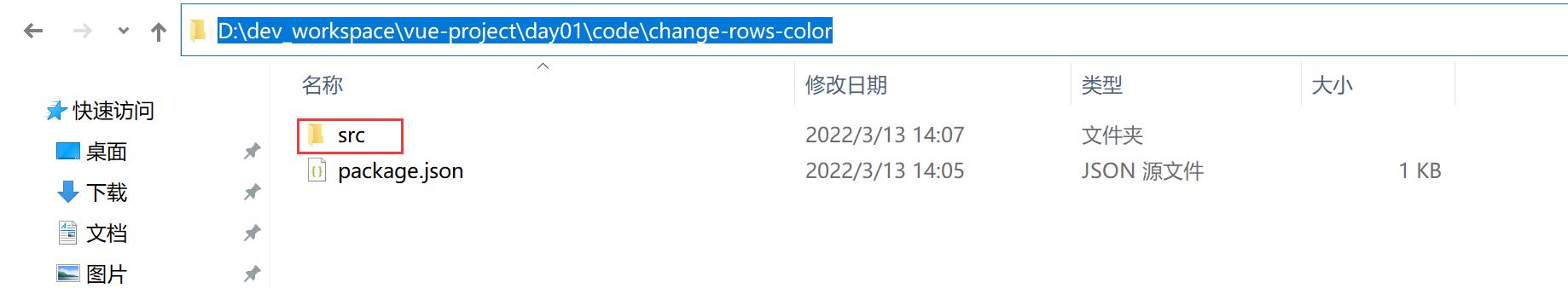
src源代码目录

- 新建
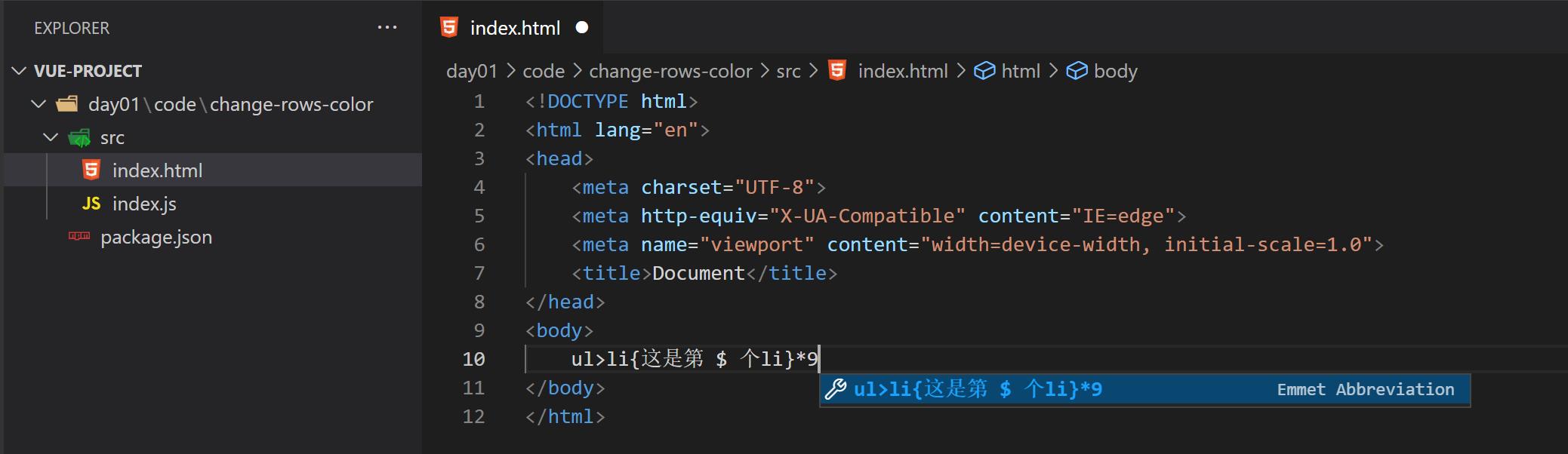
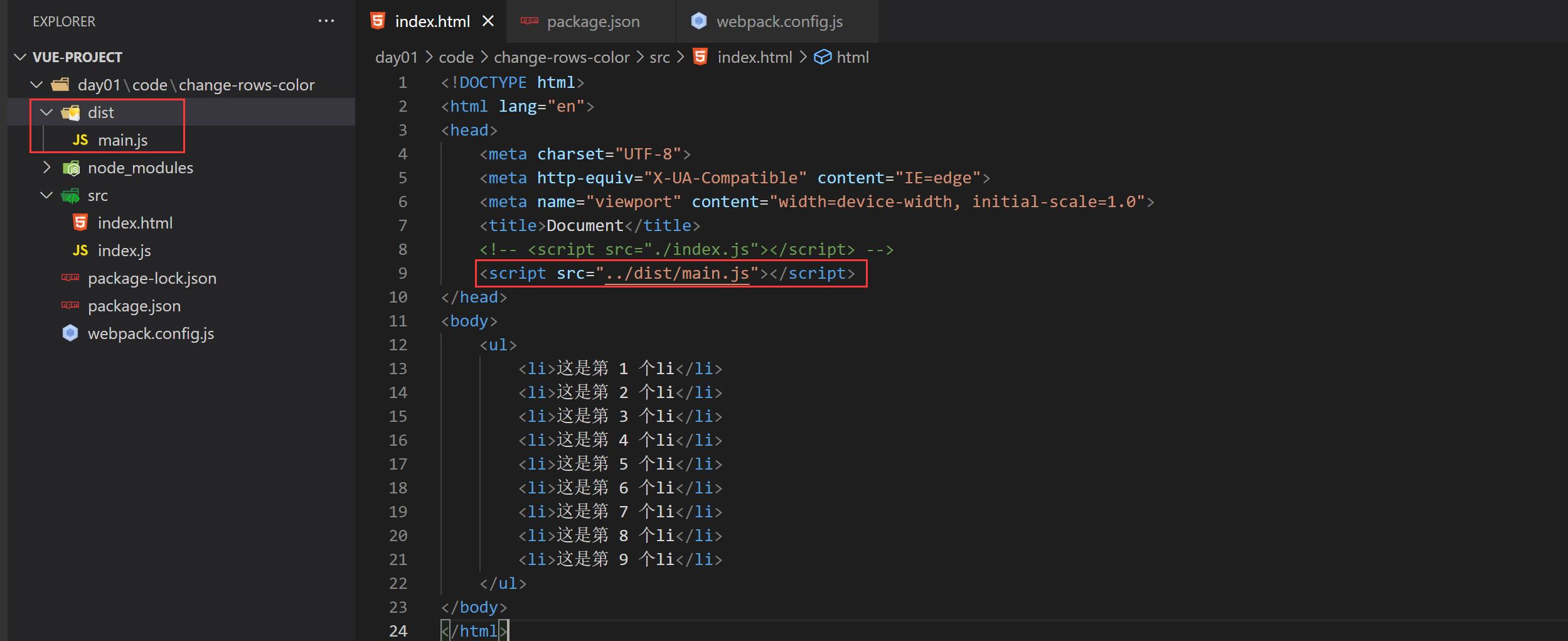
src→index.html首页和src→index.js脚本文件

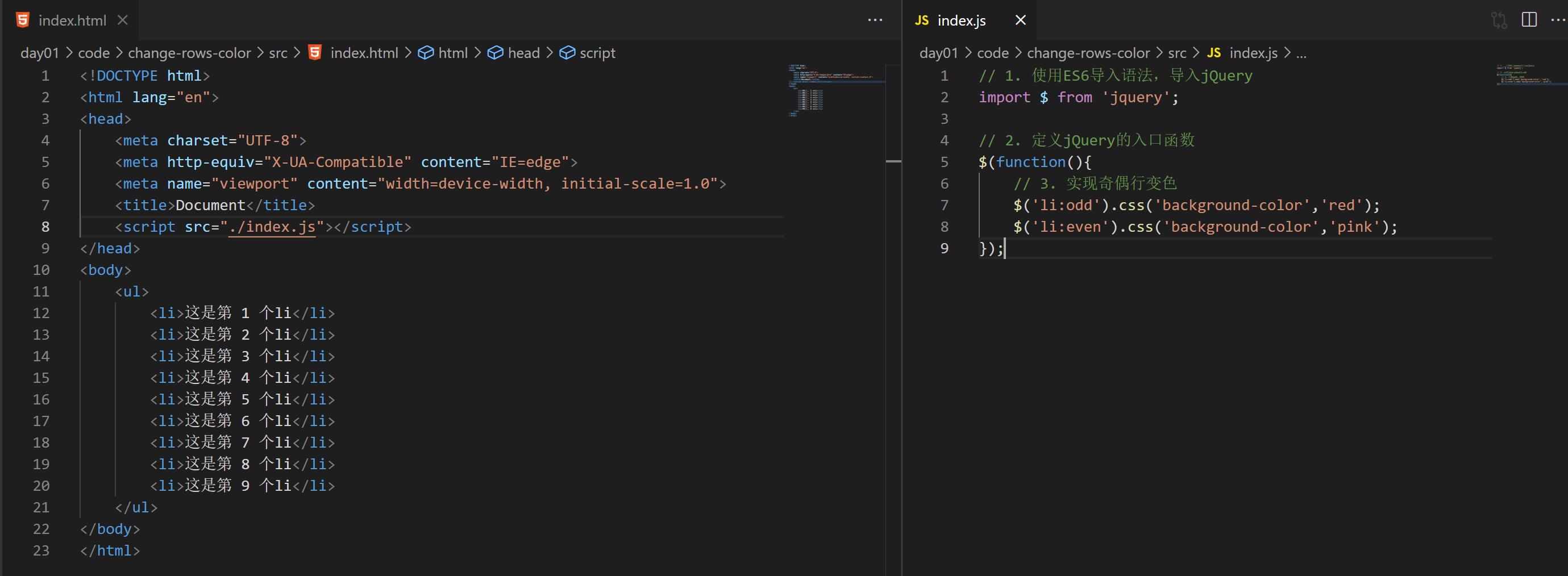
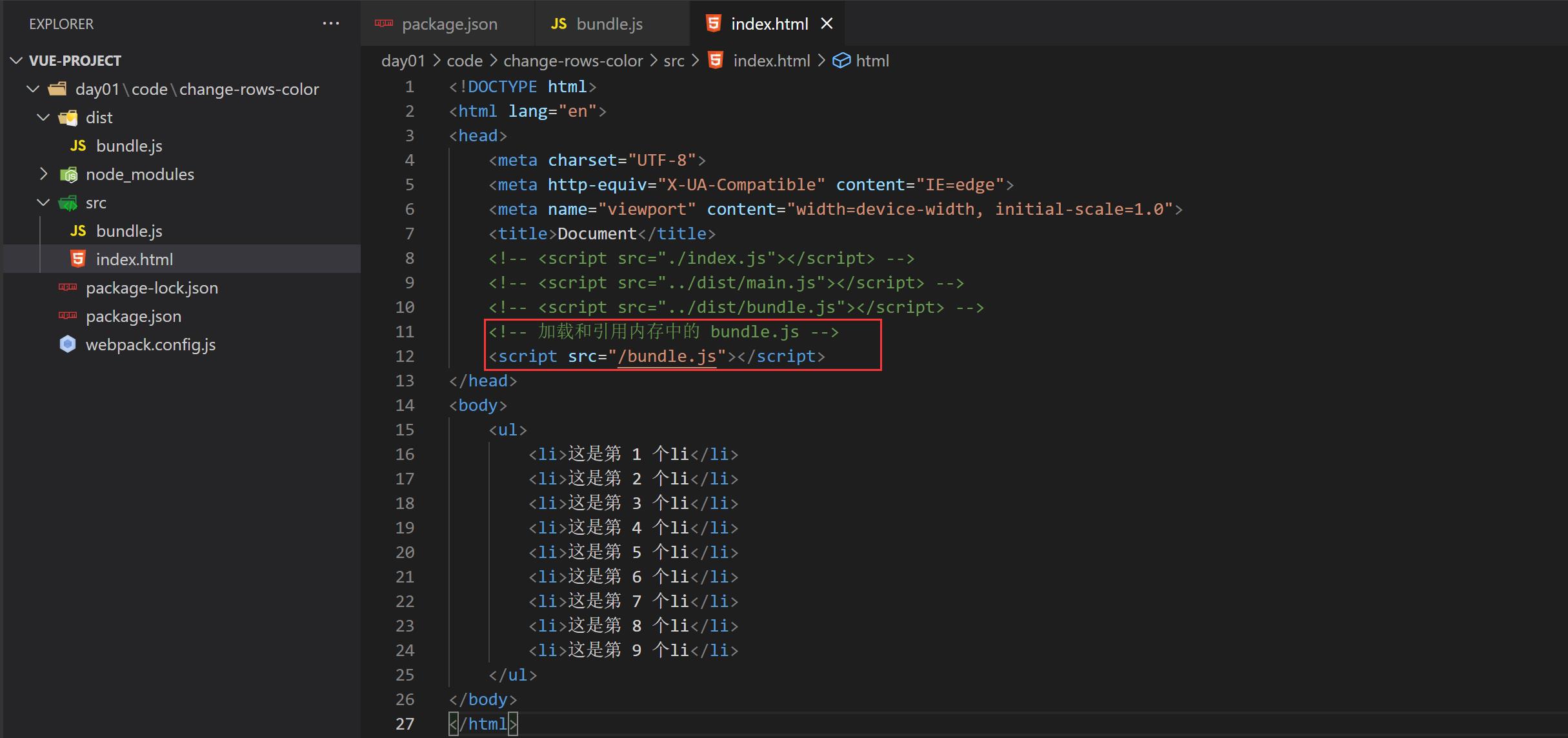
- 初始化首页基本的结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>这是第 1 个li</li>
<li>这是第 2 个li</li>
<li>这是第 3 个li</li>
<li>这是第 4 个li</li>
<li>这是第 5 个li</li>
<li>这是第 6 个li</li>
<li>这是第 7 个li</li>
<li>这是第 8 个li</li>
<li>这是第 9 个li</li>
</ul>
</body>
</html>
- 运行
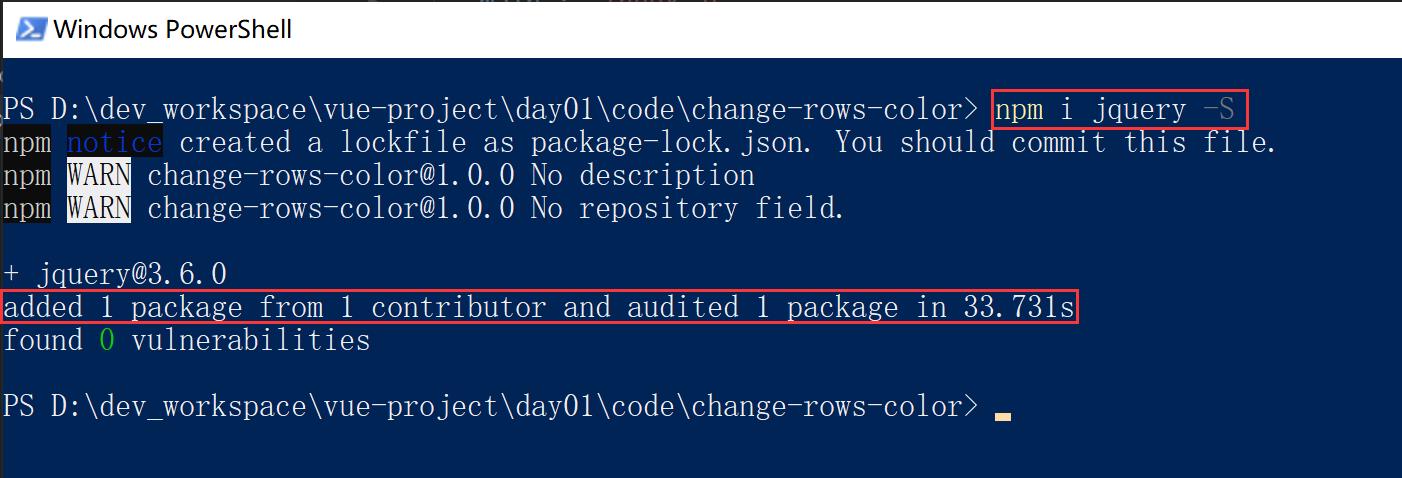
npm install jquery -S命令,安装jQuery


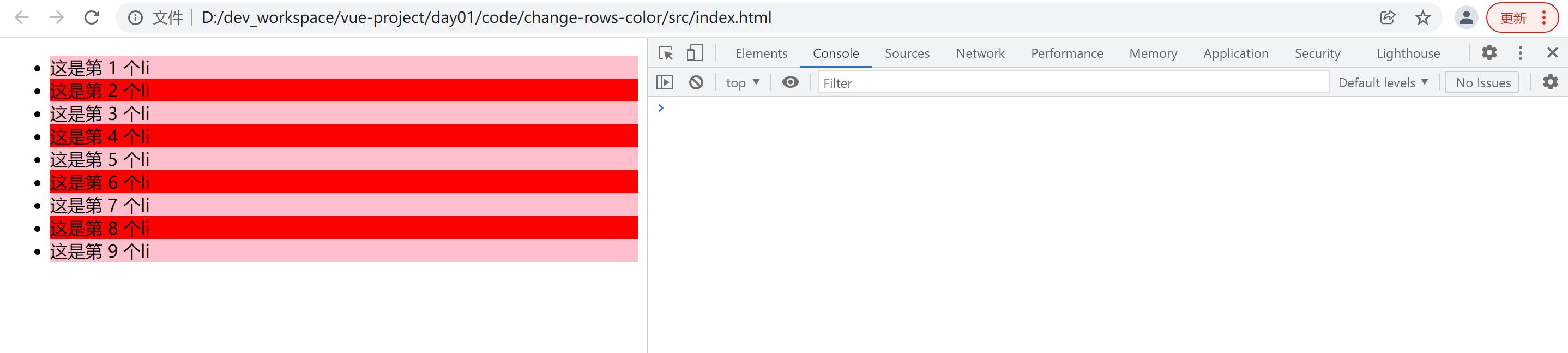
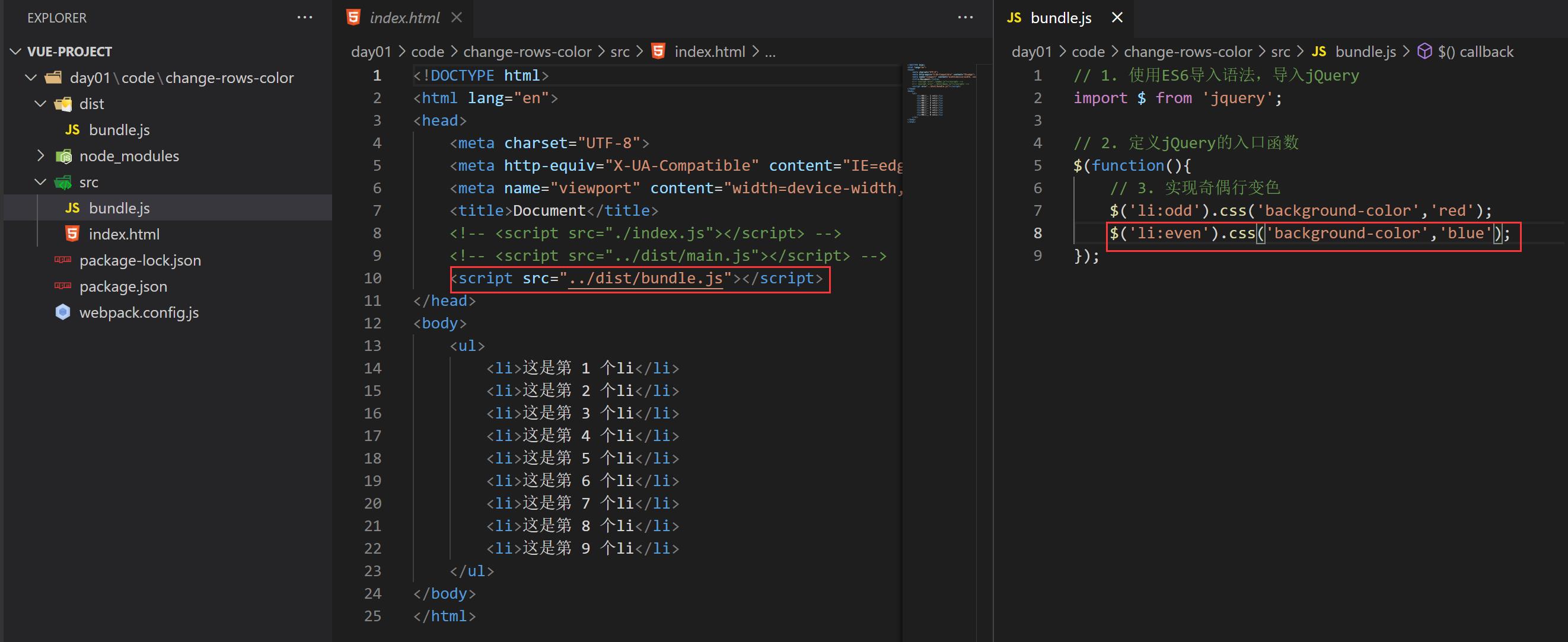
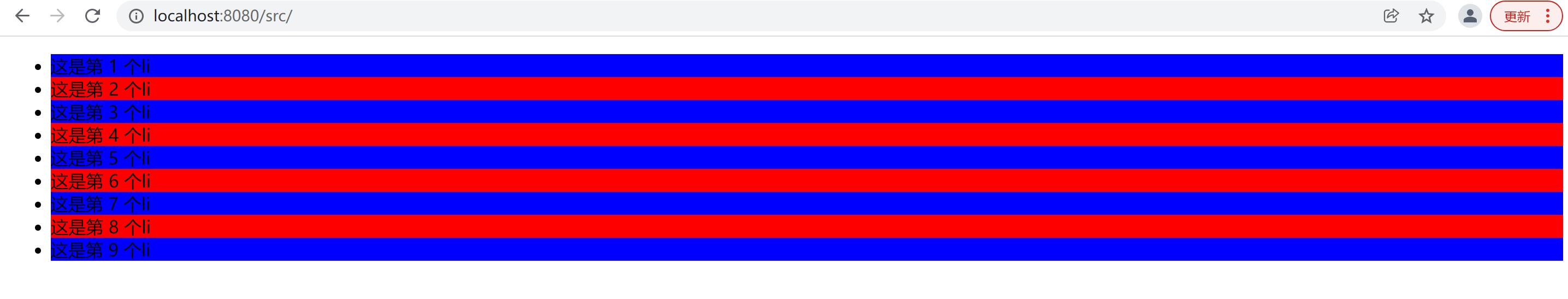
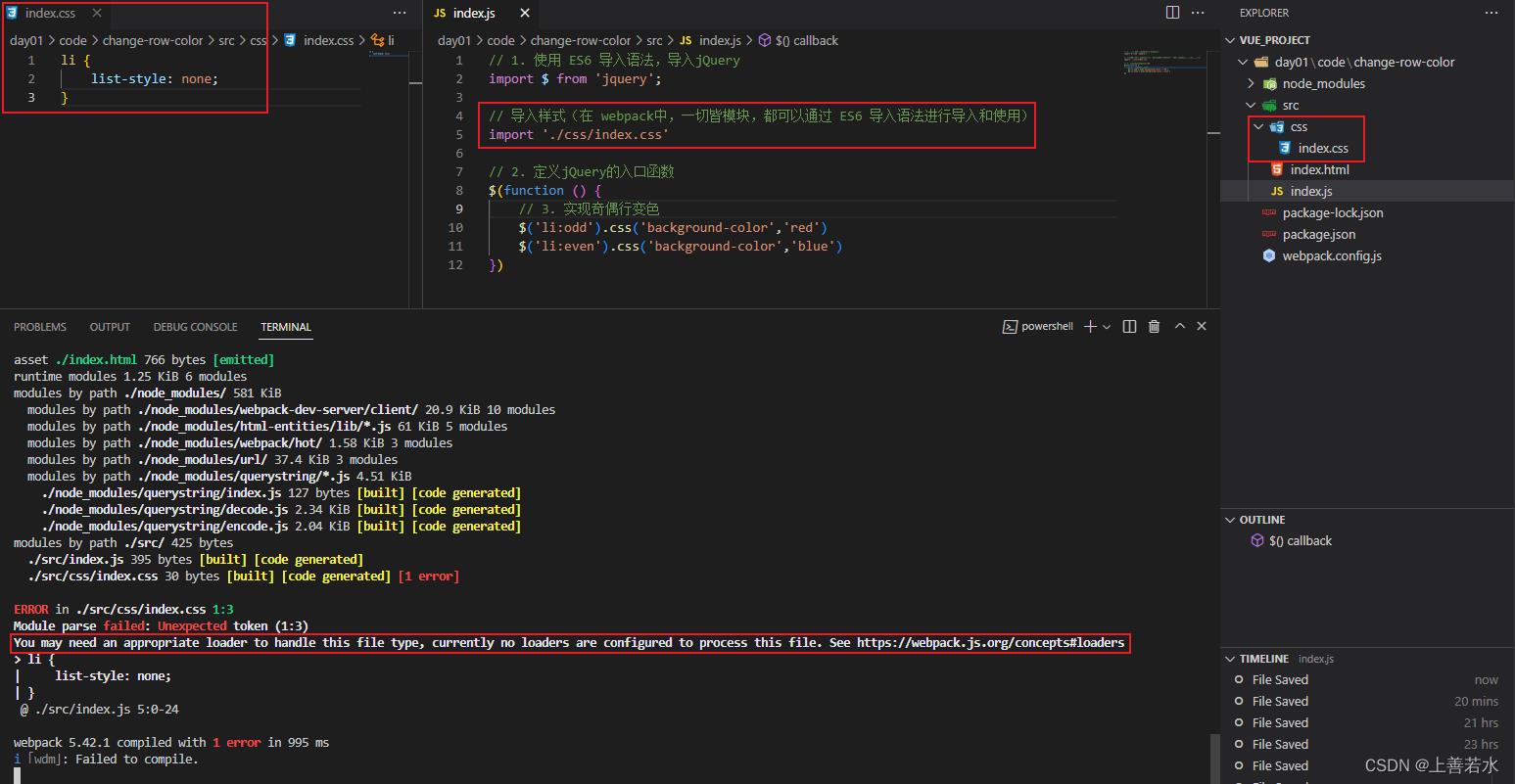
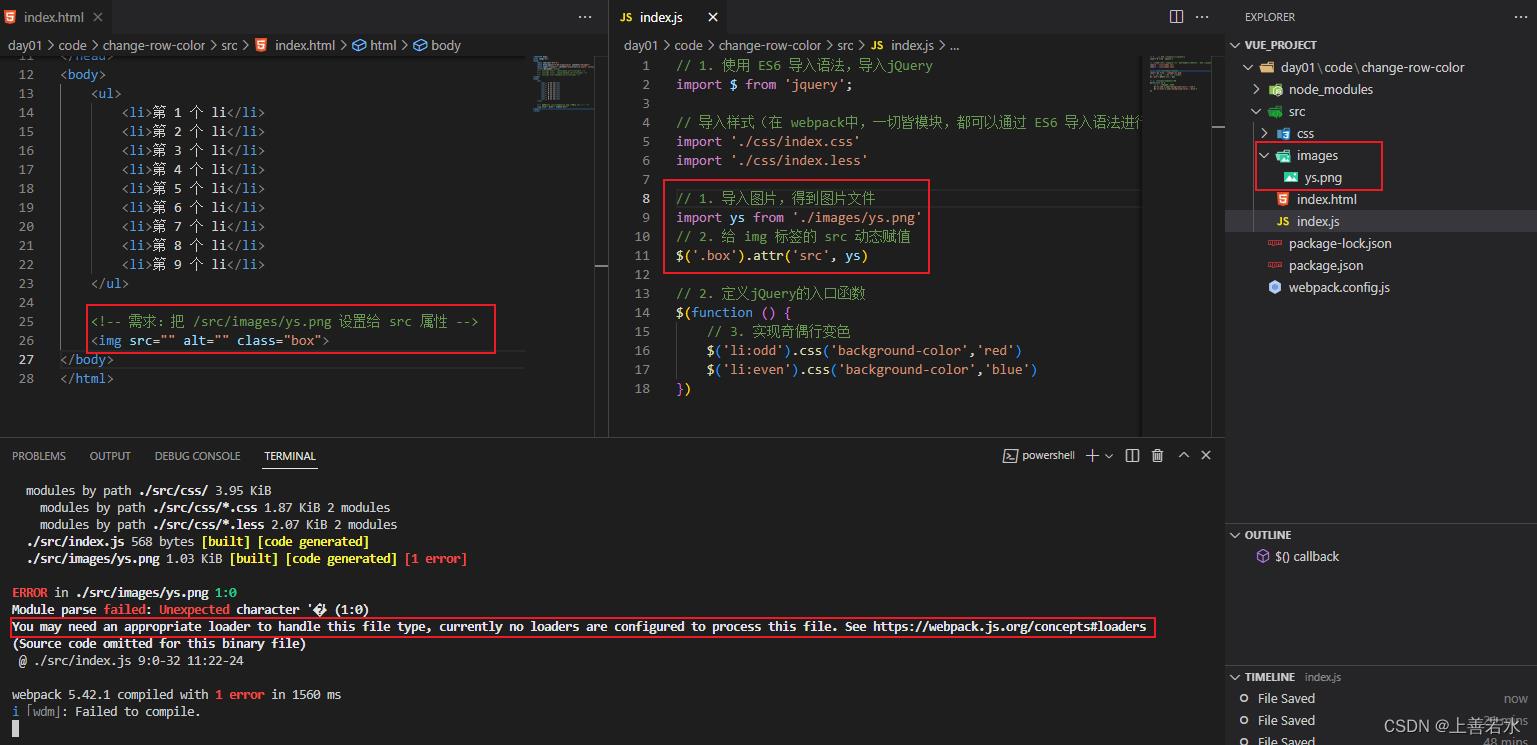
- 通过ES6模板化的方式导入jQuery,实现列表隔行变色效果

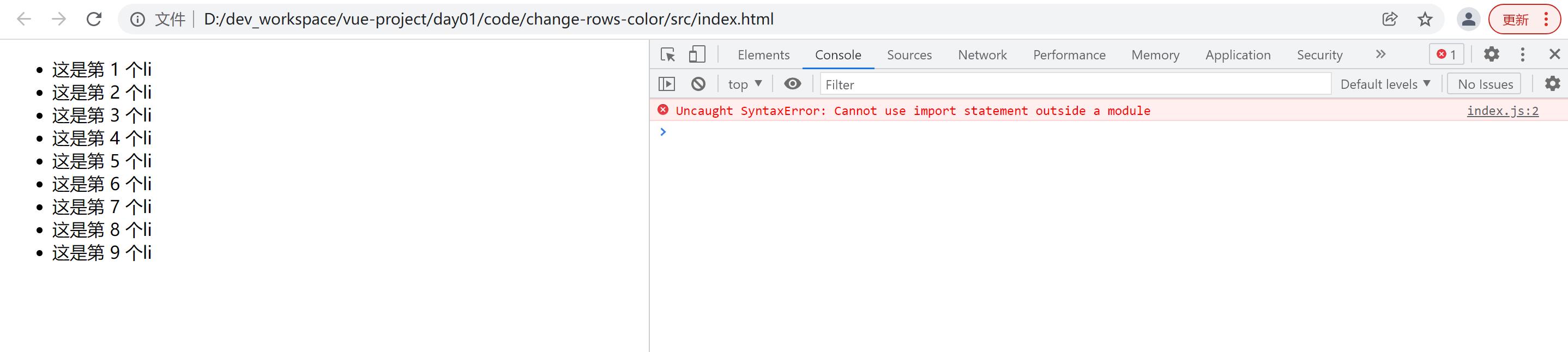
运行,报错:

2.2、解决报错
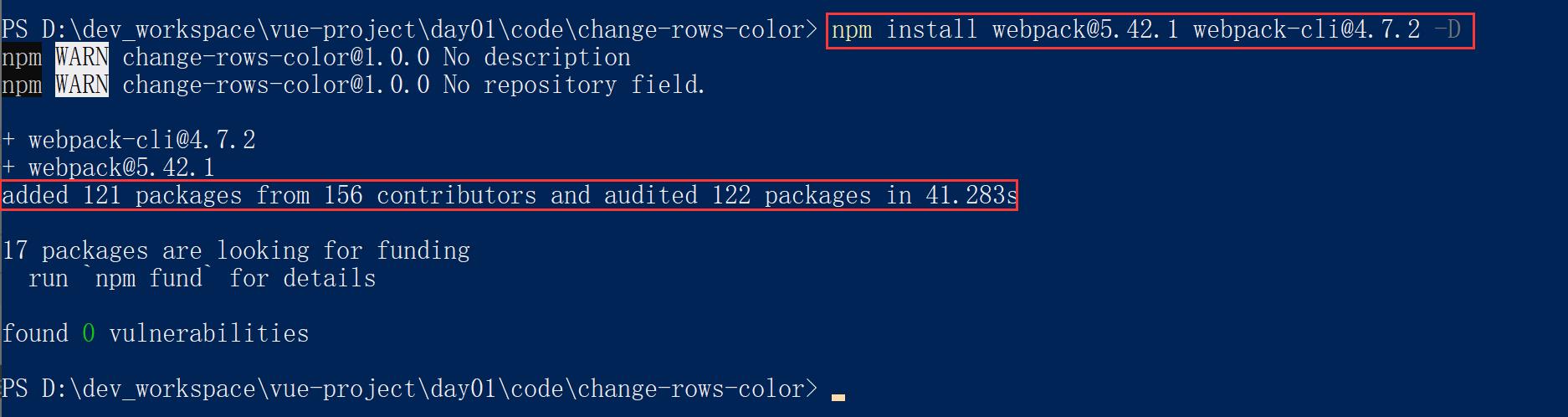
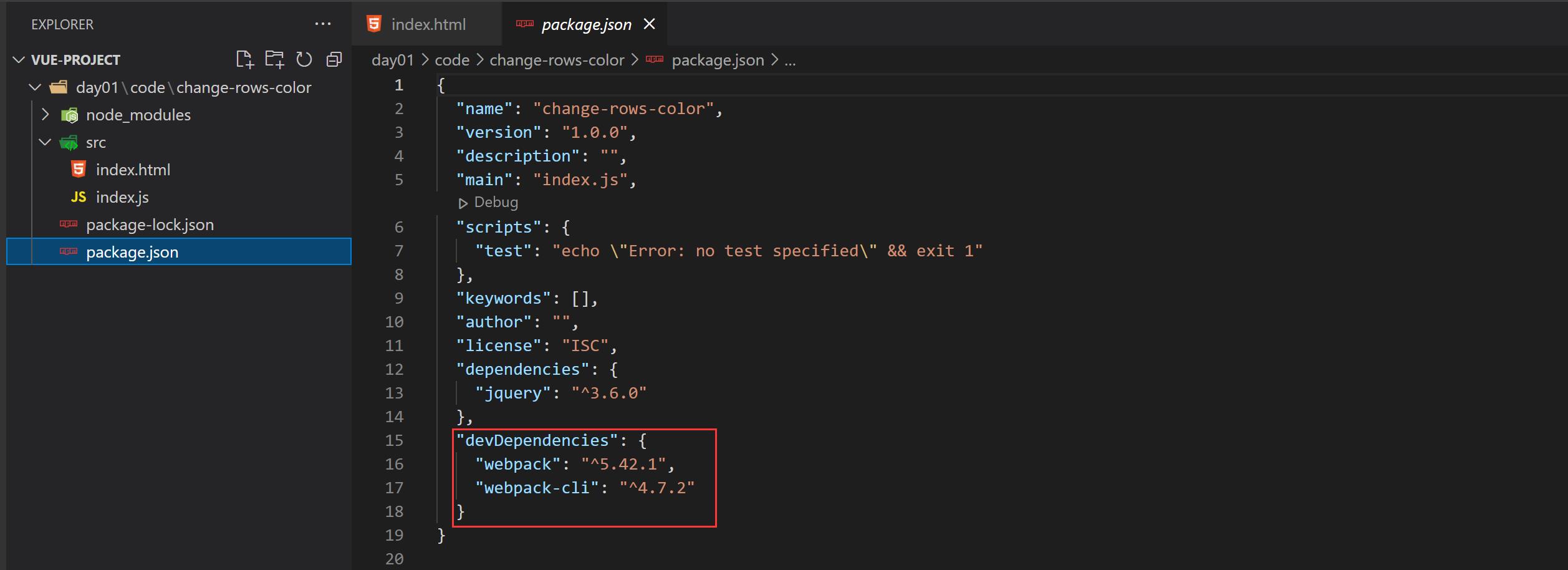
- 在项目中安装webpack
在终端运行如下的命令,安装webpack相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
注:-S是--save的简写、-D是--save-dev的简写。


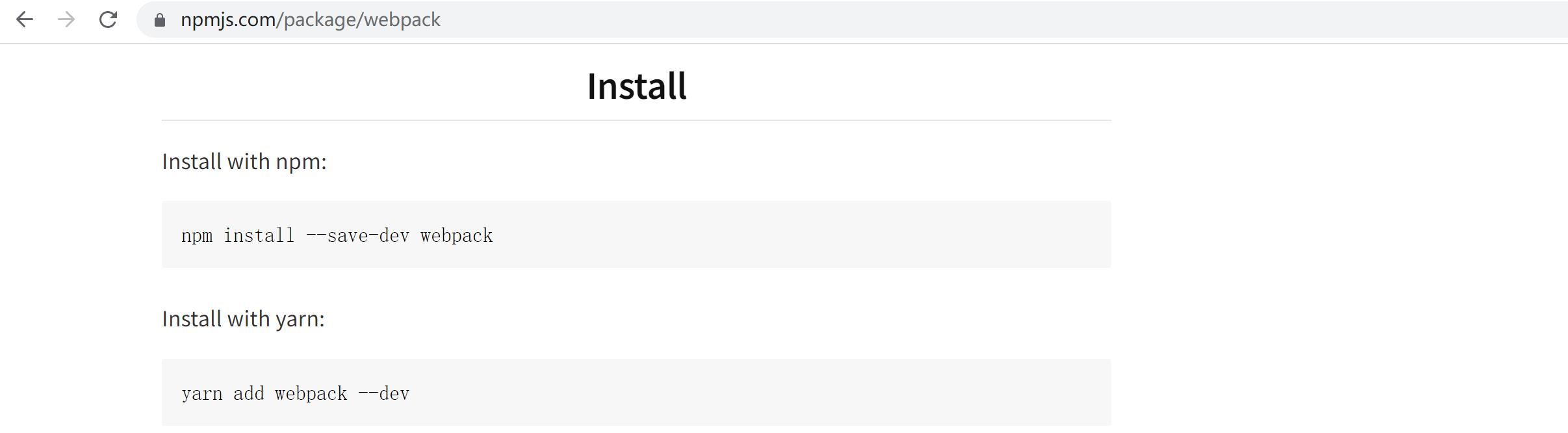
https://www.npmjs.com

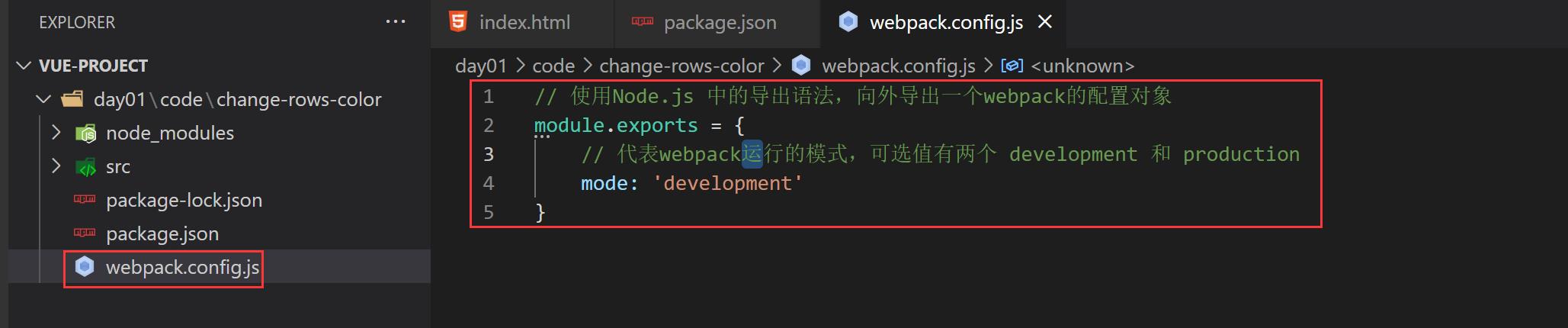
- 在项目中配置webpack
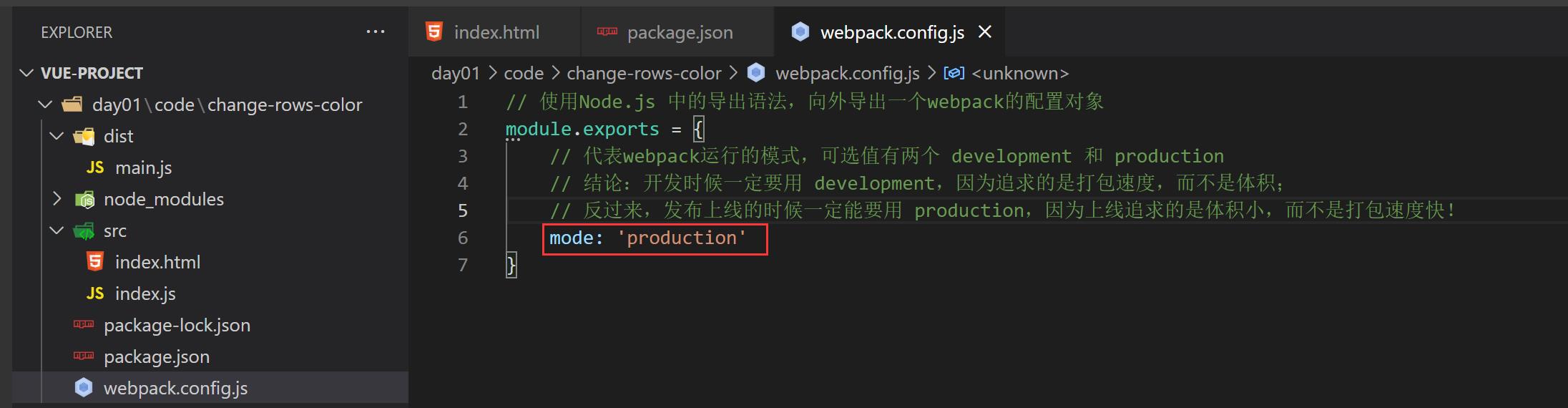
① 在项目根目录中,创建名为webpack.config.js的webpack配置文件,并初始化如下的基本配置:

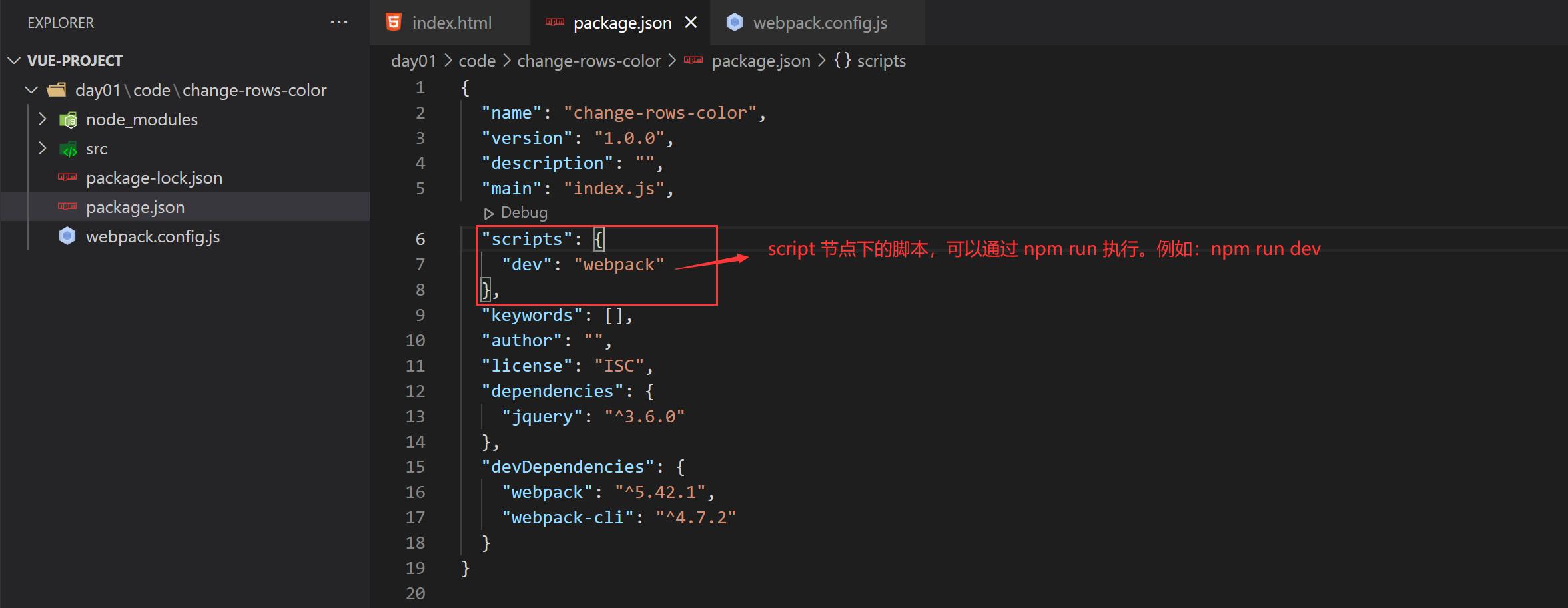
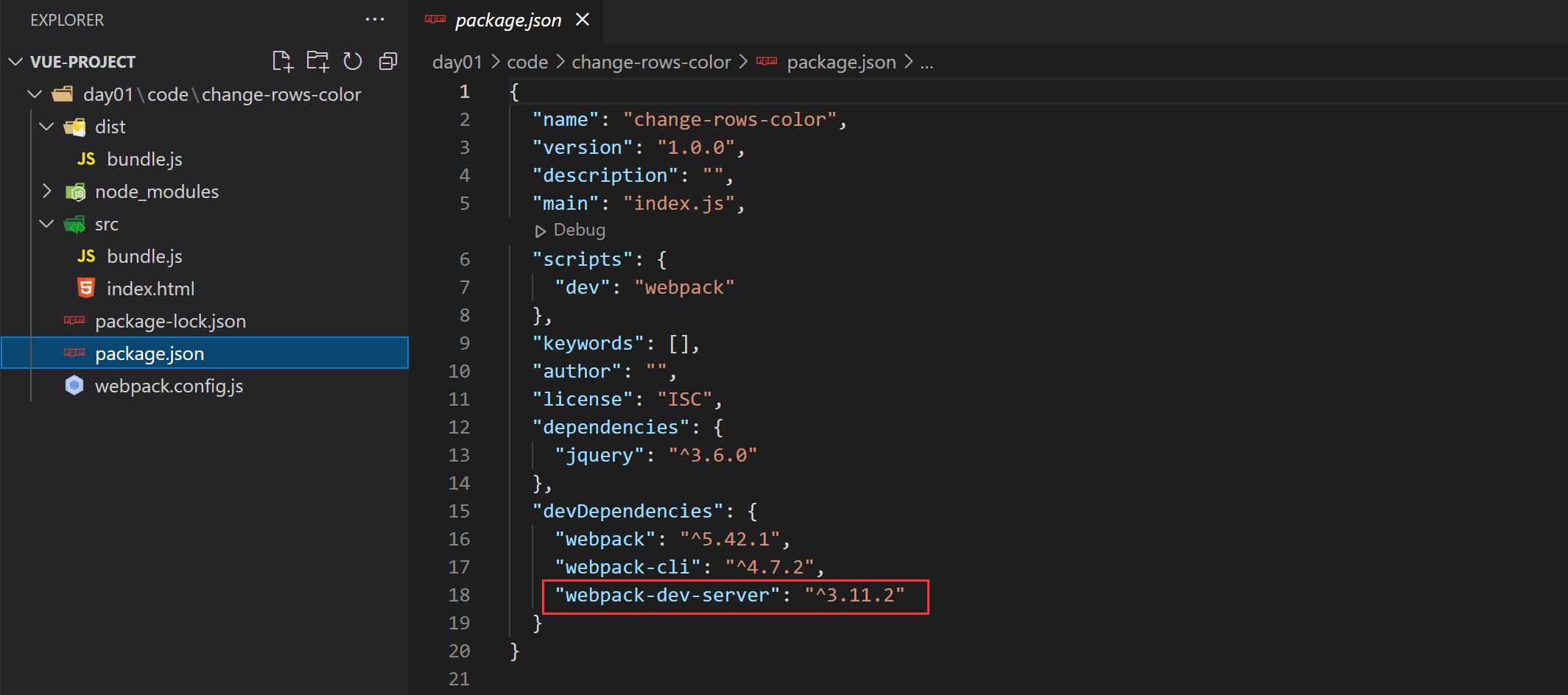
② 在package.json的scripts节点下,新增dev脚本如下:

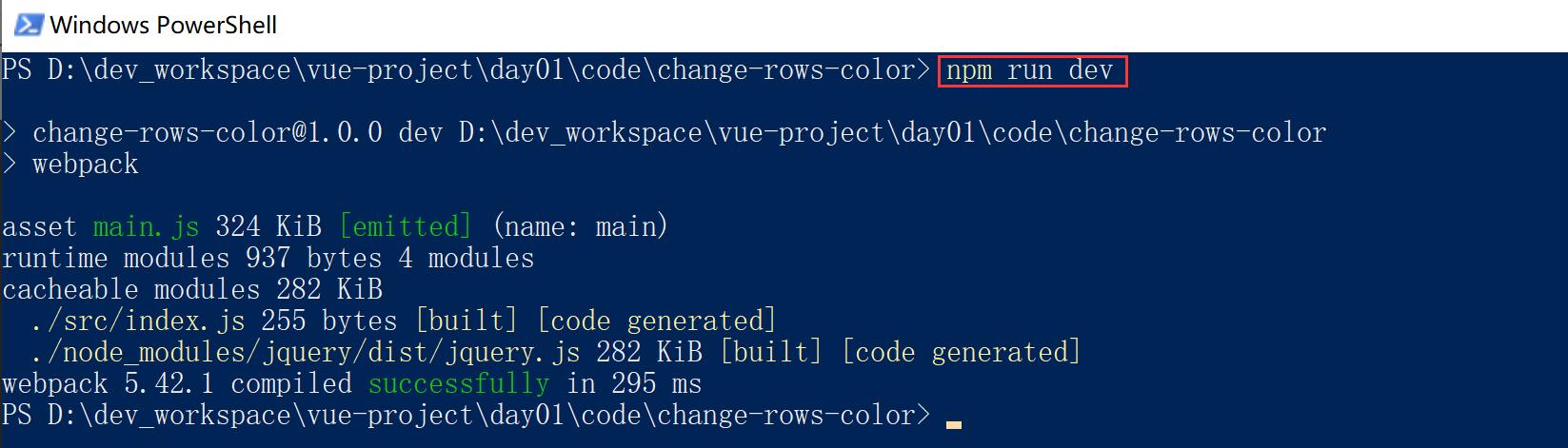
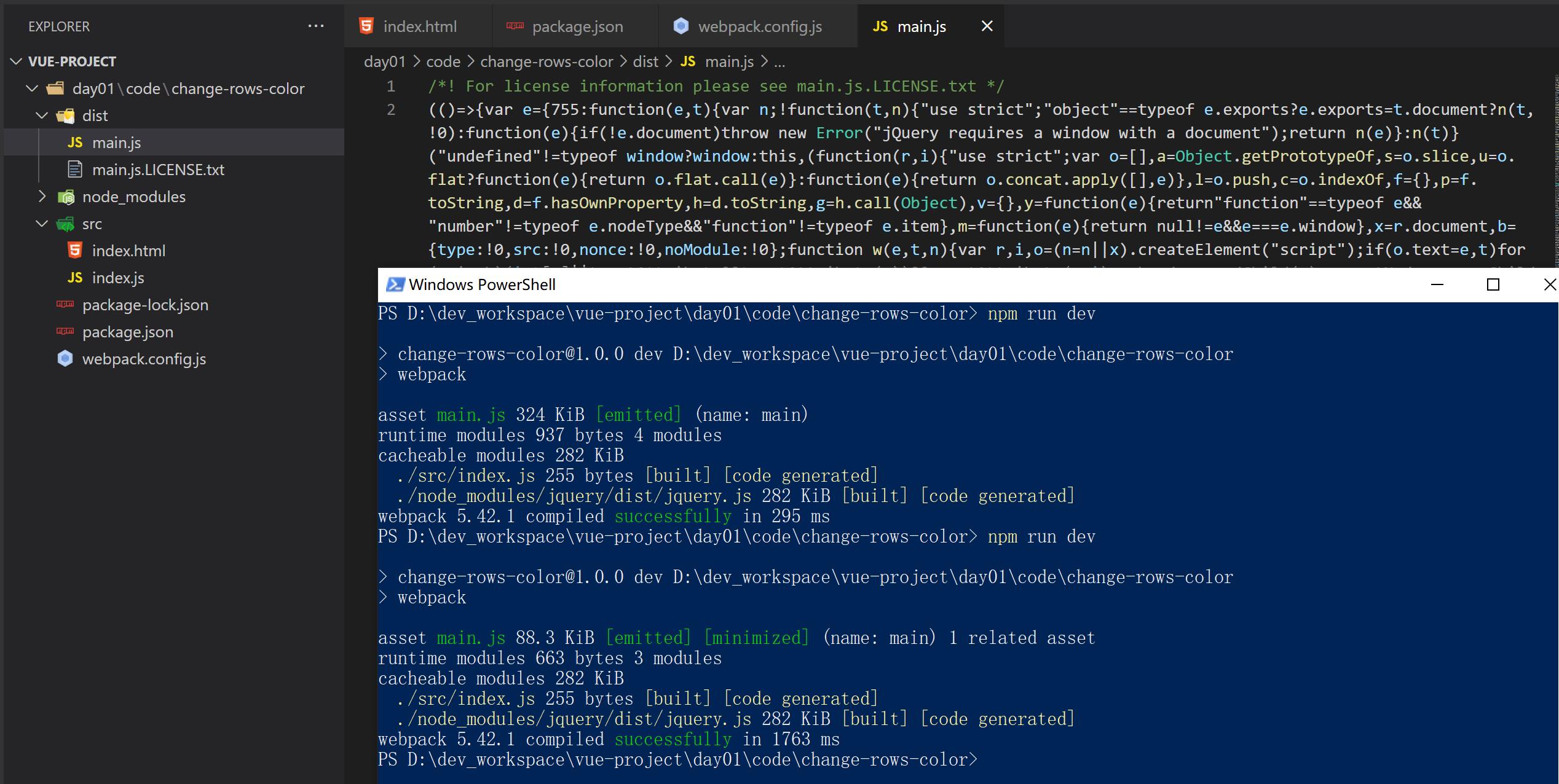
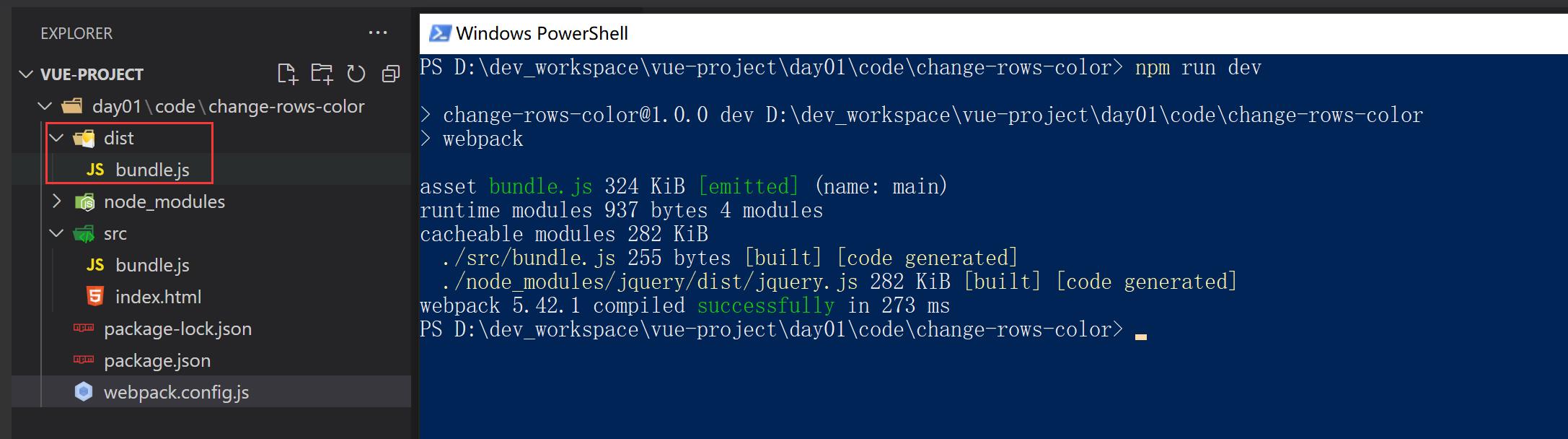
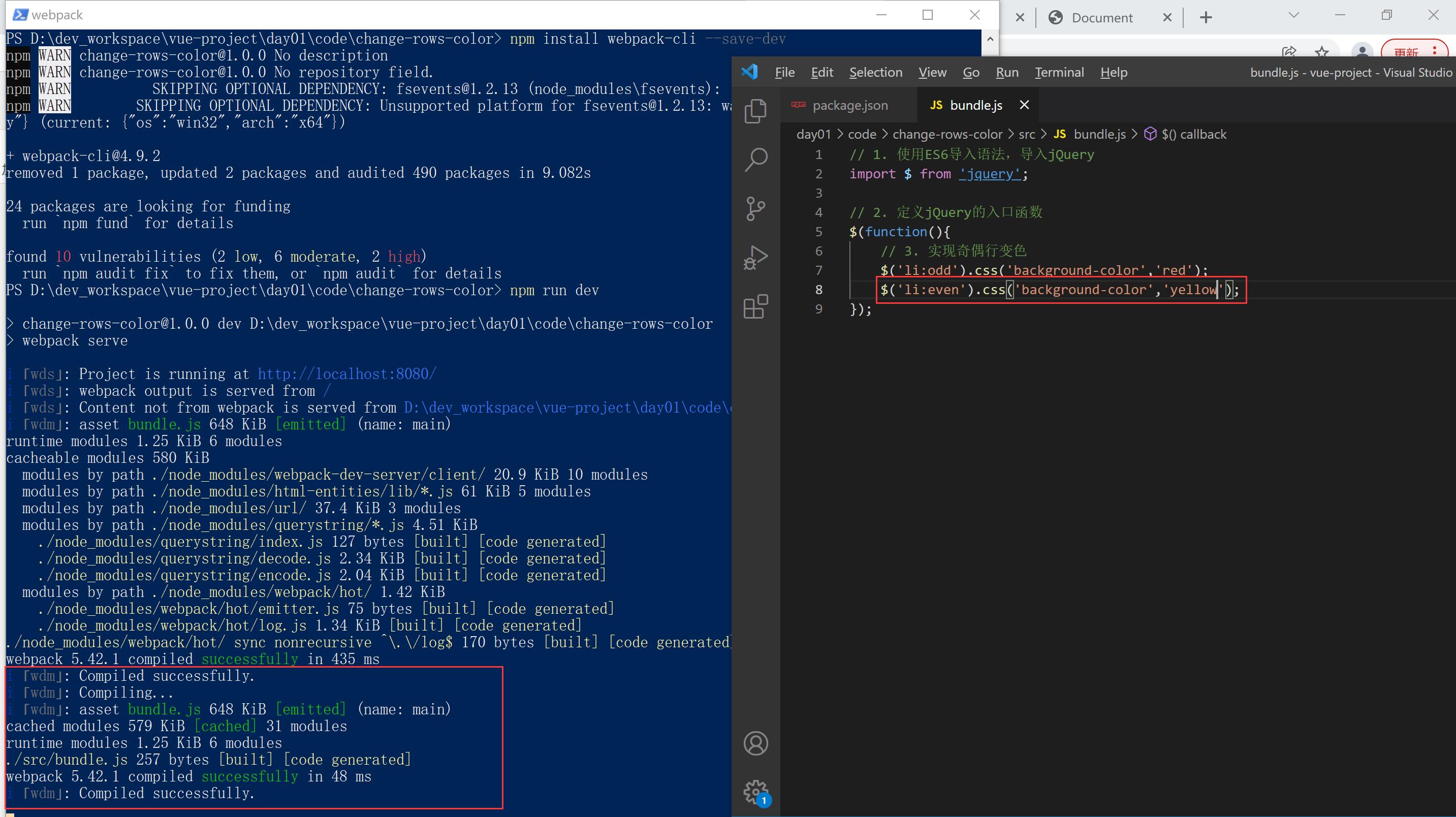
③ 在终端中运行npm run dev命令,启动webpack进行项目的打包构建


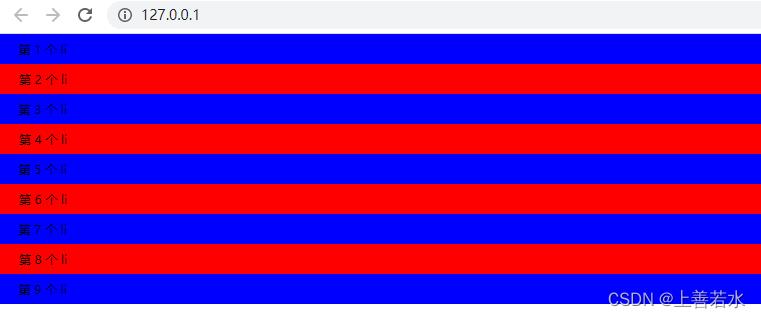
④ 运行结果


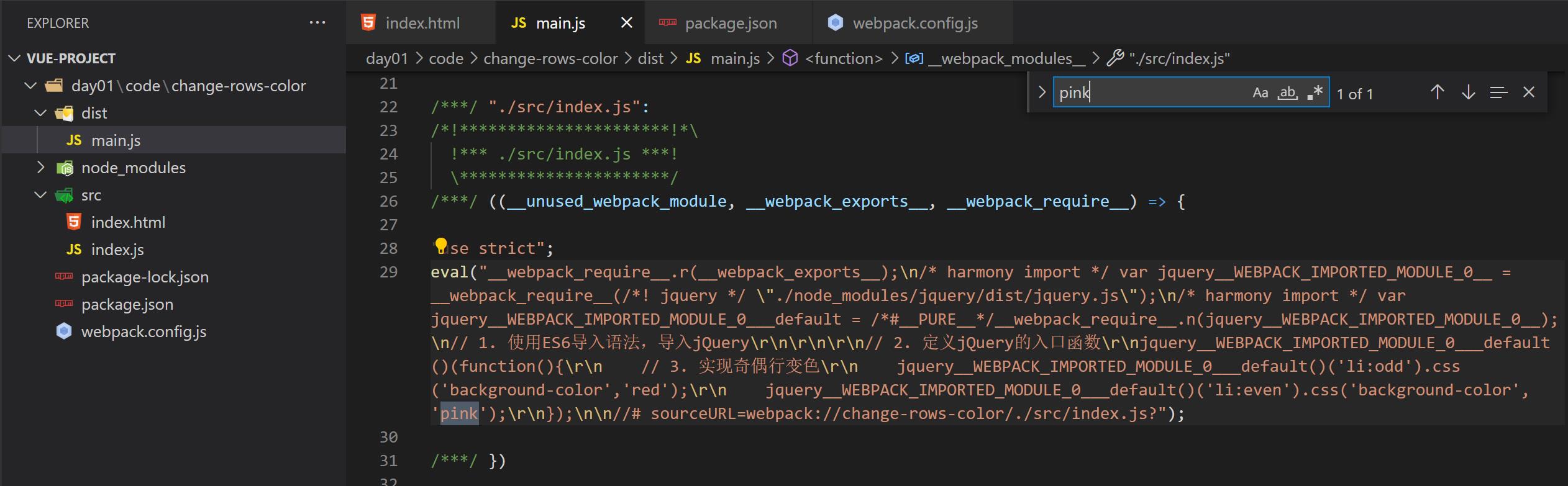
⑤ 修改运行模式,重新打包构建。


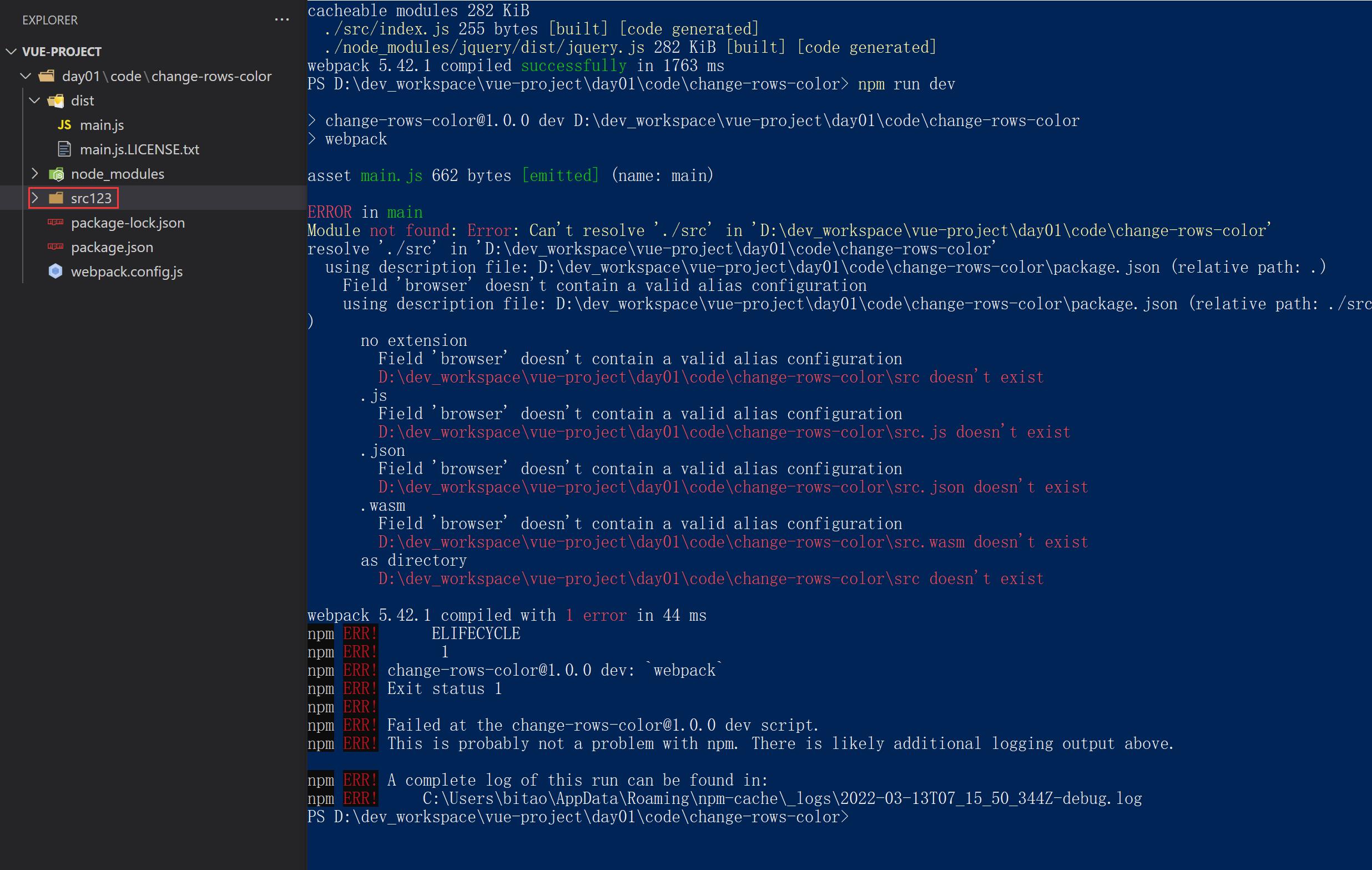
2.3、webpack中的默认约定
在webpack4.x和5.x的版本中,有如下的默认约定:
① 默认的打包入口文件为 src→index.js
② 默认的输出文件路径为dist→main.js
注意:可以在webpack.config.js中修改打包的默认约定

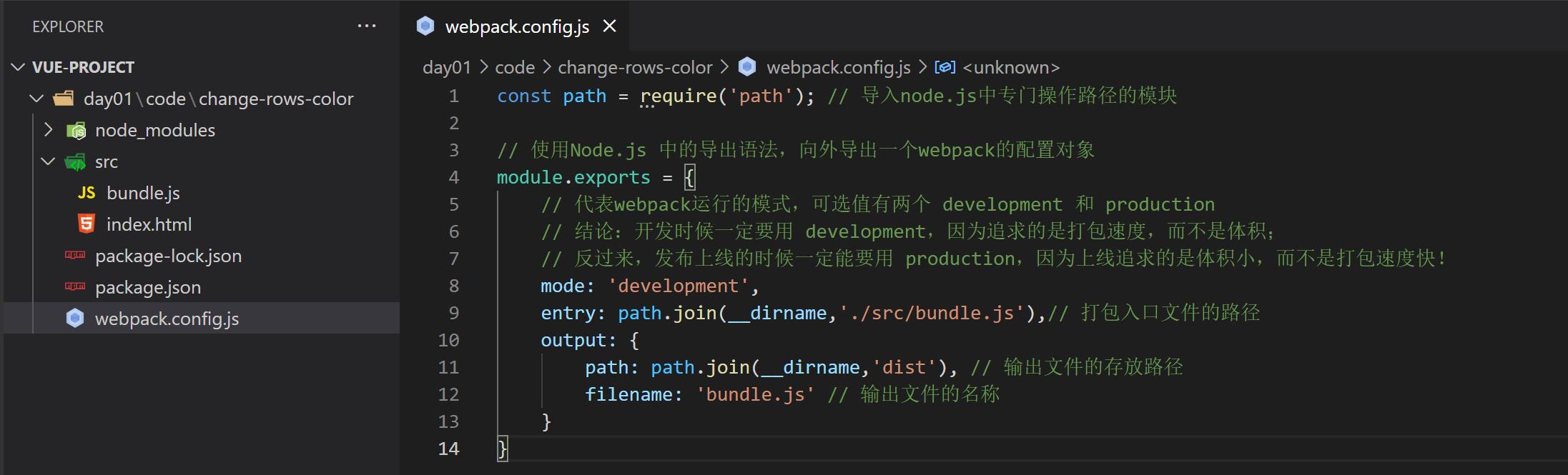
2.4、自定义打包的入口与出口
在webpack.config.js配置文件中,通过entry节点指定打包的入口。通过output节点指定打包的出口。




三、webpack中的插件
通过安装和配置第三方的插件,可以拓展webpack的能力,从而让webpack用起来更方便。最常用的webpack插件有如下两个:
① webpack-dev-server
- 类似于node.js阶段用到的nodemon工具
- 每当修改了源代码,webpack会自动进行项目的打包和构建
② html-webpack-plugin
- webpack中的HTML插件(类似于一个模板引擎插件)
- 可以通过此插件自定制 index.html 页面的内容
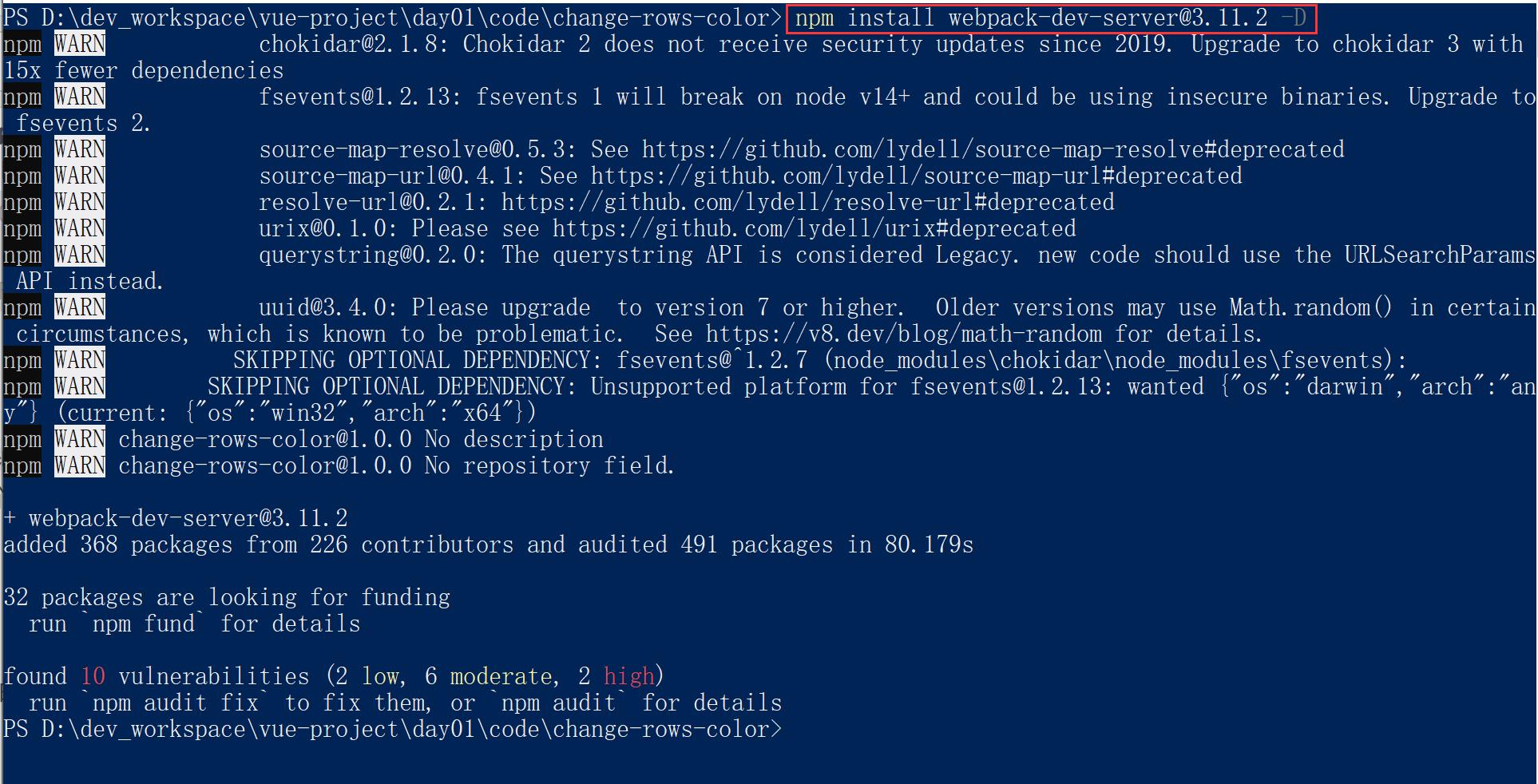
3.1、安装 webpack-dev-server
运行如下的命令,即可在项目中安装此插件:
npm install webpack-dev-server@3.11.2 -D


3.2、配置webpack-dev-server
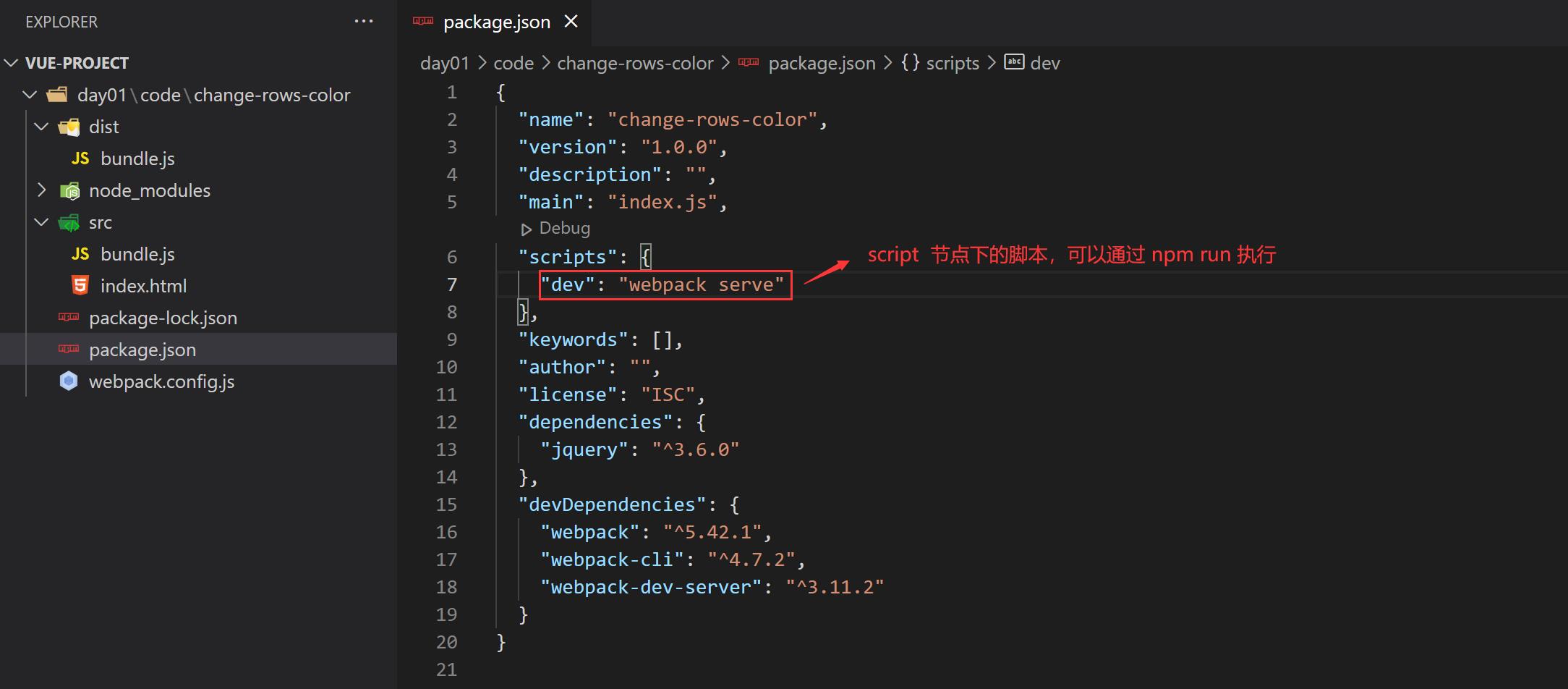
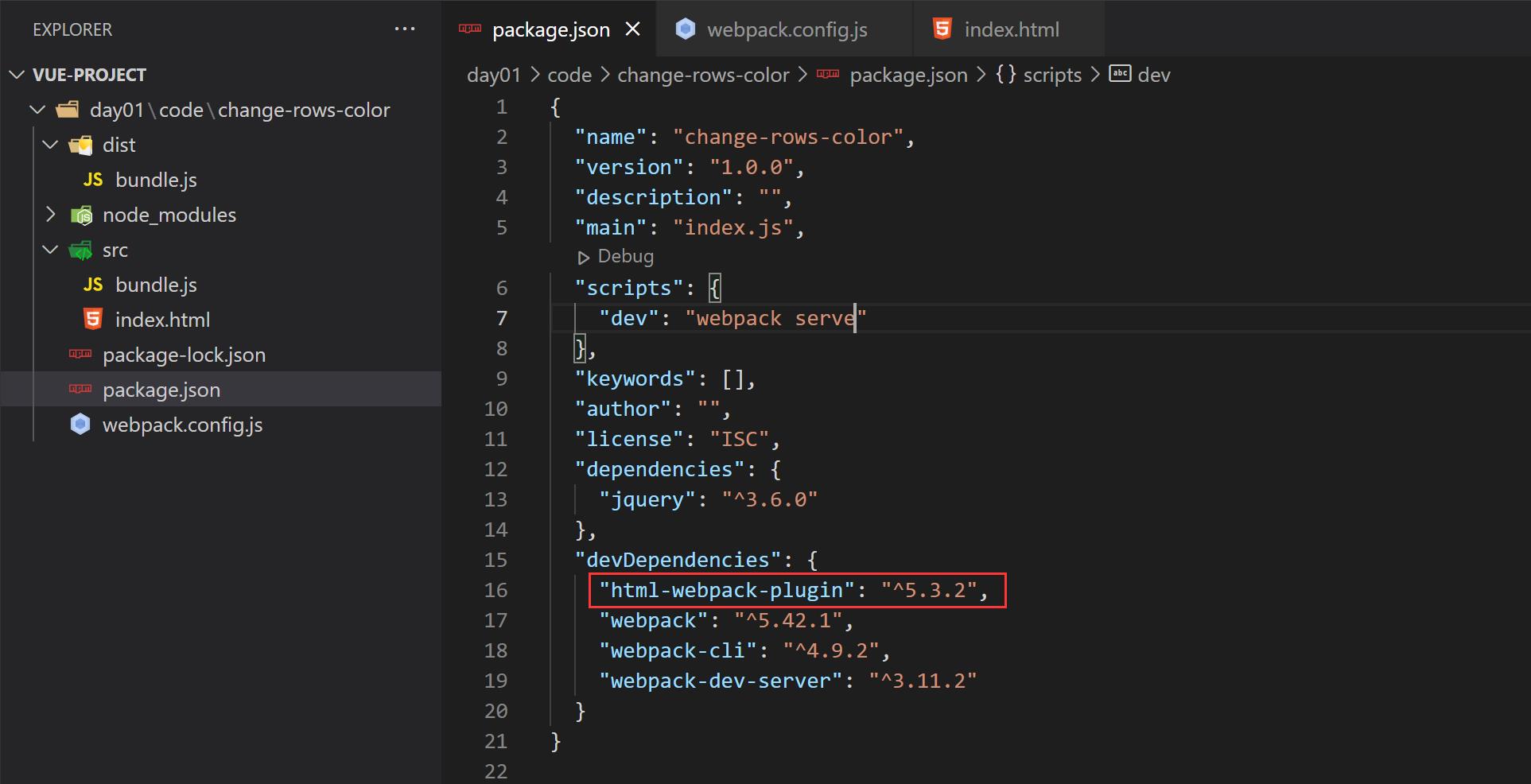
① 修改package.json→scripts中的dev命令如下:

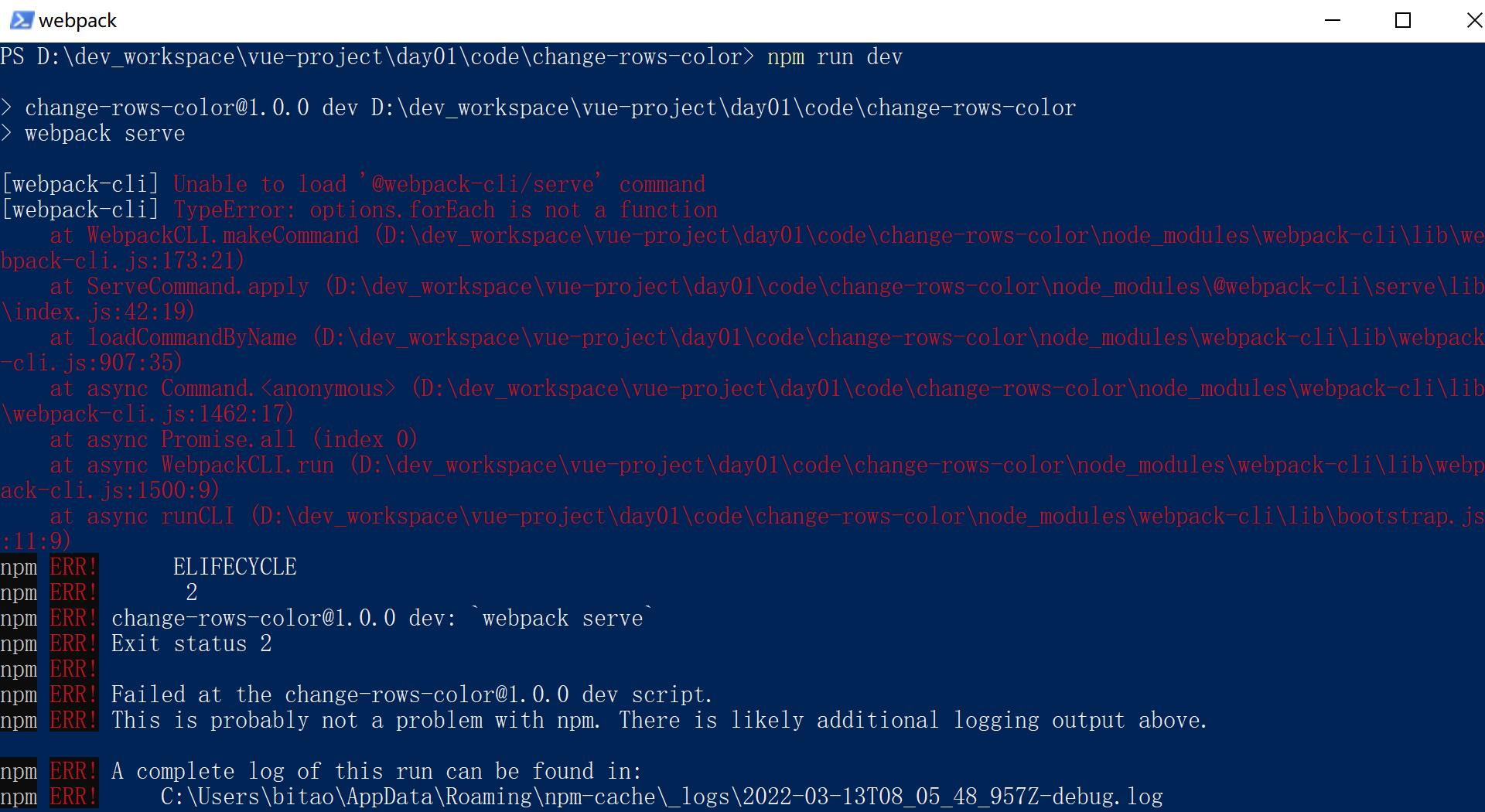
② 再次运行npm run dev命令,重新进行项目的打包
webpack 报错 [webpack-cli] Unable to load ‘@webpack-cli/serve’ command


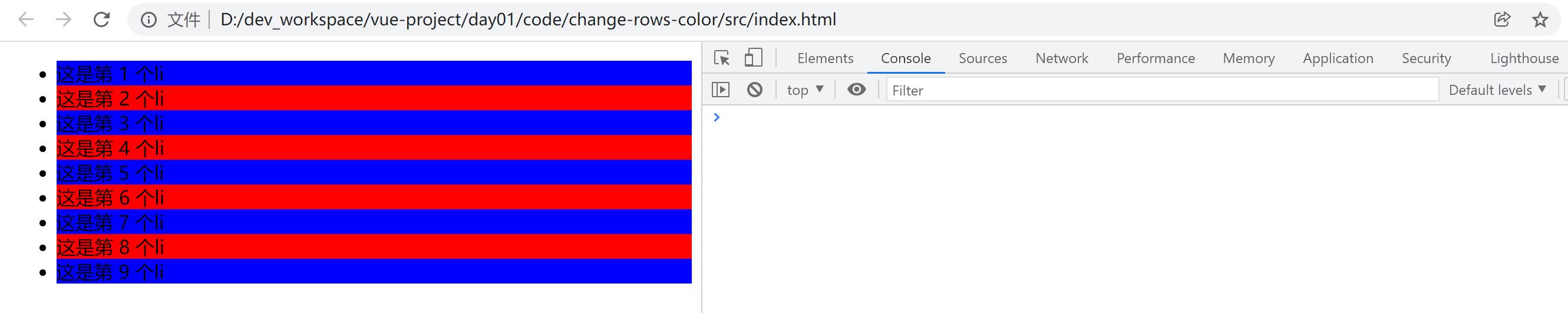
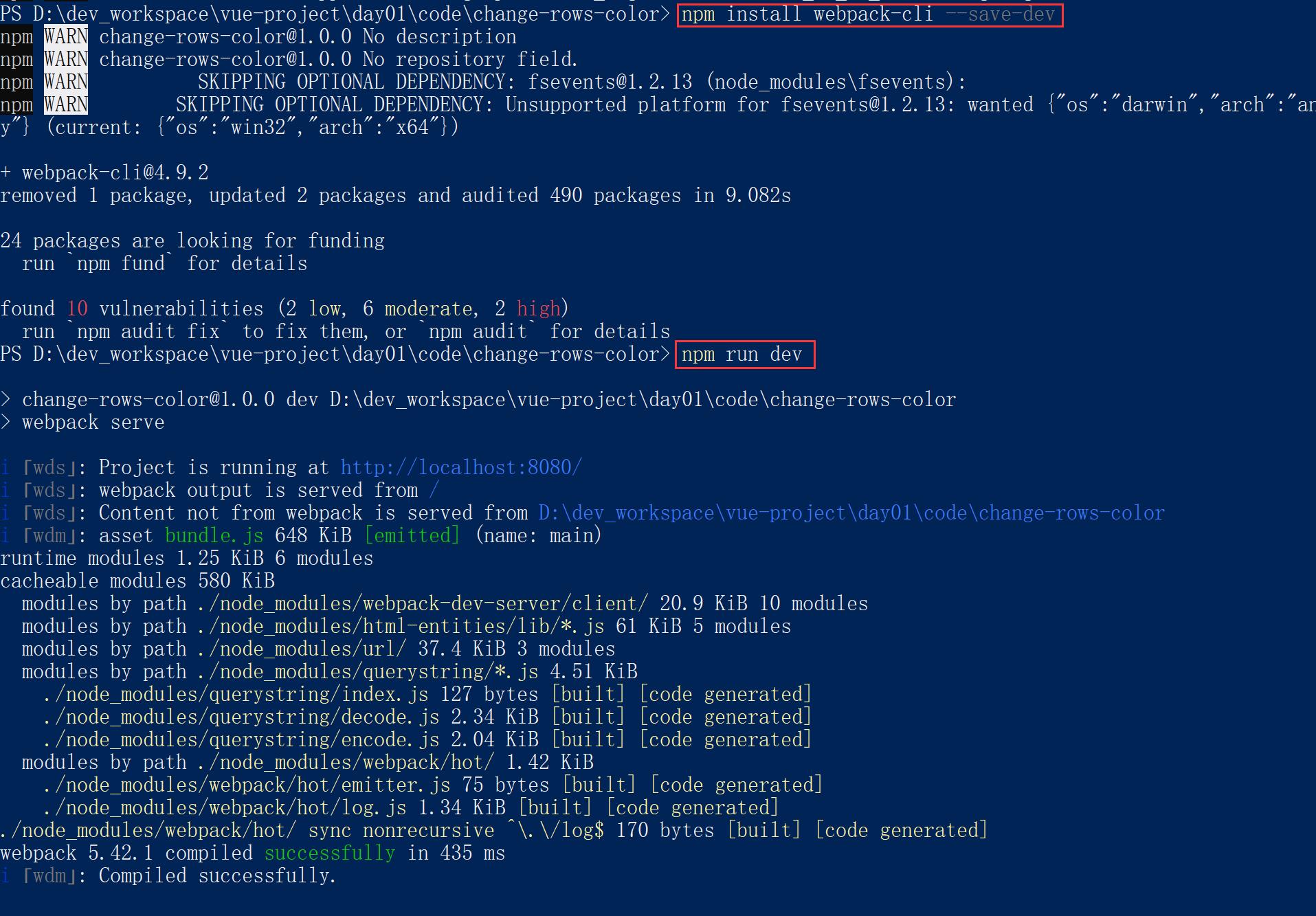
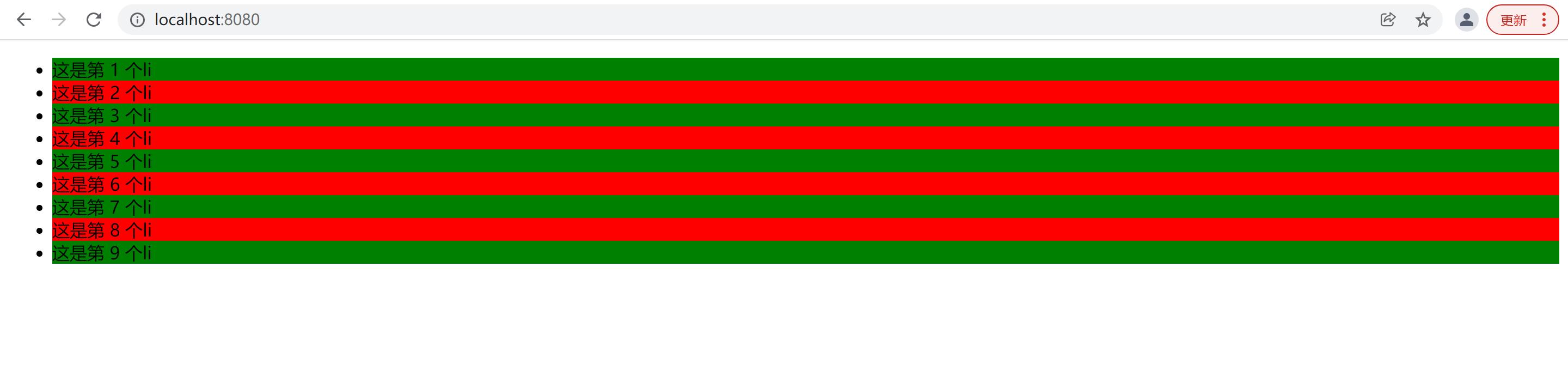
③ 在浏览器中访问http://localhost:8080地址,查看自动打包效果


注意:webpack-dev-server 会启动一个实时打包的http服务器


3.3、安装html-webpack-plugin
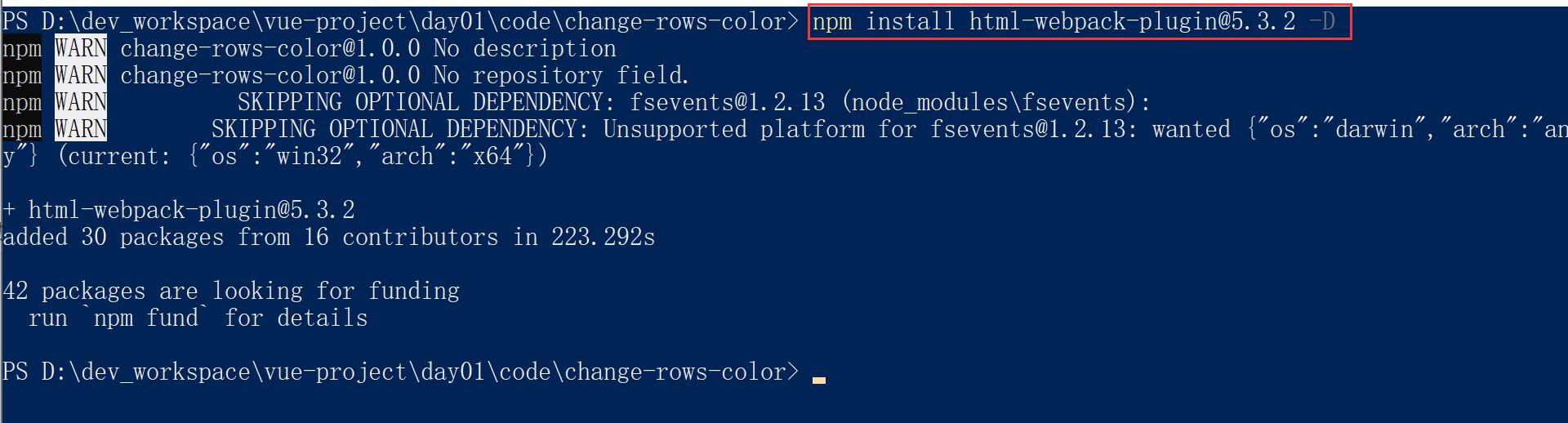
运行如下的命令,即可在项目中安装此插件:
npm install html-webpack-plugin@5.3.2 -D


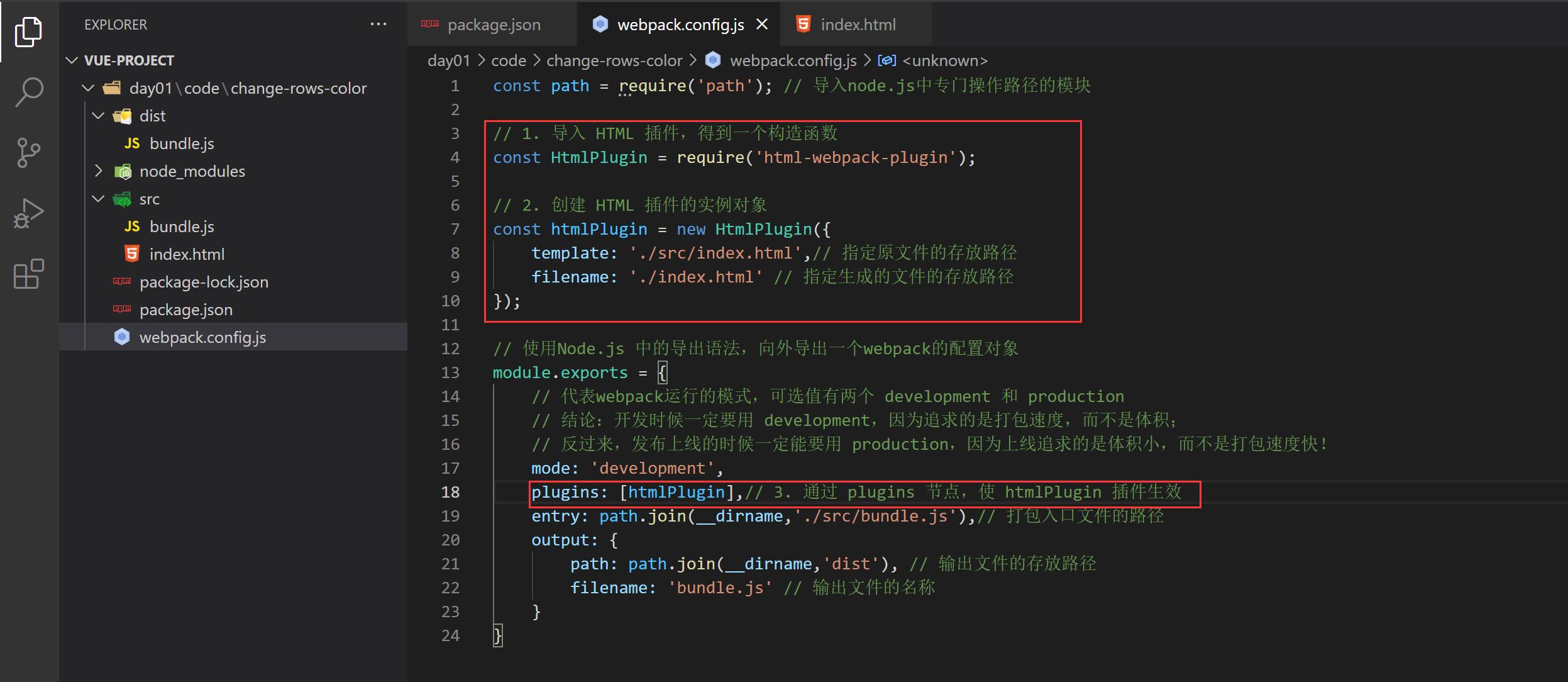
3.4、配置html-webpack-plugin

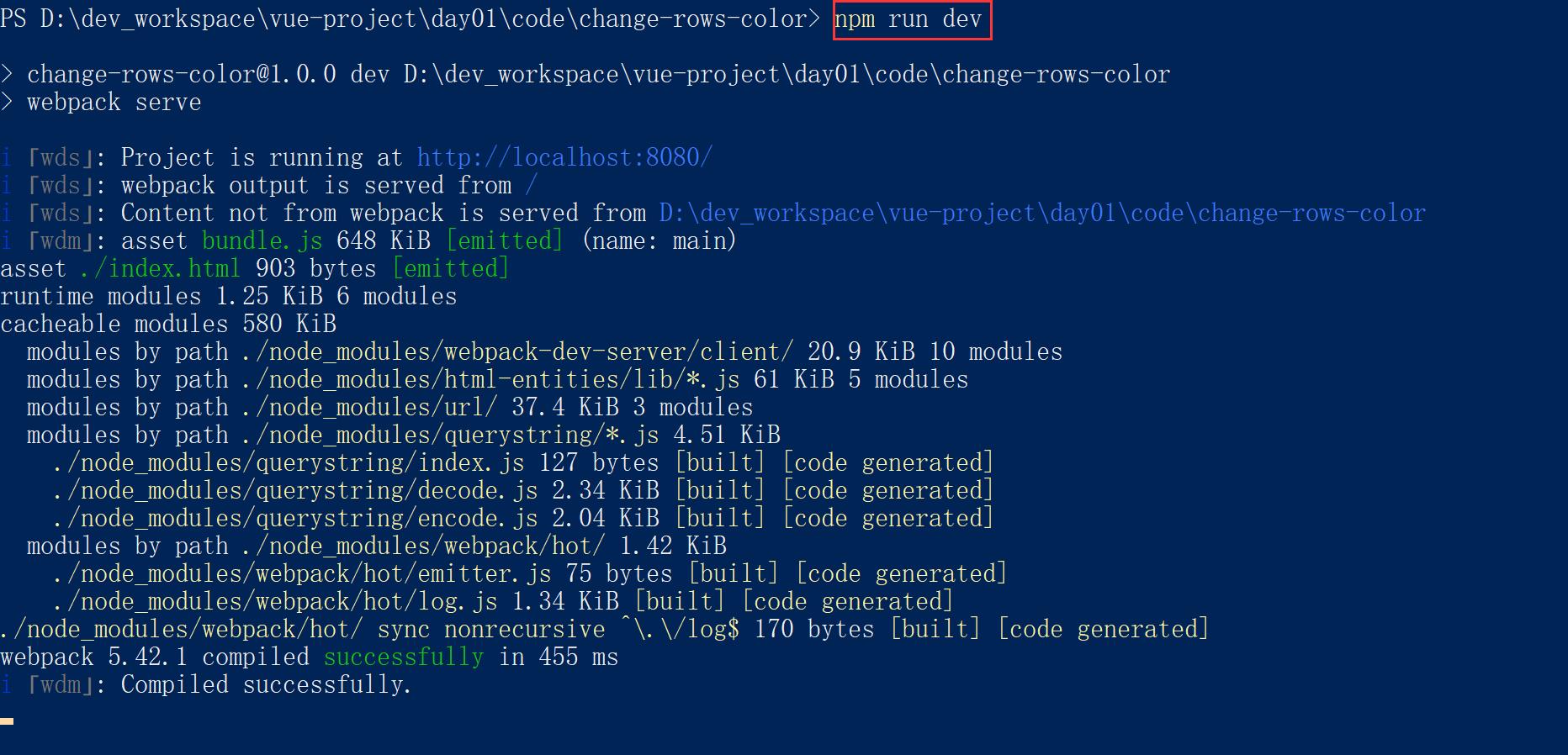
重新构建打包

运行:
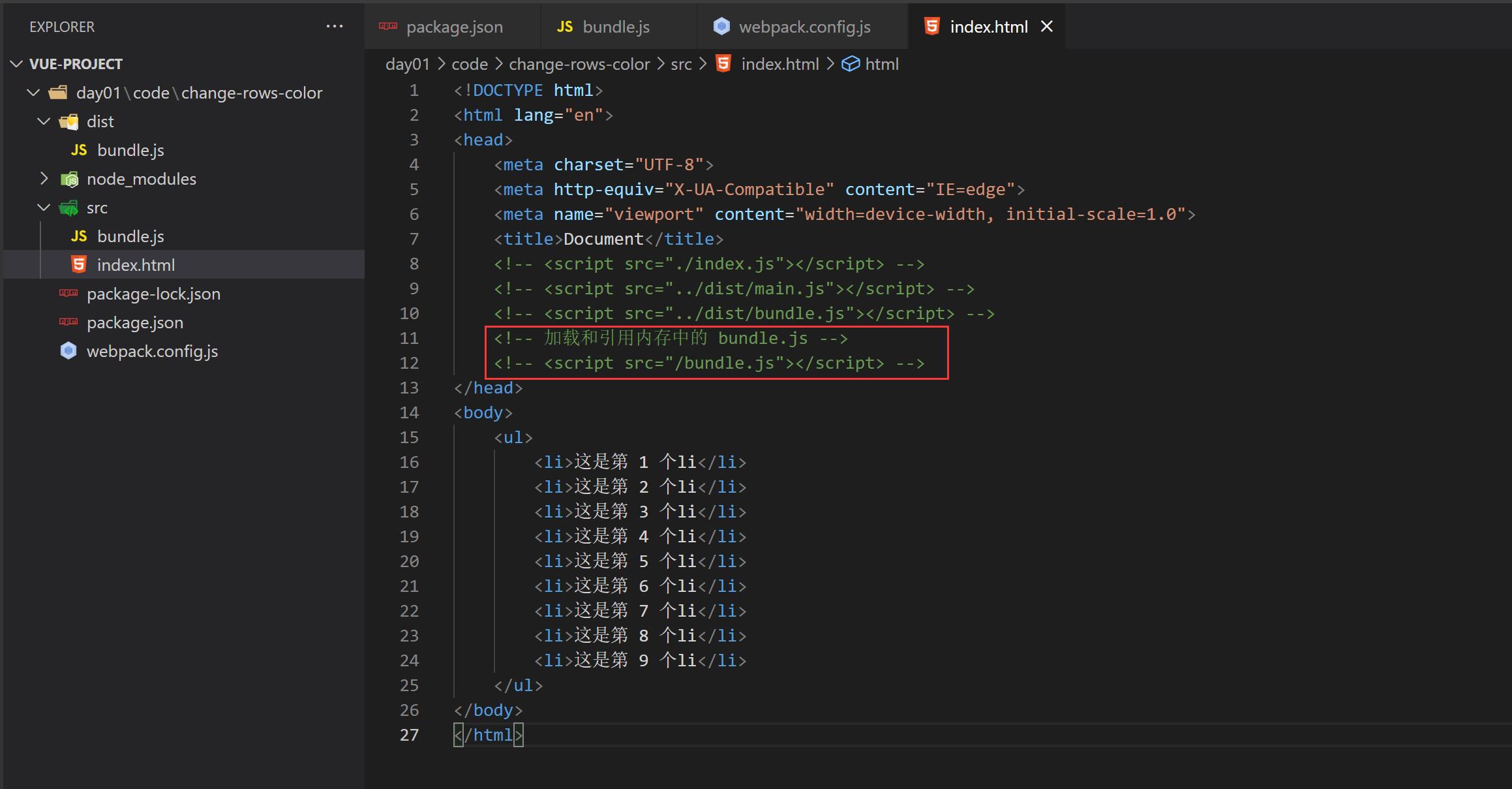
修改 index.html,并重新构建打包


四、dbServer节点
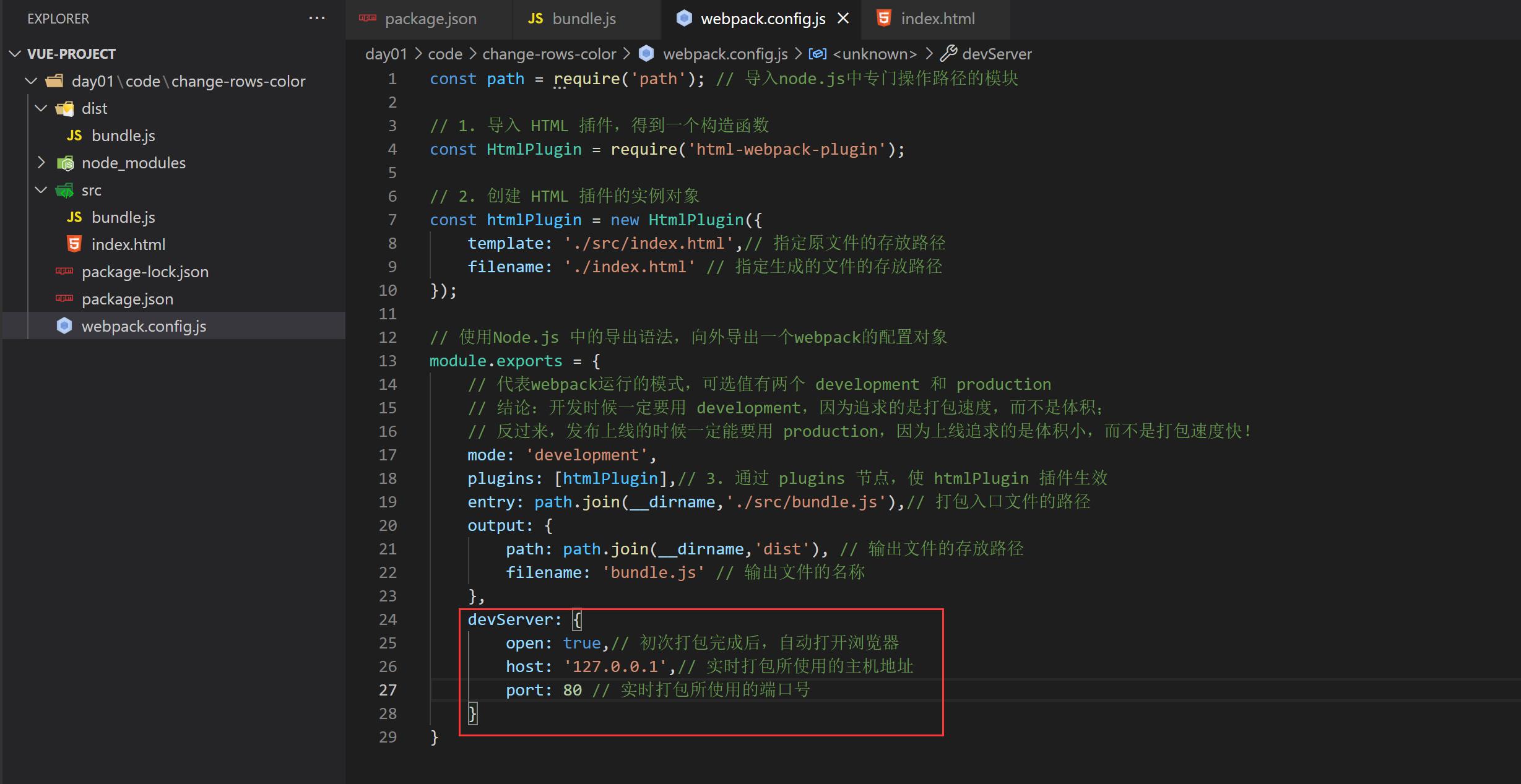
在webpack.config.js配置文件中,可以通过 devSever节点对webpack-dev-server插件进行更多的配置。
注意:凡是修改了webpack.config.js配置文件,或修改了package.json配置文件,必须重启实时打包的服务器,否则最新的配置文件无法生效!
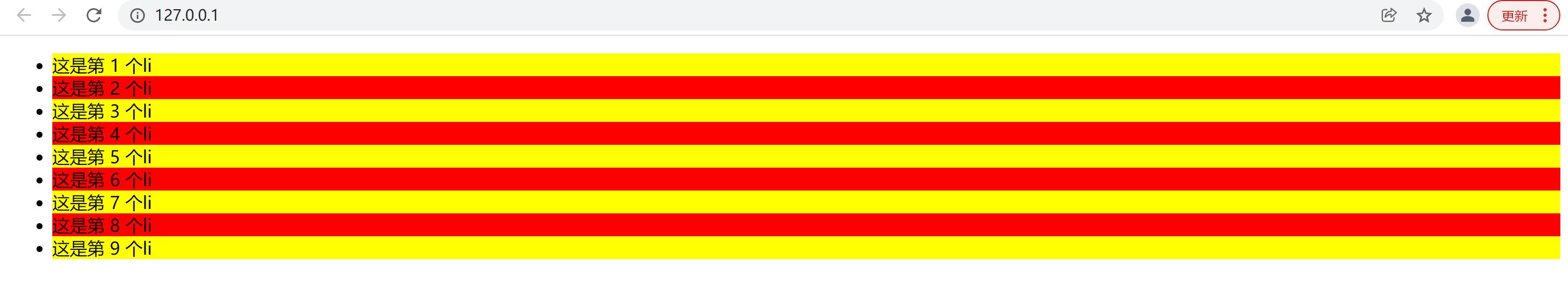
重新构建,打包:

五、webpack中的loader
5.1、loader概述
在实际开发过程中,webpack默认只能打包处理以.js后缀名结尾的模块。其他非.js后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助webpack打包处理特定的文件模块。比如:
css-loader可以打包处理 .css 相关的文件less-loader可以打包处理 .less 相关的文件babel-loader可以打包处理 webpack 无法处理的高级 JS 语法
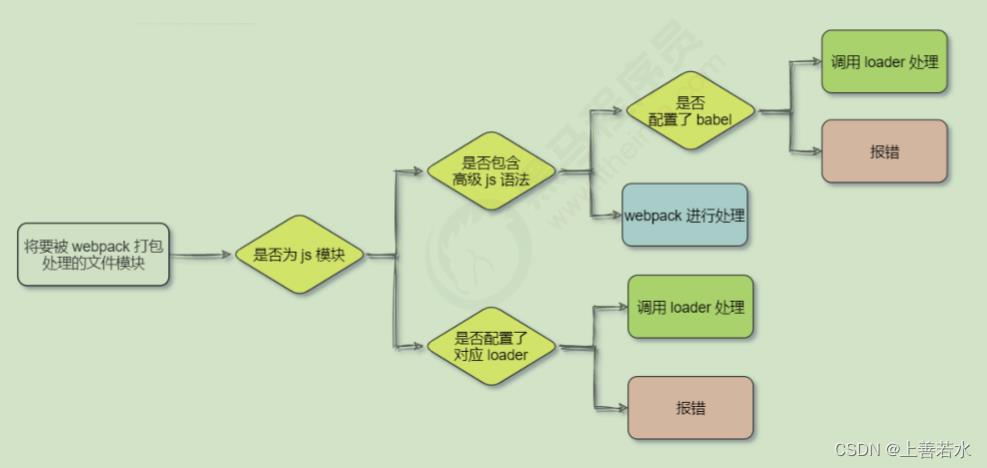
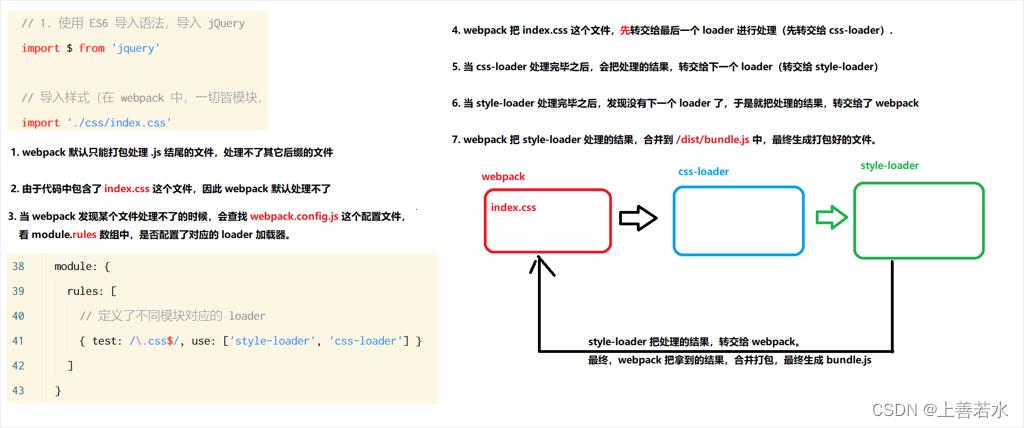
5.2、loader的调用过程

5.3、打包处理 css 文件
- 运行 npm i
style-loader@3.0.0 css-loader@5.2.6-D 命令,安装处理 css 文件的 loader - 在 webpack.config.js 的
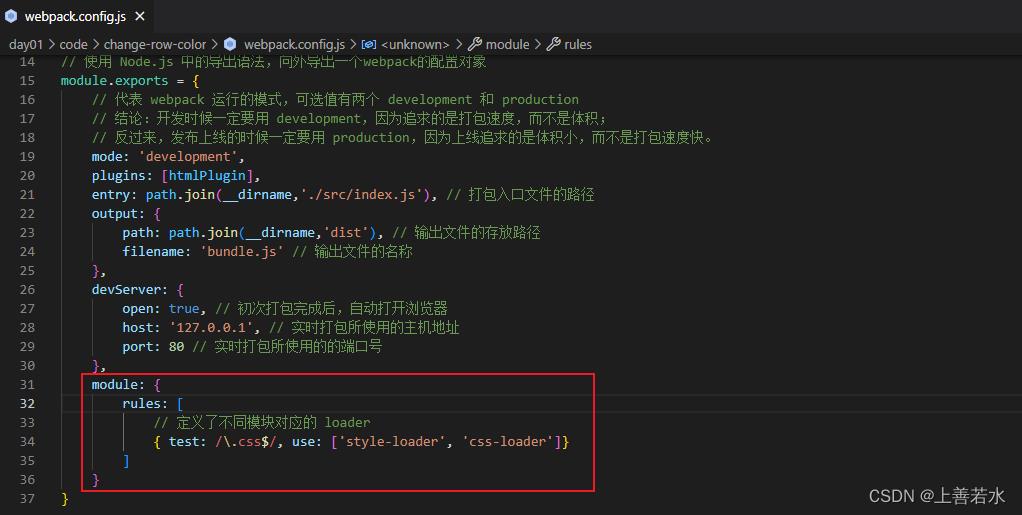
module->rules数组中,添加 loader 规则如下:
其中,test表示匹配的文件类型,use表示对应要调用的loader
module: // 所有第三方文件模块的匹配规则
rules: [ // 文件后缀名的匹配规则
test: /\\.css$/, use: ['style-loader', 'css-loader']
]
注意:
- use数组中指定的 loader
顺序是固定的 - 多个loader的调用顺序是:
从后往前调用





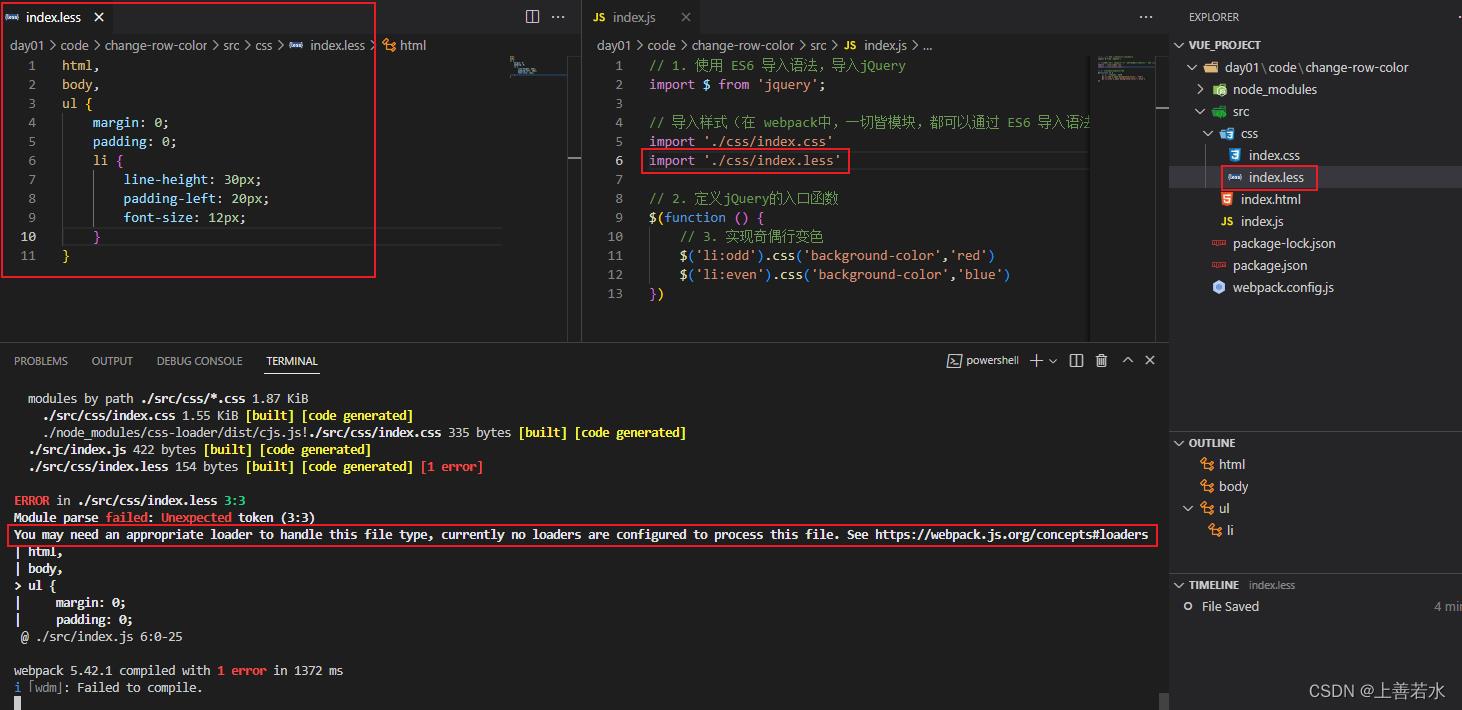
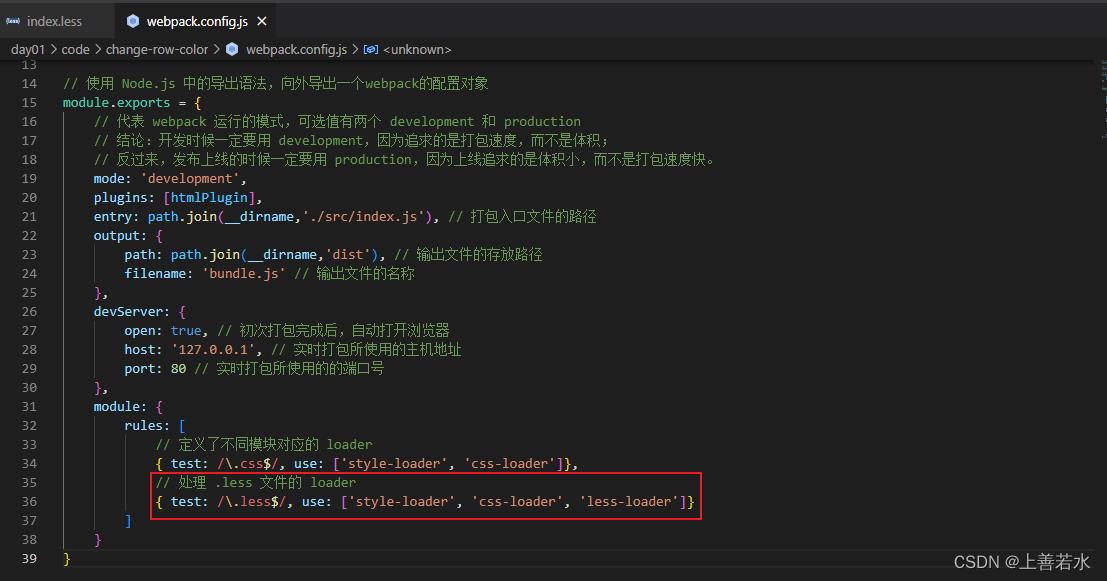
5.4、打包处理 less 文件
- 运行 npm i
less-loader@10.0.1 less@4.1.1-D 命令 - 在 webpack.config.js 的
module->rules数组中,添加 loader 规则如下:
module:
rules: [
// 处理 .less 文件的 loader
test: /\\.less$/, use: ['style-loader', 'css-loader', 'less-loader']
]




5.5、打包处理样式表中与url 路径相关的文件
- 运行 npm i
url-loader@4.1.1 file-loader@6.2.0-D 命令 - 在 webpack.config.js 的
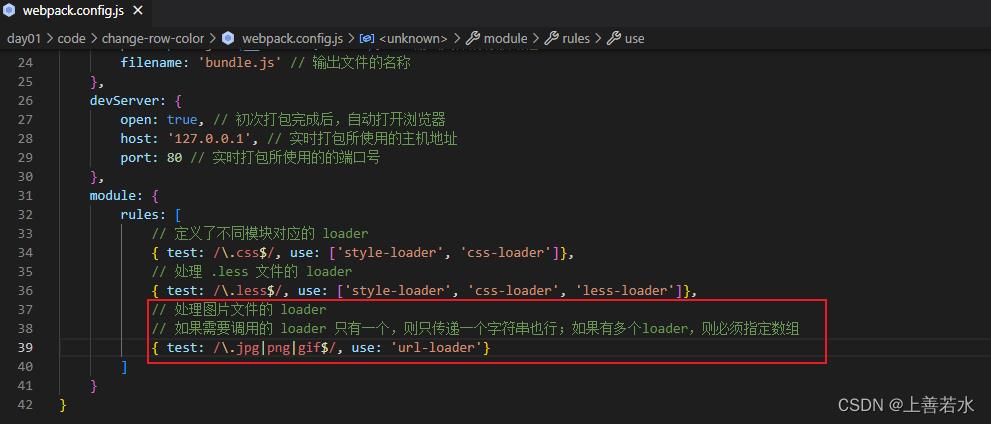
module->rules数组中,添加loader规则如下:
module:
rules: [
// 处理图片文件的 loader
// 如果需要调用的 loader 只有一个,则只传递一个字符串也行;如果有多个loader,则必须指定数组
test: /\\.jpg|png|gif$/, use: 'url-loader?limit=22229'
]
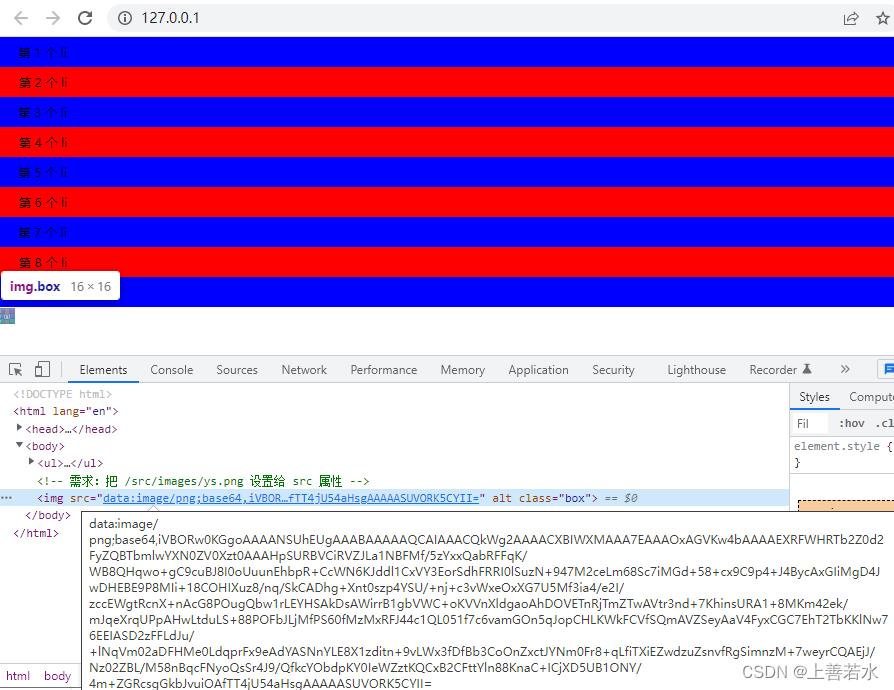
其中 ? 之后的是 loader的参数项:
- limit 用来指定
图片的大小,单位是字节(byte) - 只有
≤limit大小的图片,才会被转为 base64 格式的图片






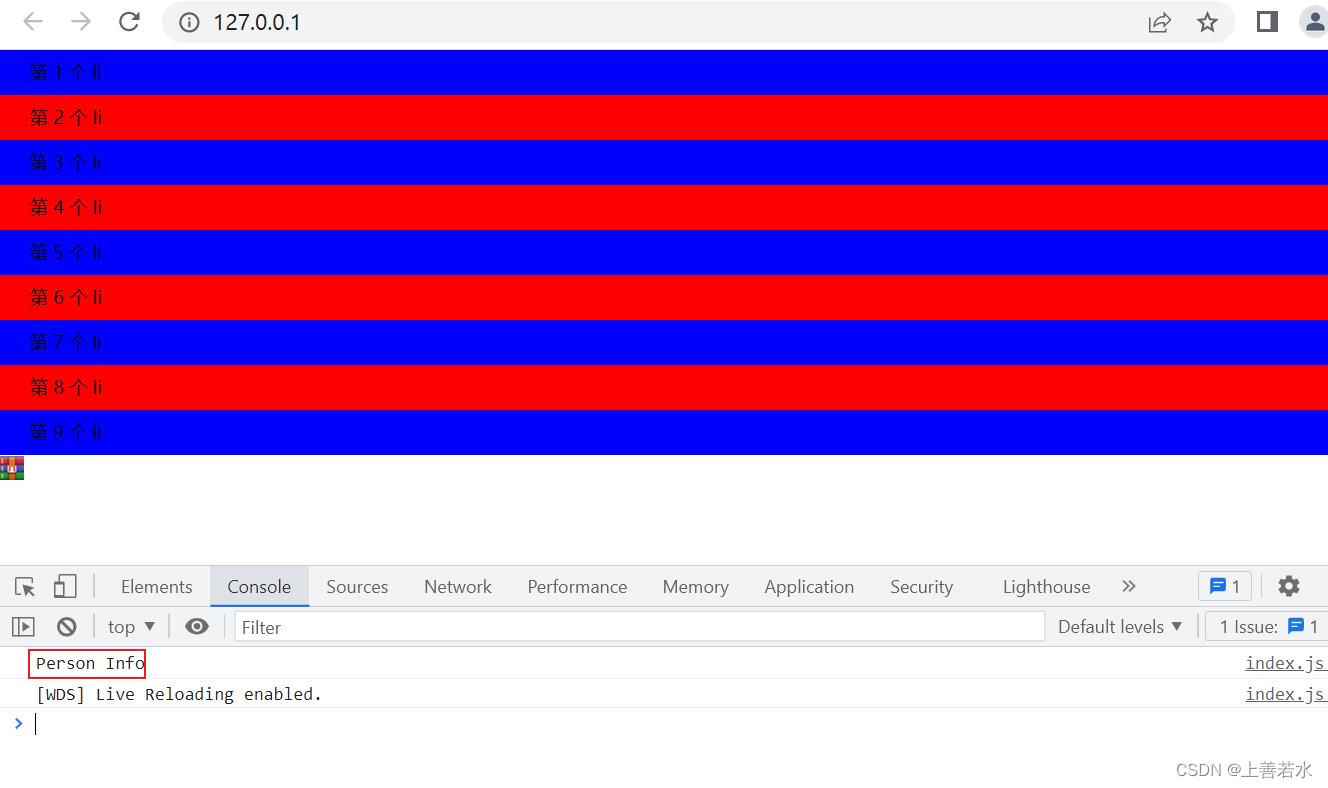
5.6、打包处理 js 文件中的高级语法
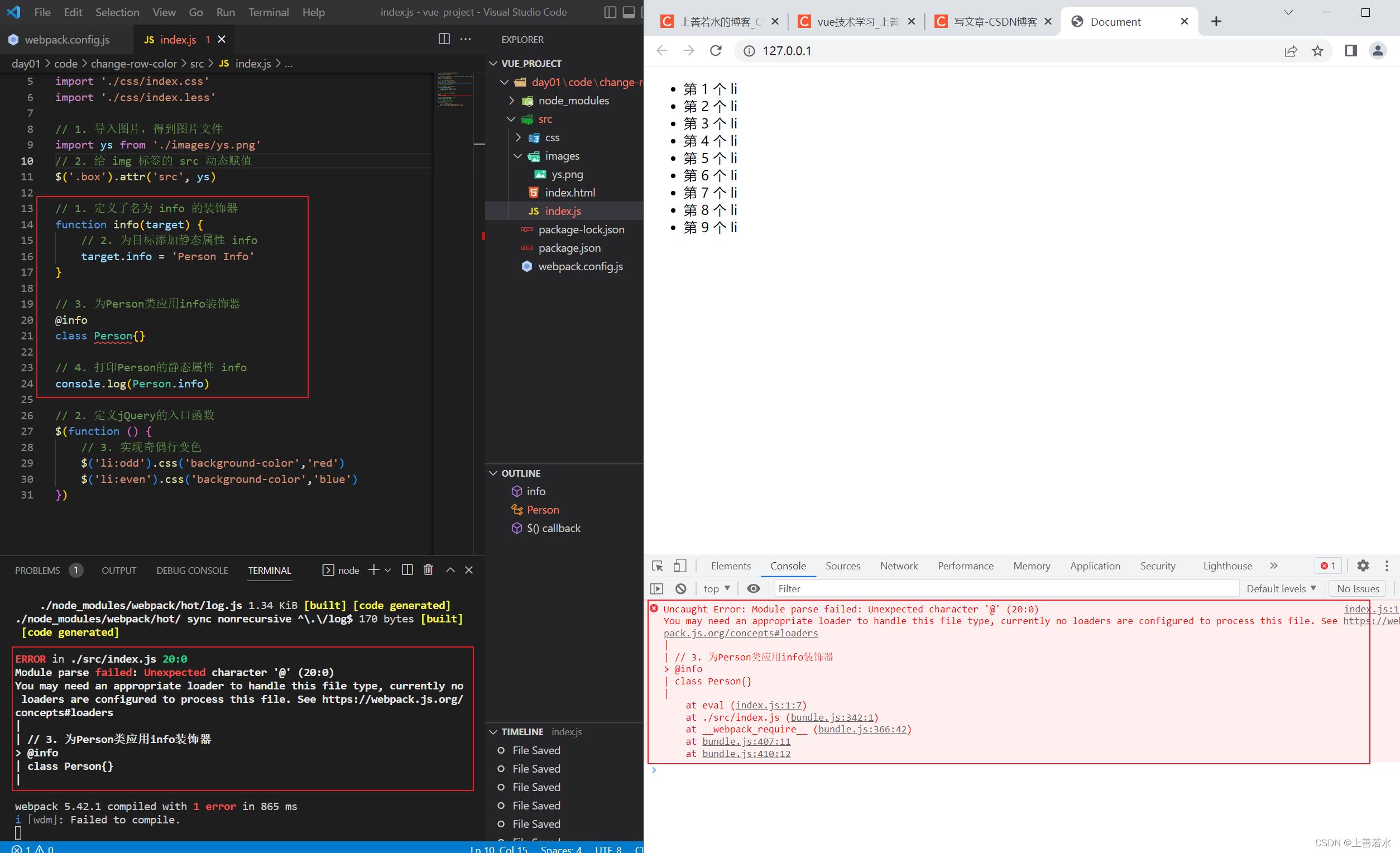
webpack只能打包处理一部分高级的JavaScript语法。对于那些webpack无法处理的高级js语法,需要借助于babel-loader进行打包处理。例如 webpack 无法处理下面的JavaScript代码:
// 1. 定义了名为 info 的装饰器
function info(target)
// 2. 为目标添加静态属性 info
target.info = 'Person Info'
// 3. 为Person类应用info装饰器
@info
class Person
// 4. 打印Person的静态属性 info
console.log(Person.info)

5.6.1、安装 babel-loader 相关的包
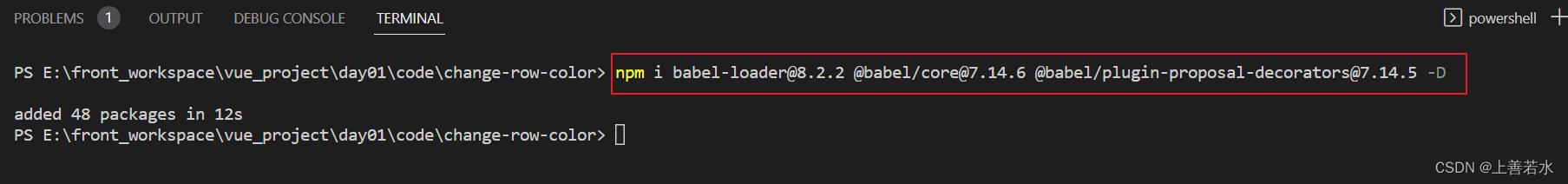
运行如下的命令安装对应的依赖包:
npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D

在 webpack.config.js 的module -> rules数组中,添加loader规则如下:
// 注意:必须使用 exclude 指定排除项;因为 node_modules 目录下的第三方包不需要被打包
test: /\\.js$/, use: 'babel-loader', exclude: '/node_modules'
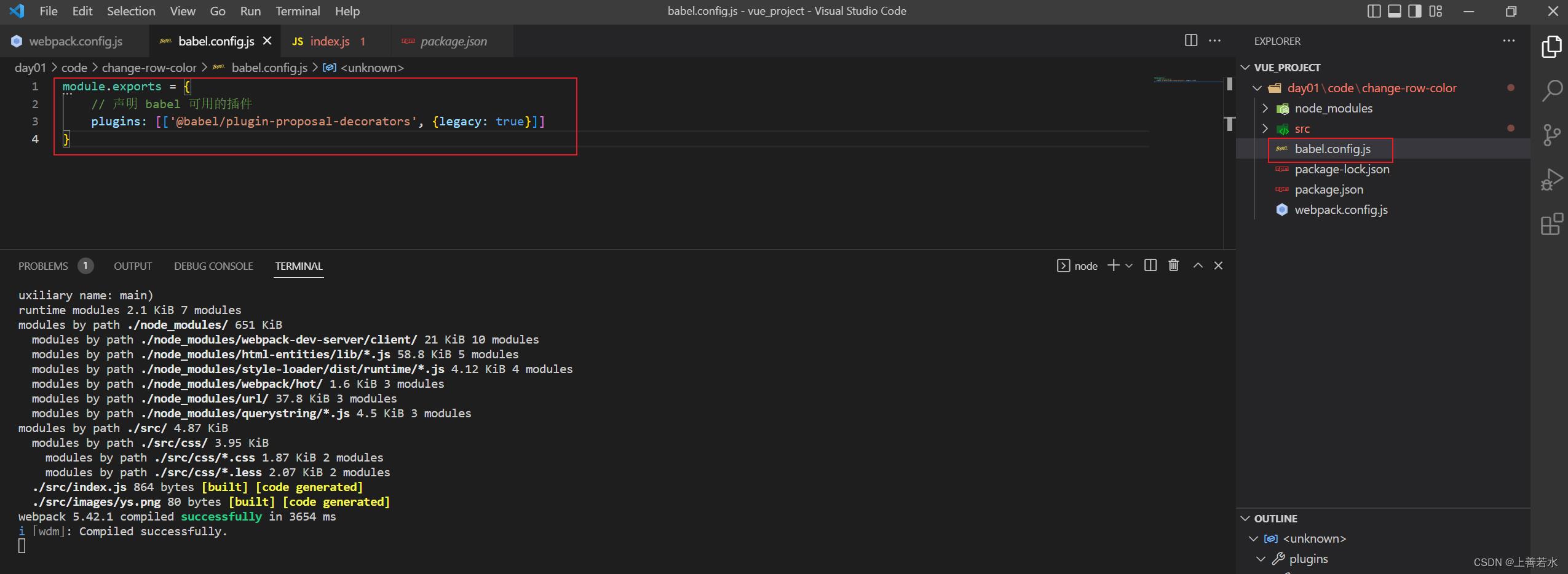
5.6.2、配置 babel-loader
在项目根目录下,创建名为 babel.config.js的配置文件,定义Babel的配置项如下:
module.exports =
// 声明 babel 可用的插件
plugins: [['@babel/plugin-proposal-decorators', legacy: true]]
详情请参考 Babel的官网:https://babeljs.io/docs/en/babel-plugin-proposal-decorators


六、打包发布
6.1、为什么要打包发布
项目开发完成之后,需要使用 webpack 对项目进行打包发布,主要原因有以下两点:
- 开发环境下,打包生成的文件
存放于内存中,无法获取到最终打包生成的文件 - 开发环境下,打包生成的文件
不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要低项目进行打包发布。
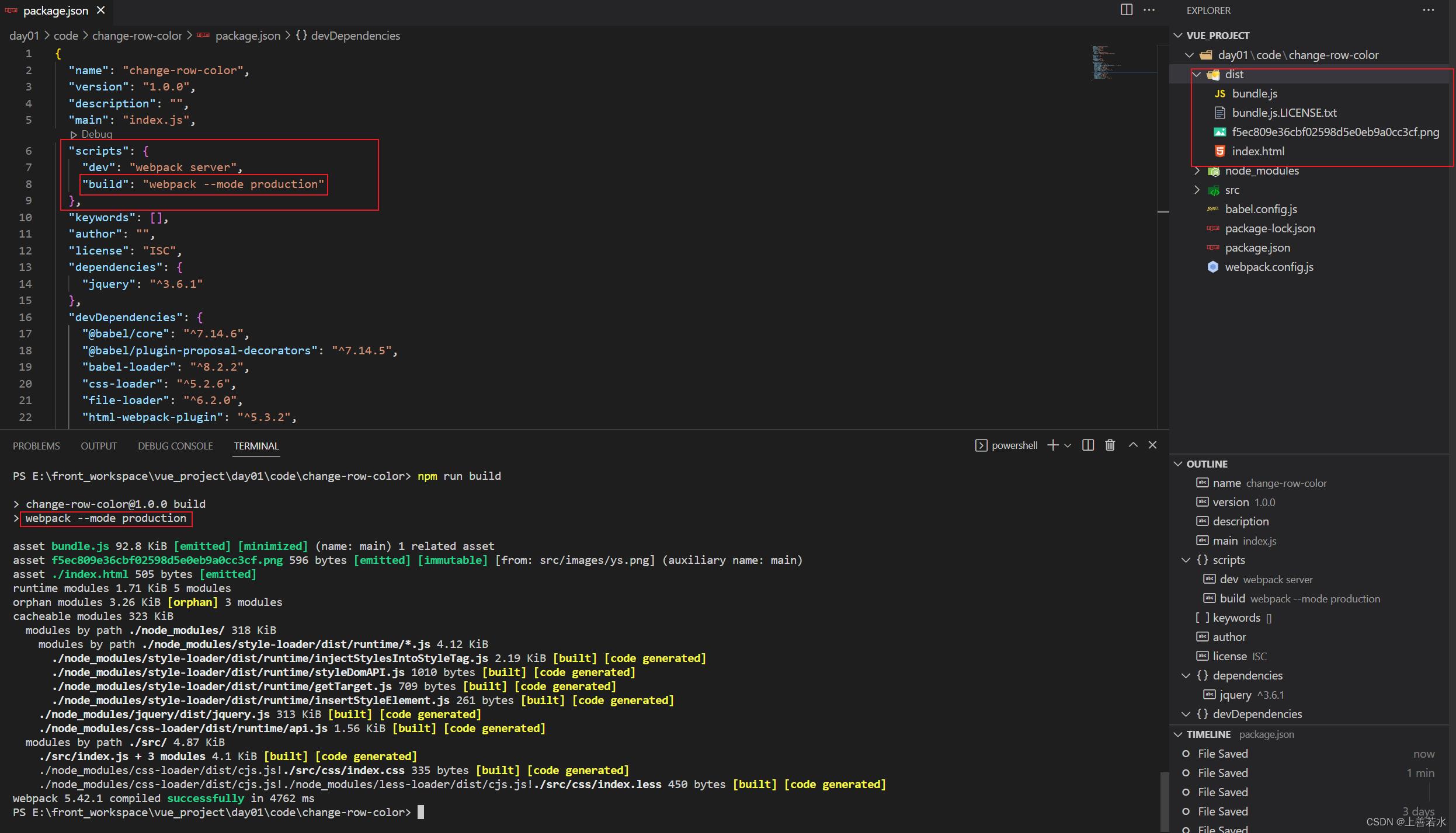
6.2、配置webpack的打包发布
在package.json文件的scripts节点下,新增build命令如下:
"scripts":
"dev": "webpack server",
"build": "webpack --mode production"
--mode是一个参数项,用来指定webpack的运行模式。production代表生产环境,会对打包生成的文件进行代码压缩和性能优化。
注意:通过 --mode 指定的参数项,会覆盖webpack.config.js 中的model选项。

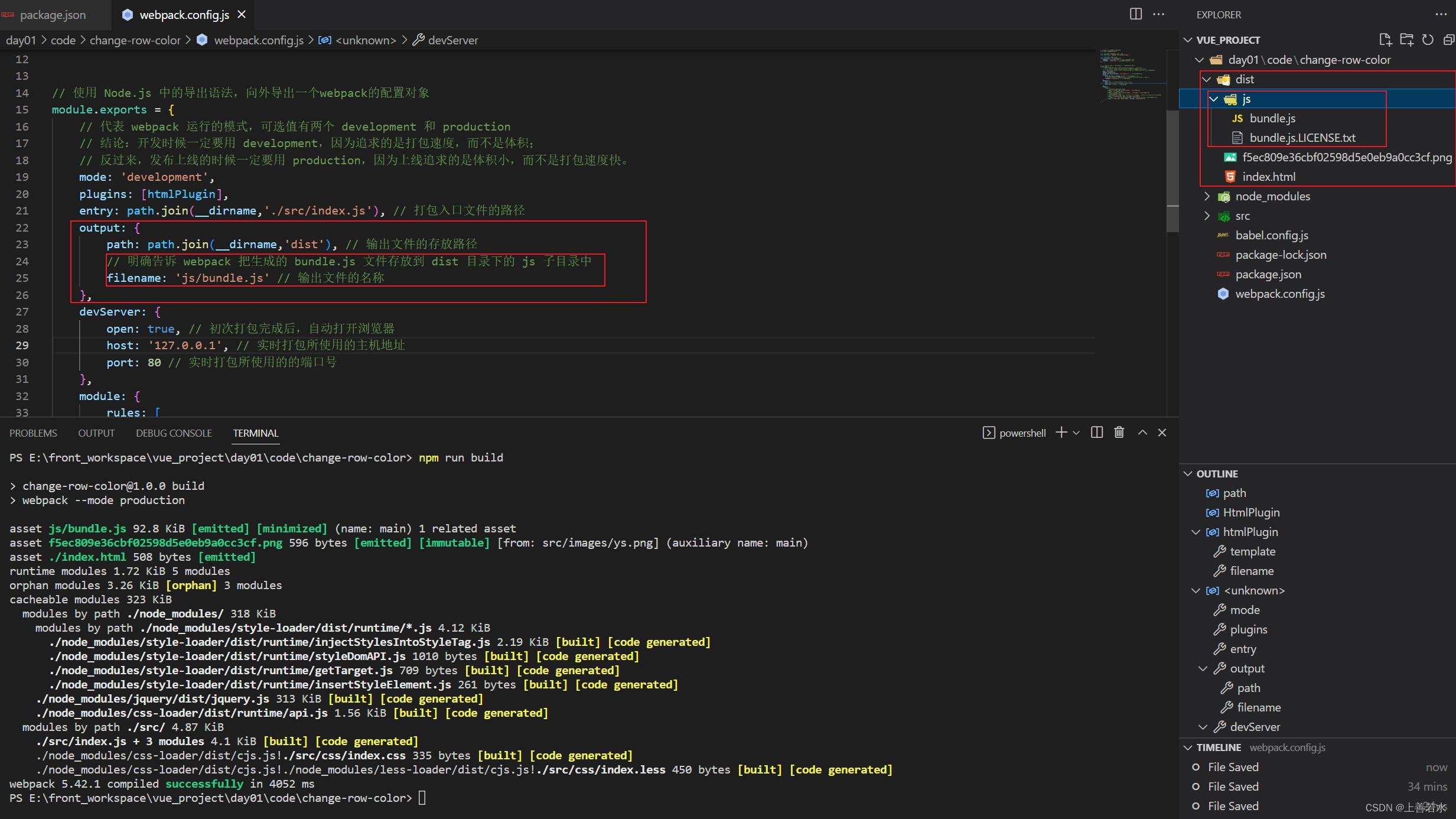
6.3、把JavaScript文件统一生成到 js 目录中
在webpack.config.js配置文件的 output节点中,进行如下的配置:
output:
path: path.join(__dirname,'dist'), // 输出文件的存放路径
// 明确告诉 webpack 把生成的 bundle.js 文件存放到 dist 目录下的 js 子目录中
filename: 'js/bundle.js' // 输出文件的名称

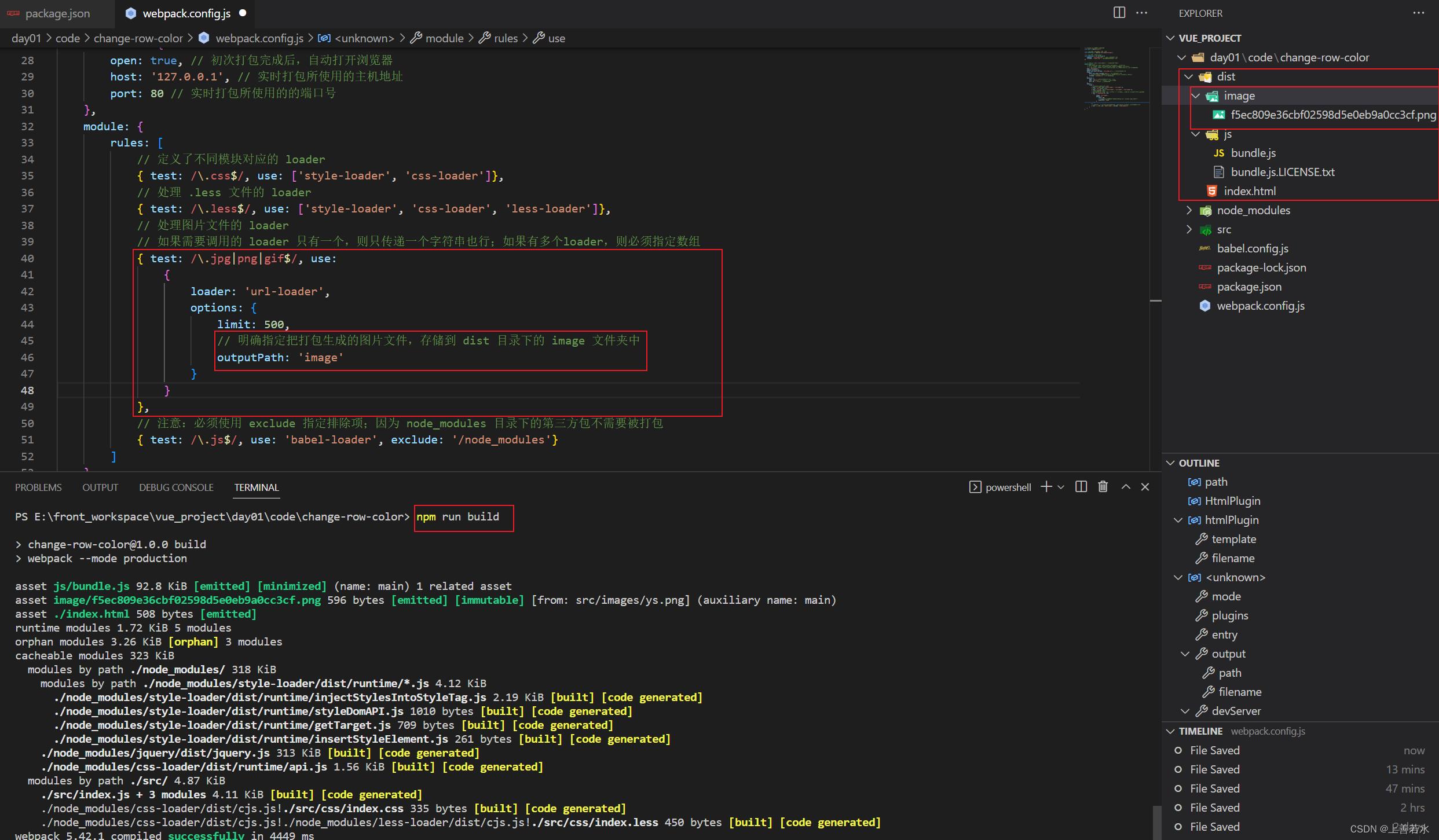
6.4、把图片文件统一生成到 image 目录中
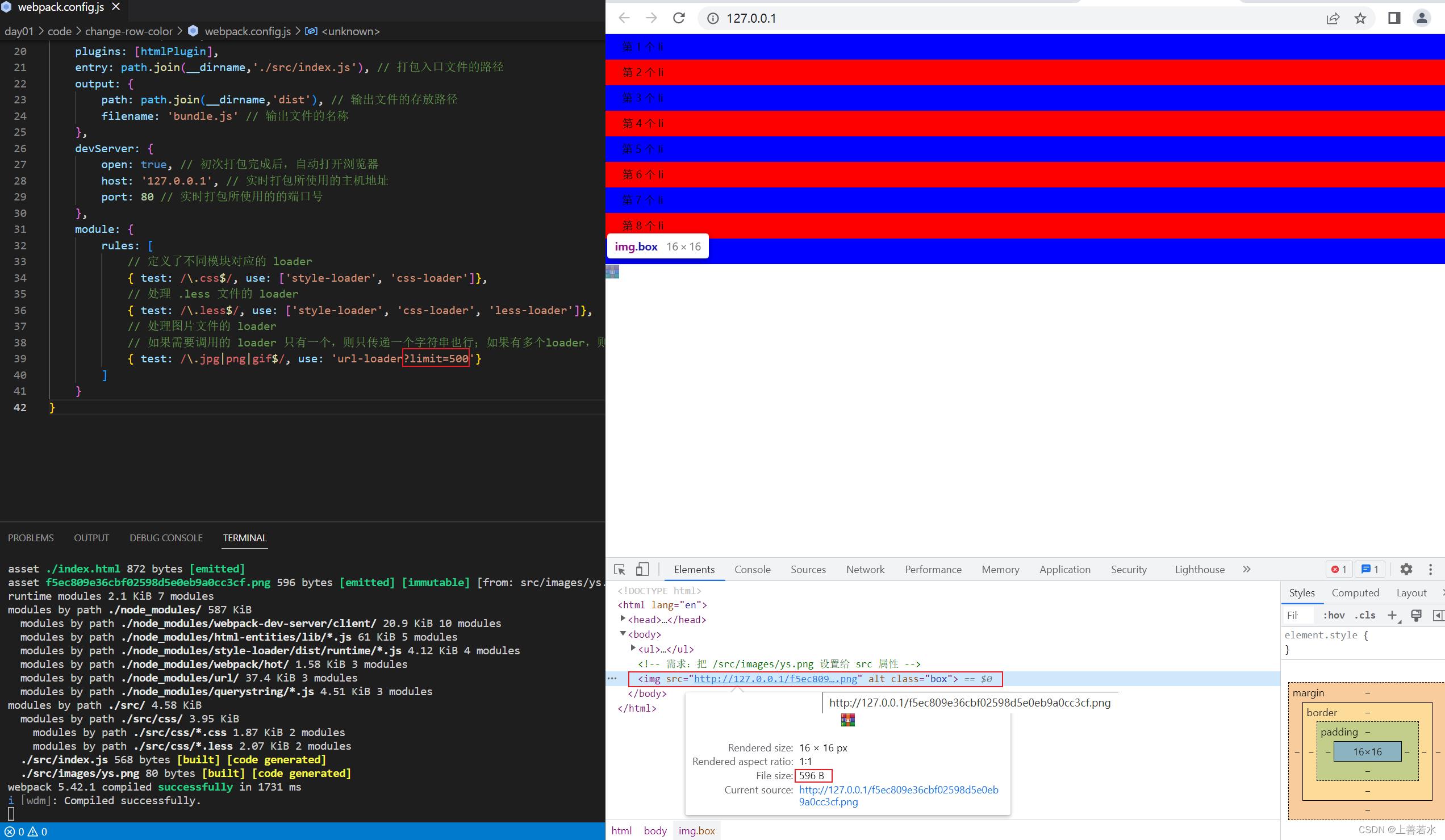
修改 webpack.config.js 中的 url-loader配置项,新增 outputPath选项即可指定图片文件的输出路径:
test: /\\.jpg|png|gif$/,
use:
loader: 'url-loader',
options:
limit: 500,
// 明确指定把打包生成的图片文件,存储到 dist 目录下的 image 文件夹中
outputPath: 'image'

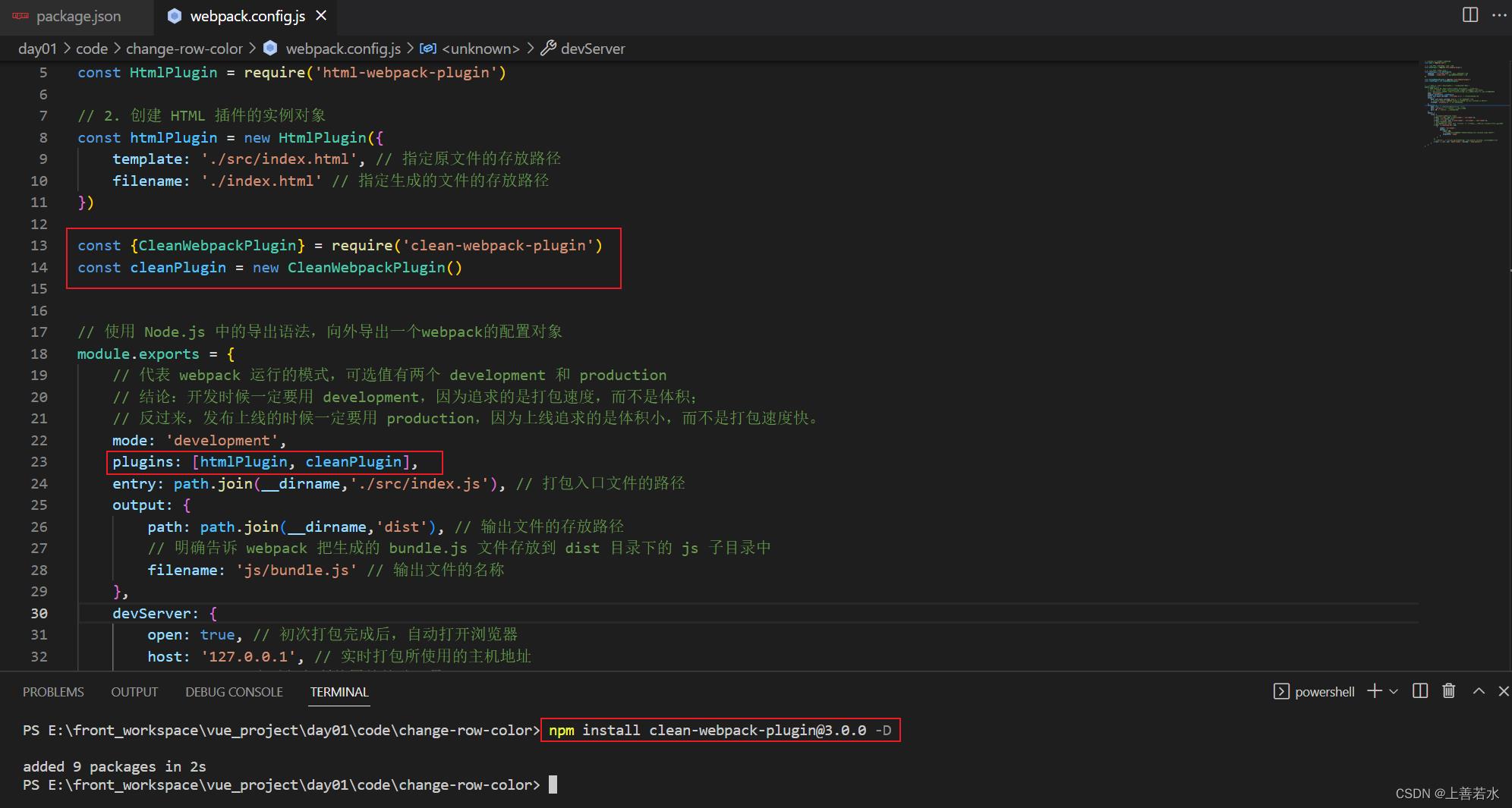
6.5、自动清理 dist 目录下的旧文件
为了在每次打包发布时自动清理掉 dist 目录中的旧文件,可以安装并配置 clean-webpack-plugin插件:
// 1. 安装清理 dist 目录的 webpack 插件
npm install clean-webpack-plugin@3.0.0 -D
// 2. 按需导入插件、得到插件的构造函数之后,创建插件的实例对象
const CleanWebpackPlugin = require('clean-webpack-plugin')
const cleanPlugin = new CleanWebpackPlugin()
// 3. 把创建的 cleanPlugin 插件实例对象,挂载到 plugins 节点中
plugins: [htmlPlugin, cleanPlugin], // 挂载插件

七、Source Map
7.1、生产环境遇到的问题
前端项目在投入生产环境之前,都需要对JavaScript源代码进行压缩混淆,从而减少文件的体积,提高文件的加载效率。此时就不可避免的产生了另一个问题:
对压缩混淆之后的代码除错(debug)是一件极其困难的事情

- 变量被替换成
没有任何语义的名称 - 空行和注释被剔除
7.2、什么是 Source Map
Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map文件中存储着压缩混淆后的代码,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
7.3、webpack 开发环境下的 Source Map
在开发环境下,webpack默认启用了Source Map功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码:


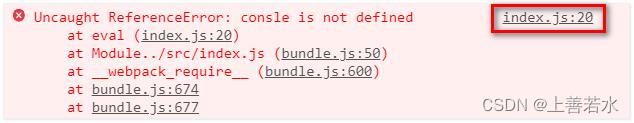
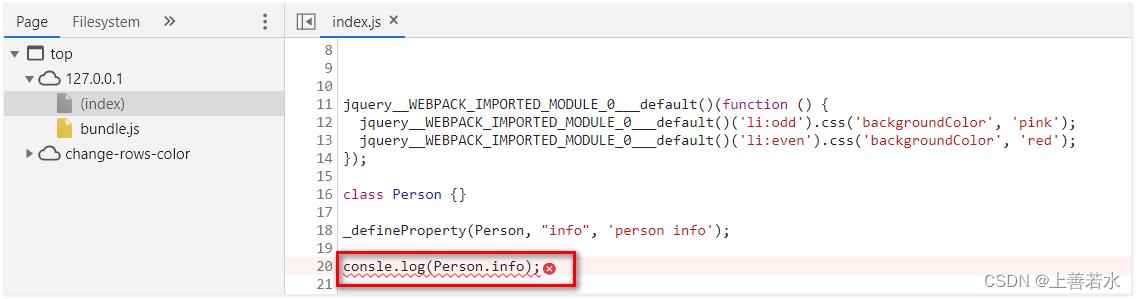
7.3.1、默认 Source Map 的问题
开发环境下默认生成的 Source Map,记录的是生成后的代码位置。会导致运行时报错的行数与源代码的行数不一致的问题。示意图如下:


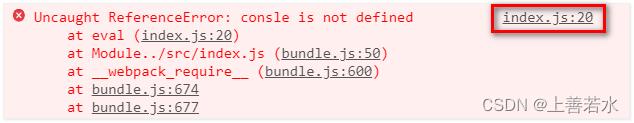
7.3.2、解决默认 Source Map 的问题
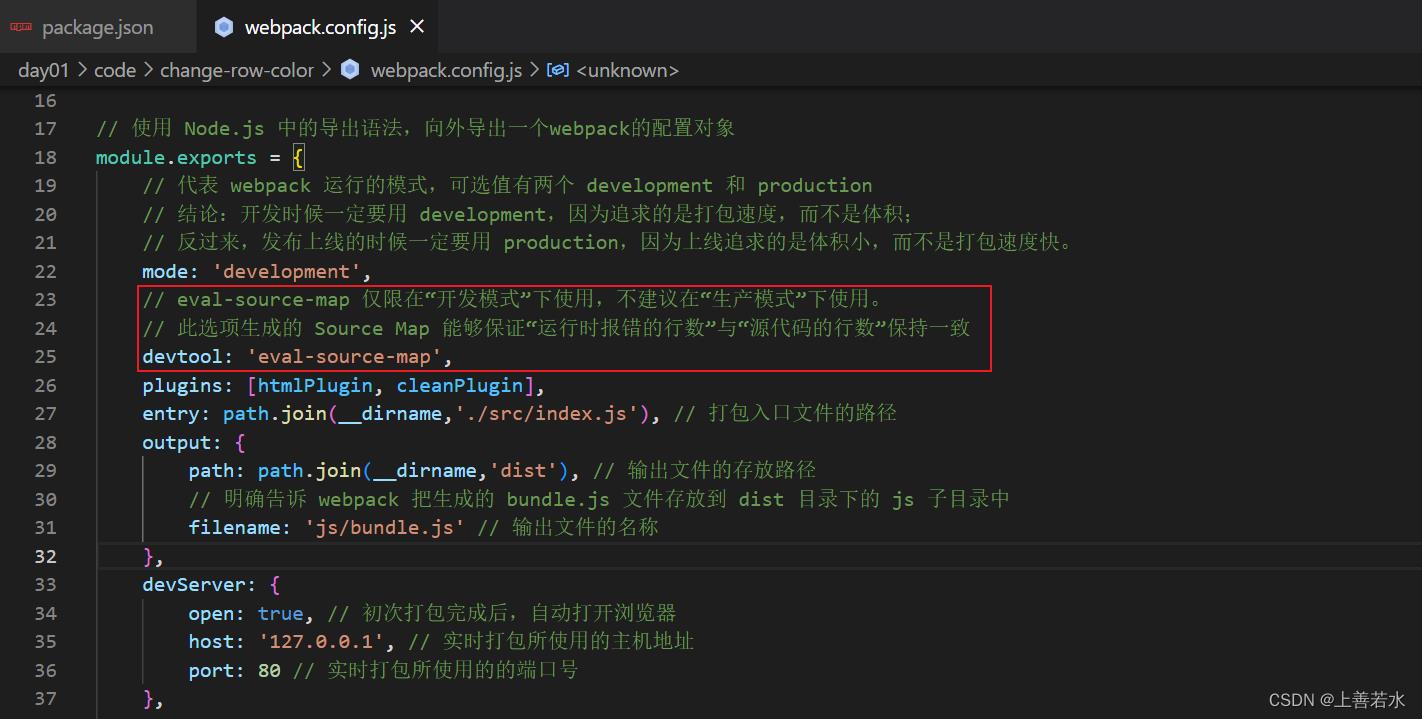
开发环境下,推荐在 webpack.config.js中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:
module.exports =
// 反过来,发布上线的时候一定要用 production,因为上线追求的是体积小,而不是打包速度快。
mode: 'development',
// eval-source-map 仅限在“开发模式”下使用,不建议在“生产模式”下使用。
// 此选项生成的 Source Map 能够保证“运行时报错的行数”与“源代码的行数”保持一致
devtool: 'eval-source-map',
// 省略其它配置项...

7.3.4、在webpack生产环境下的 Source Map
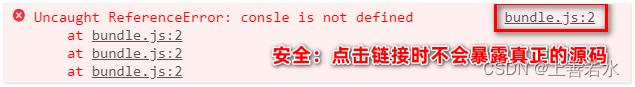
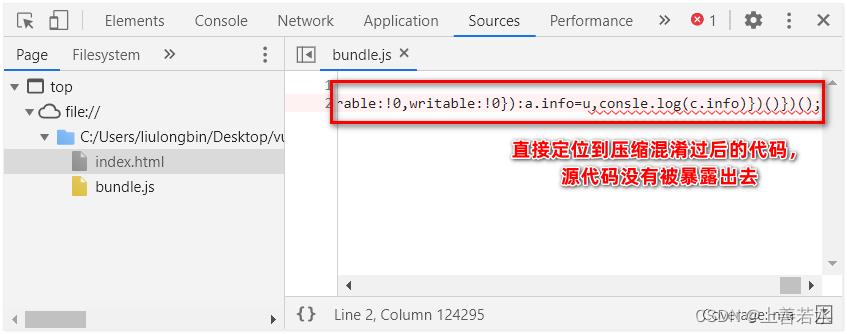
在生产环境下,如果省略了 devtool 选项,则最终生成的文件中不包含 Source Map。这能够防止原始代码通过 Source Map 的形式暴露给别有所图之人。


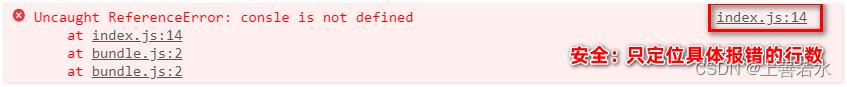
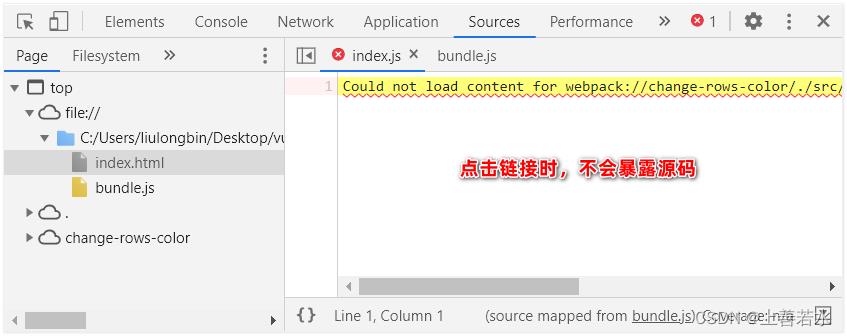
7.3.4.1、只定位行数不暴露源码
在生产环境下,如果只想定位报错的具体行数,且不想暴露源码。此时可以将devtool的值设置为nosources-source-map。实际效果如图所示:


7.3.4.2、定位行数且暴露源码
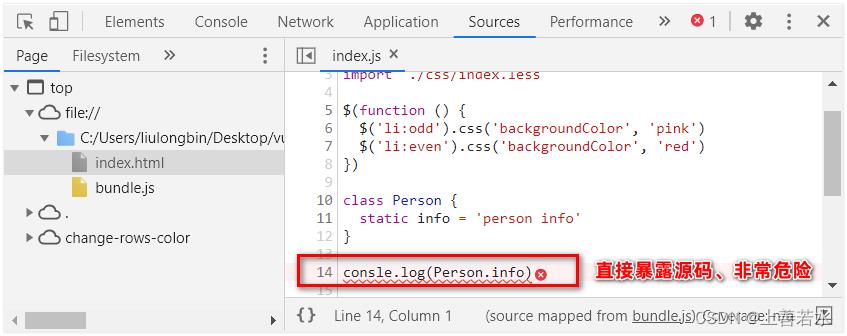
在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码。此时可以将devtool的值设置为source-map。实际效果如图所示:

 采用此选项后:你应该将你的服务器配置为,
采用此选项后:你应该将你的服务器配置为,不允许普通用户访问source map 文件!
7.3.5、Source Map 的最佳实践
开发环境下:
- 建议把 devtool的值设置为
eval-source-map - 好处:可以精准定位到具体的错误行
生产环境下:
- 建议
关闭Source Mapo或将 devtool的值设置为nosources-source-map - 好处:防止源码泄露,提高网站的安全性。
以上是关于一webpack的基本使用的主要内容,如果未能解决你的问题,请参考以下文章
前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)