React概述JSX语法虚拟DOM及React组件
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React概述JSX语法虚拟DOM及React组件相关的知识,希望对你有一定的参考价值。
什么是React?
React是一个功能强大的JS库,可以简化可视化界面的开发,由Facebook团队于2013发布上线,React基于JSX语法,使用xml标记的方式去直接声明界面,特点是支持html、js混写。
React特点:
- 声明式设计:React 采用声明范式,可以轻松描述应用
- 高效:React通过对DOM的模拟,最大限度地减少与DOM的交互
- 灵活:React可以与已知的库或框架很好地配合
- JSX语法:JSX是javascript语法的扩展,可以极大地提高JS运行效率
React虚拟DOM机制
React框架的核心之一就是虚拟DOM,相对于实际DOM而言,虚拟DOM可以更好地提升页面性能。
为什么要使用虚拟DOM?
通常设计人员在设计传统HTML网页的UI时, 都会在页面中定义若干的DOM元素, 这些DOM元素是所谓的实际DOM。实际DOM负责承载着外观表现和数据变化,任何外观形式的改变或数据信息的更新都要反馈到UI上, 都是需要通过操作实际DOM来实现的。但对于复杂的页面UI而言, 往往会定义大量的实际DOM。频繁地操作大量实际DOM, 往往会带来访问性能的严重下降, 用户体验也会随之变差, 因此, React框架专门针对这个现象引入了虚拟DOM机制,以避免频繁的DOM操作带来的性能下降问题。
React DOM类似于一种将相关的实际DOM组合在一起的集合, 是有区别于传统概念上的DOM元素的,如果将其理解为DOM组件应该更为贴切,所以React框架将ReactDOM称为虚拟DOM。
创建虚拟DOM
- 纯js方式
React.createElement('h1',,title) - JSX方式
<h1 id='myTitle'>title</h1>
下面感受一下实际DOM和虚拟DOM书写的区别
实际DOM
<div id="example"></div>
<script>
// 实际DOM
// 定位到div
const divDOM = document.getElementById('example');
// 创建DOM控件
const jsSpan = document.createElement('span');
const jsH3 = document.createElement('h3');
jsH3.innerHTML = '实际DOM';
const jsP = document.createElement('p');
jsP.innerHTML = 'Hello World!';
jsSpan.appendChild(jsH3);
jsSpan.appendChild(jsP);
divDOM.appendChild(jsSpan);
</script>
虚拟DOM
在使用React框架之前需要提前导入React的js库
<!-- react的核心库 -->
<script src="../React/react.development.js"></script>
<!-- react的DOM库 -->
<script src="../React/react-dom.development.js"></script>
<!-- 编译器 将ES6转换为ES5 -->
<script src="../React/babel.min.js"></script>
<div id="example"></div>
<script type="text/babel">// type必须有
// 虚拟DOM
const divReact = document.getElementById('example');
const reactH3 = React.createElement('h3',,'虚拟DOM');
const reactP = React.createElement('p',,'Hello World!');
const reactSpan = React.createElement('span',,reactH3,reactP);
ReactDOM.render(reactSpan,divReact);// 将reactSpan插入divReact
</script>
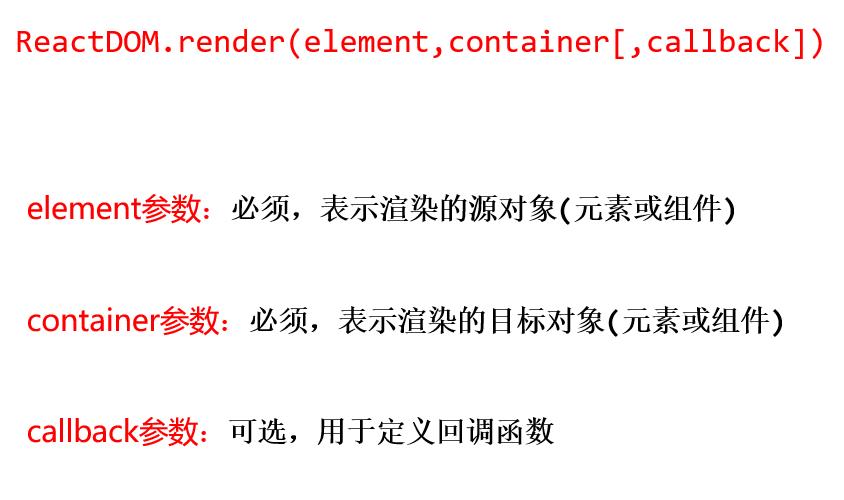
关于ReactDOM.render()渲染的用法

JSX语法
虚拟DOM中最重要的就是JSX语法,所谓JSX其实就是JavaScript XML的缩写, 是一种基于JavaScript的XML。JSX 看起来似乎是一种XML格式, 其本质仍旧是一种JavaScript语言, 只不过是将JavaScript脚本代码写成XML样式。
基本语法格式
const element = (
<tag-level-1>
<tag-level-2>
</tag-level-2>
</tag-level-1>
)
注意:必须使用text/babel格式
JSX表达式
JSX的算术表达式在React JSX中使用JavaScript表达式要使用大括号” ”括起来
<div id="react-div"></div>
<script type="text/babel">
const reactDiv = document.getElementById('react-div');
const reactSpan = (
<span>
<h3>JSX算术表达式</h3>
<p>
3+6 =3+6
</p>
</span>
)
ReactDOM.render(reactSpan,reactDiv)
</script>
JSX的条件表达式:JSX表达式中不能使用if语句,可以使用条件表达式替代
<div id="react-div"></div>
<script type="text/babel">
const reactDiv = document.getElementById('react-div');
const reactSpan = (
<span>
<p>
1 == 1?'西安邮电大学':'西北政法大学'
</p>
</span>
)
ReactDOM.render(reactSpan,reactDiv)
</script>
JSX的嵌入表达式:在外部定义变量 在虚拟的DOM中通过引用变量
<div id="react-div"></div>
<script type="text/babel">
const reactDiv = document.getElementById('react-div');
var name = '琳琳';
const reactSpan = (
<span>
<p>姓名:name</p>
</span>
)
ReactDOM.render(reactSpan,reactDiv)
</script>
JSX的对象表达式:可以通过 对象名.属性名 的方式使用
<div id="react-div"></div>
<script type="text/babel">
const reactDiv = document.getElementById('react-div');
var obj =
name:'戴安娜',
gender:'女',
age:24,
address:'浙江'
const reactSpan = (
<span>
<p>姓名:obj.name</p>
<p>姓名:obj.gender</p>
<p>姓名:obj.age</p>
<p>姓名:obj.address</p>
</span>
)
ReactDOM.render(reactSpan,reactDiv)
</script>
JSX函数表达式:在JSX中可以直接调用JavaScript的函数
<div id="react-div"></div>
<script type="text/babel">
const reactDiv = document.getElementById('react-div');
function showInfo(user)
return '我是JSX函数表达式';
const reactSpan = (
<span>
<p>showInfo()</p>
</span>
)
ReactDOM.render(reactSpan,reactDiv);
</script>
React组件
React的核心就是React组件,React组件可以将UI切分成一些独立的、可复用的部件, 这样有助于设计人员专注于构建每一个单独的部件。
React组件通过Props可以接收任意的输入值, 因此Props也可以理解为参数的概念。 React语法是基于版本ECMAScript6实现的。因此,React组件除了通过JavaScript函数形式实现,还可以通过ES6 Class(类)的形式来实现
ES5 函数实现组件
<div id="react-div"></div>
<script type="text/babel">
const reactDiv = document.getElementById('react-div')
// 定义一个函数组件
function HelloReact()
return <div>
<h2>React组件:</h2>
<p>我是函数组件</p>
</div>
// 引用函数组件
const FunComponent = <HelloReact/>
// DOM渲染
const reactSpan = (
<span>
FunComponent
</span>
)
// 进行DOM的渲染
ReactDOM.render(reactSpan,reactDiv);
</script>
ES6 class类实现组件
render()渲染组件的流程
1.React内部创建组件的实例对象
2.得到包含的虚拟DOM并解析为真DOM
3.插入到指定页面内部
<div id="react-div"></div>
<script type="text/babel">
// 定义类 必须是React.Component类的子类 类名首字母必须大写
class HelloReact extends React.Component
render()
return <div>
<label>姓名:
<input type="text"/>
</label>
</div>
// 定义标签(组件)
const element = <HelloReact/>
// 组件渲染
const reactDiv = (
<div>
element
</div>
)
ReactDOM.render(reactDiv,document.getElementById('react-div'))
</script>
注意:React组件首字母必须大写!
React组合组件
<div id="example"></div>
<script type="text/babel">
// 创建函数组件
function PageTitle()
return <h2>用户登录</h2>
function UserId(props)
return <label>用户ID:
<input type="text"/>
</label>
function UserName(props)
return <label>
用户名:
<input type="text"/>
</label>
function Password(props)
return <label>
密码:
<input type="password"/>
</label>
function Submit()
return <button type="submit">提交</button>
// 组装组件
function FormLogin()
return (
<div>
<PageTitle/>
<UserId/>
<UserName/>
<Password/>
<Submit/>
</div>
)
const elelogin = <FormLogin/>
const reactDiv = (
<div>elelogin</div>
)
// 进行组件的渲染
ReactDOM.render(reactDiv,document.getElementById('example'));
以上是关于React概述JSX语法虚拟DOM及React组件的主要内容,如果未能解决你的问题,请参考以下文章
React入门概述 - 虚拟DOM与原生DOM - JSX语法 - React基本使用
ReactReact全家桶React 概述+虚拟DOM的创建与渲染+JSX