React两大组件,三大核心属性,事件处理和函数柯里化
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React两大组件,三大核心属性,事件处理和函数柯里化相关的知识,希望对你有一定的参考价值。
React知识点整理
入门
相关js库
1.react.js:React核心库。
2.react-dom.js:提供操作DOM的react扩展库。
3.babel.min.js:解析JSX语法代码转为JS代码的库。
注意: 核心库必须在扩展库之前引入
入门示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello_React</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转换为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<!-- 此处一定要写babel,不写默认是text/javascript -->
<!-- 使用babel用于将jsx转换为js -->
<script type="text/babel">
//1.创建虚拟dom
//jsx语法
const VDOM=<h1>大忽悠</h1>//此处一定不要写引号,因为不是字符串
//2.渲染虚拟dom到页面
ReactDOM.render(VDOM,document.getElementById("test"));
</script>
</body>
</html>

创建虚拟DOM的两种方式
jsx语法创建虚拟DOM
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello_React</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转换为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<!-- 此处一定要写babel,不写默认是text/javascript -->
<!-- 使用babel用于将jsx转换为js -->
<script type="text/babel">
//1.创建虚拟dom
const VDOM=<h1 id="test">大忽悠</h1>//此处一定不要写引号,因为不是字符串
//2.渲染虚拟dom到页面
ReactDOM.render(VDOM,document.getElementById("test"));
</script>
</body>
</html>

js语法创建虚拟DOM
js创建虚拟dom,就不需要引入babel的js库来解析jsx语法了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello_React</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 此处一定要写babel,不写默认是text/javascript -->
<!-- 使用babel用于将jsx转换为js -->
<script type="text/javascript">
//1.创建虚拟dom
//标签名,标签属性,标签内容
const VDOM=React.createElement('h1',{id:'title'},'大忽悠');
//2.渲染虚拟dom到页面
ReactDOM.render(VDOM,document.getElementById("test"));
</script>
</body>
</html>

如果需要嵌套标签呢? —那么jsx的优势就出来了,下面看对比
js写法:
<script type="text/javascript">
//1.创建虚拟dom
//标签名,标签属性,标签内容
const VDOM=React.createElement('h1',{id:'title'},
React.createElement('span',{id:'heihei'},'大忽悠'));
//2.渲染虚拟dom到页面
ReactDOM.render(VDOM,document.getElementById("test"));
</script>

jsx写法:
<!-- 引入babel,用于将jsx转换为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel">
//1.创建虚拟dom
//标签名,标签属性,标签内容
const VDOM=(
<h1 id='test'>
<span id='heihei'>大忽悠</span>
</h1>)
//2.渲染虚拟dom到页面
ReactDOM.render(VDOM,document.getElementById("test"));
</script>

babel会把jsx语法写的html标签内容,翻译为js写法,相当于一种语法糖
小总结
1.React提供了一些API来创建一种 “特别” 的一般js对象
const VDOM = React.createElement('xx',{id:'xx'},'xx')
上面创建的就是一个简单的虚拟DOM对象
2.虚拟DOM对象最终都会被React转换为真实的DOM
3.我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界。
- 虚拟DOM本质是一个Object类型的对象(一般对象)
- 虚拟DOM比较轻,真实DOM比较重,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性
- 虚拟DOM最终会被React转换为真实DOM,呈现在页面上
JSX语法规则
1.全称: JavaScript XML
2.react定义的一种类似于XML的JS扩展语法: JS + XML本质是
React.createElement(component, props, ...children)方法的语法糖
3.作用: 用来简化创建虚拟DOM
1)写法:var ele = < h1 >Hello JSX!< /h1 >
2)注意1:它不是字符串, 也不是HTML/XML标签
3)注意2:它最终产生的就是一个JS对象
4.标签名任意: HTML标签或其它标签
5.标签属性任意: HTML标签属性或其它
6.基本语法规则
1)遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
2)遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
<script type="text/babel">
const id="dhy";
const text="大忽悠和小朋友"
const VDOM=(
<h1 id={id}>
<span id='heihei'>{text}</span>
</h1>)
//2.渲染虚拟dom到页面
ReactDOM.render(VDOM,document.getElementById("test"));
</script>

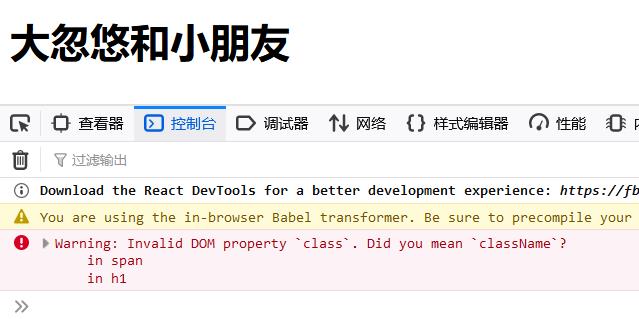
jsx里面如果想使用class属性,不要写class,改用className
class是ES6语法里面定义类的关键字
const VDOM=(
<h1 id={id}>
<span class='heihei'>{text}</span>
</h1>)

const VDOM=(
<h1 id={id}>
<span className='heihei'>{text}</span>
</h1>)

jsx里面内联样式要使用style={{key:value}}的形式去写
const VDOM=(
<h1 id={id}>
<font style={{color:'pink',fontSize:'29px'}}>小朋友</font>
</h1>)

虚拟dom必须只有一个根标签
此时最外层的div作为根标签
const VDOM=(
<div>
<h1 id={id}>
<font style={{color:'pink',fontSize:'29px'}}>小朋友</font>
</h1>
<h1 id={id+'1'}>
<font style={{color:'pink',fontSize:'29px'}}>大忽悠</font>
</h1>
</div>
)

标签必须闭合
错误,input标签没有闭合
const VDOM=(
<input type='text'>
)
正确,标签都闭合了
const VDOM=(
<input type='text'/>
)
标签首字母
(1):若小写字母开头,则将标签转换为html中同名标签元素,若html中无该标签对应的同名元素,则爆错
(2):若大写字母开头,react就去渲染对应的组件,若组件没有定义,则爆错
小案例
当我们传递给react数组时,react会自动帮助我们进行遍历操作,给js对象,不好使
区分js语句和js表达式
1.表达式: 一个表达式会产生一个值,可以放在任何一个需要值的地方
下面这些都是表达式:
(1) a
(2) a+b
(3) demo(1)
(4) arr.map()
(5) function test(){}
2.语句(代码):
(1)if(){}
(2) for(){}
(3)switch(){case:xxx}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello_React</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转换为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel">
//模拟一些数据
const data=['dhy','xpy']
//创建虚拟DOM
const VDOM=
(
<div>
<h1>前端js框架列表</h1>
<ul>
{
//返回得到一个新数组
//由react遍历当前得到的新数组
data.map((item,index)=>
{
//读取遍历当前数组的变量值
//每个li必须有自己的唯一标识,即key对应的值,并且key值不可以重复
return <li key={index}>{item}</li>
})
}
</ul>
</div>
)
//2.渲染虚拟dom到页面
ReactDOM.render(VDOM,document.getElementById("test"));
</script>
</body>
</html>

模块与组件、模块化与组件化的理解
JS模块
1.理解:向外提供特定功能的js程序, 一般就是一个js文件
2.为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
3.作用:复用js, 简化js的编写, 提高js运行效率
组件
1.理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
2.为什么要用组件: 一个界面的功能更复杂
3.作用:复用编码, 简化项目编码, 提高运行效率
模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用

React面向组件编程
使用React开发者工具调试

定义组件
函数式组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello_React</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type<以上是关于React两大组件,三大核心属性,事件处理和函数柯里化的主要内容,如果未能解决你的问题,请参考以下文章