JavaScript基于qrcode.js带Logo彩色二维码(艺术二维码)
Posted supramolecular
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基于qrcode.js带Logo彩色二维码(艺术二维码)相关的知识,希望对你有一定的参考价值。
基于qrcode.js 的封装,支持以图片元素为基本单元的二维码绘制,添加icon支持(本文是参考https://github.com/252860883/ArtQRCode基础上, 添加icon图标支持(支持圆形图标和方型图标)):
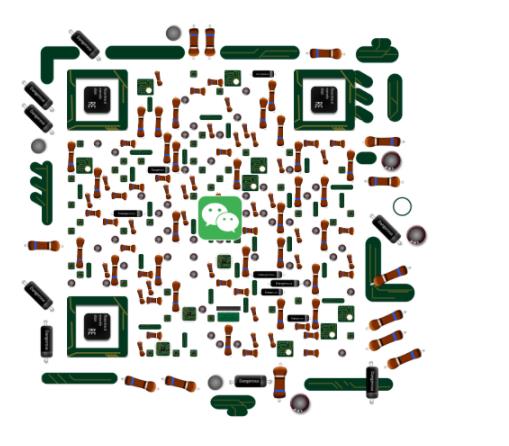
效果图:


参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./qrcode.js"></script>
<style>
*
margin: 0;
padding: 0;
</style>
</head>
<body>
<div id="qrcode"></div>
</body>
<script>
var options =
text: "https://www.baidu.com/",
/**
* width,height 是输出图的宽高
* codeWidth,codeHeight 是二维码的宽高
* top,left 是二维码区域的定位
*/
width: 500,
height: 500,
codeWidth: 320,
codeHeight: 320,
top: 85,
left: 80,
iconSrc: "wechat.jpg",
// 配置图标形状为圆形,默认未方型icon
// iconShape:"circle",
// //二维码中心图片边框弧度
iconRadius: 10,
// //二维码中心图片边框宽度
iconBorderWidth: 0,
/**
* materials unit options
*/
materials:
border: "./materials/electron/border.png",
eye: "./materials/electron/eye.png",
row4: "./materials/electron/row4.png",
col4: "./materials/electron/col3.png",
row2col3: "./materials/electron/row2col3.png",
row3col2: "./materials/electron/row3col2.png",
col3: ["./materials/electron/col3.png", "./materials/electron/col3_2.png"],
row2col2: "./materials/electron/row2col2.png",
corner: "./materials/electron/corner.png",
row2: ["./materials/electron/row2.png", "./materials/electron/row2_2.png"],
col2: "./materials/electron/col2.png",
single: ["./materials/electron/single.png", "./materials/electron/single_2.png"],
/** when the artqrcode loaded, run this function */
function callBack(status)
console.log(status) // [loaded|success]
var qrcode = new QRCode(document.getElementById("qrcode"), options, callBack);
</script>
</html>
代码下载地址:https://download.csdn.net/download/supramolecular/16072511
以上是关于JavaScript基于qrcode.js带Logo彩色二维码(艺术二维码)的主要内容,如果未能解决你的问题,请参考以下文章
为啥我用phprqcode 生成二维码带logo的时候,就无法读取信息