Unity Android Icons 配置
Posted 河乐不为
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity Android Icons 配置相关的知识,希望对你有一定的参考价值。
引言
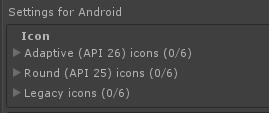
由于 Google 规定新上线的 App 的 TargetVersion 必须不低于 28 ,而对于 API 级别高于 26(android 8.0)又要求必须适配新的 Icon 方案,即自适应图标(Adaptive Icons)。因此,Unity 中的图标设置栏也发生了一些变化,在 Unity 的 Android 平台 PlayerSettings 中,Icon 设置由原来的一栏变为三栏,即 Adaptive (API 26) icons 、Round (API 25) icons 和 Legacy icons

其中 Legacy 更以前版本的 icon 设置对应,而新增的 Round 和 Adaptive 都是 Android 新特性带来的图标设置方案。
Unity 内设置
假如先直接在 Unity 中进行设置的话,需要美术人员根据对应的尺寸要求提供一系列图片,然后再逐一去设置每个选项对应的图片,显然极为繁琐,而且增加了美术人员和开发人员的工作量。
而借助 Android Studio 却可很方便地生成 Icon 设置的配置文件,然后复制到 Unity 工程中的 Plugins/Android/res 目录下,修改该目录下的 AndroidManifest.xml 文件即可,下面是详细的步骤。
Adaptive Icons
自适应图标,即通过定义两个图层(有一个背景图层和一个前景图层组成)来控制自适应启动器图标的外观。

关于 Android 图标演变历史可以看一下这篇文章 《Android应用图标微技巧,8.0系统中应用图标的适配》,写的很详细。
Android Studio 生成自适应图标
在 Android Studio 中,创建一个空的 Android 应用工程,然后通过 Ctrl+Shift+A 快捷键换出工具搜索窗口,然后搜索 Image Asset 打开 Image Asset Studio,这是用来制作图像素材的工具,在 Android Studio 中用它来制作各种图标。
也可以通过以下两种方式打开 Image Asset Studio:
在
项目视图中选择res目录,右键-New-Image Asset
File-New-Image Asset
这里美术需要提供两张图片,即前景图和后景图(假如后景图是纯色则只需提供前景图,后景图直接由颜色填充),尺寸按照 Adaptive Icon 的最大尺寸 432X432 提供即可。例如:

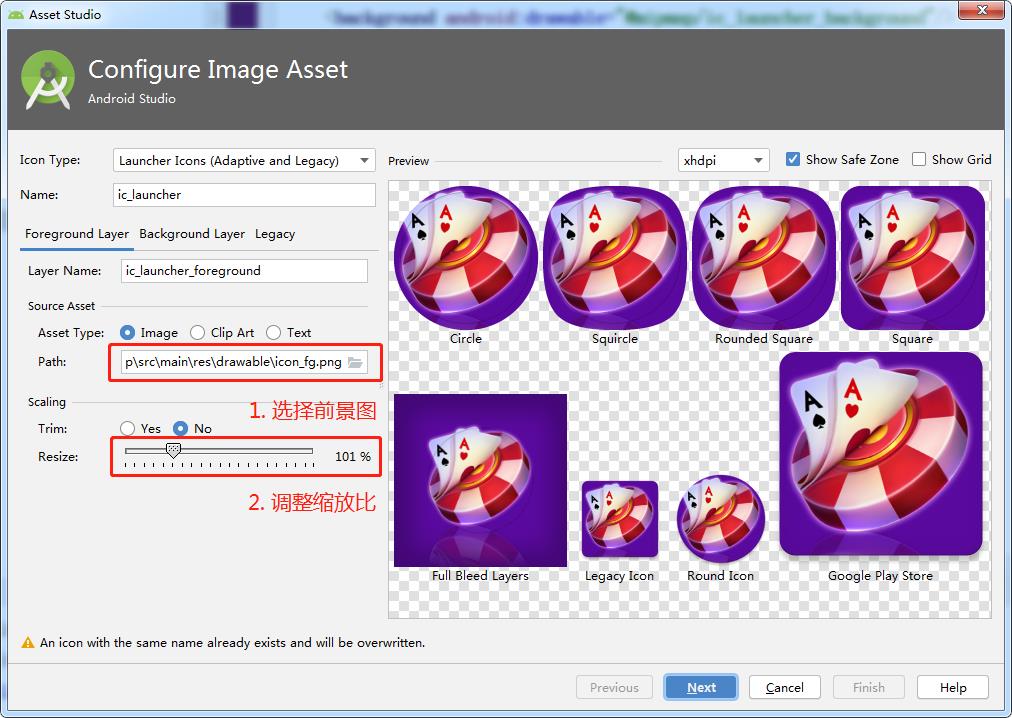
然后在打开的 Image Asset Studio 工具中生成对应的文件:

-
设置
Foreground Layer中的 Path 选择美术提供的前景图可以看到前景图可以有三种格式:Image(自定义图片)、Clip Art(图标)、Text(文字),一般都是使用 Image 格式
-
可以修改缩放比以确保前景图在被裁剪后可以完整显示
-
以相同的方式设置
Backgroud Layer,至于Legacy使用默认设置即可
-
设置完成后,点击
Next,会展示导出文件文件的列表,点击Finish即可。
导入 Unity 工程
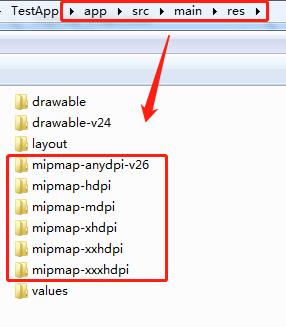
到上面创建的 Android 应用工程资源目录下,复制 mipmap- 前缀的系列文件夹:

放置到 Unity 工程下的 Plugins/Android/res 目录下(没有则手动创建),并将该目录下的 AndroidManifest.xml 文件中的 application 标签下的 android:icon 改为 android:icon="@mipmap/ic_launcher" 。
此后在 Unity 工程打包,无需再到 PlayerSettings 下去设置图标信息,直接打包即可。
Legacy 空白区域太大
使用 Image Asset Studio 中 Legacy 栏对应自动生成的 ic_launcher.png 四周会有较宽的透明区域:

这会导致应用图标在手机桌面上显示时显得有点小,解决方案就是直接用美术提供的前景后景后再一起的图片即可,但需要提供 48 、72、96、144、192 五个尺寸,然后到 res 目录下挨个文件夹中去替换,修改前后对比:

参考
以上是关于Unity Android Icons 配置的主要内容,如果未能解决你的问题,请参考以下文章
python-OpenCV 使用GrabCut来实现图片的前景与后景的分割
使用react-native-vector-icons矢量图标库
react-native-vector-icons的使用说明