react-native-vector-icons使用
Posted wenxiangxu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-native-vector-icons使用相关的知识,希望对你有一定的参考价值。
react-native-vector-icons安装
1、先给项目添加该库
npm install --save react-native-vector-icons //或者 npm install -g yarn yarn add react-native-vector-icons
2、自动配置react-native-vector-icons到ios和android
react-native link react-native-vector-icons // 或者 npm install -g rnpm rnpm link react-native-vector-icons
3、使用
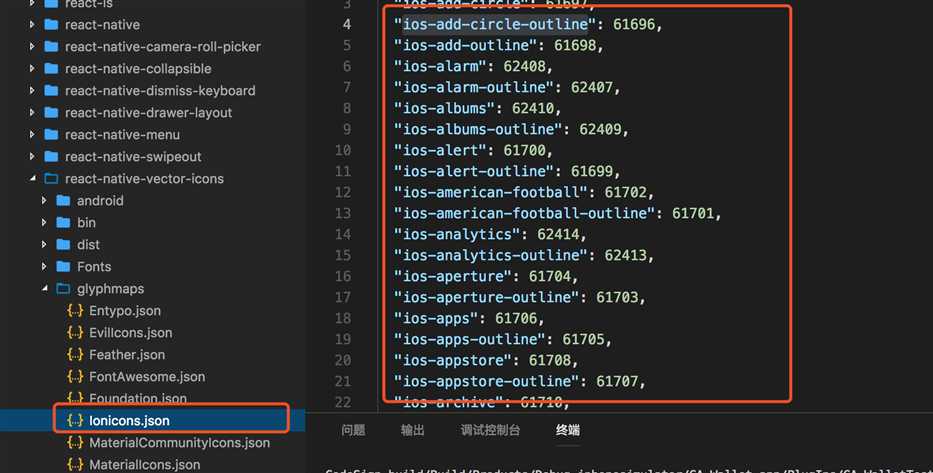
要使用 ttf 里面的 iconfont ,首先要先知道里面有什么图标,到 node_modules eact-native-vector-iconsglyphmaps里面可以看到很多 json 文件,打开其中一个来看,全是下面这种结构:

不难看出,这些就是图标的字符串对应表,下面我们就在代码里面使用其中一个试试:
import Icon from "react-native-vector-icons/Ionicons" export default class App extends Component { render() { return ( <View style={styles.container}> <Icon name="ios-settings" size={15} color="red" /> <Icon name="ios-settings" size={25} color="yellow" /> <Icon name="ios-settings" size={35} color="black" /> </View> ); } }
使用自定义的 iconfont
前面都只是使用项目自带的 iconfont ,如果要使用其他人或者自己制作的 iconfont 应该怎么办呢?比如使用阿里巴巴矢量图标库上面的 iconfont 呢?
1、将需要的图标添加入库,然后下载代码即可:
2、点击下载至本地并解压缩,里面包含所有的字体文件。找到 iconfont.ttf,这是需要的文件
3、要使用刚才我们下载的图标,就需要知道在 iconfont.ttf 里面的图标字符码,虽然我们可以直接在阿里巴巴矢量图标库看到具体的字符码,这里需要忽略前面的 &#x ,主要的字符代码就是 e6a0 ;将它转为十进制的 59040 就是我们需要的 json 文件中的字符串映射。
4、这里数量还算少了,如果有上百个,我们一个一个来手动换算岂不是累死?这里推荐一个 Python 的工具库(Mac自带Python)。
由于 React Native 的开发环境就要求安装 Python ,这里就不说怎么安装了,只需要配置好 Python 的环境变量:
5、通过命令行安装 fonttools
pip install fonttools
6、然后在 Github 上面克隆react-native-iconfont-mapper到本地并将刚才的 .ttf 文件放在项目根目录中即可:
7、执行: python iconfont-mapper.py iconfont.ttf iconfont.js
这样子就会生成一个 iconfont.js 文件,里面我们需要的图标映射的字符串:
var map = {"favorite":"59040","cart":"59032","back":"59031","x":"120","close":"59034","delete":"59037","edit":"59038",}; ;module.exports = (name)=>String.fromCharCode(map[name]); ;module.exports.map = map;
8、然后我们就可以模仿着源码来使用了,打开“node_modules/react-native-vector-icons/Ionicons"
import createIconSet from ‘./lib/create-icon-set‘; import glyphMap from ‘./glyphmaps/Ionicons.json‘; const iconSet = createIconSet(glyphMap, ‘Ionicons‘, ‘Ionicons.ttf‘); export default iconSet; export const Button = iconSet.Button; export const TabBarItem = iconSet.TabBarItem; export const TabBarItemIOS = iconSet.TabBarItemIOS; export const ToolbarAndroid = iconSet.ToolbarAndroid; export const getImageSource = iconSet.getImageSource;
9、可以看到核心代码就前面 3 行,那就简单了,做点简单的修改即可:
import {createIconSet} from "react-native-vector-icons"
const glyphMap = {
favorite: 59040,
cart: 59032,
back: 59031,
x: 120,
close: 59034,
delete: 59037,
edit: 59038,
};
const myIcons = createIconSet(glyphMap, ‘iconfont‘, ‘iconfont.ttf‘);
export default myIcons;
10、回到一开始运行的 App.js ,导入这个新的 iconfont 文件:
import MyIcons from "./MyIcons"; export default class App extends Component { render() { return ( <View style={styles.container}> <MyIcons name="favorite" size={15} color="red" /> <MyIcons name="cart" size={25} color="yellow" /> <MyIcons name="x" size={35} color="black" /> <MyIcons name="edit" size={45} color="gray" /> </View> ); } }
11、最后一步:配置iconfont.ttf
IOS: 把iconfont.ttf拖入Xcode,然后跟项目关联
Android: 把iconfont.ttf 放在 androidappsrcmainassetsfonts
文章引用:https://blog.csdn.net/f409031mn/article/details/79522129
注意:使用iconfont时,要注意把iconfont拖入Xcode中,并且关联info.plist的Fonts provided by application
以上是关于react-native-vector-icons使用的主要内容,如果未能解决你的问题,请参考以下文章