vue混入mixin
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue混入mixin相关的知识,希望对你有一定的参考价值。
一、mixin
:Mixin 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个 mixin 对象可以包含任意组件选项。当组件使用 mixin 对象时,所有 mixin 对象的选项将被“混合”进入该组件本身的选项。
mixin 混入可以理解为在本身组件上 加一个小的vue,可以共同使用本身组件与mixin上的一些功能本质上和vue 是没有区别的
mixin 的定义格式:myMixin.js
export const myMixin =
data ()
return
title:'hello mixin'
,
created ()
this.hello()
,
methods:
hello ()
console.log('hello from mixin!')
在定义的格式上可以发现就是我们平常写的.vue 只不过它是一个js文件 有这和组件一样的功能比如data、钩子函数、watch、computed
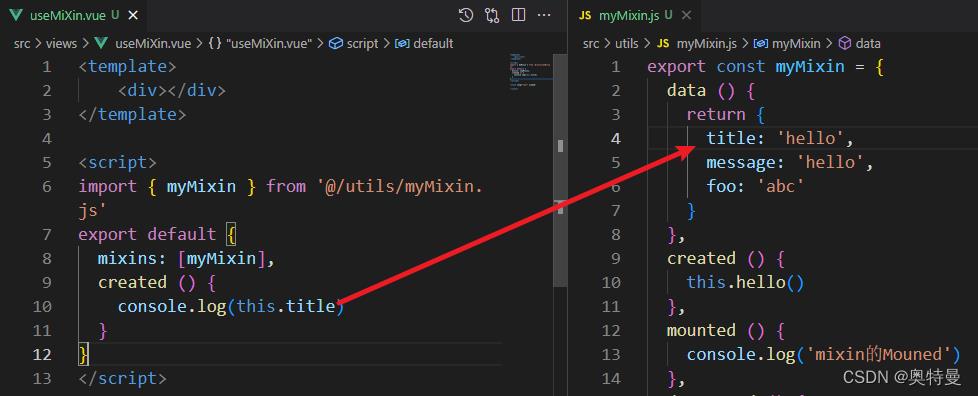
在组件中引入mixin
<script>
import myMixin from '@/utils/myMixin.js'
export default
mixins: [myMixin]
</script>二、使用mixin
1.单文件引入
这时候 mixin中定义一个变量 我们就可以直接通过组件去使用

当然created可以拿到该值 其他钩子函数同理 包括页面中插值表达式都可以去使用
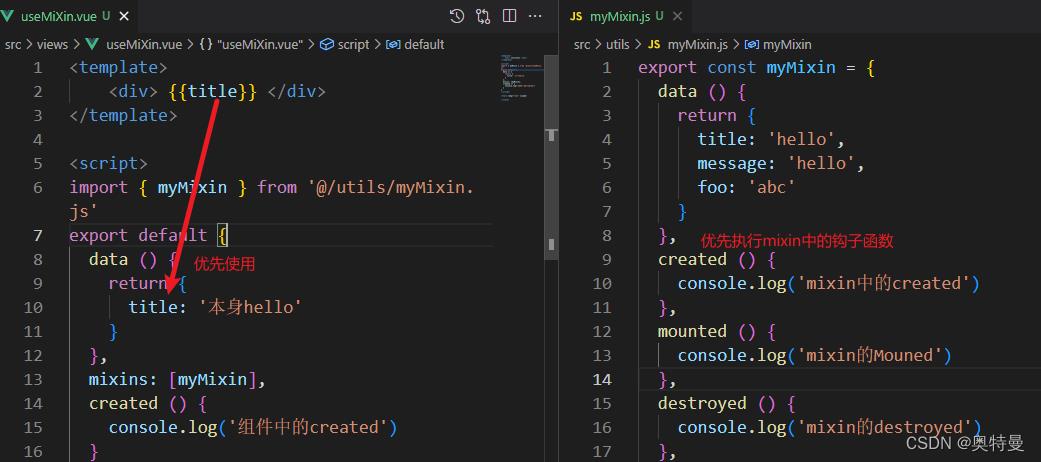
注意
1.当组件中和mixin中 在data中定义了同样变量名时,优先使用本身组件中的变量 , 定义的methods方法同理
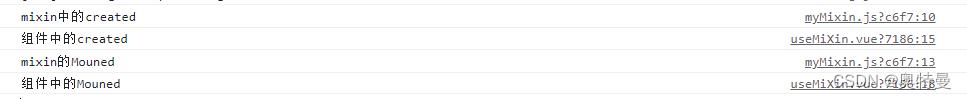
2.当组件中和mixin中定义了同样的钩子函数时,优先执行mixin中的钩子函数


2.全局引入混入
main.js
import Vue from 'vue'
import myMixin from './utils/myMixin'
Vue.mixin(myMixin)当然全局引入后 每个页面都会使用混入的方法
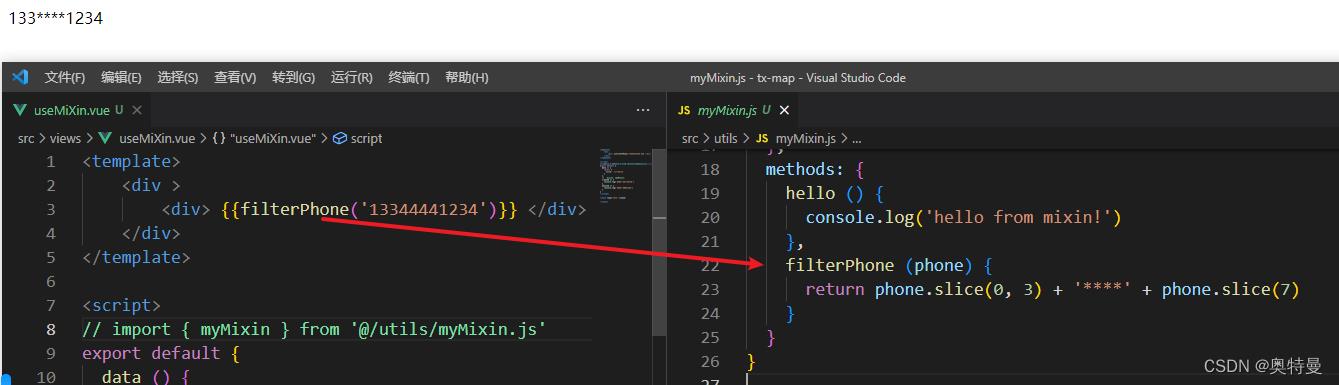
三、例子
组件
<template>
<div >
<div> filterPhone('13344441234') </div>
</div>
</template>mixin
export const myMixin =
methods:
filterPhone (phone)
return phone.slice(0, 3) + '****' + phone.slice(7)

以上是关于vue混入mixin的主要内容,如果未能解决你的问题,请参考以下文章