Vue2.0学习—路由(六十五)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—路由(六十五)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】—路由(六十五)
一、路由
- 理解:一个路由(route)就是一组映射关系,多个路由需要路由器进行管理
- 前端路由:key是路径, value是组件
二、基本使用
- 安装
vue-router,命令:npm i vue-router - 应用插件:
Vue.use(VueRouter) - 编写
router配置项
//该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
import Home from '../components/Home.vue'
import About from '../components/About.vue'
//创建并暴露路由
export default new VueRouter(
routes: [
path: '/about',
component: About
,
path: '/home',
component: Home
]
)
- 实现切换:active-class可配置高亮显示

- 指定展示的位置:
<router-view></router-view>

Demo演示:
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- Vue中借助router-link实现标标签的跳转 -->
<router-link class="list-group-item" to="/about" active-class="active">About</router-link>
<router-link class="list-group-item" to="/home" active-class="active">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件呈现的位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Home from './components/Home.vue'
import About from './components/About.vue'
export default
name: 'App',
components:
Home,
About
</script>
<style>
</style>
//该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
import Home from '../components/Home.vue'
import About from '../components/About.vue'
//创建并暴露路由
export default new VueRouter(
routes: [
path: '/about',
component: About
,
path: '/home',
component: Home
]
)
//该文件是整个项目的入口文件
//引入Vue
import Vue from 'vue'
//引入APP组件,它是所有组件的父组件
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router'
// 关闭Vue生产提示
Vue.config.productionTip = false
Vue.use(VueRouter)
//将APP组件放入容器中
new Vue(
render: h => h(App),
router
).$mount('#app')


三、几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,隐藏了路由组件,默认是被销毁的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个
router,可以通过组件的$router属性获取到。
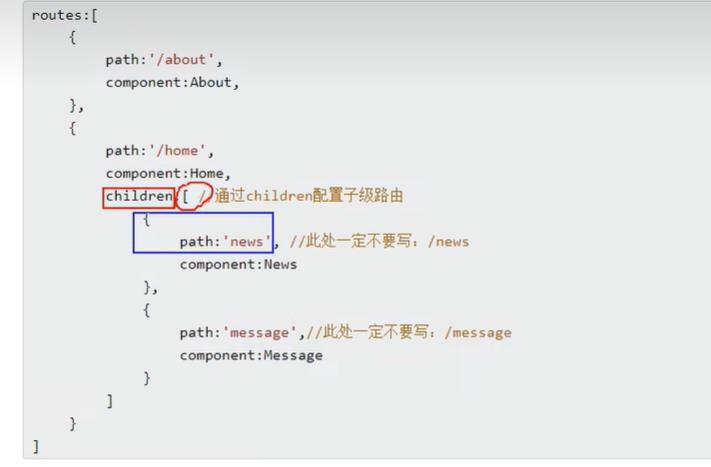
四、嵌套(多级)路由


跳转(要写完整的路径):
<router-link class="list-group-item active" active-class="active" to="/home/message">Message</router-link>
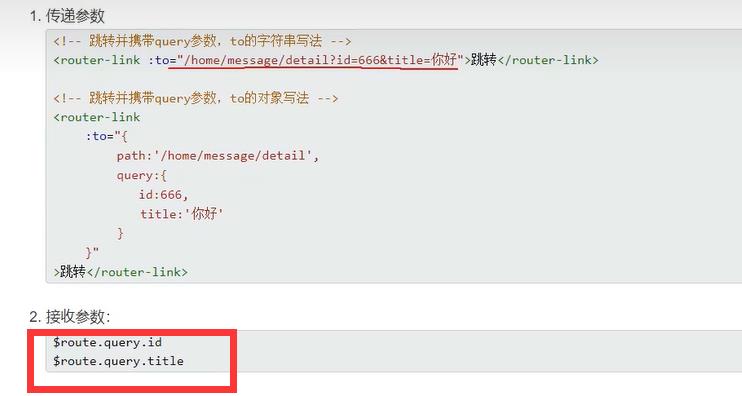
五、路由传参


六、路由命名
作用:简化路由的跳转
如何使用?

简化跳转

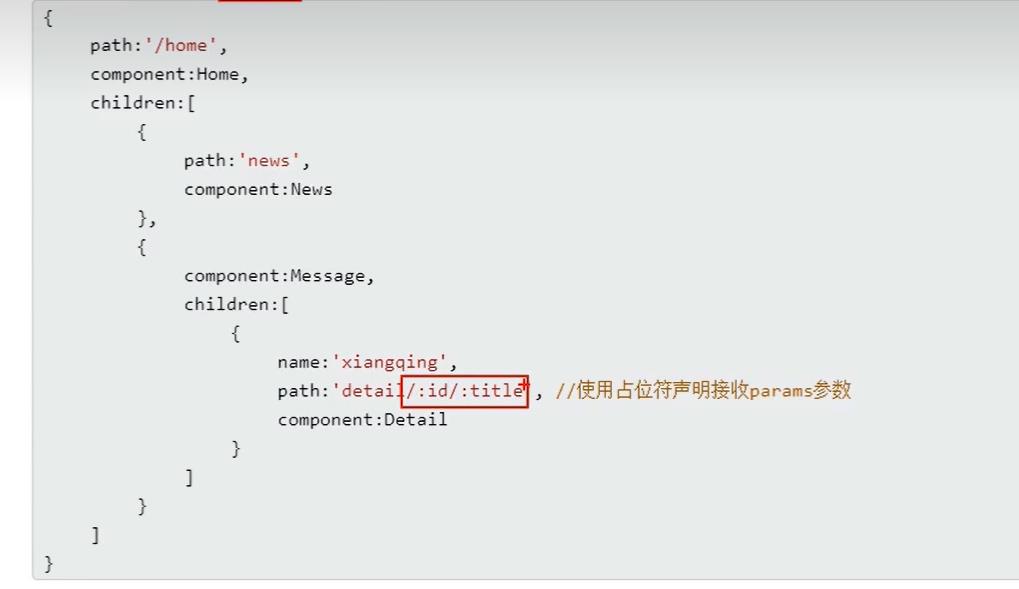
七、路由的params参数

传递参数

注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用 name配置。
接收参数:
$route.params.id
$route.params.title
八、<router-link>的replace属性
-
作用:控制路由跳转时操作浏览历史记录的模式
-
浏览器的历史记录有两种写入方式:分别是push和replace,push是追加历史记录,replace是替换当前记录,路由跳转的时候默认为push
-
如何开始replace模式:
<router-link replace ……>News </router-link>
以上是关于Vue2.0学习—路由(六十五)的主要内容,如果未能解决你的问题,请参考以下文章