window下nodejs环境和express插件的安装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window下nodejs环境和express插件的安装相关的知识,希望对你有一定的参考价值。
angular是流行的前端js架构,使用angular2.X开发前端界面需要一个较为稳定快速的后台,
我们今天就用nodejs和express在window下搭建一个本地服务器
逻辑步骤:
1window操作系统,安装nodejs的msi安装包,最新版本的(6.9.4)自带了npm(nodejs的插件管理器)
2使用npm安装express(nodejs http插件)和express-generator(express4.x版本中命令模式和程序分离,用generator去执行express命令)
3完成安装后,使用‘express -e 项目名称‘生成express项目
通过‘务虚‘理顺逻辑步骤,我们可以较为容易的处理安装过程中所遇到的问题
1官网下载nodejs新版,我用的是6.9.4版本,https://nodejs.org/en/

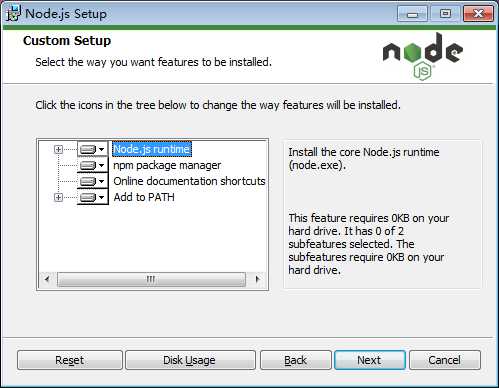
2使用下载的msi文件完成安装过程,选择所有安装选项进行安装,附截图,点下一步下一步就完成了

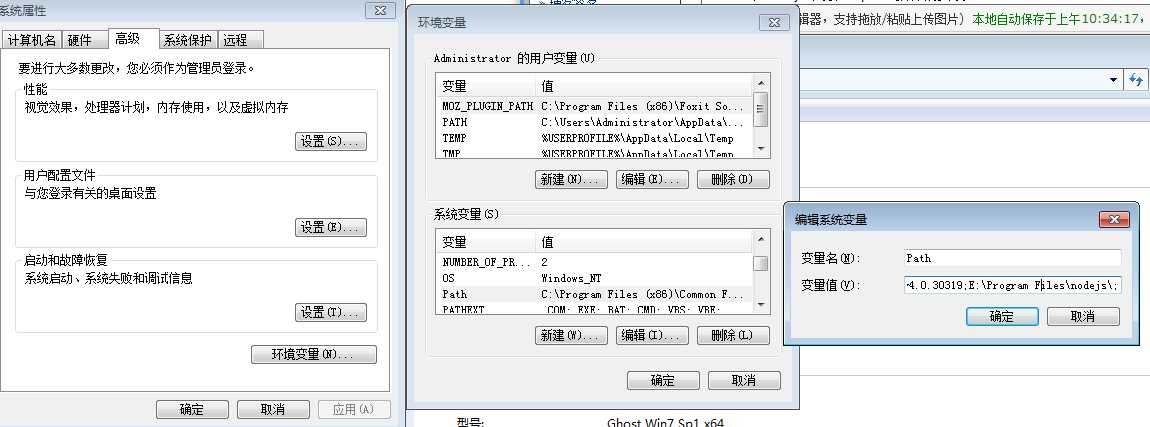
3检查环境变量中是否有nodejs

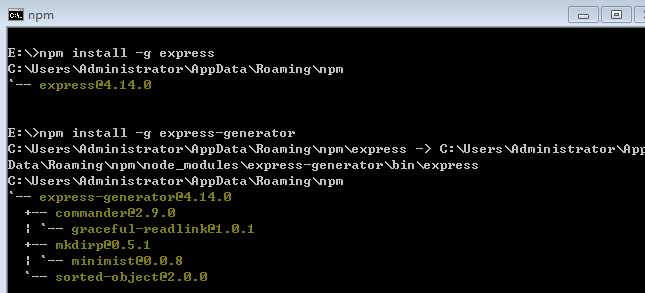
4使用命令‘npm install -g express‘和‘npm install -g express-generator‘安装express和express-generator
此截图中信息不是初次安装的提示,新手安装不必按照此截图来对比

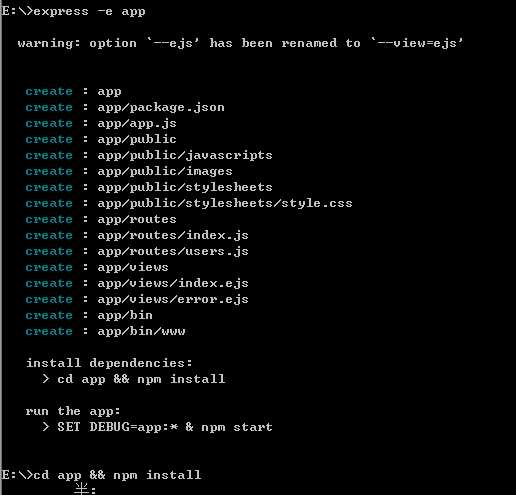
5使用‘express -e app‘在当前目录下创建一个名为app的express项目,并根据提示
在app文件夹中运行‘npm install‘和‘npm start‘安装和运行项目

6在项目文件夹下使用‘npm start‘运行项目

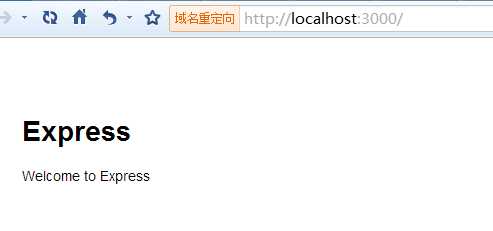
7默认是3000端口运行项目
使用‘localhost:3000‘访问本地项目,如图成功

我用的操作系统:win7 64位
如有问题,请按照逻辑步骤反复查找原因
以上是关于window下nodejs环境和express插件的安装的主要内容,如果未能解决你的问题,请参考以下文章
Windows环境下,从零开始搭建Nodejs+Express+Ejs框架---安装Express,ejs
windows环境下sublime的nodejs插件详细安装图解
windows环境下sublime的nodejs插件详细安装图解