nodejs学习--express热更新nodemon,自启动项目
Posted yang-shun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs学习--express热更新nodemon,自启动项目相关的知识,希望对你有一定的参考价值。
一、说一下
每次修改文件,我们都需要重启服务器npm start,很麻烦,所以使用引入nodemon插件,解决这个问题,实现保存文件,即自启动刷新项目
二、直接开码
npm install nodemon -g --save-dev
注释:
-g:全局安装nodemon
--save-dev:安装到本项目的dev开发环境依赖下
新增nodemon.json文件

nodemon.json代码如下:
{
"restartable": "rs",
"ignore": [
".git",
".svn",
"node_modules/**/node_modules"
],
"verbose": true,
"execMap": {
"js": "node --harmony"
},
"watch": [
],
"env": {
"NODE_ENV": "development"
},
"ext": "js json"
}
配置完成,执行
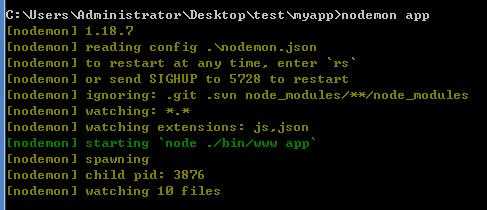
nodemon app

成功,开始监听...
当我们修改文件,保存之后,后台会自动重启服务器,我们只需要F5刷新浏览器即可看到修改的效果。
三、最后
有时候也会出现自启动不太好使的情况,服务器没有自动重启,所以导致刷新页面没有效果,这时候,可以试着在命令行界面,按一下ctrl+c,会触发监听,服务器会自动重启。
现在,框架搭建完毕,可以直接开始写页面了,但是页面需要数据,这时可以在写页面之前,把数据准备好,所以我们需要连接到数据库去获取我们需要的数据。
以上是关于nodejs学习--express热更新nodemon,自启动项目的主要内容,如果未能解决你的问题,请参考以下文章