微信开发-PC调试-JS-SDK功能之分享功能调试
Posted 等你归去来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信开发-PC调试-JS-SDK功能之分享功能调试相关的知识,希望对你有一定的参考价值。
一般涉及和第三方的开发调试,都会比较麻烦些。不过,像微信这样的大公司呢,产品技术是过硬的,所以,基本上只要自己把文档看仔细了,弄好了,基本就没有问题了。
对于后端接口一类的调试,主要就是通过打印访问日志的方式,进行一步步排查,常见的错误官方文档也有提示,仔细找找就能发现问题。
本文主要讲解js-sdk的调试方式,因此就不说后台接口的问题了。
js-sdk的调试难点在于,在手机上的调试,无法监控各种传输状态,由于是js类的操作,也不方便打印日志什么的。
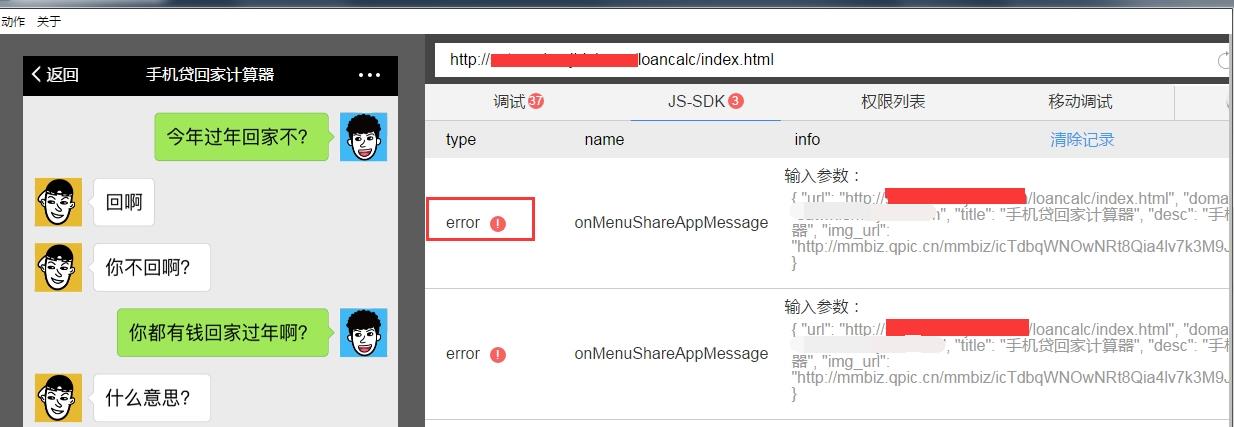
不过幸好,微信官方提供了一个pc版本的调试工具,可以让你像其他网页开发一样调试jssdk相关的功能。 --- 微信web开发工具

安装好软件后,按照提示关注该页面,输入访问地址就可以进行web调试开发了。
且说有什么好调试的吧,比如: 查看js的加载顺序,页面是否报错等。
我遇到的问题就有,分享后,无法显示自定义的图片和文字描述,无法进行分享后的回调。
最开始以为是官方不让自定义这些功能,经过调试之后,才发现是代码写错了的缘故。
在调试过程中,可以看到js-sdk的初始化过程,如调用 wx.config 是否返回错误信息,wx.ready 是否执行等。
wx变量为在微信下存在的变量,不能自定义覆盖掉!
当使用异步调用的方式获取 token等 变量时,注意先后问题。
当使用跨站调用token时,使用的生成token的url为当前访问的url,应以变量的形式传入。
微信开发中,遇到最麻烦的问题就是,必须要有一个对外可访问的域名,80,443端口都需要对外开放,对于有安全性要求的地方来说,这个问题不太好协调。
以上是关于微信开发-PC调试-JS-SDK功能之分享功能调试的主要内容,如果未能解决你的问题,请参考以下文章
c#微信开发,使用JS-SDK自定义分享功能,分享朋友圈,分享给朋友等