微信分享配置(js-sdk)
Posted biu~biu~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信分享配置(js-sdk)相关的知识,希望对你有一定的参考价值。
现在的微信分享给朋友-分享到朋友圈 链接带有自定义的title、描述、图片,需要配置js-sdk(地址:mp.weixin.qq.com)微信文档
需要后台配置config的参数,返回给前台
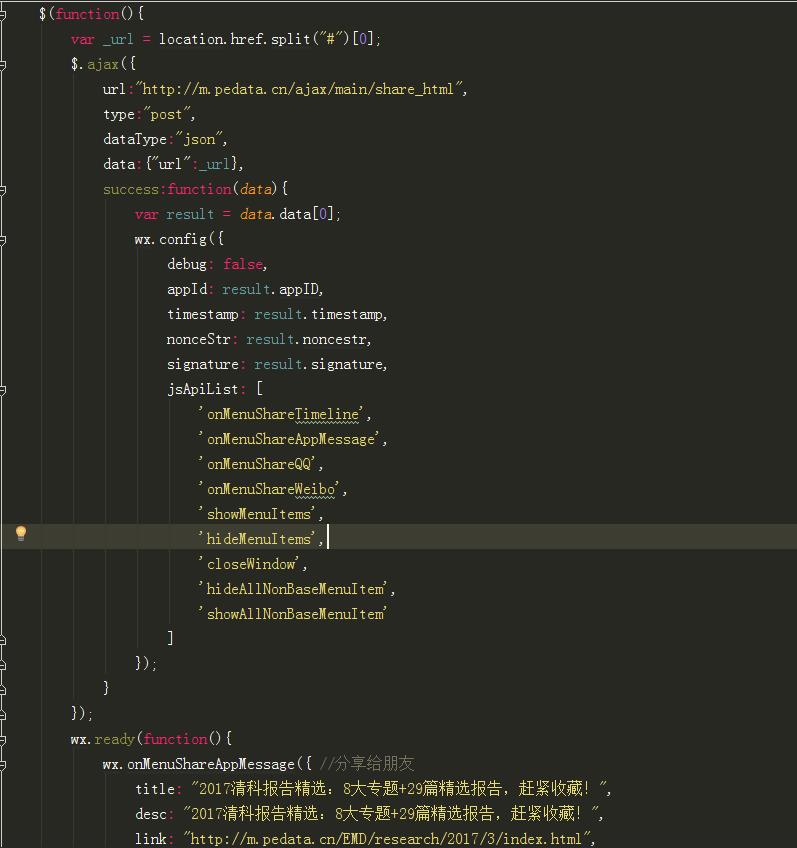
1)debug 设置为true的时候,可以在调试的时候使用,页面有的问题,都会console出来,但是必须在pc的浏览器中才可以
2)appID,timestamo,nonceStr,signature 这四个参数是后台返回的,(后台需要在微信那边获取,是动态的值)
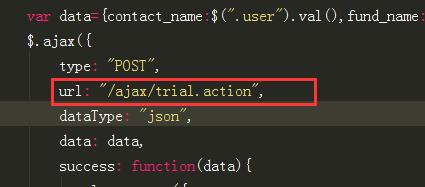
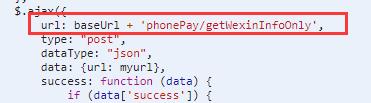
3)需要请求ajax,成功以后做分享(我这里的url是个地址,后台那边做的处理,正常应该是一个接口)


4)jsApiList 是需要开放的功,例如:分享给朋友,分享到朋友圈,分享到qq,分享到微博,可以自己设置分享的权限
5)最后还有一点需要注意的,就是分享接口的调用,分享接口可以自定义设置 title,描述内容,图片,这个函数要放到ajax内,或者wx.ready(function(){ 。。。})函数内
以上是关于微信分享配置(js-sdk)的主要内容,如果未能解决你的问题,请参考以下文章