微信内嵌H5网页 解决js倒计时失效
Posted 最骚的就是你
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信内嵌H5网页 解决js倒计时失效相关的知识,希望对你有一定的参考价值。
项目要求:将H5商城页面嵌套到公司微信公众号里
项目本身的开发跟移动端网页并无太多差异,只是这昨天遇到一个问题,说是棘手,到也简单。
用户下单后,在选择支付方式页面,有个倒计时的逻辑(从下单时开始计算,24小时后未支付,会有ws自动取消这个订单),js代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var timer; function UpdateTime() { if (timespan > 0) { var hour = Math.floor(timespan / (60 * 60)); var minute = Math.floor((timespan - (hour * 60 * 60)) / 60); var second = (timespan - (hour * 60 * 60) - (minute * 60)); var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~"; timespan--; timer = setTimeout("UpdateTime()", 1000); } else { $(\'.content\').find(\'.w_op\').hide(); clearTimeout(timer); jQuery(".tc").html("<i class=\'time\'></i>" + "订单过期,已自动取消~"); window.location.href=\'@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })\';; //订单过期,跳转到订单详情页 } } jQuery(document).ready(function () { UpdateTime(); });<br></script> |
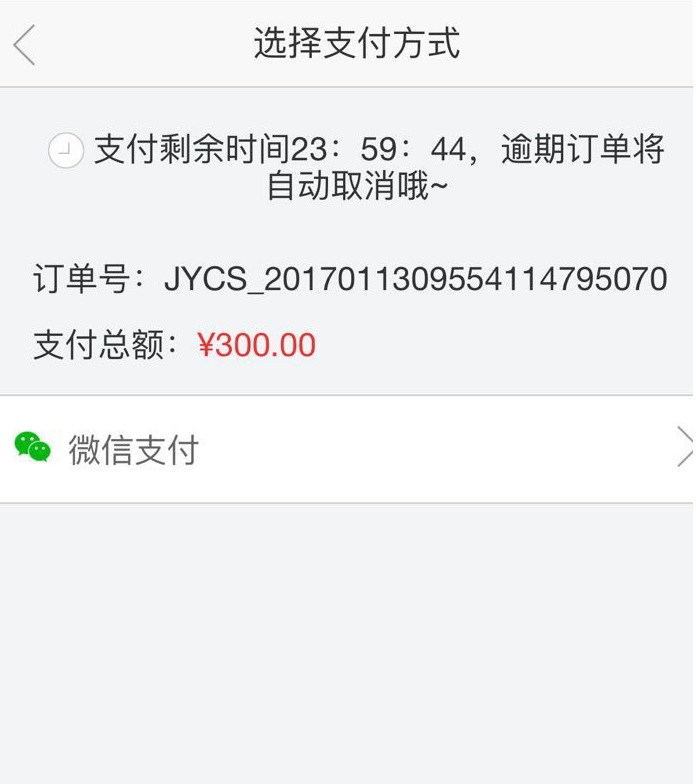
页面效果如下:

这样写,本来没有任何问题的,而且本地测试都ok。
可是,放到外侧的时候,问题就来了。安卓版微信,会出现当手机锁屏时,出现倒计时没有走,仍然是关闭屏幕前时间,也就是说息屏这段时间,时间静止了...
后来,后来当然不能着急啊,各方求救,寻找方法,于是有了下面:
倒计时的实现,在第一次进入页面时,请求服务器获取倒计时的剩余时间,然后在页面通过js等手段再倒计时;手机在锁屏后再解锁后倒计时还在进行但是倒计时的时间不准确,究其原因是在解锁后没有去请求服务器的时间来重新倒计时而是还是按照上次锁屏的基础上进行倒计时的,这是因为浏览器有缓存,在不刷新页面的情况下,浏览器会缓存第一次请求的内容,服务端更新后浏览器仍然显示第一次的内容
后来多方查证,可以在meta里进行设置,设置页面nocache,每次访问次页面,均需要从服务器重新获取,而不是使用缓存中读取
expires设定过期时间,一旦过期就必须请求服务器,
expries出现在http-equiv属性中,使用content属性表示页面缓存的过期时间
expries=0,缓存过期前的分钟数。若用户在页面过期前返回该页面,就会显示缓存的版本页
|
1
2
3
|
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> |
就这么完美解决了 [胜利]
以上是关于微信内嵌H5网页 解决js倒计时失效的主要内容,如果未能解决你的问题,请参考以下文章
微信开发系列——公众号内嵌H5页面获取code,拿到openID