结合之前的两篇解析
微信内嵌视频1(案例浅析)
https://segmentfault.com/a/11...
从AnimateCC到CreateJS入门
https://segmentfault.com/a/11...
这次是一篇createjs完成UI 结合内联视频实现的一个demo

因为忘了原地址所以大家只能自己下demo跑一下简单的效果了
需要简单搭建一个服务器来跑不然createjs对图片资源引用
稍微解析一下总结实现思路

主要是由两个标签实现
video标签实现在手机端内嵌视频播放
canvas标签控制ui层,以及在对UI进行交互时,对视频进行操作
首先将fla文件导出成代码
生成的代码如下:
<script>
var canvas, stage, exportRoot, anim_container, dom_overlay_container, fnStartAnimation;
function init() {
canvas = document.getElementById("canvas");
anim_container = document.getElementById("animation_container");
dom_overlay_container = document.getElementById("dom_overlay_container");
images = images||{};
ss = ss||{};
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", handleFileLoad);
loader.addEventListener("complete", handleComplete);
loader.loadManifest(lib.properties.manifest);
}
function handleFileLoad(evt) {
if (evt.item.type == "image") { images[evt.item.id] = evt.result; }
}
function handleComplete(evt) {
//This function is always called, irrespective of the content. You can use the variable "stage" after it is created in token create_stage.
var queue = evt.target;
var ssMetadata = lib.ssMetadata;
for(i=0; i<ssMetadata.length; i++) {
ss[ssMetadata[i].name] = new createjs.SpriteSheet( {"images": [queue.getResult(ssMetadata[i].name)], "frames": ssMetadata[i].frames} )
}
exportRoot = new lib.demo3();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
//Registers the "tick" event listener.
fnStartAnimation = function() {
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
}
//Code to support hidpi screens and responsive scaling.
function makeResponsive(isResp, respDim, isScale, scaleType) {
var lastW, lastH, lastS=1;
window.addEventListener(‘resize‘, resizeCanvas);
resizeCanvas();
function resizeCanvas() {
var w = lib.properties.width, h = lib.properties.height;
var iw = window.innerWidth, ih=window.innerHeight;
var pRatio = window.devicePixelRatio || 1, xRatio=iw/w, yRatio=ih/h, sRatio=1;
if(isResp) {
if((respDim==‘width‘&&lastW==iw) || (respDim==‘height‘&&lastH==ih)) {
sRatio = lastS;
}
else if(!isScale) {
if(iw<w || ih<h)
sRatio = Math.min(xRatio, yRatio);
}
else if(scaleType==1) {
sRatio = Math.min(xRatio, yRatio);
}
else if(scaleType==2) {
sRatio = Math.max(xRatio, yRatio);
}
}
canvas.width = w*pRatio*sRatio;
canvas.height = h*pRatio*sRatio;
canvas.style.width = dom_overlay_container.style.width = anim_container.style.width = w*sRatio+‘px‘;
canvas.style.height = anim_container.style.height = dom_overlay_container.style.height = h*sRatio+‘px‘;
stage.scaleX = pRatio*sRatio;
stage.scaleY = pRatio*sRatio;
lastW = iw; lastH = ih; lastS = sRatio;
}
}
makeResponsive(true,‘height‘,true,1);
fnStartAnimation();
}
</script>
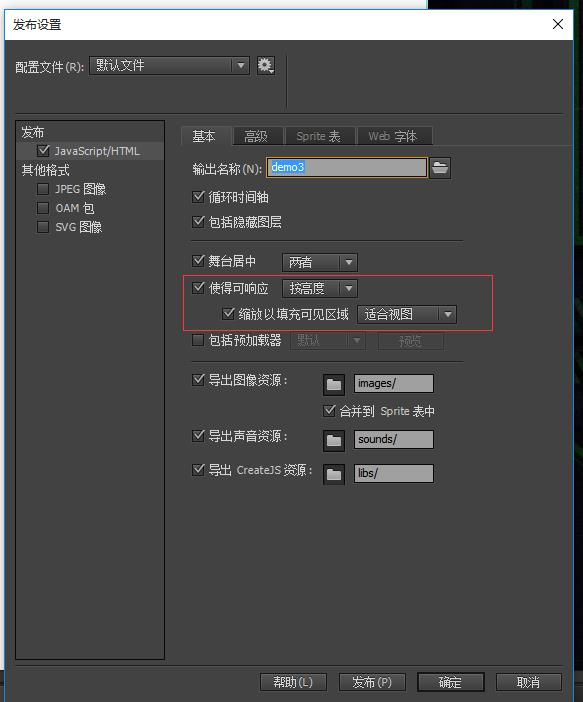
与上次不同的是 本次发布的代码多了一段自适应屏幕尺寸的代码,这是animateCC2017的新功能
在发布设置中
勾选以上内容,animateCC会生成自适应手机宽高的 页面
ok那么进入正题,需要实现动画和视频的交互,需要在animate的帧中触发一些事件
需要使用到一个createJs的类
EventDispatcher管理队列的事件侦听器和事件分发提供了方法。
var model = new createjs.EventDispatcher();
new 一个实例然后
model.addEventListener("videoPlay1", function () {
Loop(video, 0)
})
监听某触发的事件
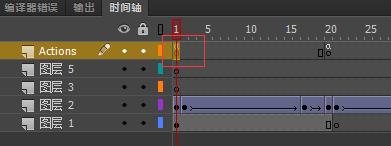
然后用animateCC打开fla文件
打开page1
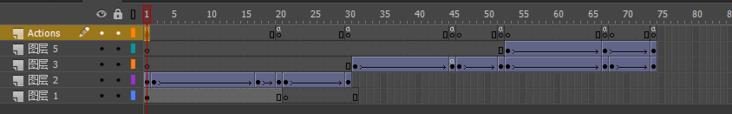
可以看到在时间轴上我已经加了一些代码片段
右键对应的帧选择动作
/* Mouse Click 事件
单击此指定的元件实例会执行您可在其中添加自己的自定义代码的函数。
说明:
1. 在以下"// 开始您的自定义代码"行后的新行上添加您的自定义代码。
单击此元件实例时,此代码将执行。
*/
this.enter_btn.addEventListener("click", fl_MouseClickHandler.bind(this));
function fl_MouseClickHandler()
{
// 开始您的自定义代码
// 此示例代码在"输出"面板中显示"已单击鼠标"。
console.log(111)
this.gotoAndPlay(20);
if(model)model.dispatchEvent("videoPlay1");
// 结束您的自定义代码
}
在弹窗的动作窗口中 看到已有的代码
这代码需要解释一下
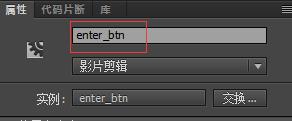
enter_btn这个变量需要自己对某个元素进行命名,这里才能调用到
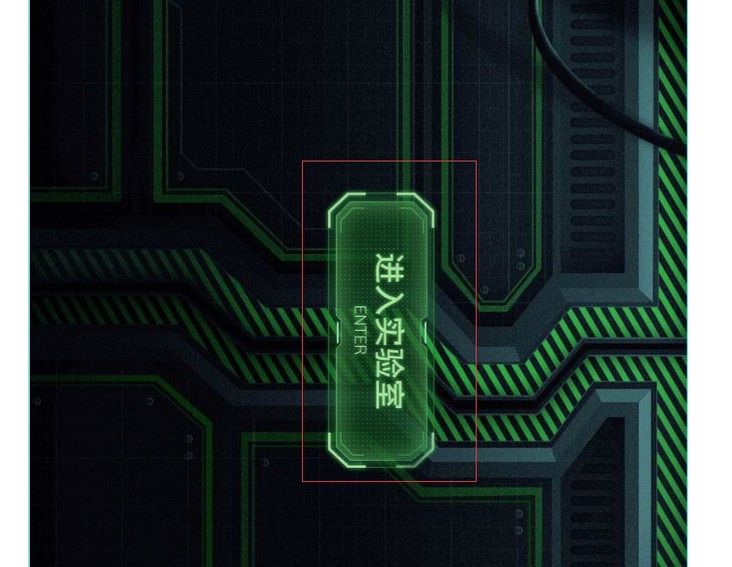
点击此元素

这个命名需要在该元素第一次出现在时间轴上的那一帧就命名,否则有可能出现无法调用的情况。
那么上面那段代码就是点击 此按钮,跳转到第20帧,并触发"videoPlay1"事件
而我们用刚刚new的时间监听的model类在外部的js监听了这个事件,就可以在对应的地方对视频进行操作了
function Loop(obj, index) {
if (obj.timer) {
clearInterval(obj.timer);
}
obj.play();
obj.timer = setInterval(function () {
var t = obj.currentTime;
//视频循环时间点
if (Math.abs(t - videoTimeArr[3 * index + 1]) <= .1) {
obj.currentTime = videoTimeArr[3 * index];
// obj.play();
// clearInterval(obj.timer);
}
//动画播放时间点
if (Math.abs(t - videoTimeArr[3 * index + 2]) <= .1) {
playAnimate(index);
}
}, 20);
}
将视频对象传入,并开启一个定时器,判断视频进度是否达到我们需要的循环点,如果到了则回到初始点循环播放
后面还有一个地方,有个返回按钮,而按钮也有对应的返回的视频片段,在点击返回时播放对应视频片段,并回到目标时间点
function unloop(obj, index) {
if (obj.timer) {
clearInterval(obj.timer);
}
obj.currentTime = videoBackwardTimeArr[3 * index];
obj.play();
obj.timer = setInterval(function () {
var t = obj.currentTime;
if (Math.abs(t - videoBackwardTimeArr[3 * index + 1]) <= .1) {
obj.currentTime = videoBackwardTimeArr[3 * index + 2];
obj.play();
Loop(obj, 0)
var view = stage.children[0].view;
view.gotoAndStop(29)
}
}, 20);
}
下面附demo代码,谢谢
链接: http://pan.baidu.com/s/1mijrS7Y 密码: pth1