使用prismjs为网站添加代码高亮功能
Posted togoog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用prismjs为网站添加代码高亮功能相关的知识,希望对你有一定的参考价值。
prismjs 是一款轻量、可扩展的代码语法高亮库,使用现代化的 Web 标准构建,使用 Prismjs 可以快速为网站添加代码高亮功能,支持超过113中编程语言,还支持多种插件,是简洁、高效的代码高亮解决方案。科技爱好者博客就是使用了Prism.js 实现漂亮的代码语法高亮功能,本文教你如何在wordpress上快速使用Prismjs实现代码高亮。
一、下载JS和CSS文件并上传到网站根目录。
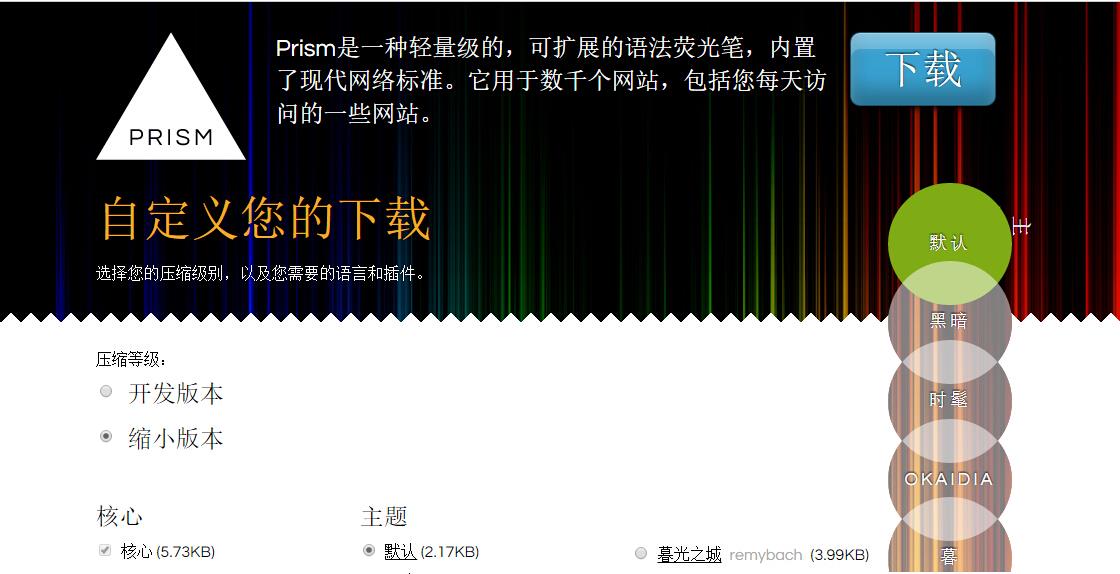
在Prismjs网站下载页面下载需要的JS和CSS文件,下载页面:
http://prismjs.com/download.html

在下载页面,需要选择高亮模板、支持的编程语言、插件,选择完毕后下载生成的JS和CSS文件。
二、上传JS和CSS文件到网站模板目录
注:(以Wordpress为例)我把文件上传到了网站的wp-content目录,然后在页面中引用。
三、修改header.php和footer.php文件
找到wordpress 使用的主题目录,分别修改header.php和footer.php文件
打开header.php文件,在标签前添加CSS引用。修改后就是这样
<html> <head> ... <link href="themes/prism.css" rel="stylesheet" /> </head>
打开footer.php文件,在标签前添加JS引用,修改后如下:
<body> ... <script src="prism.js"></script> </body>
四、在文章中引用
完成上述步骤后,就可以在wordpress文章中引用了。
在发表文章时将代码块用<code><pre>标签包围起来,就可以实现代码高亮功能了!
例1如下:
<pre><code class="language-php"> <?php echo "Hello World!"; ?> </code>
</pre>
例2如下:
``` csharp
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace inTestCar.Web
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
}
```
五、代码块添加行号
在<pre>里添加 line-numbers 类就可以开启代码快的行号,当然前提是你必须下载Line Numbers插件。添加方式如下:
<pre class="line-numbers"><code class="language-css">
或
``` css 代码 ```
六、prismjs支持的语言

Markup - markup CSS - css C-like - clike javascript - javascript ABAP - abap ActionScript - actionscript Apache Configuration - apacheconf APL - apl AppleScript - applescript AsciiDoc - asciidoc ASP.NET (C#) - aspnet AutoIt - autoit AutoHotkey - autohotkey Bash - bash BASIC - basic Batch - batch Bison - bison Brainfuck - brainfuck Bro - bro C - c C# - csharp C++ - cpp CoffeeScript - coffeescript Crystal - crystal CSS Extras - css-extras D - d Dart - dart Diff - diff Docker - docker Eiffel - eiffel Elixir - elixir Erlang - erlang F# - fsharp Fortran - fortran Gherkin - gherkin Git - git GLSL - glsl Go - go Groovy - groovy Haml - haml Handlebars - handlebars Haskell - haskell Haxe - haxe HTTP - http Icon - icon Inform 7 - inform7 Ini - ini J - j Jade - jade Java - java JSON - json Julia - julia Keyman - keyman Kotlin - kotlin LaTeX - latex Less - less LOLCODE - lolcode Lua - lua Makefile - makefile Markdown - markdown MATLAB - matlab MEL - mel Mizar - mizar Monkey - monkey NASM - nasm nginx - nginx Nim - nim Nix - nix NSIS - nsis Objective-C - objectivec OCaml - ocaml Oz - oz PARI/GP - parigp Parser - parser Pascal - pascal Perl - perl PHP - php PHP Extras - php-extras PowerShell - powershell Processing - processing Prolog - prolog Protocol Buffers - protobuf Puppet - puppet Pure - pure Python - python Q - q Qore - qore R - r React JSX - jsx reST (reStructuredText) - rest Rip - rip Roboconf - roboconf Ruby - ruby Rust - rust SAS - sas Sass (Sass) - sass Sass (Scss) - scss Scala - scala Scheme - scheme Smalltalk - smalltalk Smarty - smarty SQL - sql Stylus - stylus Swift - swift Tcl - tcl Textile - textile Twig - twig TypeScript - typescript Verilog - verilog VHDL - vhdl vim - vim Wiki markup - wiki YAML - yaml
以上是关于使用prismjs为网站添加代码高亮功能的主要内容,如果未能解决你的问题,请参考以下文章
使用JavaScript / jQuery为网站创夜间/高亮模式
