Laravel&html笔记-MarkDown增加展示时代码高亮功能
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Laravel&html笔记-MarkDown增加展示时代码高亮功能相关的知识,希望对你有一定的参考价值。
结论
折腾了几个小时,很简单的功能,方向错了。在此记录下,实现的功能是这样的。
将这样的效果:

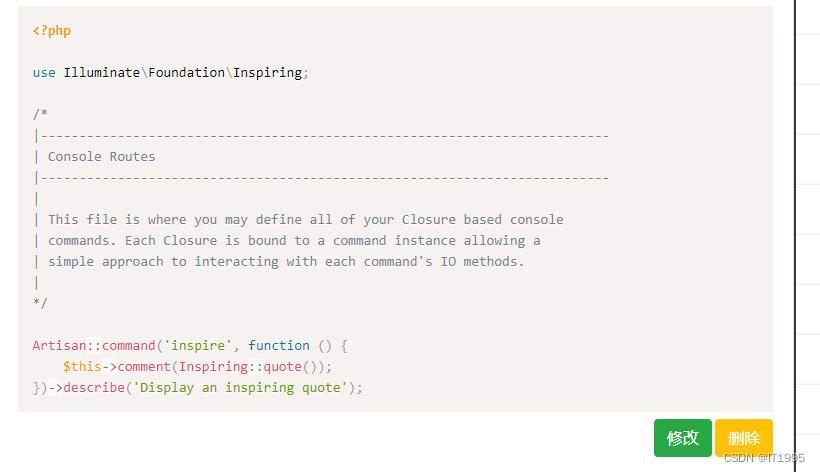
转成这样的效果:

这里我在前端添加了点css和js
<link href="https://cdn.jsdelivr.net/npm/prismjs@v1.x/themes/prism.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/prismjs@v1.x/components/prism-core.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@v1.x/plugins/autoloader/prism-autoloader.min.js"></script>思路
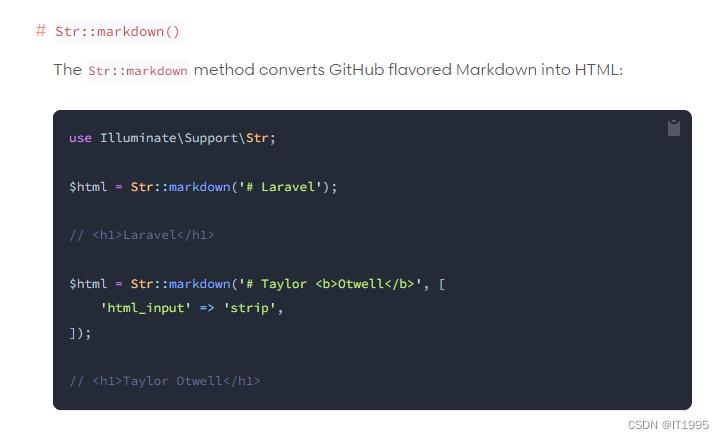
这里我使用MarkDown转html的是用了Laravel8自带的语法:
!! \\Illuminate\\Support\\Str::markdown($article->content) !!结果总是这样的效果:

因为国内用Laravel8不多,并且资料也少。

这里这个方法是将GitHub flavored MarkDown转成html,难道GitHub上的MarkDown都没有代码高亮??
对此一直在外网找Laravel markdown 代码高亮的功能。一直没有找到解决方案。心态就有点不太好了,难道是自己找问题的方向出现了问题!!
但在一次调试中发现:

Laravel竟然把这个代码块添加了一个class,并且设置了language-php,这样是不是说明,其实有个前端css,去渲染这个class就完成了代码块高亮的功能!!!
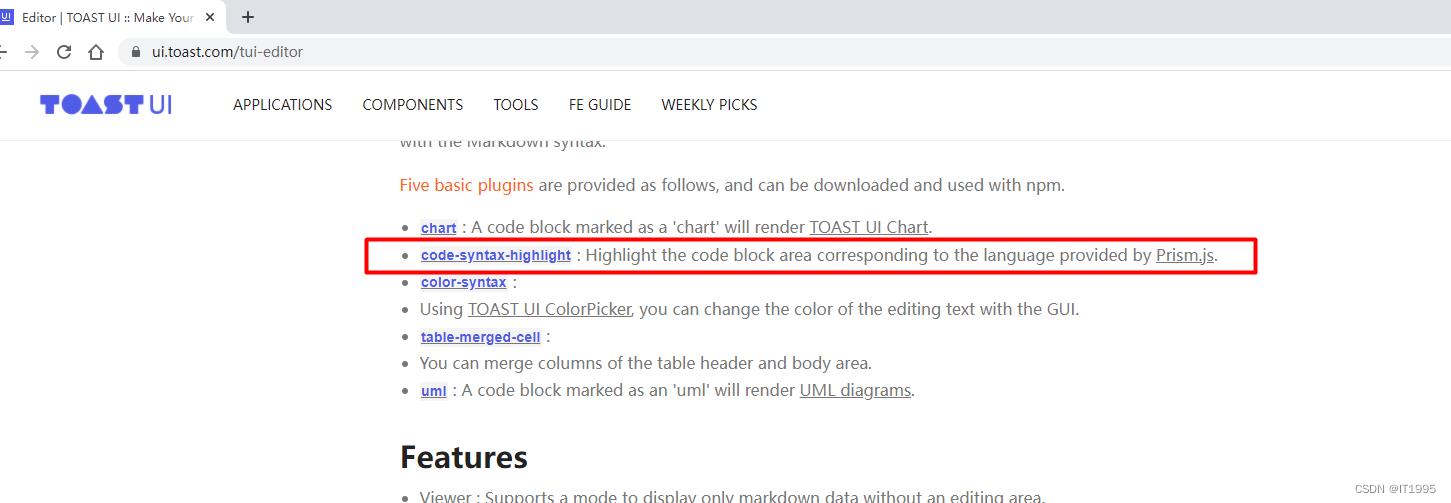
突然间发现了新的路线,我这个MarkDown edit用的是这个ui:totast-ui
在官网找了下:

这个高亮代码功能是由Prism.js提供。
难道这个totast-ui要引入几个文件,我忘记引入了???
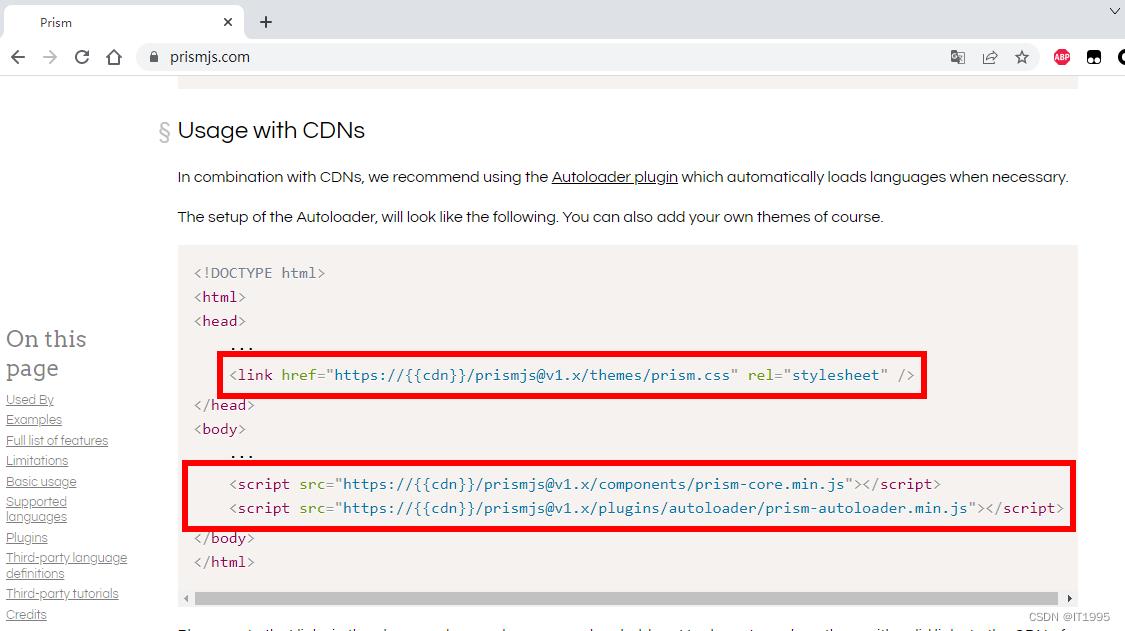
算了不管啦。直接cdn引入吧。进prism.js直接CDN把,个人项目,开发灵活点。

所以直接引入这三条就可以了。
将:
<!DOCTYPE html>
<html>
<head>
...
<link href="https://cdn/prismjs@v1.x/themes/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="https://cdn/prismjs@v1.x/components/prism-core.min.js"></script>
<script src="https://cdn/prismjs@v1.x/plugins/autoloader/prism-autoloader.min.js"></script>
</body>
</html>中cdn的部分替换为
<link href="https://cdn.jsdelivr.net/npm/prismjs@v1.x/themes/prism.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/prismjs@v1.x/components/prism-core.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@v1.x/plugins/autoloader/prism-autoloader.min.js"></script>即可。
以上是关于Laravel&html笔记-MarkDown增加展示时代码高亮功能的主要内容,如果未能解决你的问题,请参考以下文章
Laravel&html笔记-MarkDown增加展示时代码高亮功能
Laravel笔记-使用php命令创建模型&创建数据库迁移文件&生成仿真数据(伪造数据)