angular js 表单验证
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular js 表单验证相关的知识,希望对你有一定的参考价值。
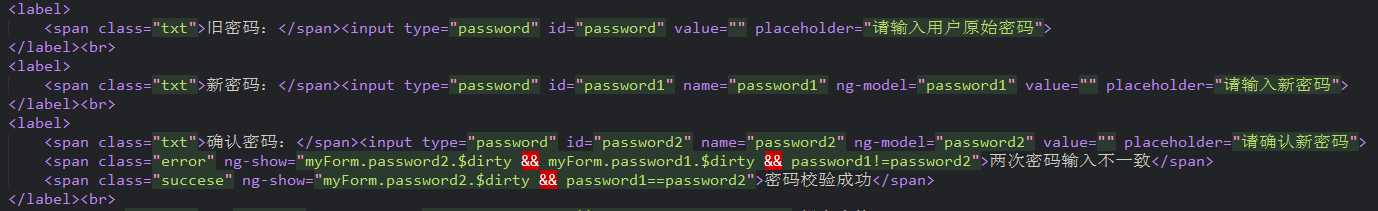
1 <!doctype html> 2 <html ng-app="myapp"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 body{ 8 padding: 50px; 9 font-family: "微软雅黑"; 10 } 11 input{ 12 margin-bottom: 20px; 13 padding-left: 5PX; 14 width: 300px; 15 height: 30px; 16 background:#fff; 17 border: 1px solid#ccc; 18 border-radius: 3px; 19 webkit-transition: all .8s; 20 -moz-transition: all .8s; 21 -o-transition: all .8s; 22 transition: all .8s; 23 } 24 input:focus { 25 border: 1px solid #6eb932; 26 outline: none; 27 webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075),0 0 8px rgba(82,168,236,0.6); 28 -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075),0 0 8px rgba(82,168,236,0.6); 29 box-shadow: inset 0 1px 1px rgba(0,0,0,0.075),0 0 8px rgba(82,168,236,0.6); 30 webkit-transition: all .8s; 31 -moz-transition: all .8s; 32 -o-transition: all .8s; 33 transition: all .8s; 34 } 35 button{ 36 width: 100px; 37 height: 50px; 38 background: #6eb932; 39 color:#fff; 40 font-size: 16px; 41 outline: none; 42 border: none; 43 border-radius: 3px; 44 } 45 .txt{ 46 font-size: 16px; 47 display: inline-block; 48 width: 120px; 49 } 50 .error { 51 color: red; 52 font-size: 12px; 53 padding-left: 5px; 54 } 55 .succese { 56 color: #999; 57 font-size: 12px; 58 padding-left: 5px; 59 } 60 </style> 61 <script type="text/javascript" src="jquery-1.8.2.min.js"></script> 62 <script type="text/javascript" src="angular.min.js"></script> 63 <script> 64 var myapp=angular.module("myapp",[]) 65 .controller(‘myCtrl‘, [‘$scope‘, function ($scope) { 66 67 }]) 68 </script> 69 </head> 70 <body ng-controller="myCtrl"> 71 <form class="mation" method="POST" name="myForm"> 72 <label> 73 <span class="txt"> 姓名:</span><input type="text" id="user" name="user" value="" ng-model="data.name" placeholder="请输入姓名" ng-minlength="2" ng-maxlength="8"> 74 <span class="error" ng-show="myForm.user.$error.minlength">姓名不能低于两位</span> 75 <span class="error" ng-show="myForm.user.$error.maxlength">姓名不能多于八位</span> 76 </label><br> 77 <label> 78 <span class="txt">用户名:</span><input type="text" name="username" ng-model="data.user" placeholder="不能超过10个字" ng-minlength="2" 79 ng-maxlength="10" required/> 80 <span class="error" class="error" ng-show="myForm.username.$error.minlength"> 81 用户名不能低于两个字 82 </span> 83 <span class="error" class="error" ng-show="myForm.username.$error.maxlength"> 84 用户名不能超过10个字 85 </span> 86 </label><br> 87 <label> 88 <span class="txt">手机号:</span><input type="text" name="tel" placeholder="请输入手机号" ng-pattern="/^1[34578]\\d{9}$/" ng-model="data.tel"> 89 <!-- /^1\\d{10}$/; --> 90 <span class="succese" ng-show="myForm.tel.$dirty && myForm.tel.$valid">手机号验证成功</span> 91 <span class="error" ng-show="myForm.tel.$dirty && myForm.tel.$invalid">请输入正确手机号</span> 92 </label><br> 93 <label> 94 <span class="txt"> 邮箱:</span><input type="email" name="email" placeholder="请输入邮箱" ng-model="data.email"> 95 <span class="error" ng-show="myForm.email.$dirty && myForm.email.$invalid">邮箱格式错误</span> 96 <span class="succese" ng-show="myForm.email.$dirty && myForm.email.$valid">邮箱验证成功</span> 97 </label><br> 98 <label> 99 <span class="txt">旧密码:</span><input type="password" id="password" value="" placeholder="请输入用户原始密码"> 100 </label><br> 101 <label> 102 <span class="txt">新密码:</span><input type="password" id="password1" name="password1" ng-model="password1" value="" placeholder="请输入新密码"> 103 </label><br> 104 <label> 105 <span class="txt">确认密码:</span><input type="password" id="password2" name="password2" ng-model="password2" value="" placeholder="请确认新密码"> 106 <span class="error" ng-show="myForm.password2.$dirty && myForm.password1.$dirty && password1!=password2">两次密码输入不一致</span> 107 <span class="succese" ng-show="myForm.password2.$dirty && password1==password2">密码校验成功</span> 108 </label><br> 109 <button type="submit" id="submit" ng-disabled="myForm.$invalid || password1!=password2">提交表格</button> 110 </form> 111 </body> 112 </html>

首先先写一下angular js表单验证中所需要的几个常用指令

下面的几个命令 formName就等同于你form表单的name名称 比如“myForm” inputFieldName就等同于你的input表单名称 比如“user” 像$pristine这种就是就是下面我们需要用的了
formName.inputFieldName.$pristine;
未修改过的表单
布尔值属性,表示用户是否修改了表单。如果为ture,表示没有修改过;false表示修改过:
formName.inputFieldName.$dirty
修改过的表单
布尔型属性,当且仅当用户实际已经修改的表单。不管表单是否通过验证:如果为ture,表示修改过;false表示没有修改过:
formName.inputFieldName.$valid
通过验证的表单
布尔型属性,它指示表单是否通过验证。如果表单当前通过验证,他将为true:
formName.inputFieldName.$invalid
和$valid相反 也是布尔型属性
用的比较频繁的就这几个 其他的下面代码中会写出来

先说一下 angular js的表单验证效果出来 必须要定义作用于 ng-app ng-controller 其次还有 input中的ng-model模版绑定...
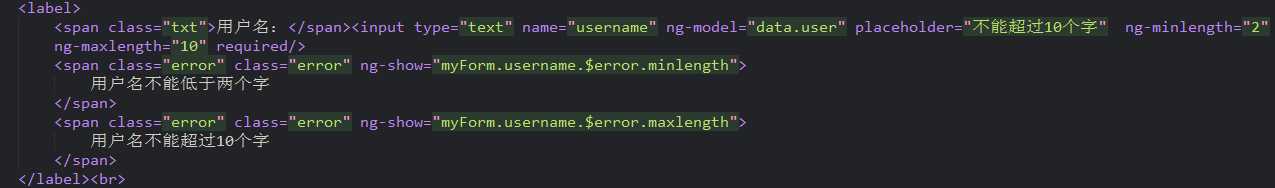
先讲一下用户名吧 ng-minlength是字符串的最小长度 ng-maxlength 是字符串的最大长度
required是html的一个 属性 规定必需在提交之前填写输入字段。
如果使用该属性,则字段是必填(或必选)的。 有时候表单验证的时候会在form里直接去掉(现在都是动态绑定表单资料 不需要也可以)
定义好最小最大长度后 我们开始使用angular js命令
像ng-show ng-hide 和 ng-if 其实有个坑 这次就不写了 下次在专写
myForm.username.$error.minlength 中 .error.minlength是angular js的一个判断 如果字符串的长度小于minlength则返回true 此时ng-show就会生效 否则为false 此字段将display:nono掉
诺 像ng-maxlength也是一样
用户名 昵称 家庭地址什么的都可以这样写

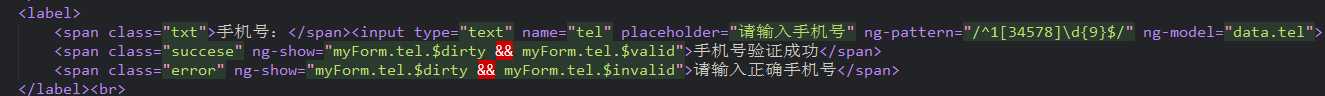
像验证手机号的话 最简单就是 type="number" 直接限制除数字之外别的不能输入 不过总感觉有点怪异 键盘坏了?字怎么打不出来 是吧
我们可以直接用正则ng-pattern="/^1[34578]\\d{9}$/" 这样有很少很少手机号匹配不成功 则可以选择ng-pattern="/^1\\d{10}$/” 下面的判断条件和上面的一样 就是多了一个判断 还有时候会用到 || 这个看自己的需求

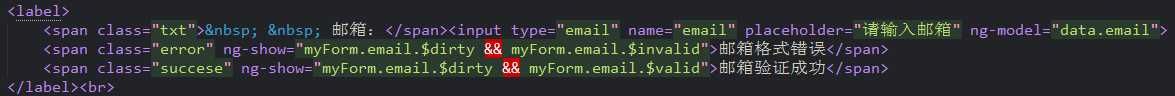
呢 邮箱的话就更简单了 一个type="email" HTML5的新属性还是很棒的 下面加上判断条件就行了 如果自己不喜欢可以用 正则匹配一下 那个看着特别高大上 但是。。。正则是火星文 你开心就好哈哈

最重要的就是密码了 一般如果修改密码的话 旧密码修改是有接口的 还需要md5什么的加密 这个提交后后台自己会判断 成不成功就是他们的事情了 下面的新密码和确认新密码就是两个ng-model模版通过anjular指令的比较 还是那句话你要是不喜欢就jq写个判断也一样
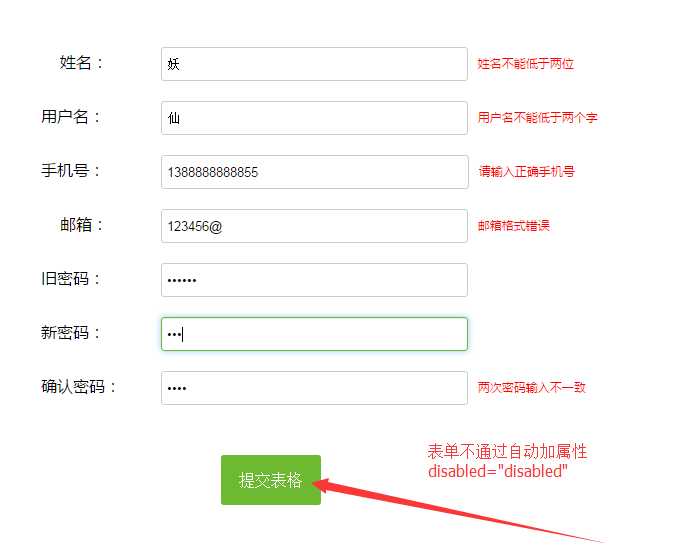
还有最后的提交 如果表单里有一个验证不通过 自动disabled掉 你点点点点吧。。哈哈

你可以用button 可以用input type="submit" 就好
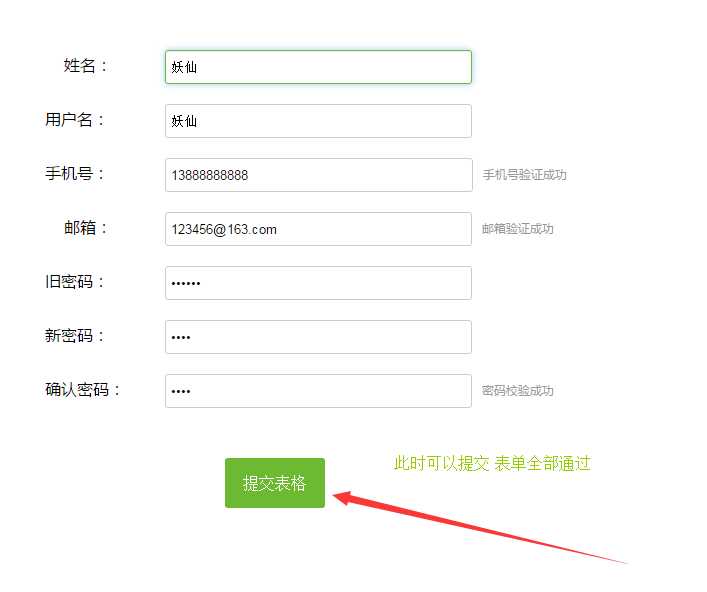
下面贴一下验证效果
这是部ok的

这是ok的

还有input 的框颜色变化 加阴影 focus时候扩大 和placeholder的样式修改这个你们都会想要美观自己做一下 等下我把源码贴上
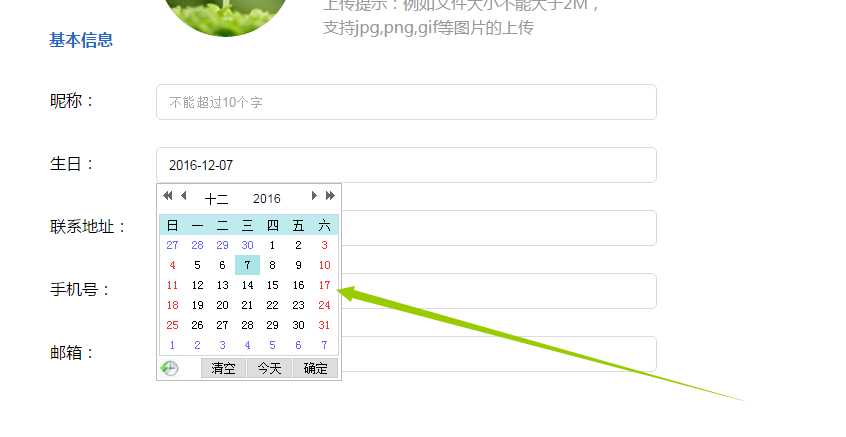
好了 在告诉你们两个福利 如果要是写生日什么关于时间的去网上找 My97DatePicker 这个插件

好了 就这些了 希望对你们有帮助
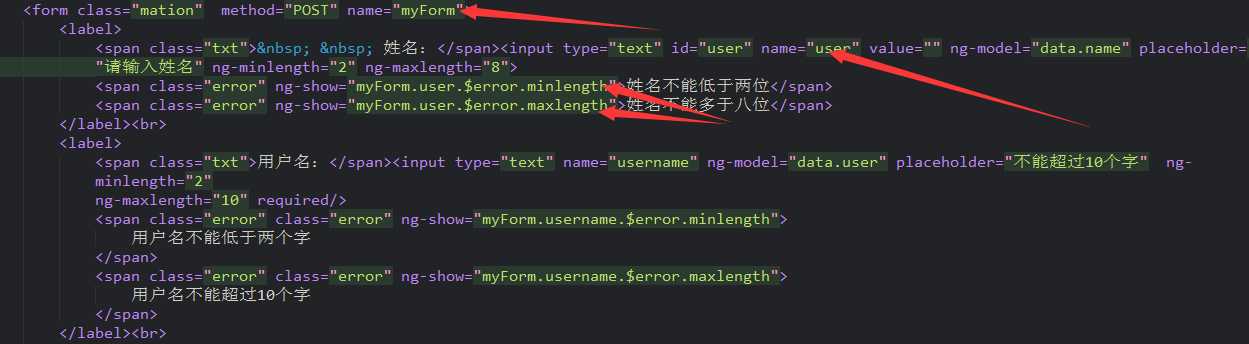
以上是关于angular js 表单验证的主要内容,如果未能解决你的问题,请参考以下文章