JS Date Math Number
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS Date Math Number相关的知识,希望对你有一定的参考价值。
Date对象
Date对象和String对象不太一样,定义了一字符串,其实就是一个String对象,就可以直接调用属性和方法。
Date对象的使用,必须使用new关键字来创建,否则,无法调用Date对象的属性和方法。
创建Date对象的方法
(1)创建当前(现在)日期对象的实例,不带任何参数
var timer = new Date();
(2)创建指定时间戳的日期对象实例,参数是时间戳
时间戳:是指某一个时间距离1970年1月1日0时0分0秒,过去了多少毫秒值(1秒=1000毫秒)。
var timer = new Date(10000); //时间是 1970年1月1日0时0分10秒
(3)指定一个字符串的日期时间信息,参数是一个日期时间字符串
var timer = new Date(“2015/5/25 10:00:00”);
(4)指定多个数值参数
var timer = new Date(2015+100,4,25,10,20,0);
//顺序为:年、月、日、时、分、秒,年、月、日是必须的。
getFullYear():获取四位的年份。
getMonth():获取月份,取值0-11。
getDate():获取几号,取值1-31
getHours():获取小时数。
getMinutes():分钟数
getSeconds():秒数
getMilliseconds()毫秒
getDay()星期
getTime()毫秒值,距离1970年1月1日至今的毫秒值
Math数学对象
Math对象是一个静态对象,换句话说:在使用Math对象,不需要创建实例。
Math.PI:圆周率。
Math.abs():绝对值。如:Math.abs(-9) = 9
Math.ceil():向上取整(整数加1,小数去掉)。如:Math.ceil(10.2) = 11
Math.floor():向下取整(直接去掉小数)。如:Math.floor(9.888) = 9
Math.round():四舍五入。如:Math.round(4.5) = 5; Math.round(4.1) = 4
Math.pow(x,y):求x的y次方。如:Math.pow(2,3) = 8
Math.sqrt():求平方根。如:Math.sqrt(121) = 11
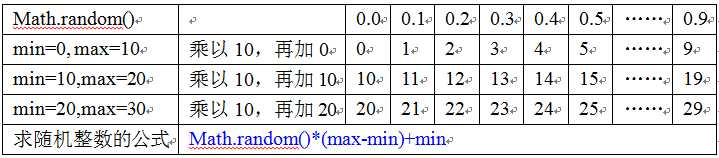
Math.random():返回一个0到1之间的随机小数。如:Math.random() = 0.12204467732259783
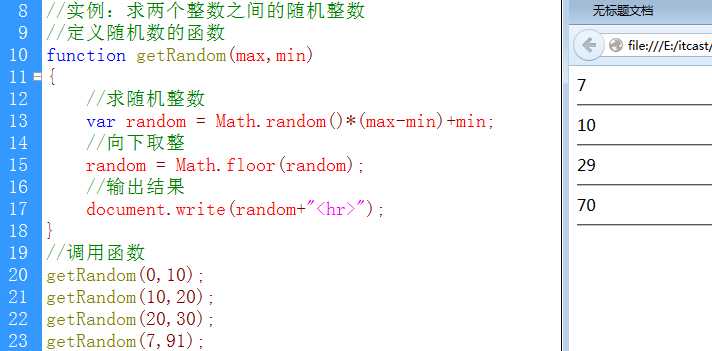
0-10之间的随机整数;求10-20之间的随机整数;求20到30之间的随机整数;求7到91之间的随机整数


Number数值对象
一个数值变量,就是一个数值对象(Number对象)。
toFixed()
功能:将一个数值转成字符串,并进行四舍五入,保留指定位数的小数。
语法:numObj.toFixed(n)
参数:n就是要保留的小数位数。
举例:
var a = 123.9878;
a = a.toFixed(2); // a = “123.99”
以上是关于JS Date Math Number的主要内容,如果未能解决你的问题,请参考以下文章