影视级跨平台视频制作技术的落地实践
Posted LiveVideoStack_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了影视级跨平台视频制作技术的落地实践相关的知识,希望对你有一定的参考价值。
编者按: 近年来,视频形式的多元展现形式被更多行业所认可,视频技术在跨行业中的应用,被赋予了更多可能性与趣味性。不同行业间生产内容的多样性与差异化让视频内容升级的需求进一步提升,视杏科技作为专业的音视频技术服务商,提出了影视级的跨平台视频制作技术解决方案,并应用到了实际案例场景中。LiveVideoStackCon 2022音视频技术大会上海站邀请到了视杏科技的李志强老师,为我们分享影视级跨平台视频制作技术的落地实践,主要包含3个部分:1. 大背景下的痛点分析及技术解决方案;2. 应用案例效果分享演示;3. 技术挑战和实践方案分享。
文/李志强
整理/LiveVideoStack

大家好,我是视杏科技的李志强,花名节子。目前我们在做的解决方案是VE视频引擎。这次,我想和大家分享的是影视级跨平台视频制作技术的落地实践。在这里要和大家探讨两个话题:一是影视级跨平台视频制作技术本身的技术架构以及它在场景中具体能解决什么问题。二是在复杂的跨平台场景中,我们有哪些方法能够把影视级的画面呈现给客户。
1、背景和方案

首先跟大家分享一下,我们观察到的行业对于影视级视频制作技术需求的改变。

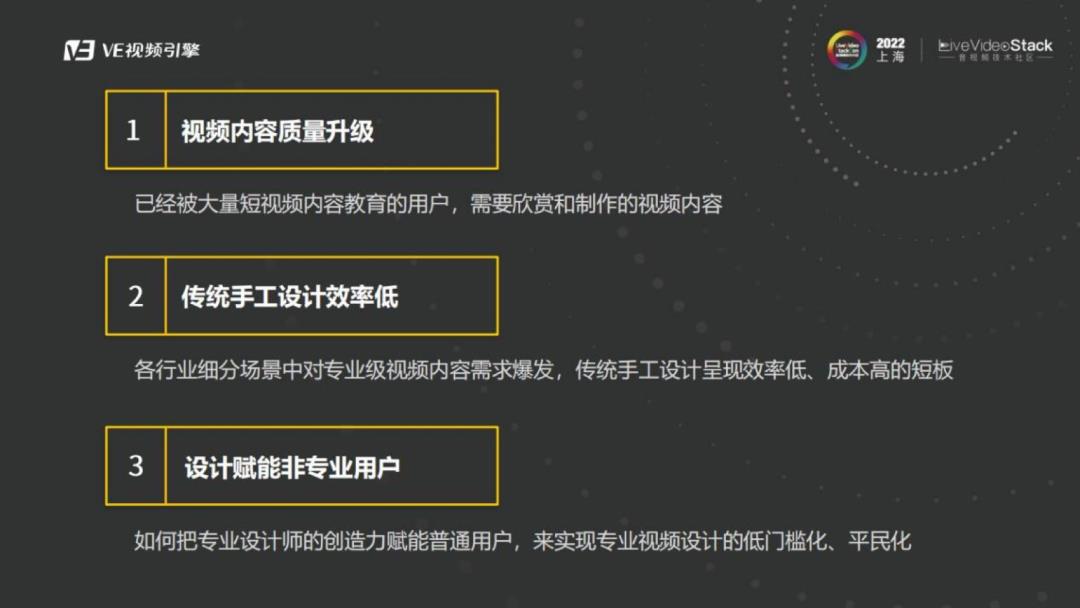
我简单把整体的市场需求背景分为三个主要的方面:首先是对视频内容质量升级的追求。参加LiveVideoStackCon上海站的很多大佬,比如快手等短视频平台,在短视频内容方面已经大量地教育了中国互联网用户。当用户熟知一种内容形式后,必然开始追求对内容形式更高质量的审美。同样,在视频领域,当用户已经被大量的短视频教育后,他们开始追求更高质量的视频内容。但我们遇到的问题是,当各个细分行业都追求更多的视频内容,有一些我们可以通过C端的短视频制作工具创建,但在专业化场景中,比如广告、企业宣传片,甚至是广电影视所使用的大量视频内容,我们用一些纯C端的工具不一定能满足需求。这一类型的内容制作还是靠传统的专业设计师利用专业的设计工具进行手工生产。如果这个需求爆发,传统手工制作的效率将捉襟见肘。所以,我们要探讨,能不能把专业设计师的创造力赋能给非专业设计师的普通用户,能让所有人或者大多数人都具备专业级的视频创作能力。

我们把主流视频制作方案简单分为几种流派:一种是在移动端或者偏C端的视频制作技术。它主要解决C端用户的表达需求。第二种是SaaS工具,它为偏尾部的运营内容生产提供视频制作工具。大家往往会基于H5的渲染技术或基于Lottie视频技术为用户解决创作问题,但这些技术存在一些短板,比如大部分技术只支持2D或简易的2.5D画面渲染,所以它对3D场景的渲染能力缺乏相应支撑。而且对于整个视频元素本身的动画,它也只支持比较简单的基础变换动画,并不支持比较复杂的面向设计师的运动曲线,包括表达式以及基于物理模拟生成动画的能力。另外,对于画面本身的调节,它也只支持基础调节,比如卡点动画或常出现在下沉市场的视频效果。

那么,我们想帮助用户创造怎样的视频呢?视频里可以看到,无论是户外裸眼3D大屏还是3D场景渲染都可以让用户实时创建。对于我们来讲最重要的是,怎么让用户参与到内容生产过程中或者是怎么将用户的个性化需求融入画面,产生用户独有的专业级内容。

从专业内容生产流程分析,我们把整体的影视级视频内容生产流程抽象成四个关键步骤:首先,需要完成素材采集,其主要解决方案是使用支持4K、HDR的手机采集或找版权库合作。然后需要制作每一个镜头,这里的镜头主要指短镜头,比如电影的一个画面只持续1-2秒,长的顶多10秒,再长就是长镜头了。而镜头画面制作的专业流程十分复杂,比如MG动画可能只是一个2D的镜头,再到复杂的场景,比如漫威大电影,它里面融合了3D场景的渲染,还要和采集的原始素材合成,然后把镜头里的效果和原素材进行特效融合。镜头制作好后,要把众多镜头进行剪辑、拼接,最后导出。
下面是我们提出的解决方案,在素材采集方面,我们推出了Leap社区。这个社区现在有两万名专业设计师,为用户提供海量模板。社区内全部都是模板化的视频制作逻辑,用户可以对里边的元素进行个性化修改。我们在镜头制作和特效合成环节提供了Leap Effects,也就是整体视频、影视及视频处理技术在实践中的产品体现。Leap Effects能帮助设计师把镜头制作中二维、三维内容到特效合成的模板内容制作需求一站式解决掉,然后生成一个模板给终端用户使用。那么,底层驱动这些功能实现的核心技术就是VE视频引擎。

我展开给大家讲一下VE视频引擎。关注专业级的视频生产逻辑的同行应该了解Adobe旗下的After Effects,我们管它叫动画界的Photoshop或视频界的Photoshop。我们VE视频引擎的整体架构研发完全是和After Effects对标的,同时,我们在AE短板的一些地方进行补充。到目前为止,我们已经完全自研实现了AE 80%的核心渲染能力,并在3D渲染方面补充一些更强大的解决方案。
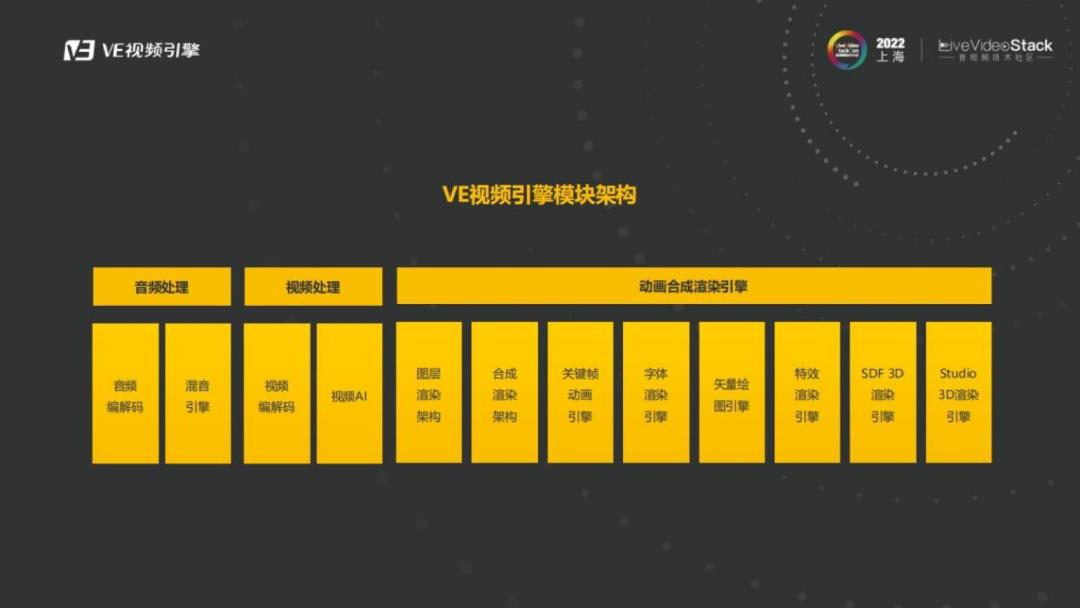
简单和各位分享一下音频处理和视频处理,我们的核心能力主要在动画渲染引擎。图层渲染架构、合成渲染架构,关键帧动画引擎、字体渲染引擎、矢量绘图引擎以及特效绘图引擎就是我们对标After Effects进行完全自研的专业级视频处理模块。在这些模块之外,我们还提供像基于SDF的3D渲染引擎以及常见的基于模型材质、灯光的Studio 3D渲染引擎。

这里我想跟大家分享一下,我们在研发、落地这些渲染引擎以及在Web端解决问题时,我们在设计上提出的一些要求:首先,我们的渲染引擎是完全对标AE的,它实现了AE 80%的核心渲染能力,并融合了强大的3D能力。同时,我们提出跨平台的支持,这一块无论从桌面端、移动端、GPU云服务器还是Web前端都要保证渲染架构的灵活性,为用户在端侧提供完全标准或正确的影视级像素渲染能力;其次,我们还要把专业设计师的能力赋能给非专业用户,这一点我们的解决思路是,将设计师在AE中制作的视频,帮他一键化转成模板,让更多用户能够基于模板进行个性化的生产。
我们回到刚才说的,模板化制作可以分为上游和下游两个环节,上游是专业设计师生产模板,下游是终端用户使用模板。为了让设计师做出更好、更精彩的模板,我们也为设计师不停地开发更多特效插件,这里给各位分享一下我们开发的一些插件的效果。


我们可以看到。视频里提供的3D内容、提供给设计师的创作能力,都能被设计师变成模板,提供给终端用户使用。
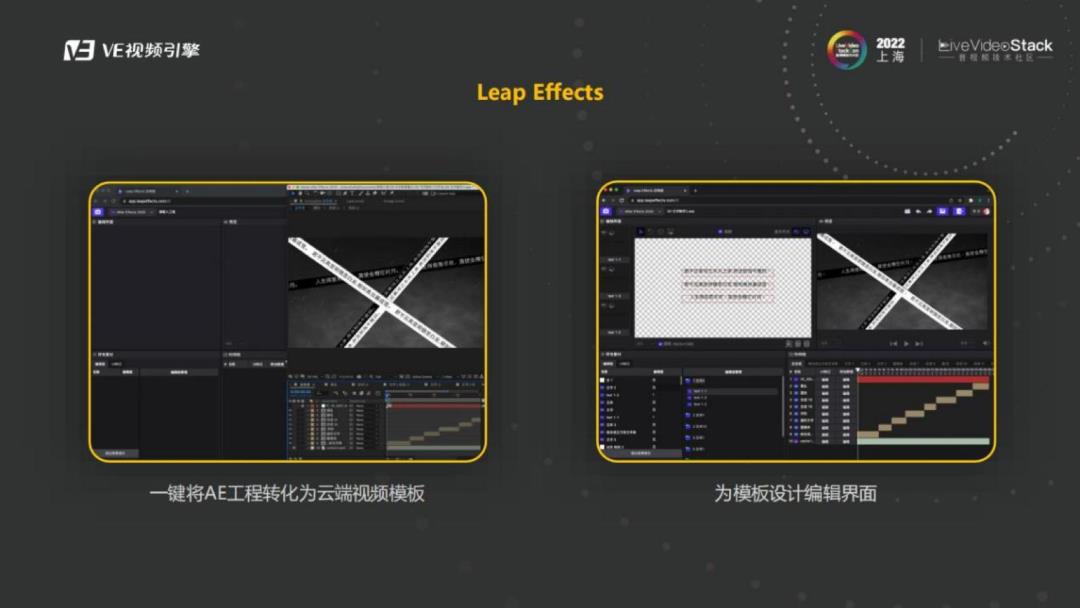
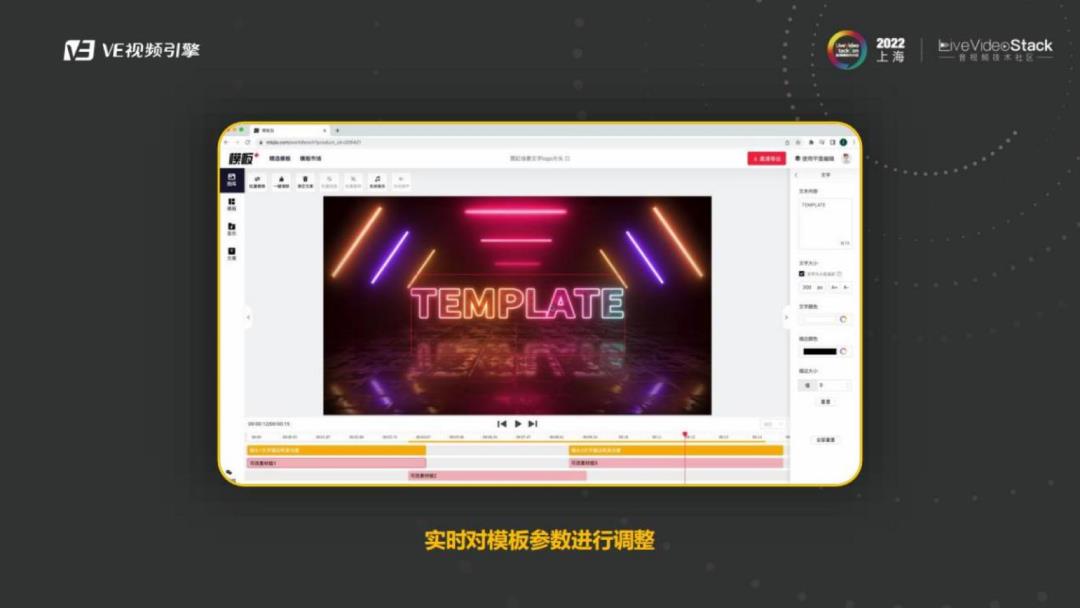
那么设计师是如何去生产模板呢?我刚才有提到,主要是基于Leap Effects这款产品,它的核心逻辑就是在Web端为用户提供模板制作工具。我们现在有一个非常强大的工作流程,是设计师在AE里把一个视频设计好之后,可以一键把它上传到云端,然后转化成一个模板,整个操作流程是非常丝滑的。我们在Web端浏览器里实时渲染一个AE工程的效果是很好的。第二点是,我们也可以把模板里的参数暴露给用户编辑。无论是模板里的素材,还是模板里面的参数都可以让用户进行实时调整,来满足用户个性化创作的需求。

PPT中左边画面展示的是设计师如何将AE中的工程一键载入到Leap Effects上面。右边画面展示的是设计师在AE里面完成整个工程的设计,然后访问Leap Effects网站,一键就可以从本地把AE工程读取并上传到云端。这时,设计师的作品就变成一个模板了,所有的数据都在Web端进行还原和实时的渲染。
为了让终端用户能够对里面的素材和参数进行调整,设计师可以打一些标记。比如工程里包含众多素材,那么我希望其中某些元素终端用户能够进行调整,他可以在素材界面为终端用户设计一个编辑界面,或者是可编辑参数的具体设计。右边的视频就是设计师在为模板设计一个编辑界面。

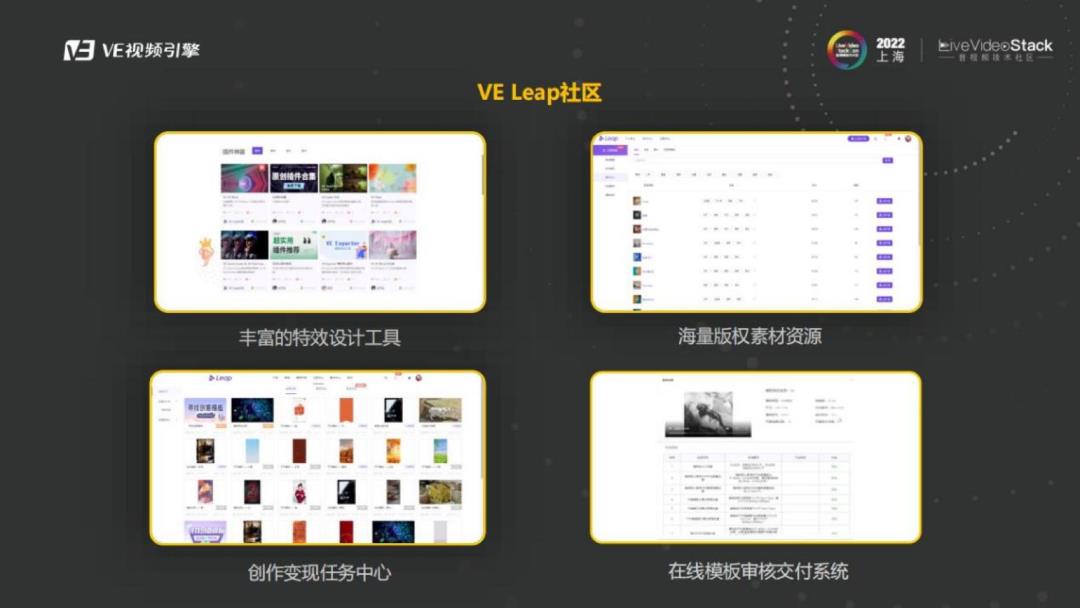
我们目前有两万多专业设计师在Leap社区平台。一方面,我们会为设计师提供丰富的特效设计工具,另一方面,我们有海量的版权素材资源,同时,我们也开放了一个创作变现的任务中心。我们有大量的B端客户,还有分散在各个行业的客户,他们在使用我们的技术之后,有源源不断的对模板内容的需求,那么就可以到任务中心去发一个模板制作任务,平台上的设计师就可以来任务中心领取任务进行创作变现。同时,我们有一个在线模板审核和自动测试的交付系统,来完成创作生态的整个闭环。

这里也想跟大家分享一下我们在AE或专业设计工具方面所做的一些努力。前一阵子平面设计软件领域比较火,我们会发现国外,特别是整个设计工具占主导的美国的一些技术厂商开始对中国采取封闭。目前在平面设计领域,也有一些中国厂商开始崛起,去解决大家在这方面的问题,实现国产替代化。我们在视频领域也会发现类似的问题,现在国内专业级的视频设计工具这一块几乎是一片空白的。我们为了培养用户使用国产工具,在Leap社区里为中国的专业视频设计师提供了大量免费的特效设计工具,而且这些设计工具基本是完全自研的,并且和中国的行业需求特点融合,去解决设计师独有的一些痛点,同时,我们也每月都会进行更新,不断地解决设计师的需求。

现在创作中心里有两万多专业设计师,也有众多设计师在靠接模板设计任务把自己的创作能力变现,好多设计师月入过万。与此同时,我们社区有一个亮点是,如果你有专业的设计能力,基本上一天内就能很轻松地熟悉整个模板制作流程,然后在整个平台上实现变现创收。
2、产品案例

接下来,案例和技术讲完后和大家分享一下,我们这些技术具体在哪些产品里落地。

首先给大家分享的是模板加,它是一个影视级的模板化视频制作平台,也是对我们整个视频处理技术的一个综合应用。我们虽然也提供了移动端的渲染能力,但这里我主要和大家分享一下其在Web端处理的一些体现。

用户可以来到模板加,选择一个他喜欢的视频模板,接下来就可以对这个模板进行实时编辑了。比如我想对里面的文字做一个修改,就可以直接像编辑PPT一样去修改。当然,用户不光可以编辑里面图片、文字、视频一类的素材,还可以对参数进行实时调节。

比如这里有一个3D的霓虹效果,用户可以编辑里面文字内容。它的3D灯光渲染、地面反射都是实时渲染,用户也可以调节霓虹的强度、描边宽度等,来满足用户个性化的需求。

另外,我们在5G时代的视频彩铃业务方面也和中国电信、中国联通都有非常深度的合作。这里和大家分享的是我们和联通沃音乐合作的DIY视频制作平台。我们和联通的合作项目不只是一个技术授权,同时也有Leap社区的整个创作流程的合作。因为对于联通来讲,他们需要为自己的C端用户、企业客户提供视频彩铃服务,同时,还要源源不断地提供海量的优质视频模板。我们一方面在他们的APP包括云端都部署了视频渲染能力,用户可以在他们的APP里面自己创作模板化的视频彩铃,另一方面,我们的这个云端渲染能力也会根据用户数据自动生成个性化的视频内容。比如,这里有一个应用场景,就是根据用户的IP地址来推断用户当前所处的地理位置,然后为用户推送每天的天气预报视频等等。

另外一个案例是我们和二次元社区——触漫进行产品合作。这个项目之前,触漫是和我们的友商合作一套技术。我们友商的技术方案主要是面向于C端用户制作视频的,触漫本身是一个二次元的漫画创作分享社区,他希望能够让用户把平面的漫画变成动态的视频,并且利用这套技术能个性化生成漫画内容。那么,我们友商的C端视频制作方案是比较传统的,为用户的图片加上转场、滤镜、字幕来组装成一个视频这样的逻辑,所以它对于个性化视频创作空间留的不多,那么也就解决不了客户想为用户提供个性化,甚至带情节的动画视频创作的能力。接入我们的技术方案后,客户为用户提供了能够对这个动漫人物进行个性化的动作表情的创作以及对镜头、转场的整体设计,整个动漫场景中元素的动画、太阳的光效、二次元角色本身肢体动画、表情动画,还有镜头之间转场都是用户可以进行个性化创作的。这样整体大幅提升用户内容创作的表现力,整个想象空间就打开了。
3、技术挑战和应对

接下来我开始和大家分享一些咱们可能比较感兴趣的技术干货内容。

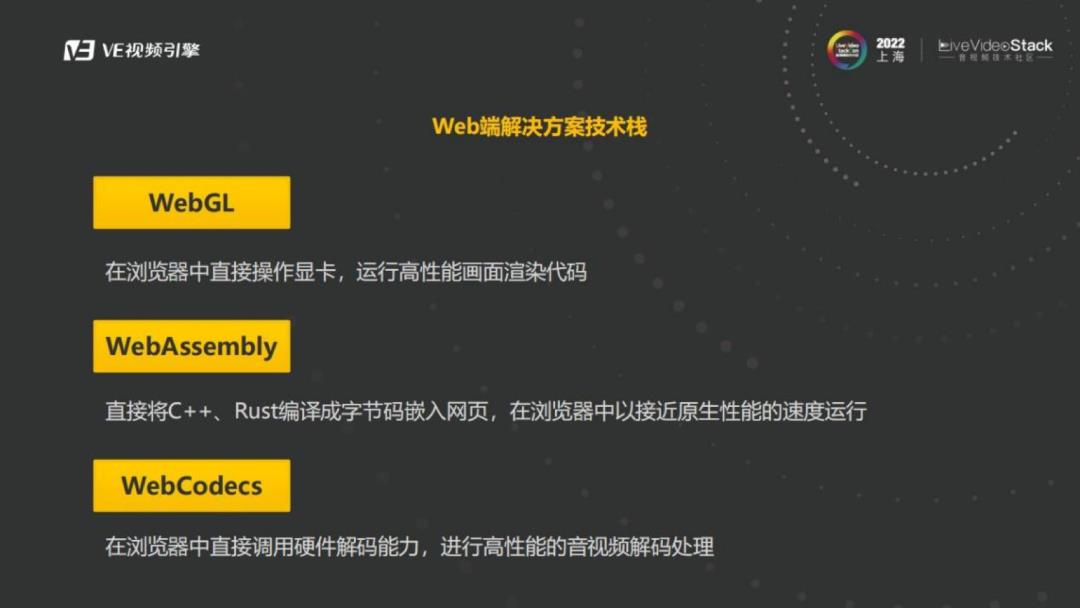
首先,我想跟大家分享一下,Web时代技术演变带来的一些机遇。这里给大家分享一下我们整个Web端解决方案的底层技术支撑。WebGL大家应该都很熟悉,说白了就是让我们能够在浏览器里面直接调用OpenGL,包括现在已经出现WebGPU这些高性能的渲染能力。WebAssembly最近也是比较火的,我们会看到很多流媒体解决方案开始基于WebAssembly带来一些更高性能或更强大的功能。
我想跟大家分享的是WebCodecs。那么,WebCodecs是Chrome的第94个版本开始向用户公开。它开始把在浏览器中直接进行硬件解码的能力直接开放给开发者。如果大家对Web端平面设计工具感兴趣或者了解其整个发展周期的话应该知道,无论是国外的Figma,还是国内的Mastergo、Pixso这些产品,他们崛起的一个机遇就是WebGL以及WebAssembly的技术栈开始对开发者开放。那么,我认为我们这种影视级的Web端视频处理技术,他可以开始商业化或者一个工具化的产品推给用户的一个机遇,就在于WebCodecs。
可能看起来WebCodecs只是能够让解码能够调用硬件,但是它带来的是两方面的好处:一是让我们能够快速完成一些高分辨率的视频解码或者是在更低资源占用的情况下完成视频解码;另一个好处是,如果我们在素材解码这一块花的时间少了,那就为我们在画面渲染这一块留了更充足的时间,也就是说我们有更多时间可以交给WebAssembly和WebGL,在画面渲染方面可以做更复杂的操作。
所以刚才大家看到的那些包括史诗级title的渲染里,除了模型的创建,还要为它生成模拟战斗产生的伤痕,还要最后对它进行调色,还有一些比如景深、光效的渲染。假设有30帧,留给你进行每一帧画面渲染动作的时间只有33毫秒,如果解码占用了十几毫秒,那你就只有二十几毫秒了。但WebCodecs可能可以把解码时间压缩到几毫秒,你有更多的时间可以去对画面进行美化,提供了相关机会给画面质量提升。

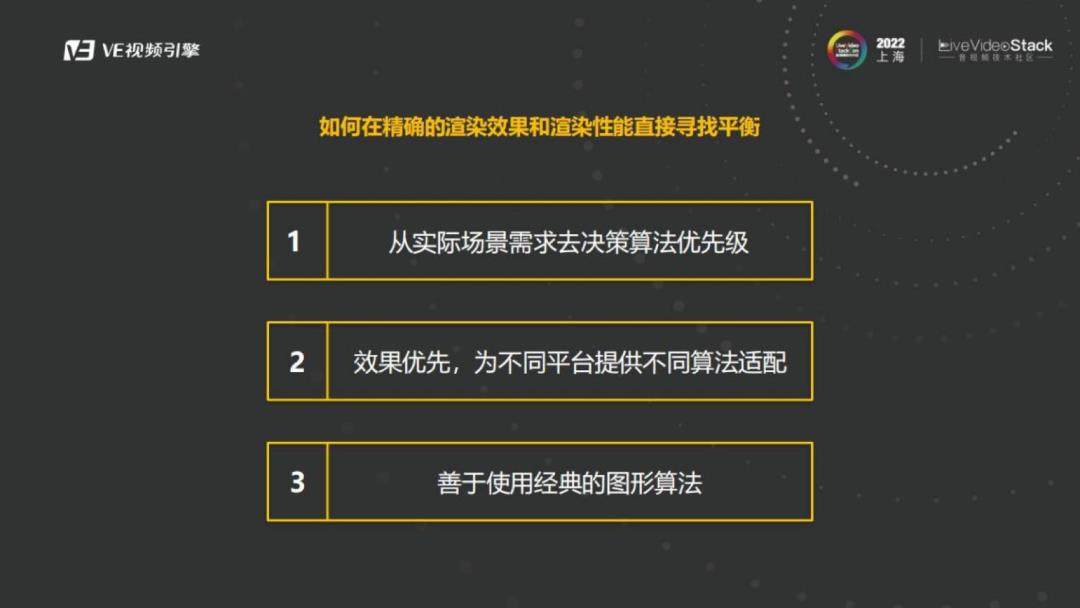
在整体渲染方面,我们遇到的最大问题就是如何在精确的渲染效果和渲染性能之间去寻找平衡。我把我们的主要策略抽象成三个主要方法论:第一个是从实际场景中决策算法的优先级。这句话听起来有点像废话而且比较抽象,我给大家举个例子,比如我们要渲染一个3D场景,我们可以想到,如果有相关厂商在做类似的事,特别是视频模板,大部分3D场景中的元素是不需要用户修改的,所以这一部分元素我们大多数的操作方式是让设计师提前在3D软件中预渲染成一个视频素材,交付给终端用户使用。
那么,当你想提升画面表现力时,就开始思考,在整个3D场景中我们需要终端用户能够去自定义哪些内容呢?我们从这个需求考虑,一般终端用户会对里边的logo、文案、3D文字包括基于用户logo需要生成的3D模型有自定义需求。那么这个时候,我们在做3D渲染引擎的时候,我们没有优先选择大家常见的比如基于点线面去生成3D模型的3D渲染策略,我们选的是一种基于SDF加RayMarching的3D渲染引擎。SDF其实就是一种距离场,我们在描述一个物体的时候,可以用几何的方式通过点线面去描述它,也可以通过空间中每一个像素点距离与物体表面距离的距离场方式描述3D物体。我们现在会看到很多包括现在比较火的Blender的一些创作流程开始大量使用3D的AI建模。
我们认为这种渲染的技术对用户来讲更有价值,为什么呢?用户个性化输入文字,你为他创建3D模型或者他输入图片,你为他创建模型,这里边模型的复杂度是不可预测的,因为你并不知道用户会输入怎样的内容。但是,如果用SDF这种模式创建3D模型,基本上可以达到像素级的建模,也就是说用户随手画一个sketch,就可以根据sketch涵盖的每一个像素为他生成3D模型。这样的话,对于用户来讲他能生成的内容、生成内容的方式以及可能性就大大的增加,一方面门槛降低一方面可能性打开了。
第二个是效果优先,为不同的平台提供不同的算法适配。我举个简单例子,相信各位在这一块也有实践。对我们来讲在移动端稀缺的资源是,比如在安卓端可能有很大的内存,但在ios端有非常严格的内存策略,如果每一帧占用内存过多,它直接把APP杀掉。但是在服务器端我们就可以打开想象力了,我们可以为服务器配置很多的内存,甚至我们可以把素材直接存在内存里都OK。那么这个时候就有用内存换性能和用性能换内存的策略了。
第三点,善于使用经典的图形学算法。给大家举个例子,如果大家对图形学熟悉的话应该知道我们在做PBR渲染的时候会使用SAT的渲染策略,来实现动态的模糊渲染。大家如果学习SAT算法就知道它在二维的笛卡尔坐标体系的平面下会生效,那么当我们要实现,比如放射模糊,就没办法用SAT策略了。但如果我们再结合其他的经典算法,比如笛卡尔坐标和极坐标这两种坐标,我可以做转换,把一个放射性的问题展开成一种平面问题,那这样的话SAT算法又可以起效了。所以,对经典算法的深入理解和综合应用也是优化整个渲染性能的一种非常棒的手段。

最后,也和大家分享一下,当我们的认知内能做的事已经全部努力都做完后,接下来我们得去想其他办法了,就是减少计算量。给大家分享一下我们认为非常有效的减少计算量策略:首先,第一个是素材缓存策略,举个夸张的例子,我们发现客户在做渲染的时候非常夸张,有时候一帧有170多个图层要参与渲染,而且里面有大量的3D运算和深度混合。如果素材解码占用很多时间,那留给渲染的时间真的太少了。所以,我们可以根据当前计算时间里,包括接下来优化的时间里,看哪些素材是需要被使用的,我们可以进行相关的预解码,来进行素材的缓存。
Total Scale主要的目的是减少整体渲染一侧的计算量。如果我们要进行一个1080p的渲染,我们在手机端预览时往往并不需要把它进行全分辨率渲染。因为在实施预览编辑环节,我可以用半分辨率,但是如果想把半分辨率做好并不是简单地把最后结果做一个缩放,这样的话不仅不会减少计算量,反而会让渲染量变多。因为除了全分辨率渲染,最后还要做缩放渲染。所以我们做一件事,就是对我们整个渲染引擎中每一个参数都进行分辨率调节。比如把分辨率降到50%,我们会对每一个参数进行差值,都会以50%的比例对参数进行缩放。这样的话就可以保证实现从每一个参数素材,到所有的画面尺寸,都能够和分辨率一起进行调整。
代理素材策略是为了减少素材解码的时间。在实施编辑的过程中,如果有一个很大的4K素材进行解码,同时它压缩了渲染时间。这样的话我们一般会在云端为用户生成一个低分辨率的素材,可能这个生成的低分辨率素材只有720p,但是我们通过代理参数告诉渲染引擎它是一个4K的,来保证它在整个参数和动画数据上的正确。通过代理策略,我们可以大大减少高分辨率素材对整个渲染性能的影响。
最后一个策略是最狠的策略,就是多分辨率模板。当设计师去设计全高清或4K模板时,我们会在不同平台直接为他生成不同的模板,比如我们会生成1/2分辨率的和1/4分辨率的模板,那这个时候我会对里面每一个动画数据、素材进行压缩,直接生成半尺寸或者1/4尺寸的素材和动画数据。但是,这件事要做到让设计师无感,设计师只需做一个高分辨率模板,剩下的多分辨率模板生成的任务就交给云端自动化处理了。
这四种策略是在我们整个实践中大量使用的。当然每一个策略可能有些地方看起来重叠,但是,针对的场景是不太一样。所以,大家可以在自己的业务场景中灵活选择自己的具体使用哪种策略。
我今天的分享就到这里,谢谢各位!
以上是关于影视级跨平台视频制作技术的落地实践的主要内容,如果未能解决你的问题,请参考以下文章
第1861期千万级流量业务的Serverless实践,看FaaS给前端带来的变化
KafkaHDFS在PB级大数据实时/离线存储平台的最佳实践

